Iklan
NS Eksperimen Chrome situs web adalah pameran untuk semua hal baru dan menarik dalam hal teknologi web dan kemajuan browser, dengan fokus pada JavaScript. HTML5 10 Situs Web untuk Melihat Apa Itu HTML5 Baca selengkapnya , kanvas, SVG, dan mesin 3D WebGL semuanya menonjol dalam percikan kecil kreativitas yang membuka jalan menuju Internet yang lebih cantik dan lebih interaktif.
Salah satu hal terbaik tentang Eksperimen Chrome adalah situsnya mendorong belajar 4 Pembicaraan TED yang Harus Dilihat Tentang Kreativitas, Inspirasi & GairahKreativitas. Inspirasi. Gairah. Ini semua adalah konsep yang sangat kita sadari, tetapi tidak banyak dari kita yang dapat dengan tepat menunjukkan sumbernya. Dari mana kreativitas berasal? Apa yang menyebabkan sebuah... Baca selengkapnya di samping penemuan, jadi setelah Anda bermain dengan sebuah proyek, ada kemungkinan besar Anda akan dapat belajar sedikit tentang bagaimana hal itu dilakukan – dan dalam beberapa kasus mencobanya sendiri.
Ada ratusan mainan untuk dimainkan di situs web Eksperimen Chrome dan untuk memulai, berikut adalah beberapa yang terbaik.
Persyaratan Peramban
Karena ini adalah situs web yang berfokus pada Chrome yang dijalankan oleh Google, semua eksperimen dimaksudkan untuk berfungsi di browser Chrome mereka. Ini berarti Anda akan mengalami sedikit kesulitan menjalankan salah satu dari mereka jika Anda mengunduh atau memperbarui ke versi stabil terbaru dari Chrome, meskipun peramban modern lainnya juga dapat berfungsi.
Hanya saja, jangan mencoba melakukan semua ini pada IE6 Jika Anda Masih Menggunakan IE6 Anda Adalah Masalah [Opini]IE6 adalah yang terbaik dari yang terbaik ketika baru keluar dari pabrik perangkat lunak Microsoft. Karena itu mampu mencapai rekor 95% pangsa pasar browser di puncak... Baca selengkapnya , baik?

Awan ini bukan 3D yang sebenarnya – sebagai penulis Jaume Sanchez menunjukkan – tetapi bayangkan jika situs web Anda atau bahkan latar belakang desktop menghasilkan awan cantik seperti 3D yang hanya menggunakan CSS dan sedikit JavaScript. Jelas kami tidak jauh dari tahap itu seperti yang ditunjukkan oleh demo ini.
Situs Jaume penuh dengan eksperimen menarik lainnya yang melibatkan HTML5, serta banyak tutorial untuk membantu Anda memulai membuatnya sendiri. Jika Anda ingin tahu bagaimana dia membuat awan ini, Anda dapat membaca semuanya di sini.

Lebih menyenangkan daripada fungsional, mesin bubut bertenaga WebGL ini dari Einar berg menggunakan bilah spasi dan penunjuk tetikus untuk menciptakan kembali seni mengubah kayu, logam, dan batu dengan tangan. Einar membuat demo jadi pamerkan shader prosedural sederhana, tetapi dia juga menambahkan beberapa suara untuk keasliannya.
Meskipun bukan tutorial yang lengkap, Anda dapat mempelajari lebih banyak tentang cara melakukannya di blog penulis.

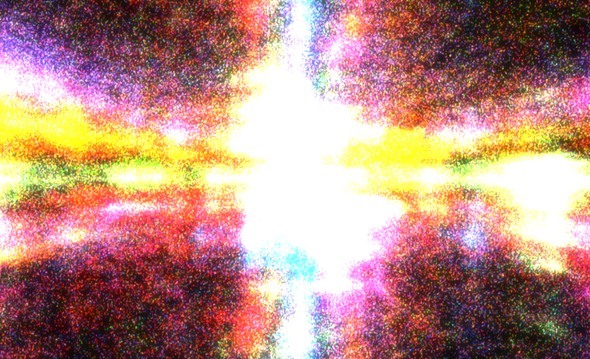
Eksperimen yang melibatkan efek partikel dan mesin WebGL, Edouard Coulon telah menciptakan sesuatu yang benar-benar indah yang dapat Anda manipulasi dengan mouse dan bilah spasi. Klik untuk menarik partikel ke tengah layar lalu tekan spasi untuk melihat partikel itu menembak keluar lagi!
Sayangnya, tidak ada tutorial untuk yang satu ini, meskipun saya sarankan untuk mencoba mode satu juta partikel jika komputer Anda dapat menanganinya. Tambahkan proyektor dan ruangan gelap untuk kesenangan tanpa akhir!

