Iklan
Daftar Isi
§1. Perkenalan
§2 – Memulai dengan xHTML
§3 – Desain dengan CSS
§4 – Informasi Lebih Lanjut
1. Pendahuluan: Apa itu xHTML?
Selamat datang di dunia XHTML - Extensible Hypertext Markup Language - bahasa markup (mirip dengan pemrograman) yang memungkinkan siapa saja untuk membangun halaman web dengan berbagai fungsi. Dalam banyak hal, ini adalah bahasa utama Internet.
Jadi, mengapa kita peduli?
Nah, pernahkah Anda ingin memiliki situs web sendiri? Atau buat game sendiri? Peran panduan ini adalah untuk memberi Anda rasa dunia yang kuat ini. Jika Anda memiliki pengalaman pemrograman sebelumnya maka Anda akan menemukan ini lebih mudah, tentu saja, daripada jika Anda baru memulai petualangan pemrograman Anda. Either way, saya berharap untuk menjelaskan ini sehingga seorang pemula pun bisa mengerti.
Kami peduli dengan xHTML karena ini adalah titik awal yang kuat untuk mempelajari blok bangunan dasar web. Situs jejaring sosial seperti Facebook, MySpace, dan Twitter menggunakan bahasa pemrograman lain (sisi server) disebut PHP, tetapi merupakan ide bagus untuk memahami dasar-dasarnya sebelum Anda terjun lebih dulu ke pemrograman dunia. Panduan ini tentang dasar-dasar.
Jika Anda ingin tahu lebih banyak tentang cara kerja Internet atau mungkin bagaimana jaringan komputer bekerja dengan semua ini hal-hal teknis atau bahkan bagaimana komputer dapat dibangun kemudian coba panduan hebat ini dari teman-teman Anda di Menggunakan:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Cara Membangun PC Anda SendiriSangat memuaskan untuk membangun PC Anda sendiri; serta mengintimidasi. Namun prosesnya sendiri sebenarnya cukup sederhana. Kami akan memandu Anda melalui semua yang perlu Anda ketahui. Baca lebih banyak
//www.makeuseof.com/tag/everything-need-know-home-networking/ Semua yang Perlu Anda Ketahui Tentang Jaringan RumahMenyiapkan jaringan rumah tidak sesulit yang Anda bayangkan. Baca lebih banyak
//www.makeuseof.com/tag/guide-file-sharing-networks/ Panduan MakeUseOf untuk Jaringan Berbagi FilePernahkah Anda bertanya-tanya apa jaringan berbagi file terbesar di luar sana? Apa perbedaan antara BitTorrent, Gnutella, eDonkey, Usenet dll? Baca lebih banyak
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Ultimate GuideJika Anda takut untuk memutakhirkan dari Vista atau XP karena Anda merasa itu sama sekali berbeda dengan yang biasa Anda lakukan, Anda harus membaca panduan baru ini. Baca lebih banyak
//www.makeuseof.com/tag/download-how-the-internet-works/ Bagaimana Internet BekerjaKita sekarang dapat mengakses Internet dari komputer rumah, kantor, laptop, dan telepon kita. Tetapi banyak orang masih tidak sepenuhnya yakin apa itu Internet dan bagaimana cara kerjanya. Baca lebih banyak
2. Memulai dengan xHTML
Dalam bab ini Anda akan belajar cara membuat dan mengkustomisasi situs web dengan berbagai cara termasuk mempelajari cara:
• Tambahkan gambar ke halaman web.
• Buat dan gunakan hyperlink untuk menavigasi halaman web.
• Menyiapkan daftar informasi menggunakan titik titik dan semacamnya.
• Buat tabel dengan baris dan kolom data acak dan dapat mengontrol format tabel tersebut.
• Buat dan gunakan formulir yang benar-benar dapat berinteraksi dengan Anda.
• Membuat halaman web dapat diakses oleh mesin pencari.
Semua ini akan dilakukan dengan pemrograman xHTML. Tidak percaya? Baca terus. Anda akan terkejut betapa banyak yang dapat Anda pelajari dari panduan singkat ini.
Sebelum kita benar-benar masuk ke bagian "coding" dari panduan ini, Anda akan memerlukan beberapa perangkat lunak untuk digunakan sehingga Anda dapat mengedit, menguji dan pada dasarnya mengembangkan program Anda. Buka www.dreamspark.com dan dapatkan salah satu program berikut ini secara GRATIS, dengan asumsi Anda seorang siswa:
• Microsoft Visual Studio 2010
• Studio Ekspresi 4
Jika Anda bukan seorang siswa, Anda juga dapat menggunakan Notepad ++, yang bisa Anda dapatkan dengan mudah www.notepad-plus-plus.org
Setelah Anda mendapatkan salah satu program dan menginstalnya, maka Anda dapat memulai pengalaman xHTML Anda.
Anda mungkin menggunakan Mac atau Linux, bukan Windows; Anda harus menemukan editor teks yang bekerja untuk Anda dalam hal itu. Coba temukan yang menunjukkan jumlah baris dan kode warna untuk Anda.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Editor Teks Sangat Ringan [Linux] Baca lebih banyak
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Editor Kode Ringan Terbaik Untuk LinuxAnehnya, Linux tidak menawarkan banyak IDE yang baik (Lingkungan Pengembangan Terpadu). Saya percaya ini karena pada zaman kebanyakan programmer Linux mengeluarkan Notepad lama yang baik (atau gedit dalam hal ini), dan mulai ... Baca lebih banyak
Jika Anda lebih suka tidak mengunduh alat khusus apa pun, Anda masih dapat menggunakan editor teks seperti Notes atau Wordpad. Namun, program di atas adalah alat yang jauh lebih baik untuk pengujian dan perancangan, serta membantu Anda pengkodean Anda saat diminta jika Anda membuat kesalahan atau jika Anda mencoba mengingat kata yang tepat menggunakan. Sederhana itu lebih baik, bukan? Saya pribadi menggunakan Notepad ++ dan Microsoft Visual Studio, meskipun saya telah mendengar banyak hal hebat tentang Expression Studio 4. Anda harus memutuskan apa yang paling Anda sukai, tetapi semuanya bekerja dengan baik.
