Iklan
 Galeri foto cukup populer akhir-akhir ini. Jika Anda memiliki akun dengan penyimpanan foto dan layanan berbagi seperti Flickr atau Picasa, maka Anda mungkin sudah memiliki galeri foto terkait dengan URL yang dapat Anda kirim ke teman. Tetapi bagaimana jika kebutuhan berbagi foto Anda melampaui tautan ke beberapa lain URL yang tidak dapat Anda kendalikan? Dan mengapa tetap menggunakan galeri foto 2D datar yang membosankan dan membosankan yang ditawarkan sebagian besar situs berbagi foto? Alih-alih, bukankah akan keren jika Anda bisa menyematkan galeri foto 3D langsung ke blog atau situs web yang ada?
Galeri foto cukup populer akhir-akhir ini. Jika Anda memiliki akun dengan penyimpanan foto dan layanan berbagi seperti Flickr atau Picasa, maka Anda mungkin sudah memiliki galeri foto terkait dengan URL yang dapat Anda kirim ke teman. Tetapi bagaimana jika kebutuhan berbagi foto Anda melampaui tautan ke beberapa lain URL yang tidak dapat Anda kendalikan? Dan mengapa tetap menggunakan galeri foto 2D datar yang membosankan dan membosankan yang ditawarkan sebagian besar situs berbagi foto? Alih-alih, bukankah akan keren jika Anda bisa menyematkan galeri foto 3D langsung ke blog atau situs web yang ada?
Cooliris adalah salah satu solusi galeri foto 3D online paling populer. Ini telah memperluas penawarannya dan sekarang menyediakan plugin galeri foto 3D yang berguna yang dapat Anda buat dan sematkan di mana saja di web.
Membuat Galeri Foto Cooliris Embeddable Anda
Hal paling keren tentang menyematkan galeri foto Cooliris adalah alih-alih bertindak sebagai galeri foto statis, itu sebenarnya berfungsi sebagai umpan yang diperbarui setiap kali Anda menambahkan foto baru ke aliran foto Anda di layanan seperti Flickr atau Picasa. Ini adalah salah satu cara termudah untuk mendistribusikan foto ke banyak blog - cukup tanamkan satu aliran foto Anda ke banyak situs web Anda suka, dan ketika Anda mengunggah foto ke satu akun penyimpanan foto Anda, pembaruan didistribusikan di mana pun galeri foto Cooliris Anda berada tertanam.
Menyiapkan galeri foto yang dapat di-embed Cooliris adalah proses tiga langkah yang sangat sederhana, dan cukup dapat disesuaikan untuk dengan mudah menyesuaikan tema dan tampilan situs Anda. Langkah pertama adalah mengunjungi situs Express, dan klik "Buat dinding 3D Anda sendiri!"

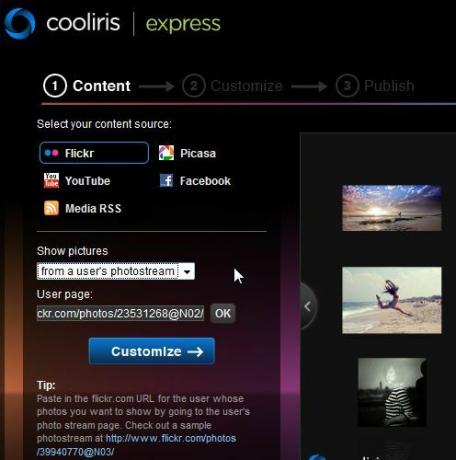
Langkah pertama dari proses ini adalah memilih sumber apa yang akan Anda gunakan sebagai aliran foto Anda. Dalam contoh saya, saya akan menggunakan akun Flickr yang telah saya gunakan sebagai keranjang untuk semua jenis foto, dari foto keluarga hingga produk Ebay yang saya jual. Yang harus Anda lakukan adalah memilih sumber konten, dan kemudian tempel URL untuk halaman aliran foto Anda.

Ingatlah bahwa setiap sumber memiliki opsi konfigurasi yang berbeda, sehingga layar khusus Anda mungkin terlihat sedikit berbeda dari yang ini. Cooliris dulu agak terbatas dalam jumlah sumber yang dapat Anda gunakan, setidaknya pada tahun 2008, tetapi hari ini Anda dapat menggunakan hampir semua sumber utama foto, termasuk media RSS feed. Ini berarti Anda tidak perlu menggunakan galeri foto Anda sendiri. Jika Anda ingin menyematkan gambar dari aliran foto atau situs web orang lain, cukup pilih sumbernya dan tempel URL aliran foto mereka.

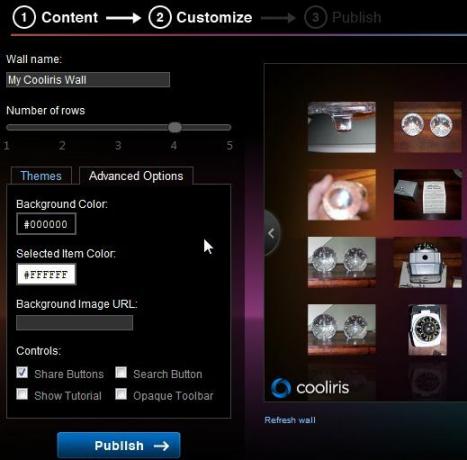
Setelah sumber foto Anda terkonfigurasi, itu hanya masalah menyesuaikan tema Anda agar sesuai dengan situs web Anda. Anda dapat memilih dari beberapa pilihan tema latar belakang premade. Jika tidak ada yang sesuai dengan situs Anda, cukup klik "Opsi Lanjutan" dan gunakan URL gambar latar belakang yang Anda pilih. Kemampuan untuk menggunakan gambar latar belakang pada dasarnya memungkinkan Anda membuat tema latar belakang yang Anda inginkan, sehingga pilihan Anda tidak terbatas. Tab Advanced juga memungkinkan Anda memodifikasi detail kecil tentang bagaimana galeri muncul dan berperilaku.

