Iklan
Dalam pelajaran terakhir kita dalam hal ini jQuery untuk Pemula seri tutorial, kita akan melihat sekilas jQuery UI - plugin jQuery yang paling banyak digunakan untuk menambahkan antarmuka pengguna grafis ke aplikasi web. Dari formulir mewah dan efek visual, hingga widget yang dapat diseret, pemintal, dan kotak dialog - UI jQuery memberi Anda kekuatan untuk membuat UI web yang kaya.
Jika Anda belum melakukannya, pastikan untuk membaca artikel kami sebelumnya di seri:
- Pendahuluan: Apa itu jQuery dan mengapa Anda harus peduli? Menjadikan Web Interaktif: Pengantar Untuk jQueryjQuery adalah perpustakaan skrip sisi klien yang digunakan hampir setiap situs web modern - menjadikan situs web interaktif. Ini bukan satu-satunya perpustakaan Javascript, tetapi itu adalah perpustakaan yang paling maju, paling didukung, dan paling banyak digunakan ... Baca lebih banyak
- 1: Pemilih dan Dasar jQuery Tutorial - Memulai: Dasar-Dasar & PenyeleksiMinggu lalu, saya berbicara tentang betapa pentingnya jQuery bagi pengembang web modern dan mengapa itu mengagumkan. Minggu ini, saya pikir sudah saatnya kita membuat tangan kita kotor dengan beberapa kode dan belajar bagaimana ... Baca lebih banyak
- 2: Metode Pengantar jQuery (Bagian 2): Metode & FungsiIni adalah bagian dari pengenalan pemula yang sedang berjalan untuk seri pemrograman web jQuery. Bagian 1 membahas dasar-dasar jQuery tentang bagaimana memasukkannya ke dalam proyek Anda, dan penyeleksi. Di bagian 2, kami akan melanjutkan dengan ... Baca lebih banyak
- 3: Menunggu Muat Halaman dan Fungsi Anonim Pengantar jQuery (Bagian 3): Menunggu Halaman Muat & Fungsi AnonimjQuery bisa dibilang merupakan keterampilan penting bagi pengembang web modern, dan dalam mini-seri pendek ini saya berharap dapat memberi Anda pengetahuan untuk mulai memanfaatkannya dalam proyek web Anda sendiri. Di... Baca lebih banyak
- 4: Acara jQuery Tutorial (Bagian 4) - Pendengar AcaraHari ini kita akan menaikannya dan menunjukkan di mana jQuery bersinar - acara. Jika Anda mengikuti tutorial sebelumnya, Anda sekarang harus memiliki pemahaman yang cukup baik tentang kode dasar ... Baca lebih banyak
- Debugging dengan Alat Pengembang Chrome Mencari tahu Masalah Situs Web Dengan Alat Pengembang Chrome Atau FirebugJika Anda telah mengikuti tutorial jQuery saya sejauh ini, Anda mungkin telah mengalami beberapa masalah kode dan tidak tahu cara memperbaikinya. Ketika dihadapkan dengan sedikit kode non-fungsional, itu sangat ... Baca lebih banyak
- 5: AJAX jQuery Tutorial (Bagian 5): AJAX Them All!Ketika kita mendekati akhir dari seri tutorial mini jQuery kami, sudah saatnya kita melihat lebih dalam pada salah satu fitur jQuery yang paling sering digunakan. AJAX memungkinkan situs web untuk berkomunikasi dengan ... Baca lebih banyak
Apa itu jQuery UI dan Mengapa Saya Harus Menggunakannya?
jQuery UI memberi Anda semua komponen yang diperlukan untuk aplikasi web modern dengan GUI. Untuk menginginkan deskripsi yang lebih baik, ini adalah kumpulan widget.
Untuk gagasan singkat tentang apa yang dapat Anda lakukan dengannya, cukup telusuri sekitar MakeUseOf. Di kami, konten sebenarnya hanya terpisah divs dengan daftar tidak berurutan untuk bertindak sebagai indeks. Jalankan fungsi tab jQuery pada mereka, dan mereka secara ajaib berubah menjadi tab. Luar biasa! Anda bahkan dapat memuat konten tab melalui AJAX jika Anda mau.

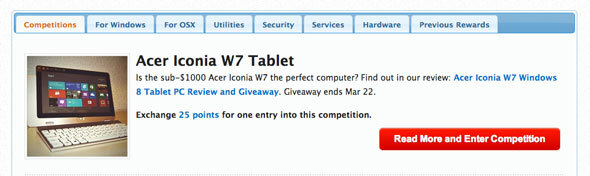
Halaman Hadiah juga menggunakan kotak dialog "modal popup" untuk mengkonfirmasi tindakan pengguna dan mengembalikan pesan. Untuk memfokuskan perhatian pengguna, Anda dapat meminta kotak dialog meredupkan sisa konten halaman hingga interaksi selesai.

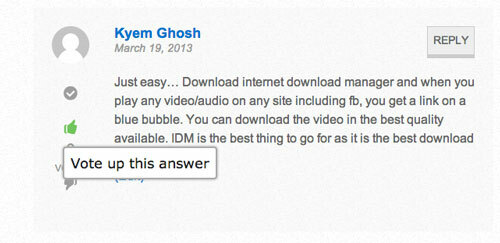
Di situs Jawaban kami, kami menggunakan yang sederhana tooltip fitur untuk memberikan petunjuk tentang tombol.

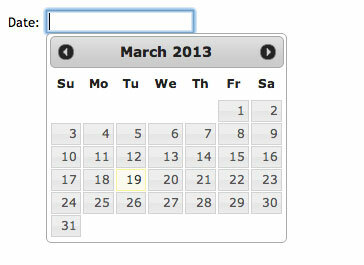
jQuery UI benar-benar unggul dalam hal bentuk, memberikan akses ke banyak slider dan pemilih. Saya penggemar berat datepicker widget sendiri, yang dapat Anda muat di atas kotak entri teks biasa di mana pengguna harus mengetikkan tanggal.

Terlihat rumit bukan? Bisakah Anda bayangkan mengkodekan sesuatu seperti itu dalam JavaScript murni? Ini adalah bagaimana Anda melakukannya dengan jQuery UI:
$ ("# dateField"). datepicker ();
Saya tidak akan menghabiskan waktu lagi menjelaskan betapa hebatnya itu karena Demo resmi jQuery UI memberikan gambaran umum yang baik dari semua fitur yang tersedia serta contoh kode sederhana. Baca itu.
Menambahkan jQuery UI
Cara termudah untuk memulai dengan jQuery UI adalah menambahkan baris berikut ke header Anda - tetapi buat yakin ini ditambahkan SETELAH referensi jQuery utama, karena UI jQuery membutuhkan jQuery untuk dimuat sebelumnya. Anda memerlukan referensi ke skrip plugin, dan a stylesheet yang berisi deskripsi visual dari elemen UI tersebut.

