Iklan
Sangat tidak nyaman bagi pengembang web untuk menguji desain web mereka di komputer hanya untuk menemukan bahwa desainnya bermasalah jika dilihat dari smartphone. Di sini untuk membantu Anda mengatasi masalah ini dalam tahap pengembangan adalah aplikasi bernama FROONT.
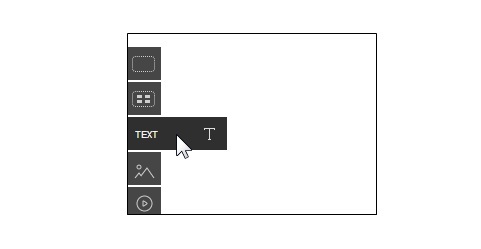
FROONT adalah layanan web gratis yang memungkinkan Anda mendesain situs web dalam antarmuka responsif. Anda mulai menggunakan layanan web dengan membuat akun di situs web. Langkah selanjutnya adalah memulai dengan kanvas baru meskipun Anda dapat menguji situs dengan halaman demo juga. Di kanvas, Anda akan menemukan kontrol di panel kiri yang memungkinkan Anda menambahkan wadah, kisi, teks, gambar, dan vektor. Anda bisa mengklik tipe elemen yang ingin Anda tambahkan.

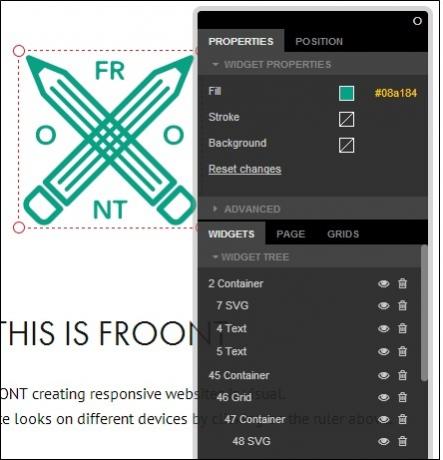
Mungkin ada sedikit keterlambatan antara klik Anda pada tombol dan elemen yang sebenarnya muncul pada halaman - itu adalah waktu pemuatan elemen. Ketika elemen ada di halaman Anda dapat mengkliknya untuk disorot.

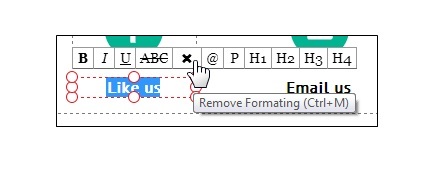
Dengan elemen yang dipilih, Anda akan menemukan kotak hierarki mengambang di sana pada halaman. Kotak hierarki mengambang ini memungkinkan Anda dengan mudah menghapus atau dibawa ke elemen tertentu. Untuk mengedit elemen, yang harus Anda lakukan adalah mengklik dua kali pada item tersebut. Item dapat diubah ukurannya juga sesuai dengan preferensi desain Anda sendiri. Untuk bidang teks, banyak opsi akan muncul di jendela mengambang mini yang memungkinkan Anda menambahkan pemformatan khusus ke teks.

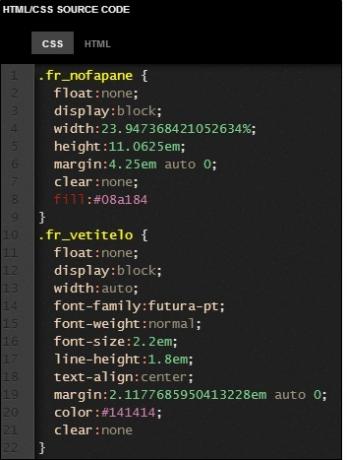
Setelah selesai membuat modifikasi pada halaman, Anda bisa mendapatkan CSS dan kode HTML dari desain halaman. Anda juga dapat membagikan URL halaman yang Anda buat untuk membagikan desain dengan teman dan kolaborator Anda.

Saat mengedit desain Anda, Anda dapat mengubah ukuran jendela browser untuk melihat seperti apa halaman Anda di browser dengan dimensi yang lebih kecil, misalnya, smartphone.
Fitur:
- Layanan web yang ramah pengguna.
- Memungkinkan Anda membuat halaman web dalam antarmuka yang responsif.
- Membantu Anda menghemat waktu untuk menguji situs web secara terpisah di perangkat.
- Halaman menyesuaikan sendiri ketika Anda mengubah ukuran jendela browser.
Lihat FROONT @ http://froont.com