CATATAN: Untuk menguji situs web yang dibuat dari Notepad atau Wordpad:
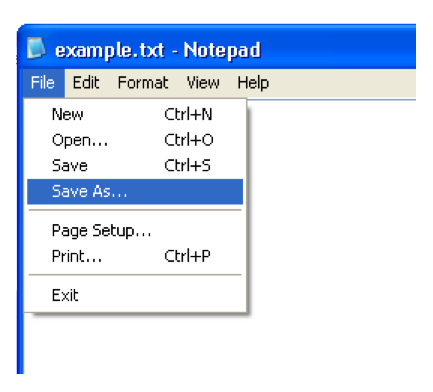
Dengan file terbuka, klik File >> Simpan Sebagai
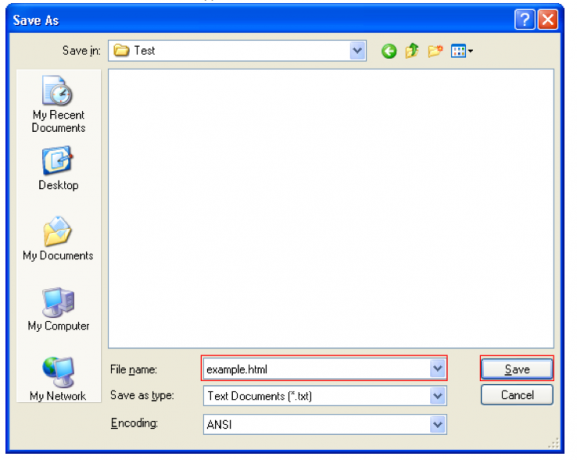
Di akhir nama file ketikkan.html dan klik Menyimpan
Buka file yang baru disimpan (itu akan, buka di Browser Internet default Anda)
2.1 Mengenal "dunia"
Baiklah, ini awal dari perjalanan. Mari kita mulai dengan meletakkan sesuatu di layar di halaman web ini. Pertama, Anda harus tahu apa adalah. Kode XHTML menggunakan tag awal dan akhir untuk memilah apa yang terjadi dengan setiap elemen halaman.
Berikut ini contoh tag awal:
Berikut ini contoh tag akhir:
Lihat perbedaannya? Satu memiliki nama elemen yang terlampir di kurung runcing dan yang lainnya adalah sama tetapi memiliki garis miring sebelum nama elemen.
PENTING: Anda harus menutup tag setelah membukanya di beberapa titik dalam kode. Tag juga harus disarangkan, artinya, Anda tidak dapat melakukan hal berikut:; harus. Lihat bagaimana tag pas satu sama lain? Pikirkan itu seperti kotak: Anda tidak bisa memasukkan sesuatu yang solid ke dalam kotak setengah.
Cara terbaik untuk mengenal cara memprogram adalah dengan benar-benar melakukannya, jadi cukup teori. Hanya untuk titik referensi, saya akan memberi label setiap baris kode dengan angka sehingga saya bisa menjelaskan baris demi baris apa yang sedang terjadi.
Di baris 1 saya telah menyatakan kode html dan di baris 5 saya telah mengakhirinya. Di dalam tag adalah
). Jika Anda membuka ini di browser web, maka Anda akan melihat yang berikut melintasi layar:
Jika Anda ingin mengubah judul halaman dari sudut pandang browser (mis. firstpage.html) maka Anda dapat dengan mudah menambahkan baris kode berikut:
Ini akan membuat halaman web Anda terlihat lebih profesional.
2.2 Mulai dari dan bekerja di bawah
Dalam kebanyakan kasus, di dalam tag ada a
dan a .Itu biasanya digunakan untuk scripting di CSS (Bagian 3) dan JavaScript (dijelaskan dalam manual yang akan datang), sedangkan biasanya isi halaman.
Beberapa konten dapat diubah menggunakan skrip di
, tetapi biasanya konten yang tidak dapat diubah pada halaman. Contohnya adalah omongan pendek tentang situs web yang Anda kunjungi.Anda dapat membuat perubahan pada pemformatan konten menggunakan CSS (Bagian 3) di
. Namun Anda juga dapat membuat perubahan pada pemformatan di .Satu set tag yang biasa digunakan yang digunakan dalam tubuh adalah font header. Jenis font header ini dalam ukuran dan kekuatan / keberanian. Lihat sendiri di bawah ini:

2.3 Apakah gambar Anda bernilai ribuan kata? - Gambar-gambar
Hingga kini, kami hanya berbicara tentang teks dan apa yang dapat dilakukan di situs web, tetapi masih ada lagi. Ingin membuat situs web Anda terlihat lebih menarik daripada sekadar font mewah? Cobalah mendapatkan beberapa gambar yang bagus untuk membuat situs Anda benar-benar memberi penonton sesuatu untuk dilihat. Berhati-hatilah terhadap hukum hak cipta; lebih baik mengambil foto Anda sendiri jika Anda bermaksud memasang situs web Anda di Internet.
