Iklan
 Pilihan font adalah keputusan desain integral pada situs web mana pun, namun sebagian besar waktu kami puas dengan serif lama dan keluarga sans-serif yang sama. Sementara teks utama harus selalu menjadi sesuatu yang dioptimalkan untuk dibaca kecuali Anda ingin pembaca untuk mendapatkan sakit kepala, judul dan teks yang menonjol dapat menjadi ruang Anda untuk menambahkan desain yang unik dengan beberapa font bakat.
Pilihan font adalah keputusan desain integral pada situs web mana pun, namun sebagian besar waktu kami puas dengan serif lama dan keluarga sans-serif yang sama. Sementara teks utama harus selalu menjadi sesuatu yang dioptimalkan untuk dibaca kecuali Anda ingin pembaca untuk mendapatkan sakit kepala, judul dan teks yang menonjol dapat menjadi ruang Anda untuk menambahkan desain yang unik dengan beberapa font bakat.
Baca terus untuk mengetahui cara menggunakan salah satu dari Google Web Fonts di situs Anda.
Latar Belakang
Dengan CSS, Anda dapat menentukan rangkaian font yang akan digunakan jika yang disukai tidak tersedia. Ini memungkinkan Anda untuk memiliki pilihan pertama - mungkin font yang kurang umum tetapi gratis; kemudian miliki cadangan di tempat yang akan selalu ada di sana dengan Windows atau Mac. Meskipun demikian, umumnya desainer web akan tetap menggunakan rantai keluarga font yang telah dicoba dan diuji diuraikan oleh sekolah w3.
Di masa lalu, jika font yang berbeda diinginkan, desainer terpaksa membuat gambar untuk teks - logo, header dll. Kerugian di sana adalah:
- Gambar tidak ditingkatkan dengan baik.
- Gambar tidak dapat dibaca oleh pembaca layar.
- Anda tidak dapat menyorot teks dalam gambar.
- Mesin pencari tidak dapat "membaca" gambar.
- Pemuatan gambar memperlambat halaman web.
Jadi adakah solusi yang lebih baik? Salah satu yang memungkinkan kita menggunakan serangkaian font gratis yang tersedia secara universal, tanpa menggunakan gambar?
Google Web Fonts
Jawabannya datang dari Google. Google Web Font pada dasarnya adalah kumpulan (pada hitungan saat ini, 489) font yang dioptimalkan tersimpan di cloud, yang dapat disematkan ke proyek web Anda (atau bahkan hanya diunduh untuk digunakan di komputer Anda).
Selain itu, situs Google Web Font memudahkan untuk membandingkan dan memilih, lalu memberi Anda semua kode yang Anda butuhkan untuk menanamkan font melalui Javascript atau CSS - lebih lanjut tentang itu nanti.
Mulai
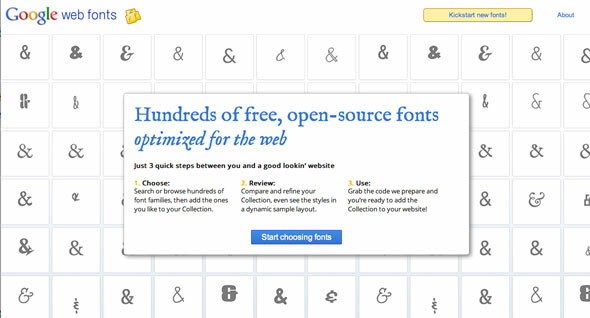
Kepala ke Situs Font Web, dan klik mulai memilih font memulai.

