Iklan
Ada banyak hal luar biasa yang bisa Anda buat Adobe Photoshop yang bermanfaat secara online, mulai dari bingkai foto sederhana hingga UI yang rumit. Salah satu hal paling berguna yang Anda bisa buat di Photoshop adalah tombol 3D, yang akan berguna jika Anda menjalankan blog atau situs web dengan antarmuka khusus.
Pada artikel ini kami akan menunjukkan kepada Anda cara membuat tombol 3D menggunakan Photoshop, bersama dengan status visual "atas" dan "turun", sehingga Anda dapat menghidupkannya. (Kami tidak akan meliput animasi sendiri di artikel ini.)
Langkah 1: Siapkan Dokumen Anda

Sementara tombol 3D muncul paling sering di situs web, penting untuk dicatat bahwa ada aplikasi lain untuk mereka, seperti GIF animasi, tampilan produk mock-up, dan permainan ponsel. Bergantung pada apa Anda membuat tombol ini untuk, format file akhir Anda dan dimensi mungkin berbeda.
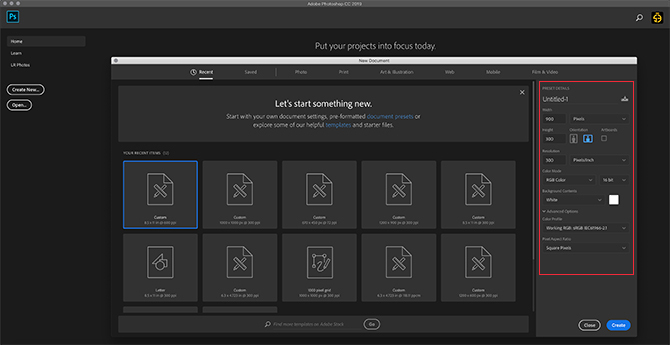
Untuk membuat tombol 3D di Photoshop, Anda harus membuat dokumen khusus untuk itu. Untuk melakukan ini, buka Photoshop, dan klik Buat Baru> Kustom. Mulai ketikkan nilai Anda.
Untuk membuat tombol 3D, Anda akan menginginkan dokumen horizontal. Untuk kami, kami menggunakan:
- Tinggi 900 x 300 piksel
- 300 Piksel / Inci
- Mode Warna RGB
Meskipun spesifikasi ini jelas bukan aturan yang keras dan cepat, ini akan memastikan bahwa Anda memiliki lebih dari cukup ruang untuk bekerja, dan kemampuan untuk menskalakan ukuran tombol Anda naik dan turun sesuai kebutuhan.
Langkah 2: Atur Rectangle Anda untuk Tombol 3D Anda

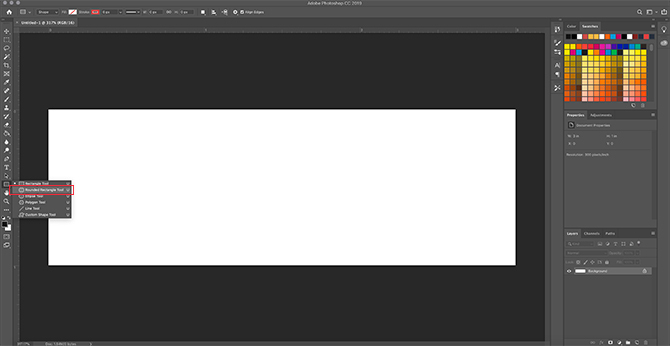
Setelah Anda menyiapkan spesifikasi untuk file Anda, Anda akan dibawa ke ruang kerja Anda. Anda akan memiliki kanvas putih horizontal dalam satu lapisan, dan di sinilah Anda akan mulai membangun tombol Anda.
Untuk membangun tombol 3D Anda, klik pada Alat Persegi Panjang Bulat di sisi kiri layar Anda, terlihat di sini dengan warna merah. Anda juga dapat menggunakan pintasan U untuk mengaksesnya.