Anda mungkin perlu menggunakan Photoshop atau beberapa keterampilan pencitraan digital untuk membuat gambar yang bagus atau mungkin meningkatkan gambar Anda sendiri dan membuatnya terlihat lebih menakjubkan. Coba panduan ini untuk beberapa tips dan wawasan hebat:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Pelajari Pengeditan Foto di Photoshop: Dapatkan Dasar-Dasar dalam 1 JamPhotoshop adalah program yang menakutkan — tetapi hanya dengan satu jam, Anda dapat mempelajari semua dasar-dasarnya. Ambil foto yang ingin Anda edit, dan mari mulai! Baca lebih banyak
• //www.makeuseof.com/tag/guide-to-digital-photography/ Panduan Pemula Untuk Fotografi DigitalFotografi digital adalah hobi yang hebat, tetapi juga bisa mengintimidasi. Panduan pemula ini akan memberi tahu Anda segala yang perlu Anda ketahui untuk memulai! Baca lebih banyak
Format gambar paling populer adalah sebagai berikut:
• GIF = Format Pertukaran Grafik
• JPEG = Kelompok Ahli Fotografi Bersama
• PNG = Grafik Jaringan Portable
Lihatlah kode di bawah ini dan saya akan jelaskan selanjutnya apa artinya; yaitu, bagaimana cara menambahkan gambar ke halaman web Anda.

Seperti yang diajarkan di bagian sebelumnya, kami selalu memulai dengan dan co tag. Selanjutnya
Setelah paragraf dibuka di baris 9 ini adalah tempat gambar dimasukkan ke situs web. Untuk menambahkan gambar / gambar yang harus Anda gunakan memulai dengan. Selanjutnya Anda perlu menyarankan di mana file tersebut. Biasanya Anda akan mencoba dan memiliki file ini di folder yang sama dengan file situs web lain Anda harus memasukkan path folder yang ada di dalamnya. Dalam kasus di atas saya gunakan
 . Ini berarti sumbernya (src) gambar berada di folder yang sama dan nama file gambar itu Picture.jpg. Mudah bukan?
. Ini berarti sumbernya (src) gambar berada di folder yang sama dan nama file gambar itu Picture.jpg. Mudah bukan?
Anda tidak perlu menambahkan apa pun lebih dari  untuk membuat gambar dengan alt properti tetapi Anda dapat menambahkan properti untuk membuat beberapa perubahan padanya.
untuk membuat gambar dengan alt properti tetapi Anda dapat menambahkan properti untuk membuat beberapa perubahan padanya.
Juga dikenal sebagai teks alternatif, nilai properti ini ditampilkan ketika Anda mengarahkan mouse ke atas gambar.
Anda mungkin memperhatikan bahwa pada baris 10 saya sudah memulai tag dan mengakhirinya dengan />. Ini adalah cara lain untuk membuka dan menutup tag. Ini adalah cara biasa untuk membuat gambar karena Anda dapat memilih properti yang berbeda dari gambar seperti lebar dan tinggi seperti yang ditunjukkan pada contoh di atas.
Dalam baris 11 dan 12 gambar lain dimasukkan tetapi ini menggunakan metode lain untuk membuka dan menutup tag. Baris 10 menciptakan gambar dengan cara yang jauh lebih rapi; gunakan itu daripada metode pada baris 11 dan 12.
2.4 Hyperlink kemana mereka bisa pergi?
2.4.1 Bergerak di sekitar “dunia”
Ingin menunjukkan kepada teman Anda beberapa situs keren di situs web Anda tetapi tidak tahu caranya? Anda datang ke tempat yang tepat, baca terus ...
Lihat kode di bawah ini dan lihat apakah Anda dapat menebak apa yang saya lakukan sebelum saya jelaskan.
Itu benar, saya membuat hyperlink ke beberapa situs yang bagus dan bermanfaat. Pada dasarnya untuk hyperlink ke halaman web tertentu yang memiliki alamat web Anda cukup menggunakan sintaks di bawah ini:
[apa yang ingin Anda hyperlink]
Tampaknya tidak terlalu sulit, bukan? Anda bisa dengan mudah memasukkan teks di sana seperti contoh kode di atas. Namun, tidak ada alasan mengapa Anda tidak dapat menggunakan sesuatu yang lain seperti gambar. Hanya untuk sedikit informasi tambahan: URL adalah Uniform Resource Locator, pada dasarnya alamat web.
2.4.2 Gambar mengingatkan Anda di mana Anda pernah berada dan membawa Anda ke sana lagi
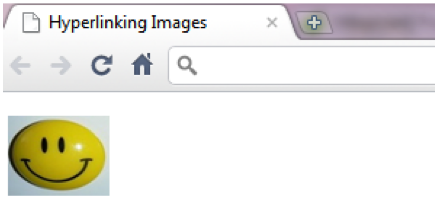
Berikut ini contoh menggunakan gambar sebagai hyperlink:
Saya yakin jika Anda membaca bagian sebelumnya dari bagian ini yang Anda lepaskan bahwa ini hanya mencampur membuat gambar dan hyperlink. Sintaks diatur untuk memiliki hyperlink di luar dan gambar di dalam, di mana menempatkan hyperlink dari gambar yang dimasukkan.