Di halaman terakhir adalah tempat Anda menyalin dan menempelkan kode sematan. Jika Anda menggunakan layanan tertentu seperti Facebook atau Blogger untuk memposting galeri dinamis Anda, pastikan untuk memilih tombol untuk layanan itu, karena kode embed akan sedikit berbeda. Jika tidak, tetap menggunakan kode sematan standar karena akan berfungsi di hampir semua blog yang memungkinkan Anda menanamkan kode HTML standar.

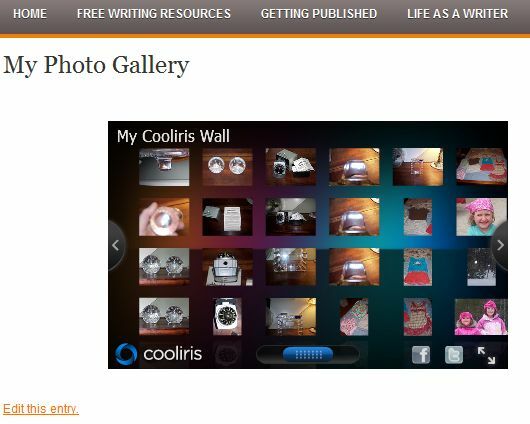
Dalam kasus saya, saya akan membuat halaman tertentu hanya untuk gambar saya, karena blog saya disiapkan untuk menetapkan tab di bagian atas layar untuk setiap halaman unik yang saya buat. Saya ingin memberi pengunjung tautan cepat dan mudah ke galeri foto saya, jadi membuat halaman "Galeri Foto Saya" jelas merupakan cara terbaik untuk pergi. Ini adalah tampilannya setelah saya membuat halaman.

Ini adalah bagaimana tema WordPress saya diatur, tetapi jika Anda memiliki pengaturan yang berbeda, Anda mungkin ingin hanya menanamkan galeri foto ke dalam posting baru, atau mungkin Anda ingin menanamkannya ke sidebar. Opsi apa pun akan berfungsi karena Anda hanya dapat menyematkan kode ke dalam posting atau widget sidebar Anda, dan galeri foto Cooliris dinamis Anda akan ditampilkan tepat di blog Anda. Itu menyematkan ke halaman sama seperti Anda telah membuat kode galeri foto ke situs Anda. Pengunjung Anda bahkan tidak akan tahu bahwa gambar dan sumber galeri berasal dari situs web lain.

Yang terbaik dari semuanya, fitur keren yang Anda harapkan dari Cooliris, seperti scrolling 3D dan jendela pop-up image view, semua bekerja dengan sempurna di dalam galeri foto yang disematkan dan lengkap. Klik pada foto, dan itu akan diperbesar dan ditampilkan tepat di dalam jendela tertanam. Klik tombol gulir, dan seluruh galeri miring dan gulir dalam 3D tepat di halaman web Anda sendiri.

Tentu saja fitur yang paling saya sukai adalah hal yang paling saya sebutkan di artikel ini - sifat dinamis galeri foto. Anda tidak lagi harus mengunggah dan mengelola galeri foto yang telah Anda programkan ke situs web atau blog Anda, sekarang Anda bisa dengan mudah perbarui sumber Anda - dalam kasus saya, akun Flickr saya - dan halaman secara otomatis menampilkan aliran foto baru Anda dengan itu pembaruan. Misalnya, saya memutuskan bahwa saya ingin menghapus foto anak-anak saya dari aliran gambar, karena saya mengumumkannya kepada publik. Di sini Anda akan melihat bahwa aliran diperbarui secara otomatis untuk mencerminkan perubahan itu.

Yang terbaik dari semuanya, di dalam galeri foto tertanam, ada tautan di mana pengunjung Anda dapat berbagi foto melalui Facebook dan Twitter. Atau mereka dapat mengklik untuk memaksimalkan tampilan - yang, omong-omong, tidak mengambilnya dari situs web Anda. Setelah klik pada perkecil, itu mengembalikan mereka kembali ke halaman di situs web Anda di mana mereka mulai.
Pernahkah Anda mencoba Cooliris sebagai galeri foto tertanam? Apakah Anda suka kemampuan pembaruan dinamis dan fitur 3D? Apakah Anda tahu ada alternatif yang Anda sukai lebih baik? Bagikan wawasan Anda di bagian komentar di bawah.
Ryan memiliki gelar BSc di bidang Teknik Listrik. Dia telah bekerja 13 tahun di bidang teknik otomasi, 5 tahun di bidang TI, dan sekarang adalah seorang Insinyur Aplikasi. Mantan Redaktur Pelaksana MakeUseOf, dia berbicara di konferensi nasional tentang Visualisasi Data dan telah ditampilkan di TV dan radio nasional.


