Iklan
 AJAX adalah teknologi web luar biasa yang menggerakkan kami melampaui yang sederhana “klik tautan, buka halaman lain" struktur dari Internet 1.0.
AJAX adalah teknologi web luar biasa yang menggerakkan kami melampaui yang sederhana “klik tautan, buka halaman lain" struktur dari Internet 1.0.
AJAX, yang merupakan singkatan Javascript dan XML asinkron, memungkinkan situs web untuk secara dinamis mengambil dan menampilkan konten tanpa pengguna menjauh dari halaman saat ini. Ini mengarah pada pengalaman pengguna yang jauh lebih interaktif, dan juga dapat mempercepat karena halaman web yang sama sekali baru tidak perlu dimuat. Untungnya, memanfaatkan AJAX cukup mudah dilakukan dari dalam lingkungan WordPress, dan hari ini saya akan menunjukkan caranya.
Tutorial Ajax ini harus dianggap cukup canggih, dan berlanjut sejak terakhir kali kami belajar cara menggunakan tabel basis data khusus Bekerja Dengan Tabel Database Kustom Di WordPressPemindaian cepat dari halaman WordPress Plugin Terbaik akan mengungkapkan beberapa dari banyak cara unik dan niche Anda dapat membuat blog Anda bekerja lebih keras. Bagaimana jika Anda sudah memiliki ... Baca lebih banyak
dari dalam template WordPress - dalam contoh saya, tabel data pelanggan sederhana yang ada digunakan. Namun ketika harus memasukkan hal-hal kembali ke dalam basis data, kami akan menggunakan sedikit keajaiban AJAX di WordPress.Oleh karena itu, semua kode dalam tutorial hari ini akan merujuk pada apa yang kami tulis terakhir kali, tetapi jika Anda hanya mencari cara melakukan AJAX di WordPress maka itu sama relevannya.
Mengapa Menggunakan AJAX?
Penggunaan AJAX yang paling umum terkait dengan formulir - memeriksa apakah nama pengguna diambil, atau mengisi sisa formulir dengan pertanyaan yang berbeda tergantung pada jawaban tertentu yang Anda berikan. Pada dasarnya, Anda menggunakan AJAX setiap kali Anda menginginkan suatu acara (seperti pengguna mengklik sesuatu, atau mengetik sesuatu) terkait dengan a sisi server tindakan yang terjadi di Latar Belakang.
Kami akan menggunakannya untuk menambahkan entri baru ke tabel basis data pelanggan penting kami yang disesuaikan, tetapi Anda mungkin dapat membuat sesuatu yang lebih menarik.
Ikhtisar Cara Menggunakan AJAX di WordPress
- Edit template khusus Anda untuk memasukkan formulir atau javascript acara yang akan mengirimkan data melalui jQuery AJAX ke admin-ajax.php termasuk data pos apa pun yang ingin Anda sampaikan. Pastikan jQuery sedang dimuat.
- Tetapkan fungsi di tema Anda function.php; baca variabel posting, dan kembalikan sesuatu kepada pengguna jika Anda mau.
- Tambahkan Kait tindakan AJAX untuk fungsi Anda.
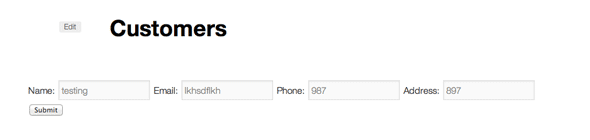
Membuat Formulir
Mari kita mulai dengan membuat formulir sederhana di front-end untuk memasukkan detail pelanggan baru. Tidak ada yang rumit, cukup ganti bagian utama templat khusus Anda dengan kode ini yang kami mulai minggu lalu, di sekitar tempat pemeriksaan is_user_logged_in ():
if (is_user_logged_in ()):?>
Satu-satunya hal yang mungkin terlihat aneh bagi Anda adalah bahwa ada penggunaan bidang input tersembunyi yang disebut tindakan - ini berisi nama fungsi yang akan kami picu melalui AJAX.