2.4.3 Anda mendapat surat - Hyperlinking ke alamat email
Ini hanyalah pengulangan dari bagian terakhir, tetapi jika Anda belum terlalu memperhatikan maka lihat saja kode di bawah ini:
Alih-alih menggunakan URL (mis. http://www.something.com) di sini saya menggunakan alamat email yang melibatkan meletakkan sintaks berikut setelah tanda sama dengan:
“Mailto: [youremailaddress]”
Baris 10 adalah contoh dasar dari konsep ini. Jadi, siapa yang akan Anda kirimi email? Ghostbusters!
2.4.4 Berkeliling dunia Anda - Hyperlink Internal
Sekarang Anda dapat melihat bagaimana Anda bisa berkeliling situs web Anda sendiri. Ini dilakukan hanya dengan menggunakan nama file Anda sebagai URL. Oleh karena itu Anda dapat memiliki set situs web seperti yang ditunjukkan pada diagram di bawah ini. Sintaks yang akan Anda gunakan akan seperti ini:

2.5 Apakah Anda istimewa? Karakter-karakter ini adalah ...
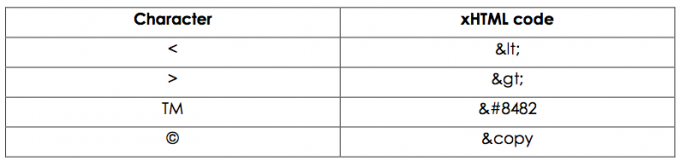
Ketika Anda mengetikkan informasi yang akan muncul di situs web seperti konten, maka Anda mungkin perlu masukkan sesuatu seperti simbol seperti simbol hak cipta: © atau mungkin kurang dari atau lebih besar dari simbol. Tetapi karena simbol normal digunakan oleh sintaks pengkodean, maka harus ada cara lain untuk melewati sedikit ini kendala, dan solusinya menggunakan ampersand (&) dan kemudian kode pendek setelah itu untuk memberi tahu komputer apa simbol untuk dimasukkan. Di bawah ini adalah tabel dengan beberapa contoh karakter khusus dari pengkodean:
Misalnya, Anda mungkin berkata:
Ada
Ada <6 baris dalam tabel di atas, tetapi> 2 baris
2.6 Daftar, daftar, dan banyak lagi daftar
Baiklah sekarang kita harus mengatur beberapa hal, seperti daftar belanja. Ada dua jenis daftar. Mereka adalah:
• Daftar Pesanan (angka, huruf, angka romawi)
• Daftar Tidak Berurutan (poin-poin)
Untuk daftar yang dipesan, Anda akan menggunakan tag berikut =
Untuk daftar tidak terurut Anda akan menggunakan tag berikut =
Sebagai contoh:
Dalam contoh di atas saya menyertakan jenis daftar tidak teratur dan dipesan. Tetapi apakah Anda memperhatikan apa lagi yang saya lakukan? Saya juga memasukkan teknik yang disebut Daftar Bersarang. Daftar bersarang ini dapat digunakan untuk mewakili hubungan hierarkis, seperti daftar bahan di Dapatkan Langkah bahan resep di atas.
Anda mungkin melihat bahwa saya memulai seluruh daftar sebagai daftar berurutan di Jalur 10 dan menyelesaikannya di Jalur 23. Di antara Anda akan melihat dan tag yang saya gunakan. Ini menunjukkan Daftar item. Item daftar adalah kata-kata yang muncul seperti di Baris 21:
Jika Anda ingin pergi ke tingkat hierarki titik atau angka berikutnya maka bersarang di dalam diri mereka seperti ini:

2.7 Tabel… tidak bukan matematika
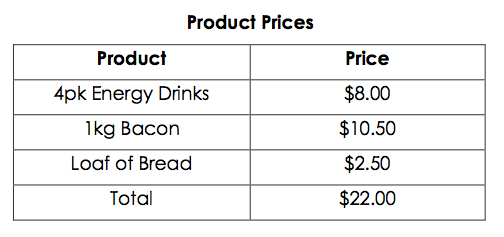
Apakah ini sesulit tabel perkalian Anda? Tentu saja tidak, jika Anda melakukannya dengan cara yang benar. Jika Anda baru memulai dengan konsep ini dan saya berasumsi demikian, maka biasanya yang terbaik adalah membuat tabel yang ingin Anda buat di selembar kertas seperti yang saya miliki di bawah ini:
Sekarang lihat dalam kode di bawah ini:
Sekarang gabungkan keduanya dan tampilan di bawah ini akan membantu Anda memahami bagaimana tabel disusun:
SEBUAH
dan
tebal masing-masing baris pertama dan terakhir untuk menarik lebih banyak perhatian pada bagian-bagian tabel. Kebanyakan orang akan melihat totalnya di footer tabel terlebih dahulu, kan?2.8 Formulir Digital (Pena menjauh)
Saat berselancar di internet, Anda harus berinteraksi dengan halaman web yang Anda temui. Misalnya, di www.makeuseof.com Anda harus memasukkan alamat email Anda seperti dilingkari di bawah ini berlangganan buletin dan pembaruan harian dari MakeUseOf. Setelah Anda memasukkan alamat email Anda, Anda akan menekan Ikuti dan ini akan mengirim informasi (email Anda) di kotak teks di sebelah tombol ke database atau mungkin alamat email lain. Formulir digunakan untuk melakukan ini yang akan Anda pelajari dalam bab ini.