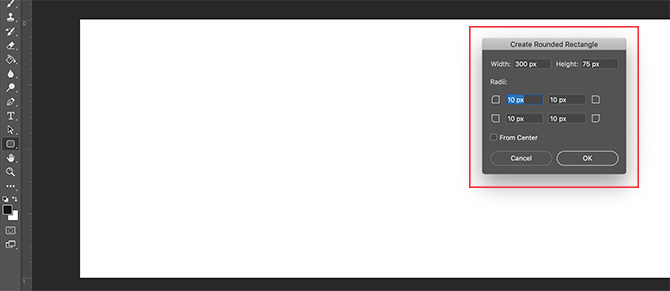
Klik sekali pada lapisan putih Anda: ini secara otomatis akan memunculkan Anda Buat Rounded Rectangle kotak. Anda akan menggunakan kotak ini untuk menentukan dimensi persegi panjang Anda.
Untuk tombol kami, kami pergi dengan:
- Lebar 300 piksel
- Tinggi 75 piksel
Kami juga memastikan bahwa sudut dibulatkan oleh 10 piksel. Tidak terlalu tinggi, dan juga tidak terlalu rendah. Lalu kami menekan baik.
catatan: Tombol bervariasi menurut ukuran dan bentuk, jadi jangan merasa Anda harus menggunakan dimensi yang tepat ini. Selain itu, jika Anda mencari informasi lebih lanjut tentang cara pintas, berikut adalah beberapa di antaranya perintah keyboard Photoshop yang paling berguna.

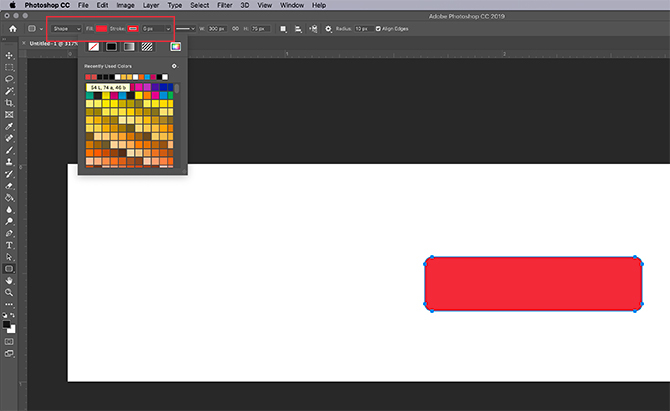
Ketika Anda menekan baik, Photoshop akan membuat persegi panjang bulat dengan dimensi-dimensi ini di dalam layer Anda. Anda dapat mengubah Mengisi dan Pukulan warna dengan menggunakan menu dropdown di sudut kiri atas layar Anda.
Untuk tujuan tutorial ini — dan untuk menggambarkan seperti apa bentuk tombol "naik" dan "turun" —kita akan membuat tombol "turun" menjadi merah.
Langkah 3: Jadikan Tombol Anda 3D

