Iklan
Hanya karena situs Anda perlu dimatikan untuk sementara waktu tidak berarti itu harus jelek.
WordPress adalah platform blogging hebat yang memungkinkan Anda membuat situs web luar biasa untuk semua hal, bukan hanya blog 6 Cara Menggunakan WordPress Yang Bukan Blogging Baca selengkapnya . Pemilik situs web menghabiskan banyak waktu mengerjakan bagian dunia maya yang mereka cintai, tetapi halaman pemeliharaan WordPress default, yang hanya memiliki teks yang mengatakan “Mode pemeliharaan, kembali lagi nanti”, meninggalkan banyak hal yang diinginkan. Jadi, inilah cara Anda dapat membuat halaman pemeliharaan sempurna yang sesuai dengan tema situs web Anda.
Langkah Satu: Membuat Halaman Pemeliharaan
Halaman pemeliharaan terdiri dari file HTML sederhana yang akan ditampilkan saat Anda memasukkan WordPress ke mode pemeliharaan. Menjadi orang hebat seperti saya, saya telah membuat template untuk Anda unduh dan edit sesuai keinginan Anda. Paket ini terdiri dari dua file: file pemeliharaan html, dan logo MakeUseOf. Anda dapat mengunduh file dalam arsip .zip dengan klik disini.
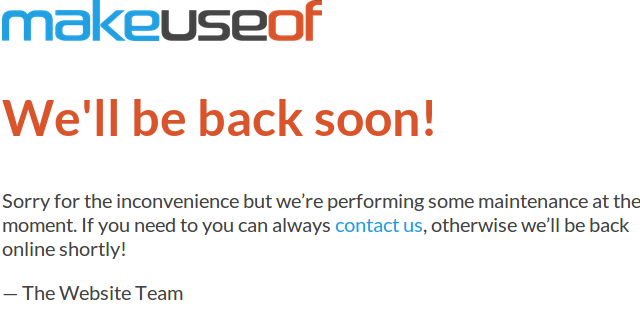
Setelah Anda mengunduh dan mengekstrak file yang ada di dalam arsip .zip, buka file wp-maintenance-mode.html di browser web Anda, Anda kemudian akan mendapatkan halaman yang terlihat seperti ini:

Seperti yang Anda lihat, halaman ini sangat mendasar, tetapi bertema sempurna untuk kami di MUO. Font, warna, dan logo semuanya cocok dengan merek kami. Anda perlu mengedit file html, tentu saja, agar sesuai dengan tema di situs WordPress Anda. Cukup klik kanan pada file html dan pilih Buka dengan, dan kemudian buka file dengan editor teks. Jika Anda menggunakan Windows, saya akan merekomendasikan Notepad++, A pengolah kata ringkas dengan lebih banyak fitur 3 Fitur Notepad++ Bawaan yang Praktis Untuk Pemula [Windows]Musim panas ini, saya cukup sering menggunakan Notepad++ untuk magang, jadi saya dapat melihat mengapa hampir semua pengembang dan programmer yang saya kenal sebenarnya lebih menyukainya, belum lagi ribuan penggemar Notepad++ yang... Baca selengkapnya daripada notepad Windows standar.
Setelah Anda membuka file html, Anda akan melihat saya telah menambahkan banyak catatan tak terlihat untuk membantu Anda saat mengedit. Mereka ditampilkan dengan warna biru pada tangkapan layar di bawah ini. Anda dapat menggunakan catatan ini untuk membantu Anda mengedit halaman pemeliharaan sesuai keinginan Anda.

Saya mengedit file html mode pemeliharaan sehingga bertema seperti
Sekarang setelah Anda memiliki halaman pemeliharaan WordPress yang tampak luar biasa, inilah saatnya untuk membuatnya bekerja dengan situs Anda. Anda harus terlebih dahulu menginstal plugin yang disebut Mode Pemeliharaan WP. Ini dilakukan dengan cara yang sama seperti semua plugin lainnya: cukup buka halaman plugin di dalam WordPress dan pilih Tambah baru. Kemudian cari "mode pemeliharaan wp".
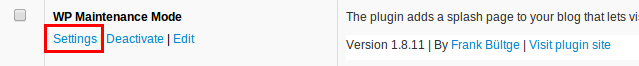
Ada lebih dari satu plugin mode perawatan, jadi pastikan Anda menginstal plugin yang dibuat oleh Frank Bültge. Setelah terinstal, aktifkan plugin dan klik tombol pengaturan di bawah di mana dikatakan Mode Pemeliharaan WP dalam daftar plugin Anda.