Di bawah ini adalah formulir yang digunakan untuk memasukkan nama Anda dan klik salah satunya Kirimkan atau Bersih:
Ini kode dari balik layar, yang akan saya jelaskan dengan lebih terinci segera:
Pertama, hal terpenting dalam naskah di atas adalah Baris 10. Ini adalah awal dari formulir. Metode ini biasanya baik pos atau Dapatkan. Cukup jelas, tapi pos mengirim informasi ke suatu tempat untuk membuat catatan, seperti alamat email atau database. Misalnya: memposting pertanyaan di MakeUseOf Answers. Dapatkan, di sisi lain, mengirimkan informasi yang Anda berikan dan kembali dengan informasi umpan balik, seperti Mesin Pencari, mengirimkan kata kunci pencarian dan kembali dengan hasilnya.
Blok pengkodean di atas adalah contoh formulir posting di mana Anda akan memasukkan alamat email Anda dan itu akan dikirim ke properti tersembunyi dengan alamat email setelah mengklik tombol Kirim. Itu
Baris 22 - 25 letakkan tombol Kirim dan Atur Ulang / Hapus pada halaman di bawah kotak teks. Itu Setel ulang tombol cukup menghapus teks yang dimasukkan dalam kotak teks atau kotak dalam bentuk itu. Itu Kirimkan tombol mengikuti instruksi dari bagian tersembunyi dari formulir yang dibuat pada baris 14 - 18. Jenis tersembunyi biasanya diasumsikan untuk sesuatu yang otomatis atau bagian dari sesuatu yang lain yang digunakan dalam bentuk saat ini. Dalam hal ini yang terakhir memberikan posed informasi tujuan, dalam hal ini [email protected], dengan subjek yang ditetapkan, dalam hal ini huruf "Berlangganan Email", dan kemudian mengarahkan Anda ke halaman lain, dalam hal ini halaman utama atau "Index.html".
2,9 meta apa? Mengapa?
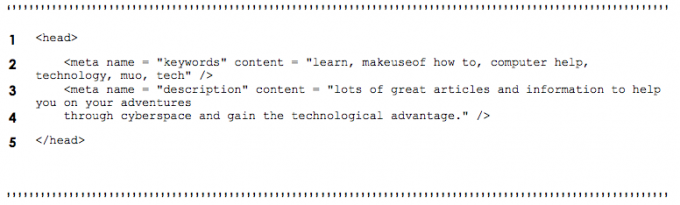
Pernah bertanya-tanya bagaimana Mesin Pencari menemukan situs web? Yah pada dasarnya inilah yang mereka gunakan: elemen meta. Mesin pencari biasanya katalog situs dengan mengikuti tautan ke halaman di situs yang mereka temukan. Elemen meta ini memiliki informasi tentang halaman di dalamnya. Lihat ekstrak berikut dari beberapa kode sebagai contoh:
Seperti yang Anda lihat di atas, informasi meta ada di
3. Desain dengan CSS
Sebagian besar orang yang melihat panduan seperti ini kebetulan suka bermain video game. Namun CSS bukan Sumber Counter Strike, juga bukan First Person Shooter (FPS). CSS adalah teknologi yang bekerja dengan xHTML, dan merupakan kepanjangan dari Cnaik Style Slembaran. xHTML cukup membosankan, tetapi jika Anda menambahkan porsi CSS yang adil, format dan presentasi kreasi Anda jauh lebih menarik. Penulis dapat membuat perubahan pada elemen pada halaman web seperti font, spasi, warna; ini dilakukan secara terpisah dari struktur dokumen (kepala, badan, dll.; ini akan dijelaskan dalam bab-bab selanjutnya). xHTML sebenarnya dirancang untuk menentukan konten dan struktur dokumen. Tidak seperti xHTML tidak dapat membuat perubahan pada pemformatan konten. Namun, pengaturan ini jauh lebih menguntungkan karena dapat dikendalikan dari satu tempat jika diperlukan. Misalnya, jika format situs web sepenuhnya ditentukan oleh lembar gaya terlampir, seorang desainer web dapat dengan mudah menempatkan lembar gaya lain untuk mengubah presentasi situs web tersebut.
3.1 Gaya Menari Inline
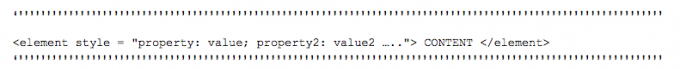
Seperti disebutkan di atas, bagian ini adalah semua tentang pemformatan dan gaya. Karena ada banyak cara untuk mengubah gaya konten dan halaman Anda, saya pikir akan baik untuk memulai dengan teknik yang paling mudah yaitu Gaya sebaris. Ini dilakukan dengan menempatkan kode di bagian properti dari tab yang mencakup konten. Seperti ini:
Kedengarannya terlalu sulit? Biarkan saya memberi Anda sebuah contoh:

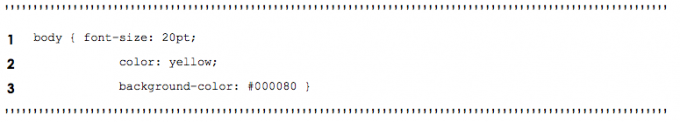
Catatan: Warna dieja warna saat menggunakan kode ini karena kode itu dibuat di suatu tempat yang tidak sekeren Australia atau Kanada; Saya harap itu tidak terlalu mengganggu Anda.