Setelah Anda membuat tombol dasar dan memilih warnanya, Anda akan ingin menyesuaikannya di Gaya Lapisan kotak dialog. Ini agar terlihat lebih 3D.
Untuk mengakses Gaya Lapisan kotak dialog, Anda bisa pergi Layer> Layer Style dari menu paling atas. Anda juga dapat mengklik dua kali pada lapisan yang berisi tombol Anda, untuk memunculkannya secara otomatis. Cara ini jauh lebih cepat dan kami lebih suka secara pribadi.
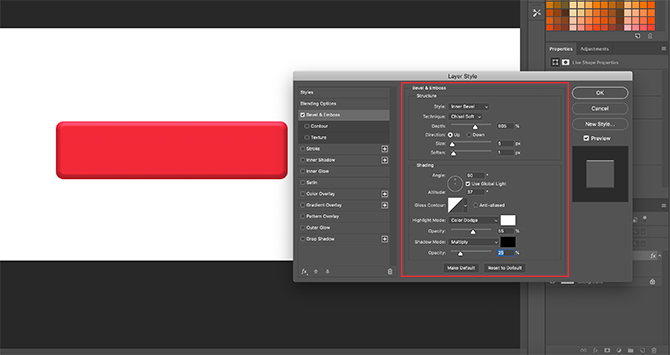
Setelah kotak Layer Style Anda naik, buka opsi Bevel & Emboss. Hidupkan.
Ini adalah cara cepat dan mudah untuk memberi tepi tombol Anda tampilan yang lebih tinggi, "3D". Untuk tutorial ini, ini adalah pengaturan yang kami gunakan:
Struktur
- Gaya: Bevel batin
- Teknik: Pahat Lembut
- Kedalaman: 605
- Arah: Naik
- Ukuran: 5
- Melunakkan: 1
Shading
- Sudut: 90
- Ketinggian: 37
- Mode Sorotan: Color Dodge, Opacity 55%
- Mode bayangan: Banyak, 25% Opacity
Triknya adalah membuat pengaturan cukup tinggi sehingga Anda dapat melihat beberapa perbedaan, tetapi tidak terlalu kuat sehingga membuat Anda kewalahan.

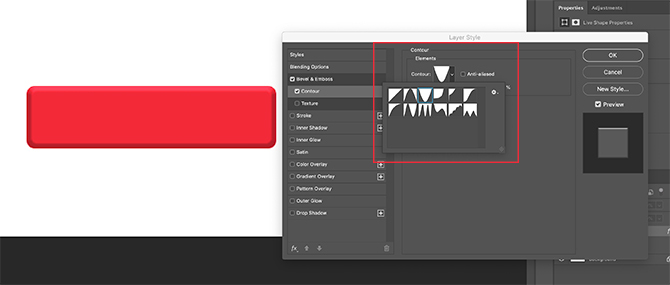
Setelah kami selesai dengan Bevel & Emboss, kami pergi ke Kontur dan menyalakannya juga. Contour membuat definisi Bevel & Emboss sedikit lebih kuat, dan untuk tutorial ini kami memilih pengaturan Cone - Terbalik.

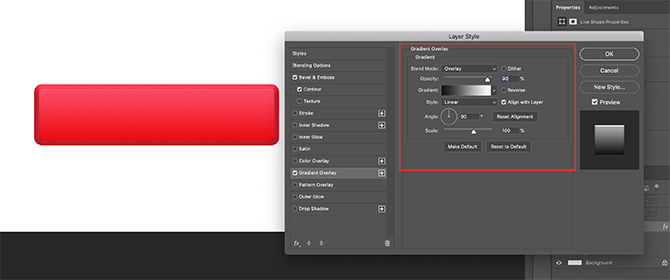
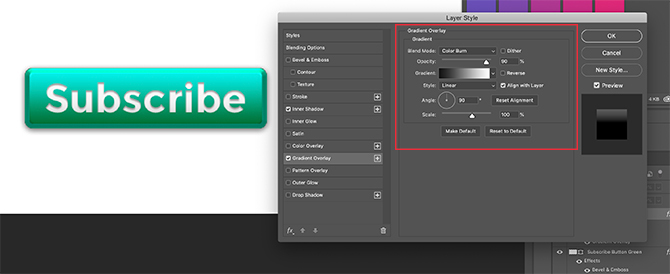
Selanjutnya, nyalakan Hamparan gradien. Inilah yang memberi tombol yang terlihat bulat, sedikit "mengkilap". Pengaturannya adalah sebagai berikut:
- Blend Mode: Hamparan
- Kegelapan: 90
- Gaya: Linier
- Sudut: 90
- Skala: 100

