Iklan
Rainmeter adalah de facto alat kustomisasi desktop untuk Windows Panduan Sederhana untuk Rainmeter: Alat Kustomisasi Windows DesktopRainmeter adalah alat terbaik untuk menyesuaikan desktop Windows Anda dengan wallpaper interaktif, widget desktop, dan banyak lagi. Panduan sederhana kami akan membantu Anda membuat pengalaman desktop pribadi Anda dalam waktu singkat. Baca lebih banyak . Dengan perpustakaan kode mencakup volume, tidak ada habisnya untuk berapa banyak konfigurasi yang dapat diselesaikan pengguna. Penggunaan Rainmeter yang paling populer adalah peluncur aplikasi.
Sementara Rainmeter dapat memberikan Umpan RSS dan informasi cuaca yang fantastis langsung ke desktop Anda, tidak ada yang membutuhkan sentuhan pribadi seperti ikon dan peluncur khusus. Apakah Anda ingin membuat ikon aplikasi sederhana, atau sesuatu yang sedikit lebih menarik, baca terus untuk membuat ikon peluncuran kustom Anda sendiri untuk program.
Rainmeter: Cara Kerjanya
Rainmeter bekerja menggunakan file teks sederhana dengan ekstensi file
INI. File-file ini memerlukan parameter tertentu untuk dibaca oleh program Rainmeter. Ini sebuah contoh:[Rainmeter] Perbarui = 1000. [MeterString] Meter = String. Text = Halo, dunia!File ini akan menampilkan string teks "Halo, dunia!" pada aplikasi Rainmeter Anda (di sudut kanan atas layar Anda, secara default). Ini dilakukan dengan menggunakan tiga parameter:
- Memperbarui - Kulit akan diperbarui setiap 1000 milidetik, atau setiap detik. Rainmeter mengenali parameter pembaruan dalam milidetik. Ini sering merupakan persyaratan dalam file INI Anda.
- Meter - meter di Rainmeter. Opsi meteran menentukan cara menampilkan kulit Anda. Karena parameter Meter kami disetel ke String, Rainmeter akan menampilkan informasi kami sebagai string (mis. Kata).
- Teks - Mendikte apa yang dimuat melalui parameter Meter. Karena Meter ini adalah String, ia membutuhkan teks. "Halo Dunia!" adalah teks yang ditugaskan kepada kami.
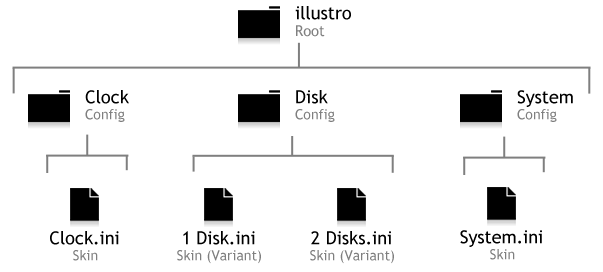
Rainmeter mengikuti struktur logis yang sangat kaku, sehingga - seperti halnya pengkodean apa pun - masalah tunggal dapat membahayakan kulit atau mencegahnya muncul di desktop Anda. Itu termasuk mengikuti struktur folder kulit Anda juga.

Struktur ini menjadi lebih kompleks karena kulit menjadi lebih fungsional. Dalam Skin Rainmeter berikut, ingatlah file INI dan hirarki folder dalam pikiran.
Buat Ikon Sederhana
Kepala ke direktori Rainmeter yang terletak di C: \ Users \ [Nama PC] \ Documents \ Rainmeter \ Skins. Ganti [Nama PC] parameter dengan nama PC Anda (Mulai> ketik “kelola akun”> klik Kelola akun Anda). Klik kanan ruang kosong dalam direktori ini, pilih Baru, lalu Map.
Beri nama folder pertama apa pun yang Anda suka, tetapi pastikan judul secara umum menjelaskan konten. saya memilih muoicons.
Klik dua kali folder ini, dan buat folder lain di dalamnya muoicons. Beri nama folder ini setelah ikon yang ingin Anda buat. Saya membuat ikon Overwatch, jadi saya akan beri nama OverwatchIcon. Kemudian, buat folder lain di dalamnya muoicons dan beri nama @ Sumber. Folder ini akan menampung gambar ikon Anda. Itu tiga folder secara keseluruhan.