Informasi yang dicetak tebal dalam contoh di atas adalah format yang sedang diproses pada konten yang tercakup dalam
menandai. Untuk daftar kode heksadesimal untuk warna yang berbeda cukup cari Google atau gunakan situs ini: http://html-color- codes.com/
3.2 Lembar Gaya Tertanam (Cheat Sheets win)
Menggunakan gaya sebaris di bagian sebelumnya bisa menyebalkan jika Anda memiliki situs yang sangat besar. Tetapi jika Anda ingin menggunakan gaya yang sama berulang-ulang maka mengapa tidak menggunakan Lembar Gaya Tertanam? Alternatif ini memungkinkan Anda untuk membuat gaya Anda sendiri di Internet
tag kode dan kemudian Anda merujuknya dalam kode ketika memasukkan beberapa konten pada halaman Anda. Terlalu rumit? Ini sebuah contoh:

Lihat bagaimana teks berubah warna, ukuran atau format tergantung pada style sheet di bagian atas? Ini tidak terlalu sulit dimengerti bukan?
Pada baris 7 di mana kami memperkenalkan awal dari
Jalur 16 menggunakan .xtra kelas yang dibuat sebelumnya. Cara ini bekerja adalah bahwa ia menambahkan xtra kelas untuk gaya apa pun itu dibuka, di mana menimpa setiap properti yang xtra penggunaan kelas. Sebagai contoh: jika suatu gaya memiliki font ukuran 20pt dan berwarna hijau, dan sebuah kelas diletakkan di atasnya yang memiliki ukuran font yang berbeda, maka ukuran font baru akan menggantikan yang lama, tetapi warna hijau tua akan terus dengan adanya.
3.3 Gaya berperang (gaya yang saling bertentangan)
Ada tiga tingkatan gaya dan mereka adalah:
• Pengguna (melihat situs web)
• Penulis (dari situs web)
• Agen Pengguna (browser)
Gaya bergabung bersama sedemikian rupa sehingga menciptakan pengaturan terbaik dari posisi pengguna. Bagan berikut menunjukkan hierarki dari tiga level:
3.4 Style Sheet dari luar (eksternal)
Tidakkah menurut Anda akan mengganggu jika harus selalu menuliskan style sheet yang sama di setiap file pengkodean baru? Ada solusinya: Lembar Gaya Eksternal. Anda dapat membuat file lain dengan tujuan menggunakannya untuk memformat; itu adalah ".css"File. Untuk menggunakannya di file lain cukup ketik ekstrak berikut:
Menggantikan nama file dengan nama file CSS Anda dan begitulah, mereka terhubung. Pastikan file CSS Anda berada di folder yang sama dengan file tertaut Anda.
Contoh file CSS:
Sebelum kita melanjutkan, saya lupa menyebutkan apa yang mereka lakukan. Di atas Anda akan melihat di baris terakhir bahwa saya telah meletakkan "ul ul {font-size: .8em; } ”Dan ini berarti bahwa ukuran font akan diubah menjadi relatif .8 atau 80% dari ukuran normal yang diinginkan pengguna untuk menggunakan style sheet mereka sendiri yang dimuat ke browser mereka. Kebanyakan orang tidak menggunakan style sheet yang ditentukan pengguna jadi jangan khawatir tentang hal ini.
3.5 Elemen Posisi (ke mana selanjutnya?)
Saat Anda meletakkan gambar di laman web, Anda tidak ingin gambar itu pergi ke mana pun. Tidakkah Anda ingin memiliki suara di dalamnya? Nah begini cara Anda melakukannya, well itu sebenarnya contoh dan saya akan menjelaskannya segera:
Dalam baris 9 hingga 13 Anda akan melihat bahwa ini adalah kelas dengan ID as fgpic dan memiliki beberapa properti yang digunakan di dalamnya. Itu posisi properti diatur ke mutlak yang berarti bahwa tidak peduli bagaimana pengguna mengubahnya, gambar akan tetap berada di tempat (penulis) Anda menempatkannya dengan kode mereka. Itu teratas dan kiri properti menunjuk titik di mana elemen (mis. gambar / teks) akan ditempatkan. Itu indeks-z properti adalah alat yang sangat kuat karena mengatur tingkat penumpukan seperti yang ditunjukkan pada gambar di bawah:
Lihat bagaimana gambar latar belakang berada di belakang dengan nilai indeks z 1 dan teks di depan dengan nilai indeks z 3, sementara gambar latar depan di tengah dengan nilai indeks z 2. Membuatnya terlihat cukup bagus sebenarnya jika Anda memainkan kartu dengan benar
3,6 Pikiran lingkungan Anda (latar belakang)
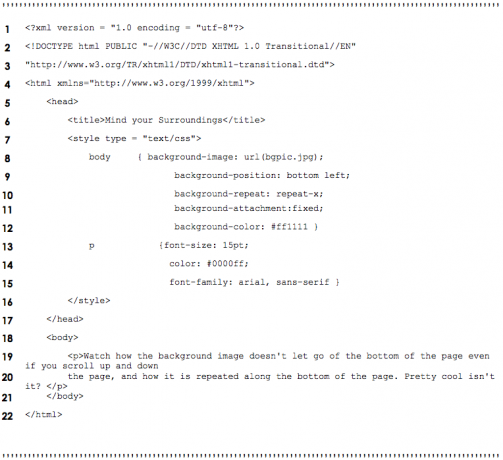
Situs web terlihat bagus dengan latar belakang bukan? Bukankah akan sangat membosankan jika semua situs web hanya memiliki latar belakang putih atau hitam? Mengapa tidak menaruh gambar di sana dan ubah warnanya sedikit? Ada beberapa properti yang dapat Anda gunakan untuk membuat latar belakang halaman Anda sedikit lebih menonjol dan memberi halaman ini beberapa kobaran. Lihatlah kode berikut dan lihat apakah Anda dapat mengetahui apa yang dilakukan properti yang disorot:
Apakah Anda mengetahui apa fungsinya? Pada dasarnya gambar latar belakang adalah apa yang akan kita gunakan di latar belakang, jalur gambar berada dalam kurung / tanda kurung seperti ini> url (SINI). Anda mungkin menganggap ini memiliki nilai indeks-z 0 karena selalu di bagian paling belakang halaman. Posisi latar belakang gambar telah diatur ke kiri bawah, cukup jelas bukan? Selanjutnya, gambar latar telah diulangi di sumbu x halaman (repeat-x) dan tidak hanya itu tetapi tetap ke bagian bawah jendela (background-attachment). Akhirnya warna telah diatur secara acak terutama merah. Lihat hasilnya di bawah ini:
3.7 Seberapa besar menurut Anda? (dimensi elemen / batas teks)
Jika Anda pikir itulah yang ditawarkan CSS, Anda salah besar. Aturan CSS dapat menentukan dimensi sebenarnya dari setiap elemen halaman. Mari kita ambil contoh kotak teks. Apakah Anda ingin mengetik beberapa teks yang tidak melintasi layar, atau membuat kotak teks yang dapat digulir tanpa memindahkan halaman? Di sinilah Anda seharusnya berada. Lihat tangkapan layar di bawah untuk apa yang baru saja saya jelaskan:
Sekarang mari kita lihat kode di belakang layar:
Hanya sebuah catatan kecil: baris 6 menambahkan batas marginal di bagian bawah setiap kotak teks. Cukup keren, bukan? Tetapi lebih banyak tentang perbatasan di bagian selanjutnya.