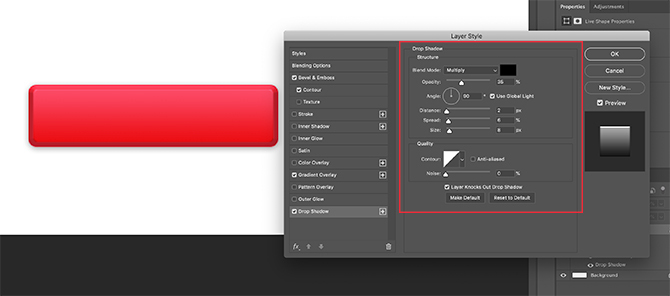
Akhirnya, kami menyalakan Drop Shadow, untuk membuat tombol terlihat sedikit "terangkat" dari latar belakang putih situs web atau blog. Sekali lagi, ini adalah pengaturannya:
Struktur
- Blend Mode: Berganda
- Kegelapan: 35
- Sudut: 90
- Jarak: 2
- Penyebaran: 6
- Ukuran: 8
Kualitas
- Kontur: Linier
- Kebisingan: 0
- Layer Knock Out Drop Shadow: Di
Sekarang saatnya untuk menyimpan spesifikasi ini sebagai Layer Style.
Langkah 4: Simpan sebagai Gaya Layer

Setelah Anda selesai dengan pengaturan tombol Anda, itu akan mulai terlihat 3D. Karena kemungkinan besar Anda akan membuat lebih dari satu tombol 3D, kami perlu menemukan cara cepat dan mudah untuk melakukan ini.
Begini caranya.
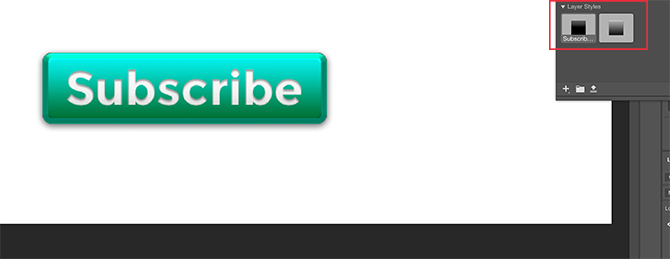
Sebelum mengklik baik dalam Gaya Lapisan kotak dialog, klik Gaya baru. Ketika Anda melakukannya, Photoshop akan menyimpan gaya lapisan ini yang telah Anda buat untuk tombol Anda.
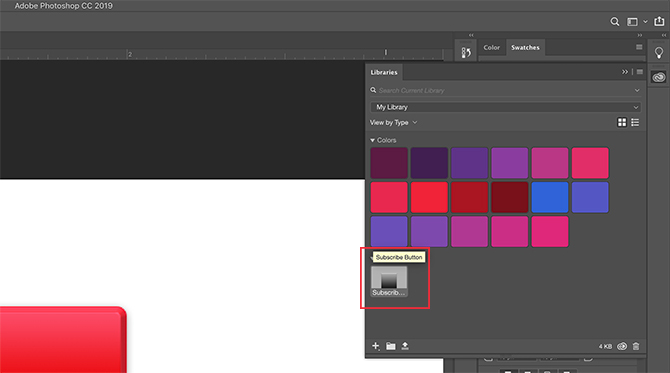
Jika Anda menggunakan Photoshop CC, gaya baru ini akan disimpan ke Anda Perpustakaan bagian, seperti yang Anda lihat di atas. Ini sangat cepat dan mudah diakses.
Langkah 5: Cara Menggunakan Layer Style Tersimpan