Klik dua kali di folder kedua Anda (OverwatchIcon dalam hal ini). Klik kanan ruang di dalam folder kedua Anda dan pilih Baru, kemudian Dokumen Teks. Klik dua kali dokumen teks Anda untuk mengeditnya, dan tempel pengikut:
[OverwatchIcon] Meter = Gambar. ImageName = # @ # \[IconName].png. H =[Tinggi]
LeftMouseUpAction = ["[Alamat]"] [Rainmeter] Perbarui = 1000.Ada tiga parameter yang harus Anda ubah:
- [IconName] - Ganti ini dengan nama ke gambar PNG aktual yang Anda gunakan untuk ikon Anda. Kami akan membuat ini nanti.
- [Tinggi] - Mengubah ukuran ikon Anda. Sementara parameter lebar tambahan tersedia, parameter ini tidak diperlukan untuk tujuan kami.
- [Alamat] - Dalam kutipan, ganti parameter ini dengan alamat program Anda. Overwatch, misalnya, ditempatkan di bawah C: \ Program Files (x86) \ Overwatch \ Overwatch.exe. Anda juga dapat menempatkan alamat email di sini, dan itu akan membuka situs web menggunakan browser internet default Anda.
Setelah Anda mengubah parameter Anda, masukkan @ Sumber map. Tempel gambar PNG untuk ikon Anda di @ Sumber folder dan ganti nama apa pun parameter [IconName] Anda diganti. Terakhir, edit parameter [Tinggi] dalam file INI asli Anda untuk mengukur ukuran ikon.

Metode ini memungkinkan Anda untuk membuat ikon dari gambar PNG apa pun, jadi silakan bereksperimen dengan tampilan ikon Anda. Anda bahkan dapat membuat ikon dari Gambar GIF Cara Menggunakan GIF Animasi sebagai Wallpaper Desktop Anda Dengan RainmeterGIF animasi dapat menjadikan desktop Anda istimewa. Kami menunjukkan kepada Anda bagaimana Anda dapat menambahkan GIF favorit Anda sebagai wallpaper dengan Rainmeter. Baca lebih banyak demikian juga.
Yang terbaik dari semuanya, Anda memiliki kendali penuh atas ukuran, gambar, dan lokasi ikon Anda. Cobalah untuk menjadi kreatif dengan ikon Anda, mungkin mengintegrasikannya dengan ikon Anda wallpaper desktop Jadikan Desktop Anda Menakjubkan dengan Wallpaper Animasi InteraktifTidak ada yang membuat desktop Anda menonjol seperti latar belakang interaktif langsung. Ini juga salah satu latihan terbaik untuk menyesuaikan pengaturan Windows Anda. Kami akan menunjukkan cara melakukannya dengan mudah dengan Rainmeter. Baca lebih banyak .
Buat Ikon Latar Belakang
Ikon di atas akan berfungsi, tetapi Rainmeter memiliki beberapa trik lagi. Katakanlah Anda ingin mengubah wallpaper, atau memunculkan gambar, setiap kali Anda mengarahkan mouse ke ikon. Ini adalah cara untuk membuat ikon muncul sedikit lebih banyak menggunakan Rainmeter.
Anda bahkan dapat menggunakan format umum yang sama seperti yang disajikan di atas, kecuali untuk dua perbedaan utama: perubahan pada file INI Anda dan folder latar belakang yang ditambahkan. Pertama, Anda harus memodifikasi file INI asli dengan yang di bawah ini:
[OverwatchIcon] Meter = Gambar. ImageName = # @ # Images \ [IconName] .png. H = [Tinggi]MouseOverAction= [! ActivateConfig "[...Latar Belakang]"" background.ini "]
MouseLeaveAction= [! NonaktifkanConfig "[...Latar Belakang]"" background.ini "] LeftMouseUpAction = ["[Alamat]"] [Rainmeter] Perbarui = 1000.Hanya ada dua parameter tambahan dalam skrip di atas - semuanya tetap sama:
- MouseOverAction dan MouseLeaveAction - Mendikte aksi saat mouse-over. Dalam kasus khusus ini, mousing atau meninggalkan ikon akan membuat gambar latar belakang Anda muncul.