3.8 Apa yang terjadi di sekitar (perbatasan)
Saya pikir ini tidak perlu penjelasan tetapi saya tetap akan memberikannya. Pada dasarnya Anda dapat menempatkan batas di hampir semua hal, jadi mari kita lihat bagaimana melakukannya. Jadi, inilah kodenya:
Berikut adalah apa yang dilakukan kode, pada dasarnya bermacam-macam perbatasan yang mengelilingi nama / s dari jenis perbatasan yang digunakan. Ingatlah bahwa kebalikan dari groove adalah ridge dan kebalikan dari inset adalah awal.
3.9 Elemen Mengambang dan Mengalir
Biasanya cukup membosankan hanya untuk melihat tajuk, lalu teks, lalu tajuk lalu teks. Meskipun tidak membuatnya terlihat lebih bagus? Ada metode yang bisa digunakan disebut mengambang, dan sekarang saya akan menunjukkan kepada Anda bagaimana melakukan hal itu. Floating memungkinkan Anda untuk memindahkan elemen ke satu sisi layar sementara konten lain dalam dokumen kemudian mengalir di sekitar elemen yang melayang. Elemen melayang bisa berupa gambar atau heading atau bahkan blok teks lain. Sekarang mari kita lihat seperti apa itu:
Cukup bagus untuk beberapa situasi, sekarang ini adalah kode yang membangun desain ini:
Bukankah menakjubkan apa yang dapat Anda lakukan jika Anda menemukan metode yang tepat?
3.10 Jangan drop down menu - contoh
Jika Anda berpikir untuk membuat situs web, kemungkinan besar Anda akan membutuhkan menu, kan? Nah ini mungkin tempat yang tepat untuk Anda pergi jika Anda menginginkan sesuatu yang tidak hanya duduk di sana. Elemen dinamis membuat halaman web terlihat lebih baik dan memberikan nuansa yang lebih baik untuk keseluruhan situs.
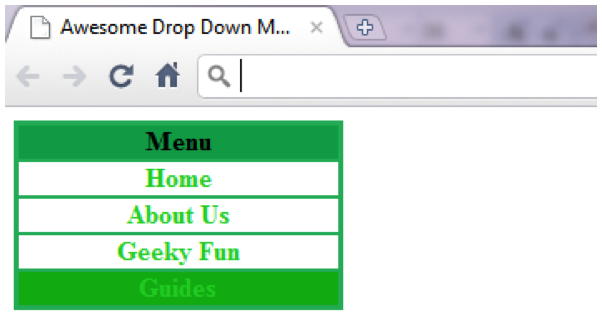
Salah satu jenis menu favorit saya adalah a menu drop down jadi sekarang mari kita lihat bagaimana membuatnya dengan menggunakan CSS. Lihat kode di bawah ini:
Saya tahu ini tampak agak menakutkan pada awalnya, tetapi jika Anda bersabar dan hanya membaca, Anda akan segera mengerti.
Baris 15 mengatakan: ketika saya memiliki <div> tag dengan class = "Tidak bisa"Dan mouse melayanglebih dari itu tampilan itu blokada di dalamnya.
Baris 16-21 mengatakan: ketika saya memiliki <div> tag dengan class = "Tidak bisa”Dan sebuah <Sebuah> tag lalu atur format ini. Ingatlah bahwa baris ini memilih format untuk tombol menu tersembunyi. Baris 9-14 mengatur format untuk tombol menu untuk menggulir ke atas untuk menunjukkan sisa menu.
Baris 22 mengatakan: ketika saya memiliki <div> tag dengan class = "Tidak bisa”Dan sebuah <Sebuah> tag dan saya melayang lebih dari satu elemen ini kemudian atur warna latar belakang ke hijau yang berbeda.
