Iklan
Apakah Anda mencari cara mudah untuk menghasilkan sakelar hidup / mati CSS3 untuk situs web? Jika Anda mencari sakelar yang mudah dibuat dan memiliki transisi animasi yang halus dan penuh gaya, Aktif / Nonaktif FlipSwitch adalah opsi yang fantastis. Saya bukan programmer terbaik, dan saya bisa mendapatkan berbagai switch dan berjalan dalam hitungan detik.

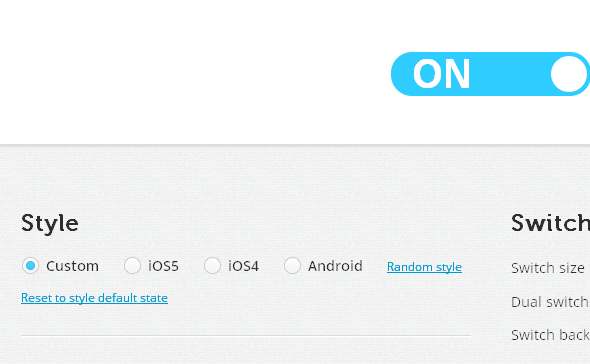
Situs web praktis ini memiliki pengaturan untuk iOS 4, iOS 5, dan sakelar Android bawaan. Jika Anda ingin saklar Anda cocok dengan gaya-gaya itu, yang perlu Anda lakukan adalah mengklik tombol yang Anda butuhkan dan gulir ke bawah untuk menyalin kode. Dalam hitungan detik Anda akan memiliki tombol pilihan Anda siap untuk situs web Anda.

Jika Anda ingin membuat tombol dengan gaya Anda sendiri, itu akan memakan waktu beberapa detik lebih lama, tetapi tentu saja tidak sulit. Anda tidak perlu menulis kode aktual apa pun untuk beralih. Anda seret penggeser dan sesuaikan sakelar hingga tampilan cocok untuk Anda. Anda dapat mengubah ukuran, warna, gaya tombol dan banyak lagi. Saat Anda membuat perubahan, Anda akan melihatnya tercermin dalam pratinjau sakelar secara real-time.
Fitur:
- Buat saklar on / off CSS3 dengan mudah.
- Transisi animasi antara hidup dan mati.
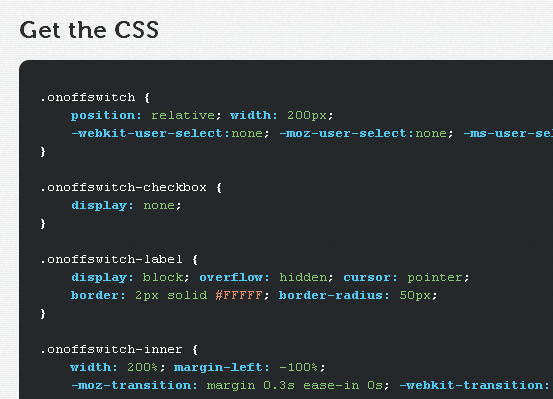
- Salin dan tempel kode terakhir.
- iOS 4, iOS 5, dan Android aktif secara default.
- Kustomisasi tombol persis sesuai kebutuhan Anda.
Temukan Aktif / Nonaktif FlipSwitch @ proto.io/freebies/onoff
Dave LeClair menyukai game di konsol, PC, seluler, perangkat genggam, dan perangkat elektronik apa pun yang mampu memainkannya! Dia mengelola bagian Penawaran, menulis artikel, dan mengerjakan banyak hal di belakang layar di MakeUseOf.