! Active / DeactiveConfig mengaktifkan kulit. Pastikan Anda mengubah parameter berikut:
- […Latar Belakang] - Mendiktekan folder tempat kulit Anda menerima gambar latar belakangnya. Anda harus mengubah ini ke alamat folder latar belakang Anda sendiri. Dalam kasus saya, parameter ini adalah muoicons \ OverwatchIcon \ latar belakang.
Ketika Anda mengubah parameter di atas ke alamat Anda sendiri, mulailah di folder (root) pertama dari kulit Anda. Parameter background.ini memberi tahu Rainmeter file mana yang harus diaktifkan pada mouse-over.
Selanjutnya adalah Latar Belakang map. Dalam folder yang sama dengan file INI asli Anda (Skins \ muoicons \ OverwatchIcon dalam kasus saya) buat folder lain dan beri nama Latar Belakang. Di dalam folder ini, buat file INI lainnya dan rekatkan yang berikut ini:
[Rainmeter]
OnRefreshAction=! ZPos "-2" [Wallpaper] Meter = Gambar. ImageName =[ImageName].png. Kulit ini mudah dimengerti:
- OnRefreshAction -! ZPos adalah singkatan dari Z Position, dan menentukan tempat apa dalam urutan pemuatan Rainmeter yang muncul pada gambar kita. -2 berarti gambar Anda ditempatkan pada desktop, di belakang sebagian besar skin lainnya.
Pastikan Anda mengubah satu parameter sebelum melanjutkan:
- [ImageName] - Nama gambar ini mengacu pada gambar yang muncul pada mouse-over. Masukkan nama gambar latar belakang Anda di sini.
Beri nama file INI Latar Belakang, jadi nama lengkapnya adalah background.ini. Di folder yang sama ini berlabel latar belakang, salinan dan tempel gambar yang ingin Anda tampilkan pada mouse-over. Folder latar belakang Anda sekarang harus memiliki file INI dan file gambar. Ingatlah untuk mengedit file background.ini dengan nama gambar Anda, atau itu tidak akan berfungsi.

Akhirnya, klik Refresh all di jendela Rainmeter Anda dan muatkan kulit Anda. Anda dapat menempatkan seluruh gambar latar belakang atau gambar yang lebih kecil (menggunakan latar belakang transparan) yang ditempatkan di bagian tertentu.
Cobalah untuk membuat overlay atau latar belakang ini sesuai dengan keseluruhan pengaturan desktop Anda. Dalam contoh di atas, wallpaper latar belakang saya diambil di Jepang, jadi saya memutuskan untuk menempatkan kata Jepang untuk "Overwatch" di bawah ikon saya.
Dari Ikon ke Ikonografi
Rainmeter adalah alat penyesuaian yang bagus untuk berbagai alasan, fleksibilitas adalah salah satunya. Pelajari, gunakan, dan wujudkan mimpi desktop terbaik Anda. Anda mungkin telah belajar cara membuat ikon Rainmeter dari awal, tapi itu hanya puncak gunung es! Dari wallpaper hidup hingga Hologram 3D Proyeksikan Hologram 3D di Desktop Anda Menggunakan RainmeterMasih mencari wallpaper yang sempurna? Biarkan kami menunjukkan kepada Anda cara menambahkan hologram 3D yang mengesankan dan bergerak ke latar belakang desktop Anda. Baca lebih banyak , Rainmeter telah Anda liput.
Apakah Anda menyukai walk-through? Skin Rainmeter lain mana yang ingin Anda buat? Beri tahu kami di komentar di bawah!
Christian adalah tambahan baru-baru ini ke komunitas MakeUseOf dan pembaca yang rajin tentang segala hal, dari literatur padat hingga komik Calvin dan Hobbes. Kecintaannya pada teknologi hanya ditandingi oleh keinginan dan kemauannya untuk membantu; jika Anda memiliki pertanyaan tentang (kebanyakan) apa pun, silakan kirim surel!


