Iklan
 Sekitar sebulan yang lalu, kami memperkenalkan elemen antarmuka baru ke MakeUseOf - navigasi mengambang dan bilah pencarian. Umpan balik yang kami peroleh hampir seluruhnya positif, lalu lintas pencarian internal telah meroket, dan beberapa pembaca telah bertanya tentang bagaimana membuat satu untuk situs mereka sendiri, jadi saya pikir saya akan berbagi.
Sekitar sebulan yang lalu, kami memperkenalkan elemen antarmuka baru ke MakeUseOf - navigasi mengambang dan bilah pencarian. Umpan balik yang kami peroleh hampir seluruhnya positif, lalu lintas pencarian internal telah meroket, dan beberapa pembaca telah bertanya tentang bagaimana membuat satu untuk situs mereka sendiri, jadi saya pikir saya akan berbagi.
Kami akan menggunakan jQuery untuk menempelkan bilah ke bagian atas layar - tetapi hanya melewati titik tertentu. Saya akan melakukan semua ini dalam tema WordPress default - Twenty Eleven, meskipun tentu saja itu dapat diterapkan ke tema atau situs web mana pun yang cukup Anda mengerti cara memodifikasi.
HTML
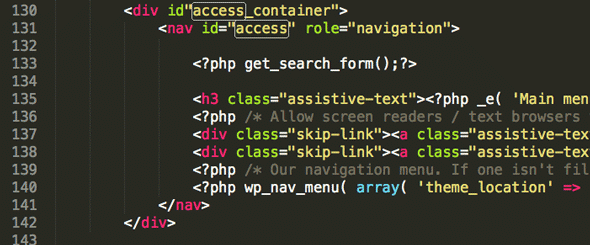
Pertama, buka header.php tema dan identifikasi bilah navigasi yang akan kita buat lengket. Seperti yang saya katakan, kode di bawah ini untuk default dua puluh sebelas; milikmu mungkin berbeda.
Pertama, tambahkan wadah DIV baru yang mengelilingi seluruh bagian NAV ini.
Juga, mari kita pindahkan bilah pencarian default itu ke sini. Anda akan melihat itu ditambahkan secara default ke kanan atas tema; temukan garis
php get_search_form (); dan rekatkan ke bagian navigasi kami. Hapus semua contoh lain dalam file ini.
Jika Anda menyimpan dan menyegarkan sekarang, Anda akan melihat formulir pencarian tidak benar-benar muncul di bilah navigasi - itu masih ditampilkan di kanan atas. Itu karena diposisikan sepenuhnya dengan CSS, dan kami akan menghapus semua itu dalam sedetik.
CSS
Buka file style.css utama dan temukan bagian untuk form pencarian:
#branding #searchform {... }
Ganti apa pun yang ada di dalamnya (harus dapat sekitar empat baris, termasuk beberapa posisi absolut) dengan ini:
#branding #searchform { mengapung: kiri; latar belakang: putih; margin: 7px; }
Jangan ragu untuk menyesuaikan warna atau margin. Ubah float jika Anda lebih suka float itu muncul di sebelah kanan bilah. Dalam tema ini, pencarian diatur untuk memperluas ketika pengguna mengklik di dalamnya; itu di luar cakupan tutorial ini, tetapi Anda dapat melihat efek yang serupa pada Pencarian MakeUseOf kami.
jQuery
Jika Anda bertanya-tanya mengapa kami menggunakan jQuery untuk melakukan ini, itu sederhana: CSS diperbaiki, dan tidak dapat disesuaikan secara dinamis. Meskipun kita bisa menggunakan CSS untuk membuat header yang lengket, itu harus menjadi elemen teratas pada halaman. Masalah yang kami miliki adalah menu kami bukan elemen teratas, jadi kami tidak dapat memulai dengan itu menjadi lengket. Di sinilah jQuery digunakan; kita dapat memeriksa kapan pengguna melewati titik tertentu; lalu, dan hanya setelah itu, buatlah itu lengket.
Mulailah dengan menambahkan jQuery ke tema Anda. Tema Anda mungkin sudah dimuat; jika tidak, jangan khawatir. Anda dapat membuatnya, dengan menambahkan kode berikut ke functions.php Anda, seperti:
php function my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } add_action ('wp_enqueue_scripts', 'my_scripts_method');
Atau Anda bisa mem-bypass WordPress sama sekali dan mengubahnya menjadi file header. Di suatu tempat di bagian kepala Anda, tambahkan saja baris ini:
Jika Anda menggunakan metode pertama, itu akan dimuat noConflict mode, yang berarti Anda harus menggunakan "jQuery" dalam kode Anda untuk mengakses fungsi jQuery. Jika Anda menggunakan metode kedua secara langsung menambahkannya ke header Anda, Anda dapat menggunakan pengakses jQuery standar $. Saya akan menganggap metode kedua dalam kode di bawah ini.
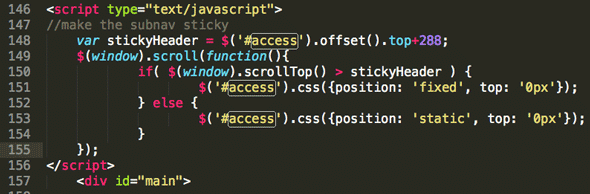
Jadi, untuk menambahkan beberapa kode jQuery yang sebenarnya, letakkan yang berikut di bagian akhir header.php - Saya telah menempatkan milik saya tepat sebelum
Hal pertama yang dilakukan skrip adalah untuk mencari tahu di mana bilah navigasi dimulai, dan mengingat nilai itu. Kedua, kami lampirkan ke acara gulir - ini berarti bahwa setiap kali pengguna menggulir halaman, kami dapat menjalankan blok kode ini. Saat kode berjalan, ada dua cara yang bisa dilakukan:
1. Jika jendela telah menggulir melewati bilah navigasi, kami membuatnya menjadi CSS tetap (ini adalah bagian "lengket").
2. Jika bagian atas jendela lebih tinggi dari posisi asli bilah navigasi (yaitu, pengguna menggulir kembali ke atas), kami meletakkannya kembali ke posisi statis default.

Ada dua hal yang ingin saya perhatikan:
- +288 ada di sana untuk memperbaiki bug dari mendapatkan posisi yang salah; tanpanya, bilah memicu status lengket terlalu cepat - lepaskan untuk melihat apa yang saya maksud. Ini tidak akan diperlukan di semua tema, dan Anda mungkin dapat menemukan solusi yang lebih baik.
- Untuk memperbaiki masalah bilah navigasi yang berubah lebar ketika masuk ke kondisi lengket, edit style.css, baris 550, untuk membaca 1000px dari pada 100%
Itu saja, bilah navigasi Anda sekarang harus lengket dengan baik.

Ringkasan:
Penggantian penuh header.php kode untuk tutorial ini dapat ditemukan di pastebin ini; dan penggantinya style.csssini. Saya harap Anda menikmati tutorial kecil ini; jika Anda memiliki masalah, lakukan posting di komentar, tapi harap ingat untuk membuat situs Anda dapat diakses oleh publik sehingga saya dapat mengikuti dan melihat-lihat sendiri. Jika Anda baru di sini, pastikan untuk memeriksa yang lainnya blogger dan artikel pengembangan web.
James memiliki gelar BSc dalam Artificial Intelligence, dan bersertifikat CompTIA A + dan Network +. Dia adalah pengembang utama MakeUseOf, dan menghabiskan waktu luangnya bermain VR paintball dan boardgames. Dia telah membangun PC sejak dia masih kecil.