Iklan
 Seperti banyak orang yang memiliki kehidupan yang sangat padat dan sibuk, menemukan waktu untuk menulis entri blog sangatlah sulit. Ada banyak plugin Firefox yang tersedia untuk blogging, seperti tiga Joel yang telah diuraikan sebelumnya dalam artikelnya. Namun, ketika saya menemukan ScribeFire dan menulis ulasan perangkat lunak Cara Membuat Blog Lebih Baik Dari Browser Anda Dengan Scribefire Baca selengkapnya , salah satu hal yang saya sebutkan terkesan adalah kemampuan untuk membuat template posting blog.
Seperti banyak orang yang memiliki kehidupan yang sangat padat dan sibuk, menemukan waktu untuk menulis entri blog sangatlah sulit. Ada banyak plugin Firefox yang tersedia untuk blogging, seperti tiga Joel yang telah diuraikan sebelumnya dalam artikelnya. Namun, ketika saya menemukan ScribeFire dan menulis ulasan perangkat lunak Cara Membuat Blog Lebih Baik Dari Browser Anda Dengan Scribefire Baca selengkapnya , salah satu hal yang saya sebutkan terkesan adalah kemampuan untuk membuat template posting blog.
Bagi saya, fitur ini sepadan dengan bobotnya, karena banyak upaya selama menulis entri blog dihabiskan dengan benar memformat posting saya dengan Google Ads dan gambar. Pada artikel ini, saya akan mengonfigurasi ScribeFire untuk menangani pemformatan secara otomatis. Dengan cara ini, yang harus Anda lakukan adalah membuka ScribeFire dan menggabungkan konten – semua pemformatan dan penempatan iklan akan dimasukkan secara otomatis, dan Anda bahkan tidak perlu memikirkannya.
Menyiapkan ScribeFire
Anda dapat menginstal plugin ScribeFire untuk Firefox, Chrome atau Safari – jadi semoga Anda terlindungi. Anda dapat mengakses ScribeFire dari item menu Tools, tekan F8, atau Anda dapat mengklik ikon ScribeFire di toolbar atas atau bawah browser Anda.

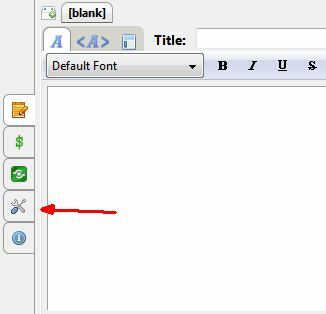
Saya sudah membahas semua fitur blogging di ulasan saya sebelumnya Cara Membuat Blog Lebih Baik Dari Browser Anda Dengan Scribefire Baca selengkapnya perangkat lunak ini, jadi jika Anda tidak yakin bagaimana menggunakan ScribeFire, pastikan untuk memeriksanya terlebih dahulu. Apa yan Betulkah ingin fokus di sini adalah bagian pengaturan di mana Anda dapat memformat posting sebelumnya ketika Anda mengklik tombol "blog ini" untuk halaman web tertentu. Anda dapat mengakses fitur tersebut dengan mengklik tombol setup.

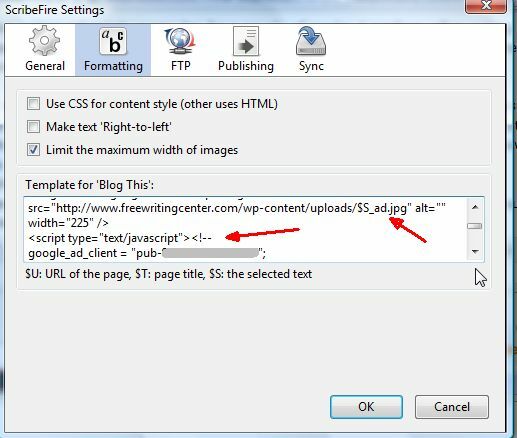
Ini membuka halaman di mana Anda dapat mengembangkan template posting blog Anda. Dalam kasus saya, saya akan melakukan dua hal – menyiapkan template Google Ad, dan saya juga akan memasukkan kata yang dipilih dari halaman web untuk menyisipkan dan memformat gambar pertama di postingan.

