Iklan
 Situs web adalah alat luar biasa yang menyampaikan segala macam informasi dan ide. Mereka telah berkembang cukup banyak hanya dalam 10 hingga 15 tahun, dan mereka sekarang diharapkan menjadi yang terbaik dan dirancang dengan indah. Tentu saja, ada teknologi yang membantu kami mencapai hal ini - maka evolusi - dengan CSS menjadi yang terutama bertanggung jawab untuk desain dan aspek estetika lainnya dari situs Anda.
Situs web adalah alat luar biasa yang menyampaikan segala macam informasi dan ide. Mereka telah berkembang cukup banyak hanya dalam 10 hingga 15 tahun, dan mereka sekarang diharapkan menjadi yang terbaik dan dirancang dengan indah. Tentu saja, ada teknologi yang membantu kami mencapai hal ini - maka evolusi - dengan CSS menjadi yang terutama bertanggung jawab untuk desain dan aspek estetika lainnya dari situs Anda.
CSS 5 Langkah Bayi untuk Belajar CSS dan Menjadi Penyihir CSS Kick-AssCSS adalah satu-satunya perubahan halaman web yang paling penting yang pernah dilihat dalam dekade terakhir, dan membuka jalan bagi pemisahan gaya dan konten. Dengan cara modern, XHTML mendefinisikan struktur semantik ... Baca lebih banyak , atau Cnaik Style Sheets, hanyalah bahasa markup - seperti HTML - kecuali hanya memegang properti untuk tag. Misalnya, jika Anda menggunakan
tag untuk teks Anda, Anda dapat mengatur segala macam atribut
tag dalam CSS dan itu akan diterapkan ke semua area itu. Namun, di mana Anda dapat menguji semua ide CSS Anda?
Bidal Mozilla

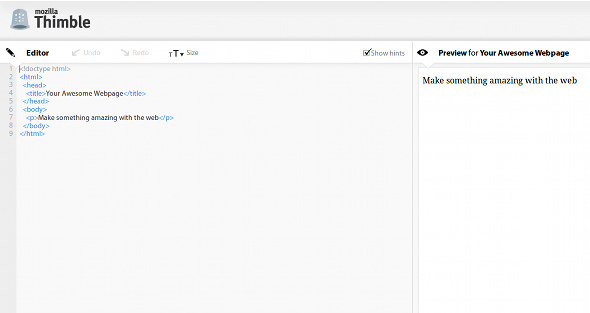
Bidal Mozilla adalah proyek yang relatif baru yang memungkinkan Anda menguji perubahan instan pada kode halaman. Layar terbagi antara kode dan pratinjau seperti apa situs tersebut dengan kode saat ini. Setiap perubahan yang Anda lakukan pada kode akan langsung tercermin dalam pratinjau.
Thimble terutama dirancang untuk menguji halaman web dan kode HTML mereka, tetapi Anda bisa juga menguji kode CSS Anda juga dengan menempatkannya di dalam
tag.Keuntungan menggunakan Thimble adalah Anda dapat melihat perubahan dengan segera dan bagaimana CSS terkait dengan HTML halaman.
Pembakar

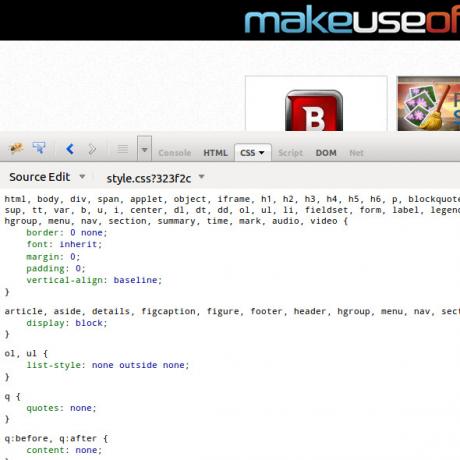
Pembakar adalah alat hebat lain yang telah direkomendasikan cukup sering di sini di MakeUseOf. Ini adalah ekstensi pengembangan web yang, seperti Thimble, dapat menunjukkan kepada Anda perubahan yang dilakukan pada kode secara instan. Perbedaan antara Thimble dan Firebug adalah bahwa Thimble terbatas pada kode apa pun yang Anda masukkan kotak sebelah kiri, tetapi dengan Firebug, Anda dapat mengubah kode situs langsung mana pun, bahkan jika situs itu bukan milik kamu.
Perubahan tidak permanen dan tidak akan ditransfer ke server web sehingga semua perubahan dilihat oleh orang lain, tetapi Firebug memungkinkan Anda mengubah kode secara lokal untuk mencoba dan mencapai hasil yang berbeda. Anda kemudian dapat mengambil temuan Anda di dalam Firebug dan menerapkannya pada kode Anda yang sebenarnya.
Bluefish