Dibuat oleh Kualitas yang Diubah yang juga menulis yang luar biasa Roma film interaktif (yang juga ditampilkan di Eksperimen Chrome), mobil WebGL adalah mainan 3D yang memungkinkan Anda mengontrol Bugatti Veyron dan Lamborghini Gallardo dari berbagai sudut kamera.
Satu hal yang sangat keren tentang ini adalah demonstrasi keburaman gerakan, kedalaman bidang, dan kondisi pencahayaan yang berbeda. Oke, dan anak dalam diri saya suka bermain dengan mobil mainan – apa yang bisa saya katakan?

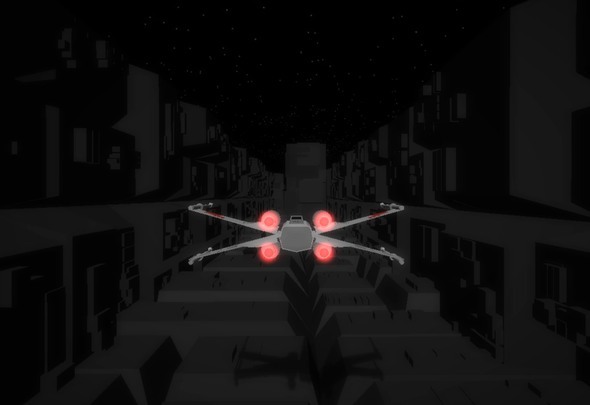
Ini adalah salah satu permainan reaksi di mana tujuannya adalah untuk memindahkan target dengan mouse Anda (atau dalam hal ini keyboard juga) dalam upaya untuk menghindari rintangan mendekat - kecuali itu lebih baik daripada yang lain karena yang ini melibatkan X-Wing dan apa yang tampak seperti parit lari dari Star Perang.
Penulis yang menggunakan nama OutsideOfSociety memiliki lebih banyak eksperimen WebGL yang sedang berlangsung situs web.

Sebuah front-end e-commerce yang berfungsi penuh, My Robot Nation memanfaatkan kekuatan WebGL untuk memungkinkan Anda rancang, cat, dan sesuaikan robot mainan Anda sendiri sebelum mengirimkannya kepada Anda untuk satu set harga.
Oke, jadi Anda tidak perlu membeli robot untuk mencobanya – tetapi jika Anda menghabiskan waktu selama saya mencoba membuat sesuatu yang samar-samar menyerupai Robobrain dari Rontok Pique Minat Anda Dengan Wiki Ini Di 4 Dunia Fiksi Pasca-ApokaliptikPernahkah Anda melompat ke wiki acara atau seri buku favorit Anda, dan kemudian jatuh ke dalam lingkaran waktu yang dipenuhi konten? Anda tahu apa yang saya bicarakan – sesuatu seperti lubang hitam TVTropes klasik itu... Baca selengkapnya seri maka Anda akan berharap Anda memilikinya. Jangan lupa untuk melihat kreasi orang lain juga!

Game jenis "hindari rintangan dengan mouse Anda" lainnya, kecuali yang ini adalah sekuel dari aslinya FastKat oleh Omiod, game HTML5 yang cukup populer yang mungkin sudah pernah Anda mainkan. Sekuelnya memang lebih cepat, lebih keras, dan sangat adiktif.
Hanya saja, jangan mulai memainkannya ketika Anda memiliki pekerjaan yang harus dilakukan ...

Eksperimen terakhir yang ditampilkan di sini (dari ratusan, sulit memilih hanya 8) agak istimewa karena memungkinkan Anda untuk memanipulasi objek WebGL menggunakan kode saat itu juga. Selain satu set demo untuk dilihat dan dimainkan, ada serangkaian tutorial untuk membantu Anda mempelajari beberapa WebGL.
Saya bukan seorang pembuat kode (saya sangat buruk dalam mengingat kata-kata apalagi berfungsi) tetapi bahkan saya merasa itu menarik dan sedikit memberdayakan untuk memanipulasi dan bermain-main dengan WebGL dengan tutorial yang bagus untuk menahan saya tangan. Jika Anda tertarik untuk mencoba hal semacam ini tetapi tidak tahu bagaimana melakukannya maka ini adalah tempat yang bagus untuk memulai.
Kesimpulan
Situs web Eksperimen Chrome hanyalah platform bagi seniman dan pembuat kode untuk mengirimkan kreasi mereka, tetapi itu melayani tujuan besar – untuk menyoroti bakat dan membantu mengajari orang lain tentang kemungkinan teknologi web baru. Bahkan ada Eksperimen Chrome yang berfungsi di ponsel Anda!
Tim adalah seorang penulis lepas yang tinggal di Melbourne, Australia. Anda dapat mengikutinya di Twitter.