Penerima PHP
Selanjutnya, buka functions.php dan tambahkan baris berikut untuk memastikan jQuery dimuat di situs Anda:
wp_enqueue_script ('jquery');
Struktur dasar untuk menulis panggilan AJAX adalah sebagai berikut:
function myFunction () { //lakukan sesuatu. mati(); } add_action ('wp_ajax_myFunction', 'myFunction'); add_action ('wp_ajax_nopriv_myFunction', 'myFunction');
Dua baris terakhir itu adalah kait tindakan yang memberi tahu WordPress "Saya memiliki fungsi yang disebut fungsi saya, dan saya ingin Anda mendengarkannya karena itu akan dipanggil melalui antarmuka AJAX" - Yang pertama adalah untuk pengguna tingkat admin, sementara wp_ajax_nopriv_ diperuntukkan bagi pengguna yang tidak masuk. Ini kode lengkap untuk functions.php yang akan kami gunakan untuk memasukkan data dalam tabel pelanggan khusus kami, yang akan saya jelaskan sebentar lagi:
wp_enqueue_script ('jquery'); function addCustomer () {global $ wpdb; $ name = $ _POST ['name']; $ phone = $ _POST ['phone']; $ email = $ _POST ['email']; $ address = $ _POST ['address']; if ($ wpdb-> insert ('customers', array ( 'name' => $ name, 'email' => $ email, 'address' => $ address, 'phone' => $ phone. )) FALSE) {echo "Error"; } lain { gema "Pelanggan '". $ name. "'berhasil ditambahkan, ID baris adalah". $ wpdb-> insert_id; } mati(); } add_action ('wp_ajax_addCustomer', 'addCustomer'); add_action ('wp_ajax_nopriv_addCustomer', 'addCustomer'); // tidak terlalu dibutuhkan
Seperti sebelumnya, kami mendeklarasikan global $ wpdb untuk memberi kami akses langsung ke database. Kami kemudian meraih POS variabel yang berisi data formulir. Dikelilingi dalam pernyataan IF adalah fungsinya $ wpdb-> masukkan, yang kami gunakan untuk memasukkan data ke tabel kami. Karena WordPress menyediakan fungsi spesifik untuk menyisipkan posting biasa dan data meta, ini $ wpdb-> masukkan Metode umumnya hanya digunakan untuk tabel kustom. Kamu bisa baca lebih lanjut tentang itu di Codex, tetapi pada dasarnya dibutuhkan nama tabel untuk dimasukkan, diikuti oleh Himpunan dari pasangan kolom / nilai.
Itu SALAH memeriksa untuk melihat apakah fungsi penyisipan gagal, dan jika demikian, ini menghasilkan "kesalahan“. Jika tidak, kami hanya mengirim pesan kepada pengguna itu Pelanggan X ditambahkan, dan menggema $ wpdb-> insert_id variabel, yang menunjukkan variabel kenaikan otomatis operasi insert terakhir yang terjadi (dengan asumsi Anda telah menetapkan bidang yang bertambah secara otomatis, seperti ID).
Akhirnya, mati() akan menimpa default mati (0) disediakan oleh WordPress - ini tidak penting seperti itu, tetapi tanpa itu Anda akan mendapatkannya 0 ditambahkan ke akhir apa pun yang Anda kirim kembali ke templat.