Lihat di bawah untuk produk akhir:
3.11 Lembar Gaya Pengguna (Anda adalah pusat dari semesta)
Pengguna dapat menentukan sendiri lembar gaya pengguna untuk membuat halaman tampak seperti yang mereka inginkan. Hanya untuk membedakan Lembar Gaya Pengguna dan Lembar Gaya Penulis. Gaya Pengguna adalah lembar gaya eksternal yang dapat dibuat sendiri oleh pengguna yang hanya dilakukan sebagai file CSS tanpa kebanyakan pengkodean. Di sini saya akan menunjukkan satu:
Bukankah itu sangat sederhana?
Jika Anda ingin tahu cara mengatur ini di peramban Anda sendiri, Anda cukup ke Alat >> Opsi Internet >> Umum >> Aksesibilitas >> Lalu tentukan file Anda sendiri Lembar Gaya Penulis didefinisikan di dalam kode di antaranya .
4. Informasi Lebih Lanjut
4.1 Mengapa menggunakan xHTML dan co. lebih dari desain dan aplikasi lain?
Sebelum Anda melihat ini sebagai fakta atau sesuatu yang serupa dengan itu, Anda harus tahu bahwa ini hanyalah sudut pandang tergantung pada di mana Anda berdiri dan seberapa teknisnya Anda. Saya menikmati menggunakan bahasa pemrograman untuk menyelesaikan proyek saya karena itu berarti Anda dapat memahami apa yang ada di balik desain, sedangkan menggunakan aplikasi desain suka Adobe Dreamweaver dan Microsoft FrontPage memungkinkan Anda membuat situs web hanya menggunakan alat yang tersedia di menu. Oleh karena itu, aplikasi desain terbatas pada opsi menu yang disediakan untuk Anda. Sebagai kesimpulan, sangat jelas bahwa menggunakan bahasa pemrograman akan membangun situs web atau produk jadi sesuatu yang jauh lebih menarik karena fungsinya hanya dibatasi oleh keterampilan programmer dengan bahasa yang ditentukan (misalnya. JavaScript, CSS, xHTML). Saya tahu Anda mungkin berpikir bahwa saya bias, tetapi Anda harus mencoba keduanya dan memutuskan caranya banyak usaha yang ingin Anda masukkan ke dalam pekerjaan Anda lalu pilih alat yang sesuai untuk Anda tujuan. Anda bahkan dapat memilih untuk menggunakan keduanya karena Dreamweaver dan FrontPage memiliki "tampilan kode" dan "tampilan desain".
Ada beberapa cara lain untuk membuat situs web seperti menggunakan Joomla dan WordPress.
4.2 Joomla
Joomla adalah Content Management System (CMS) yang hebat dengan banyak fleksibilitas dan dengan pengguna yang mudah digunakan antarmuka yang banyak orang diintimidasi ketika mereka menyadari berapa banyak opsi dan konfigurasi tersedia. Joomla adalah platform berbasis PHP dan MySQL. Perangkat lunak ini adalah open-source yang bisa Anda dapatkan http://www.joomla.org/download.html
Jika Anda ingin panduan mendalam tentang Joomla coba panduan ini dari MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Panduan Pemula Untuk JoomlaPanduan ini akan memandu Anda melalui segala hal mulai dari mengapa memilih Joomla dan cara menginstalnya di server web Anda hingga bagaimana merancang dan menyesuaikan situs Anda sesuai dengan keinginan Anda. Baca lebih banyak
4.3 WordPress
WordPress adalah Sistem Manajemen Konten (CMS) yang memungkinkan pengguna untuk membuat dan mengelola situs web melalui administrasi antarmuka, termasuk struktur navigasi yang dibuat secara otomatis, tanpa perlu mengetahui HTML atau mempelajari alat lain. WordPress adalah bagian dari perangkat lunak open source yang dibuat oleh ribuan programmer di seluruh dunia dan dimasukkan ke dalam domain publik, sehingga Anda tidak perlu membayar untuk menggunakannya. WordPress adalah aplikasi berbasis web, ditulis dalam PHP dan MySQL, dirancang untuk dijalankan di server Linux: PHP adalah bahasa pemrograman untuk web aplikasi, MySQL adalah database relasional (seperti MS Access), dan Linux adalah sistem operasi untuk server web - semua ini juga terbuka sumber. Sejauh ini, WordPress adalah CMS paling populer dengan lebih dari 200 juta situs di seluruh dunia hingga akhir 2009.
Bacaan Tambahan
- 11 Tag HTML Top Setiap Blogger & Pemilik Situs Web Harus Tahu 11 Tag HTML Top Setiap Blogger & Pemilik Situs Web Harus TahuWorld wide web tahu banyak bahasa dan diberi kode dalam beberapa bahasa yang berbeda. Namun satu bahasa, yang dapat ditemukan di seluruh dan telah ada sejak penemuan halaman web, adalah ... Baca lebih banyak
- 5 Hal Menyenangkan yang Dapat Dilakukan Online dengan HTML5 5 Hal Menyenangkan yang Dapat Dilakukan Online dengan HTML5HTML5 terus berkembang, dengan lebih banyak situs web beralih ke standar baru yang membawa konten multimedia ke Web tanpa perlu plugin seperti Adobe Flash. Apakah itu meledak ... Baca lebih banyak
- Kode Untuk Web Dengan Alat Ini Tepat Di Peramban Anda Bangun: 11 Ekstensi Chrome Cemerlang Untuk Pengembang WebChrome sangat bagus untuk pengembang web karena kumpulan ekstensi. Jika Anda berencana merancang atau membuat kode situs web, berikut adalah beberapa alat penting yang harus Anda instal segera. Baca lebih banyak
Panduan Diterbitkan: Juni 2011