Teks pada kolom template di atas adalah template default yang akan Anda temukan setelah menginstal ScribeFire terlebih dahulu. Pada dasarnya ini diatur untuk mengutip URL ($U), judul halaman ($T) dan teks pada halaman web yang Anda pilih ($S). Dalam kasus saya, template akan menyisipkan gambar header dinamis, bidang konten yang dapat Anda isi, dan kemudian Iklan Google di samping gambar lain.
Berikut adalah tampilan pengaturan Iklan Google di blog saya yang sudah ada (saat ini saya harus menyalin dan menempel ini setiap kali saya menulis entri baru).

Ini adalah dua elemen yang Anda butuhkan untuk membuat secara dinamis dengan ScribeFire – Iklan Google dan gambar, yang akan berubah tergantung pada posting Anda. Karena Anda dapat menyorot teks pada halaman web dan itu menjadi variabel $S di template ScribeFire Anda, Anda dapat memanfaatkannya dan menggunakannya untuk menghasilkan nama gambar yang berbeda di setiap template.
Begini tampilannya.

Dalam template Anda dapat menautkan ke gambar di area unggahan Anda menggunakan variabel $S, yang memungkinkan Anda memberi nama gambar Anda dengan terlebih dahulu menyorot sebuah kata di halaman web dan mengklik tautan ScriptFire "Blog this". Dalam contoh saya, saya telah menggunakan $S_intro dan $S_ad, jadi sekarang jika saya menyorot kata "komputer", entri blog akan secara otomatis memberi nama gambar intro “computer_intro.jpg” dan gambar iklan “computer_ad.jpg” – yang perlu Anda lakukan hanyalah mengunggah gambar dengan nama tersebut dan pos akan menampilkannya dengan baik.
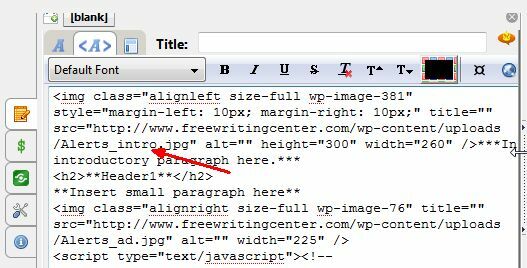
Berikut adalah tampilan postingan ScriptFire setelah saya menyorot kata "Alerts" pada halaman web dan kemudian klik "Blog this".

Tidak perlu memasukkan kode ini setiap kali Anda menulis entri blog. Gambar dan kode Iklan Google dibuat secara otomatis, dan yang harus Anda lakukan hanyalah menulis posting Anda. Di sini saya telah mengunggah file dengan nama yang tepat ke bagian media blog saya.

Setelah saya mengisi kolom di template posting blog untuk konten, itu hanya masalah penerbitan dan semuanya diformat dengan benar secara otomatis. Ini adalah salah satu metode tercepat dan termudah untuk menulis entri blog yang diformat dengan baik dengan mengklik tombol.
Berikut posting blog setelah publikasi dari ScribeFire.

Sekarang template sudah diatur dengan benar, membuat posting baru hanyalah proses tiga langkah. Pertama, sorot kata di halaman web mana pun yang ingin Anda beri nama gambar dan klik "Blog ini" di menu ScribeFire. Kedua, unggah gambar dengan nama yang benar ke area unggahan Anda. Terakhir, isi kolom konten dengan tulisan Anda. Tidak perlu khawatir tentang pemformatan, cukup tulis!
Jika mau, Anda dapat berkreasi menggunakan variabel judul dan URL sebagai bagian dari template Anda – mungkin Anda dapat membuat pengantar umum yang menyebutkan tautan dan judul untuk halaman web tersebut. Bagaimanapun Anda mengonfigurasi template Anda, itu akan menghemat banyak waktu Anda dalam menambahkan konten baru ke blog Anda setiap kali motivasi menyerang Anda.
Pernahkah Anda mencoba menggunakan fitur "Blog ini" dari ScribeFire? Apa pendapat Anda tentang itu? Apakah itu menghemat waktu Anda dengan upaya blogging Anda? Bagikan wawasan Anda di bagian komentar di bawah.
Ryan memiliki gelar BSc di bidang Teknik Elektro. Dia telah bekerja 13 tahun di bidang teknik otomasi, 5 tahun di bidang TI, dan sekarang menjadi Insinyur Aplikasi. Mantan Managing Editor MakeUseOf, dia berbicara di konferensi nasional tentang Visualisasi Data dan telah ditampilkan di TV dan radio nasional.