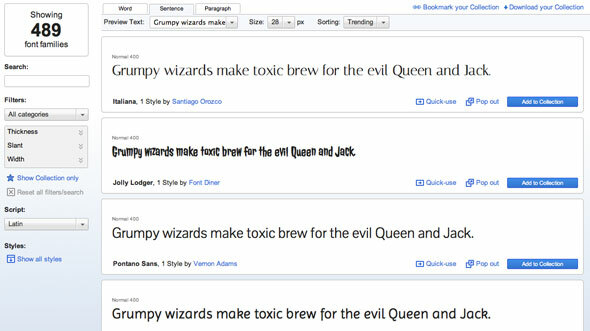
Antarmuka cukup jelas - di sebelah kiri Anda dapat mencari kata kunci tertentu; dan filter berdasarkan jenis font dasar; atau filter untuk faktor spesifik seperti ketebalan huruf. Bilah di atas hanya menyesuaikan teks pratinjau. Jika Anda memiliki paragraf teks tertentu yang ingin Anda uji, misalnya, beralihlah ke tab paragraf dan rekatkan ke dalam teks Anda.

Seperti yang saya sebutkan, Anda sebaiknya tidak memilih sesuatu yang terlalu mewah untuk teks konten utama, jadi tetaplah pada keluarga serif atau sans-serif jika Anda benar-benar ingin mencari sesuatu yang unik di sana.
Saat Anda melihat yang Anda sukai, tambahkan saja ke koleksi Anda.

Klik tautan ulasan tombol untuk masuk ke mode ulasan dan membandingkan semua pilihan Anda.

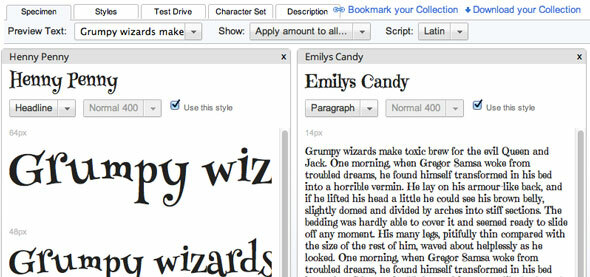
Dalam mode ulasan, Anda ditampilkan berbagai ukuran font dan teks paragraf atau judul. Sistem ini juga akan membuat pilihan cerdas untuk ditampilkan kepada Anda tergantung pada kasus penggunaan khas font itu; tetapi Anda dapat mengubah mode pratinjau jika Anda mau.

Gulir ke kanan untuk melihat font lain dalam koleksi Anda saat ini; klik X di kanan atas untuk menolaknya.
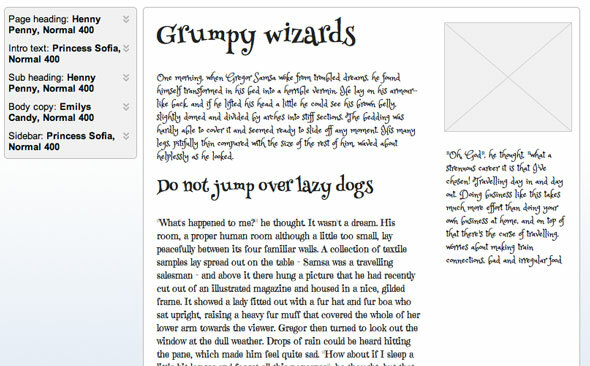
Uji jalan adalah mode yang sangat menarik yang akan menggabungkan semua font di dalam koleksi Anda untuk menunjukkan bagaimana tampilannya ketika dikombinasikan pada tata letak halaman dasar.

OK, Pilih. Bagaimana Saya Menggunakannya?
Dengan koleksi Anda dipersempit, klik ulasan tombol pada bilah biru besar. Jika Anda sudah berlebihan dan memasukkan terlalu banyak (sungguh-sungguh, pertahankan maksimum 2), indikator dampak pemuatan halaman akan memperingatkan Anda.