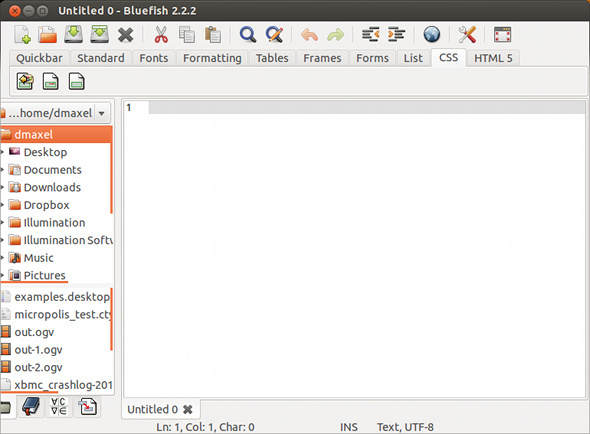
Bluefish adalah aplikasi editor teks desktop yang berspesialisasi dalam pemrograman dan pengembangan web. Secara visual tidak semenarik kata Thimble atau Firebug, tetapi jika Anda hanya perlu bisa menulis kode dalam editor yang bagus, Bluefish-lah yang akan menulisnya.
Ini tidak seperti editor teks lainnya karena ia menyertakan fitur pencarian yang kuat, undo / redo tak terbatas, dapat membuka ribuan file sekaligus, adalah lintas platform, dan banyak lagi.
Studio Aptana

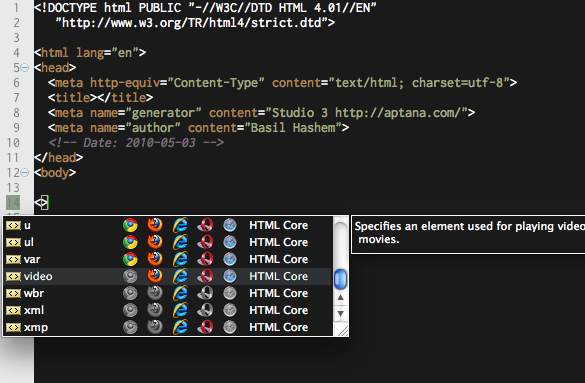
Studio Aptana bukan hanya tentang pengalaman mengedit kode Anda, tetapi itu jauh lebih jauh dari itu. Program ini dapat diinstal sebagai perangkat lunak mandiri atau sebagai plugin Eclipse, sehingga Anda memiliki opsi tentang bagaimana Anda ingin menggunakannya. Ini benar-benar mencoba untuk membantu Anda keluar dengan keputusan kode Anda dengan menampilkan hal-hal seperti browser mana yang mendukung elemen mana.
Ini juga membantu dengan seluruh pengalaman dengan membuatnya lebih mudah untuk mendorong proyek Anda ke server git untuk kontrol versi yang lebih mudah, terminal bawaan dan debugger, dan opsi penyesuaian. Seperti semua yang ada di daftar ini, ini adalah lintas platform.
Kesimpulan
Seperti yang Anda lihat, Anda memiliki beberapa opsi yang sangat bagus dalam hal kode CSS Anda. Ini benar-benar tergantung pada pengaturan mana yang Anda inginkan atau butuhkan untuk memiliki alur kerja yang paling efisien atau sebagian besar fitur. Semua program atau layanan ini menyelesaikan pengeditan kode CSS dengan caranya sendiri, tetapi semuanya sangat populer dalam hal apa yang mereka lakukan. Jika Anda tidak yakin apa yang cocok untuk Anda, cobalah semuanya! Jika Anda suka, Anda juga dapat melihat manual kami di bagaimana internet bekerja Bagaimana Internet BekerjaKita sekarang dapat mengakses Internet dari komputer rumah, kantor, laptop, dan telepon kita. Tetapi banyak orang masih tidak sepenuhnya yakin apa itu Internet dan bagaimana cara kerjanya. Baca lebih banyak untuk belajar tentang bahasa lain untuk Web!
Apa yang Anda gunakan untuk mengedit kode CSS Anda? Apakah Anda punya rekomendasi lain? Beri tahu kami di komentar!
Kredit Gambar: Latar Belakang 3D Berwarna-warni via Shutterstock
Danny adalah senior di University of North Texas yang menikmati semua aspek perangkat lunak open source dan Linux.


