Iklan
Di masa lalu, kami telah melihat alasan dan cara untuk menguji situs web Anda, apakah bisnis atau pribadi, di beberapa browser desktop. Pentingnya menguji situs Anda di browser yang berbeda memastikan bahwa situs Anda terlihat dan berperilaku dengan benar, apa pun browser yang dilihatnya.
Hal yang sama berlaku untuk browser seluler dan bahkan mungkin lebih penting hari ini, karena banyak orang menggunakan penggunaan desain web responsif. Singkatnya, konsep ini, menyediakan situs web yang akan terlihat dan berperilaku baik 7 Praktik Desainer Profesional Menggunakan Untuk Meningkatkan Bisnis MerekaMenjalankan bisnis sangat melelahkan, tetapi tidak harus seperti itu. Baca lebih banyak pada semua perangkat seluler, berapapun ukurannya. Dengan begitu banyak berbagai jenis ponsel Sejarah Singkat PonselPonsel telah mengubah cara kita menjalani hidup kita dan bagi banyak orang, prospek dunia tanpa panggilan suara, pesan teks, dan akses Internet seluler adalah sesuatu yang meresahkan. Seperti yang kita semua tahu, ... Baca lebih banyak
dan tablet, mendesain situs Anda hanya untuk mengakomodasi satu perangkat adalah kesalahan besar.
Inilah yang dikatakan oleh Eric Fischgrund, Marketing and Communications Professional tentang pentingnya konsep ini artikel Huffington Post baru-baru ini:
Konten seringkali perlu ditulis ulang juga. Untuk perangkat yang lebih kecil, Anda ingin teks yang ringkas dan mudah dipahami. Ukuran gambar harus lebih kecil. Desain responsif adalah tentang meningkatkan pengalaman pengguna dengan mengantisipasi kebutuhan mereka.
Dengan semua ini dalam pikiran, tidak ada yang mengharapkan Anda untuk membeli dan memelihara setiap perangkat yang tersedia. Dan penting untuk dicatat, bahwa karena perangkat baru diproduksi dan dijual, tidak mungkin untuk mengikuti metode itu.
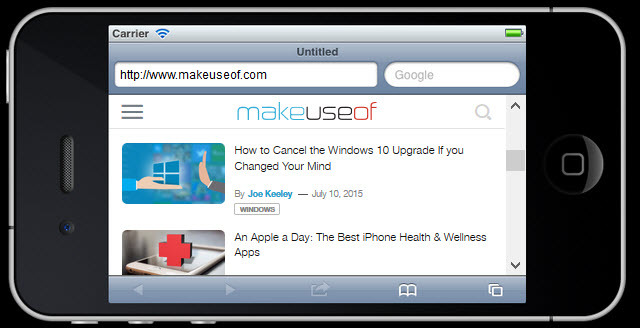
Masukkan, emulator seluler. Alat praktis ini memungkinkan Anda untuk tidak hanya melihat, tetapi dalam banyak kasus menavigasi situs web Anda melalui "mata" perangkat yang berbeda. Masing-masing emulator ini berfungsi dengan baik dan tersedia secara gratis.
Emulator Ponsel
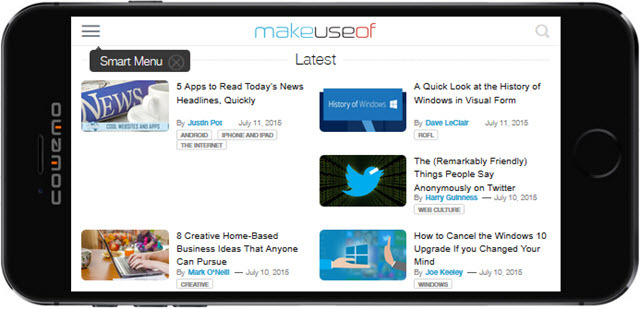
Itu Emulator Ponsel situs memungkinkan Anda beberapa fleksibilitas baik untuk menguji situs web Anda. Anda dapat memilih perangkat mana untuk melihat situs Anda dan beralih di antara mereka semua untuk ditinjau. Meskipun tidak mengandung daftar lengkap perangkat, Anda dapat menemukan yang populer dari Apple, Samsung, LG, Blackberry, dan HTC dengan ukuran layar yang tercantum untuk masing-masing. Anda juga dapat memilih untuk melihat situs Anda dalam tampilan potret dan lanskap pada perangkat.
Setelah situs web Anda ditampilkan pada perangkat, Anda dapat mengklik berbagai artikel, navigasi, atau menu untuk melihat bagaimana setiap daerah terlihat. Anda juga dapat memilih untuk melihat perangkat dalam ukuran "nyata" atau agar sesuai dengan jendela browser Anda. Mobile Phone Emulator adalah pilihan yang sangat bagus dan gratis untuk pengujian browser seluler.

Responsinator
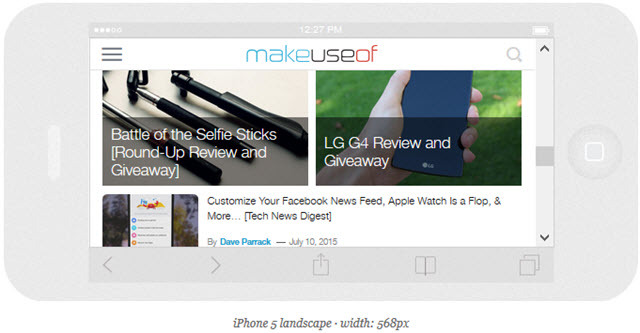
Responsinator akan menampilkan situs web Anda di berbagai perangkat, semuanya dalam satu tampilan. Tidak ada banyak pilihan perangkat, tetapi Anda dapat melihat situs Anda pada beberapa perangkat iOS dan Android baru-baru ini baik dalam tampilan potret maupun lanskap. Masing-masing memiliki bilah gulir untuk melihat seluruh halaman dan lagi, Anda dapat mengklik tautan di situs Anda dari perangkat untuk memeriksa navigasi dan halaman lainnya.
Responsinator tersedia secara gratis, tetapi jika Anda ingin membuat Responsinator Anda sendiri, opsi itu ada untuk $ 6 per bulan atau $ 60 per tahun. Jika Anda melakukan banyak desain responsif sendiri, maka ini mungkin pilihan yang baik bagi Anda untuk melihat lebih jauh.