Javascript
Langkah terakhir adalah bit ajaib - Javascript aktual yang akan memulai panggilan AJAX. Anda akan melihat bahwa dalam formulir yang kami tambahkan sebelumnya, bidang tindakan dibiarkan kosong. Itu karena kita akan menimpanya dengan panggilan AJAX kami. Cara umum untuk melakukan ini adalah:
jQuery.ajax ({type: "POST", url: "/wp-admin/admin-ajax.php", // data file handler PHP kami: "myDataString", sukses: fungsi (hasil) {// melakukan sesuatu dengan data yang dikembalikan})};
Itulah struktur dasar panggilan AJAX yang akan kami gunakan, tetapi tentu saja bukan satu-satunya cara Anda dapat melakukannya. Anda mungkin bertanya-tanya mengapa kami merujuk wp-admin di sini, meskipun ini akan menjadi ujung depan situs. Di sinilah Handler AJAX berada, apakah Anda menggunakannya untuk fungsi sisi depan atau admin - membingungkan, saya tahu. Rekatkan kode berikut langsung ke templat pelanggan:
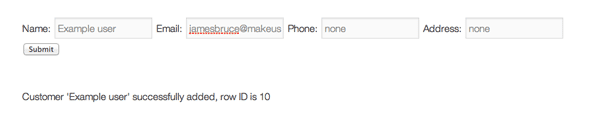
Di baris pertama, kami melampirkan fungsi ajaxSubmit kami ke formulir yang kami buat sebelumnya - jadi ketika pengguna mengklik kirim, ia pergi melalui fungsi AJAX khusus kami. Tanpa ini, formulir kami tidak akan melakukan apa pun. Di kami ajaxSubmit () fungsi, hal pertama yang kita lakukan adalah membuat cerita bersambung () formulir. Ini hanya mengambil semua nilai formulir, dan mengubahnya menjadi satu string panjang yang akan diurai PHP kita nanti. Jika semuanya berjalan dengan baik, kami akan memasukkan data yang dikembalikan ke DIV dengan id umpan balik.
Itu dia. Simpan semuanya, segarkan dan coba kirim beberapa data formulir. Jika Anda mengalami masalah, Anda dapat melihatnya kode lengkap templat halaman di sini (berdasarkan pada tema standar dua puluh sebelas), dan kode yang akan ditambahkan functions.php di sini(jangan ganti, tambahkan saja di akhir).

Hal-hal yang Perlu Diingat
Keamanan: Kode ini belum siap produksi dan hanya untuk tujuan pembelajaran. Kami telah meninggalkan satu poin kunci, dan itulah penggunaan a wp-nonce - kode sekali pakai yang dihasilkan oleh WordPress yang memastikan permintaan AJAX hanya datang dari tempat yang dimaksudkan; kunci pas jika Anda mau. Tanpa itu, fungsi Anda dapat dieksploitasi secara efektif untuk memasukkan data acak. Serangan injeksi SQL bukan masalah, karena kami mengarahkan kueri melalui WordPress $ wpdb-> masukkan function - WordPress membersihkan input apa pun untuk Anda dan membuatnya aman.
Memperbarui tabel pelanggan: Saat ini, kami hanya mengirim kembali pesan konfirmasi, tetapi tabel pelanggan tidak diperbarui - Anda hanya akan melihat entri tambahan jika Anda menyegarkan halaman (jenis kekalahan mana yang bertujuan melakukan ini semua melalui AJAX). Lihat apakah Anda dapat membuat fungsi AJAX baru yang secara dinamis dapat menampilkan tabel.
Input Validasi: karena tidak ada validasi yang terjadi dengan data formulir, sebenarnya mungkin untuk menambahkan entri kosong, atau beberapa entri jika Anda menekan terlalu banyak. Beberapa validasi input pada bidang formulir, membersihkannya ketika selesai, juga SQL untuk memeriksa email atau nomor telepon yang belum ada dalam database akan berguna.
Itu saja dari saya minggu ini - jika Anda memiliki masalah dalam mengikuti tutorial ini maka silakan menghubungi kami melalui komentar dan saya akan melakukan yang terbaik untuk membantu Anda; atau jika Anda mencoba menyesuaikan ini dengan cara tertentu, jangan ragu untuk memunculkan ide dari saya. Saya harap ini benar-benar menunjukkan seberapa banyak yang dapat Anda lakukan dari dalam WordPress hanya dengan menggabungkan sedikit JavaScript, PHP, dan MySQL. Seperti biasa, jangan lupa untuk memeriksa yang lainnya Artikel WordPress.
James memiliki gelar BSc dalam Artificial Intelligence, dan bersertifikat CompTIA A + dan Network +. Dia adalah pengembang utama MakeUseOf, dan menghabiskan waktu luangnya bermain VR paintball dan boardgames. Dia telah membangun PC sejak dia masih kecil.