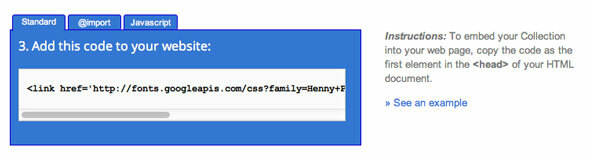
Gulir ke bawah untuk mengambil kode yang relevan. Ada 3 pilihan di sini:
- Standar (tautan rel = metode): ini harus disisipkan ke bagian KEPALA situs Anda, jadi Anda harus merasa nyaman dengan HTML untuk melakukan ini. Untuk WordPress, Anda akan menambahkannya ke header.php jika Anda memilih cara ini. Saya tidak merekomendasikannya.
- @impor: metode ini langsung masuk ke file stylesheet Anda, di mana kami akan menentukan font untuk berbagai elemen halaman, jadi secara pribadi saya merekomendasikan ini. Untuk tema WordPress, letakkan di style.css tepat setelah bagian informasi tema
- Javascript: cukup jelas - tempat kode di mana saja dalam tema Anda. Manfaat menggunakan metode ini adalah font akan dimuat secara tidak sinkron - situs pertama-tama akan ditampilkan dalam font fallback, kemudian akan beralih setelah font telah dimuat penuh. Meskipun waktu pemuatan halaman awal akan lebih cepat, itu akan membuat perubahan mendadak bagi pengguna yang mungkin tidak Anda inginkan.

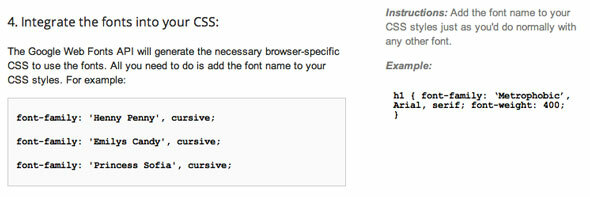
Itu langkah 1. Langkah 2 adalah untuk menentukan font tempat Anda ingin menggunakannya. Kami tidak punya ruang untuk tutorial CSS lengkap di sini (saya sarankan ini 5 situs pembelajaran CSS 5 Situs Teratas Untuk Belajar CSS Online Baca lebih banyak ; dan milikku sendiri 5 langkah kecil dalam tutorial CSS 5 Langkah Bayi untuk Belajar CSS dan Menjadi Penyihir CSS Kick-AssCSS adalah satu-satunya perubahan halaman web yang paling penting yang pernah dilihat dalam dekade terakhir, dan membuka jalan bagi pemisahan gaya dan konten. Dengan cara modern, XHTML mendefinisikan struktur semantik ... Baca lebih banyak ), tetapi cukuplah untuk mengatakan Anda akan menyesuaikan apa pun di stylesheet yang berbunyi font-keluarga, dan pastikan untuk memasukkan gaya cadangan seperti yang disarankan oleh Google.

Dioptimalkan
Menggunakan font non-standar yang perlu diunduh pengguna akan menambah sedikit waktu untuk memuat halaman Anda - itu tidak terhindarkan. Namun, tipikal web font dari Google adalah sekitar 100KB - untuk perbandingan, ini adalah tentang ukuran gambar jpeg menengah berkualitas baik. Seperti gambar, font web akan di-cache di browser pengguna, jadi hanya memuat halaman awal akan sedikit tertunda.
Ringkasan
Saya akui itu - saya sangat suka font. Saya berharap seperti banyak dari Anda, saya cenderung untuk mengumpulkannya di hard disk saya - untuk berjaga-jaga, Anda tahu ?! Sekarang saya benar-benar dapat menggunakan beberapa font unik di proyek web saya - Saya senang. Silahkan, jangan abaikan font di situs web Anda!
Jika Anda memiliki pertanyaan tentang penerapan font web di situs web Anda, jangan ragu untuk bertanya di komentar dan saya akan melihat apakah saya dapat membantu.
James memiliki gelar BSc dalam Artificial Intelligence, dan bersertifikat CompTIA A + dan Network +. Dia adalah pengembang utama MakeUseOf, dan menghabiskan waktu luangnya bermain VR paintball dan boardgames. Dia telah membangun PC sejak dia masih kecil.