ResponsivePX
ResponsivePX mungkin tidak secantik opsi lain, tetapi itu cukup membantu. Daripada memilih dari perangkat yang berbeda, Anda memilih ukuran layar. Sesuaikan lebar dan tinggi dan tampilan layar akan menyesuaikan saat Anda pergi.
Anda dapat memilih untuk menampilkan bilah gulir, yang sebenarnya bisa saja ada di sana secara default, tetapi ini membantu Anda bergerak di sekitar halaman situs Anda. Setiap elemen dapat diklik di situs Anda sehingga Anda dapat melihat navigasi dan halaman yang berbeda dengan mudah.
ResponsivePX adalah opsi yang layak untuk pengujian seluler dan mengingat Anda dapat menyesuaikan ukuran layar hingga 3000 oleh 3000, ini dapat digunakan untuk lebih dari sekadar menonton seluler.
Matt Kersley.com
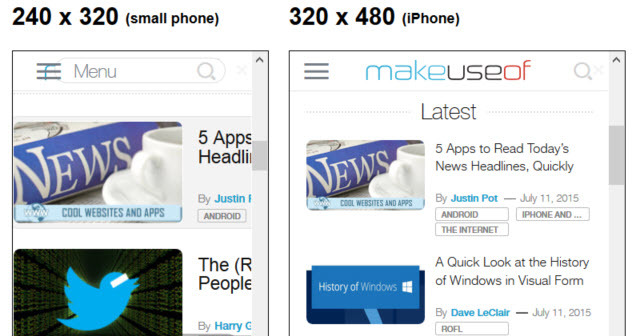
Itu Situs Matt Kersley sekali lagi, tidak sebagus beberapa yang lain, tetapi Anda dapat melihat situs web Anda dalam empat tampilan perangkat seluler yang berbeda. Ukuran perangkat termasuk telepon kecil dan tablet serta iPhone dan iPad. Masing-masing memiliki scrollbar dan memungkinkan Anda mengklik elemen situs Anda untuk pengujian lebih lanjut seperti yang di atas.

iPad (dan iPhone) Mengintip
Untuk pengujian di iOS saja, iPad Peek menunjukkan tampilan iPad dan iPhone dari situs web Anda. Anda dapat dengan cepat beralih antara tablet dan telepon dan juga antara tampilan potret dan lanskap.
Cukup masukkan URL Anda ke perangkat dan uji pergi. Seperti halnya emulator lainnya, iPad Peek memungkinkan Anda menjelajahi halaman situs dan navigasi untuk pengalaman yang lengkap.

MobiReady
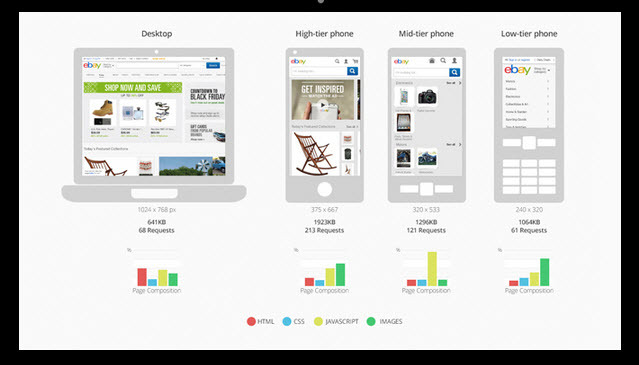
MobiReady Sampai saat ini menjadi alat yang sangat baik, namun, situs tersebut tampaknya mengalami beberapa masalah saat ini. Saya ingin memasukkannya jika masalah mereka segera diperbaiki, karena ini adalah emulator yang bagus. Tidak hanya menampilkan situs web Anda, tetapi juga menyediakan beberapa informasi pengujian yang berguna.
Anda dapat memeriksa analisis dan laporan bersama dengan berbagai hasil tes yang menunjukkan grafik, gagal, dan lintasan. Perangkat yang ditampilkan terbatas pada beberapa ukuran telepon yang berbeda bersama dengan tampilan desktop.
Tetapi informasi lainnya adalah yang paling membantu MobiReady. Semoga situs akan segera kembali beraksi sehingga Anda dapat mencobanya.

Apakah Situs Anda Siap untuk Bergerak?
Apakah Anda menggunakan desain web responsif untuk memastikan situs Anda siap seluler Cara Memastikan Blog WordPress Anda Dapat Diakses Untuk Pengguna Seluler Baca lebih banyak ? Bagaimana dengan pengujian Anda; apakah Anda memeriksa situs web Anda menggunakan emulator seperti ini?
Mungkin ada emulator gratis lain yang menurut Anda berfungsi lebih baik dari semua ini. Jika demikian, silakan bagikan saran Anda dengan semua orang di komentar di bawah.
Kredit Gambar: Komputer tablet 3d dan ponsel melalui Shutterstock
Dengan gelar BS di bidang Teknologi Informasi, Sandy bekerja selama bertahun-tahun di industri TI sebagai Manajer Proyek, Manajer Departemen, dan Pemimpin PMO. Dia kemudian memutuskan untuk mengikuti mimpinya dan sekarang menulis tentang teknologi penuh waktu.