Langkah Tiga: Unggah File Anda
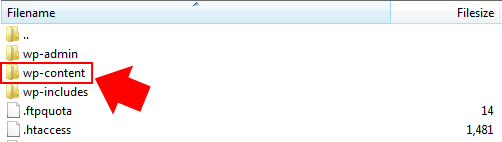
Langkah ketiga dan terakhir dalam proses ini adalah mengunggah halaman pemeliharaan Anda ke host web Anda, sehingga Anda dapat menggunakannya. Tapi pertama-tama kita perlu mengganti nama file wp-maintenance-mode.html menjadi wp-maintenance-mode.php. Setelah Anda selesai melakukannya, sambungkan ke host web Anda melalui FTP (jika Anda tidak yakin caranya, lihat ini tips yang sangat bagus untuk menggunakan Filezilla Master Transfer File FTP Di Semua Situs Anda Dengan FileZillaSejumlah besar klien FTP lama mengalami cegukan dalam hal transfer file besar. Aplikasi mengalami batas waktu yang biasa Anda harapkan ketika komputer berada di sana selama 15 hingga... Baca selengkapnya ) dan arahkan ke folder wp-content di dalam folder root situs web Anda.

Sesampai di sana, unggah file wp-maintenance-mode.php Anda bersama dengan file lain yang terkait dengannya, seperti logo situs web Anda, atau bahkan mungkin gambar latar belakang untuk halaman Anda seperti yang saya miliki. Itu dia! Anda sudah siap untuk menggunakan halaman pemeliharaan bertema baru Anda.
Langkah Empat: Uji Halaman Pemeliharaan Anda
Semuanya sekarang sudah diatur, Anda hanya perlu memastikan semuanya berfungsi. Kembali ke WordPress, di mana Anda seharusnya masih berada di halaman plugin Anda dengan pengaturan untuk Mode Pemeliharaan WP diperluas. Yang perlu Anda lakukan sekarang adalah mengaktifkan mode perawatan dengan mengubah Plugin Aktif menu tarik-turun dari Palsu, ke Benar. Lalu klik Memperbarui.

Jika sekarang Anda logout dan membuka beranda, Anda akan melihat halaman mode perawatan baru yang mengkilap ditampilkan. Cukup keren ya? Ketika Mode Pemeliharaan WP diaktifkan, Anda masih dapat masuk ke back-end admin WordPress dengan masuk ke http://yoursite.com/wp-admin, di mana Anda dapat membuat semua perubahan yang perlu Anda buat saat situs Anda dalam mode pemeliharaan.
Setelah Anda masuk, jika Anda menavigasi ke beranda situs web Anda, Anda akan melihat halaman langsung normal yang akan ditampilkan saat situs tidak dalam mode pemeliharaan. Ini agar Anda dapat melihat pratinjau perubahan apa pun yang telah Anda buat, sementara pengunjung akan terus melihat halaman pemeliharaan Anda. Setelah Anda selesai, cukup ubah Plugin Aktif menu tarik-turun dari benar ke Palsu, dan klik Memperbarui. Semua pengunjung kemudian akan melihat beranda normal Anda lagi.
Kesimpulan
Memiliki halaman pemeliharaan bertema untuk WordPress akan membedakan Anda dari keramaian. Menggunakan halaman pemeliharaan WordPress default dapat membuat situs Anda terlihat tidak profesional, dan bahkan mungkin membuat pengunjung Anda tidak ingin berkunjung lagi. Mengapa mengambil kesempatan saat menambahkan halaman pemeliharaan yang luar biasa begitu mudah?
Jika Anda telah mengikuti proses ini dan membuat halaman pemeliharaan WordPress Anda sendiri, silakan: jangan ragu untuk menautkannya di bagian komentar. Kami akan senang melihat apa yang kalian buat, dan saya yakin pembaca lain juga akan melakukannya.
Kev adalah seorang profesional Keamanan Cyber dari North West of England yang memiliki hasrat untuk sepeda motor, desain web & penulisan. Dia adalah seorang uber-geek dan advokat open source yang mengaku dirinya sendiri.