Sekarang setelah Anda merancang tombol Anda dan Anda menyimpannya sebagai Layer Style, mari kita lihat dalam aksi untuk keadaan "naik" Anda. Tidak ada kata dusta, ini akan memotong waktu kerja Anda menjadi dua.
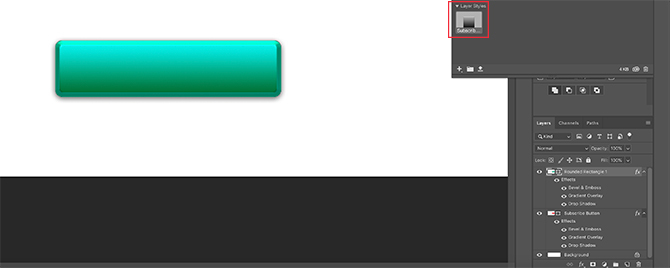
Pertama, mari kita buat tombol lain langsung di atas lapisan tombol merah, seperti itu. Mari kita buat hijau, untuk penekanan.

Selanjutnya — alih-alih mengklik ganda pada layer itu sendiri untuk memunculkan Gaya Lapisan kotak dialog — klik dua kali pada layer style di menu Anda Perpustakaan panel.
Ketika Anda melakukannya, Photoshop akan secara otomatis menerapkan gaya simpanan Anda ke lapisan tombol baru Anda, sambil tetap mempertahankan warna dan bentuknya yang baru. Anda sekarang memiliki dua tombol — satu dalam keadaan naik, dan satu lagi dalam ke bawah — dan itu sangat mudah dilakukan. Saya suka jalan pintas ini.
Langkah 6: Tambahkan Teks ke Tombol Anda

Selanjutnya, kita akan menambahkan teks ke tombol.
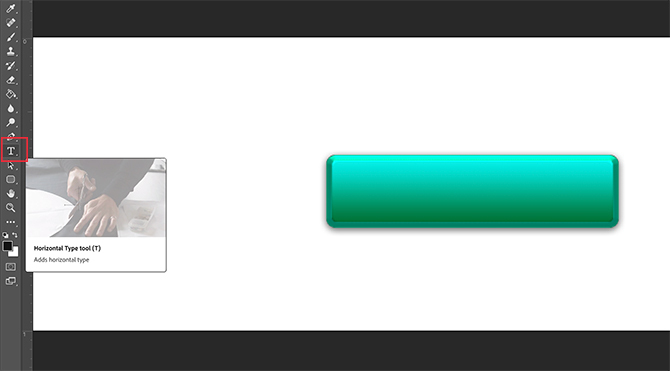
Untuk menambahkan teks, buat layer baru di atas dua lapisan tombol Anda. Klik tautan Ketik alat untuk mulai mengetik.
Untuk tutorial ini, kami akan menulis kata "berlangganan" karena itu adalah sesuatu yang sering Anda lihat di situs web dan platform media sosial.
Kami juga akan menggunakan font aman-web san serif. Pilihan terakhir yang Anda gunakan untuk tombol Anda sendiri terserah Anda. Montserrat, Proxima Nova, Arial, dan Verdana adalah alternatif yang banyak digunakan, dan aman untuk web.

Namun, setelah ini selesai, masih ada beberapa perubahan halus yang perlu Anda lakukan untuk membuat teks ini menjadi "pop."
Pertama, klik dua kali pada layer yang berisi teks Anda sehingga Anda dapat membawanya di Gaya Lapisan kotak dialog.
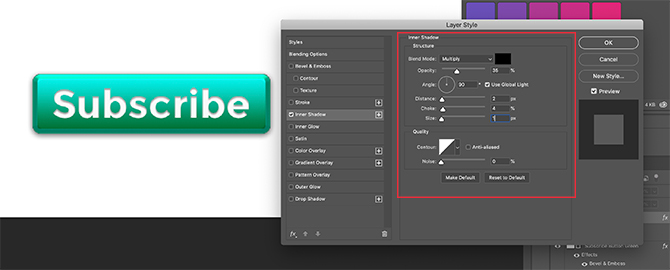
Selanjutnya, klik Bayangan batin, untuk menambahkan sedikit depresi (atau daerah cekung) ke teks Anda. Ini membuatnya tampak seperti huruf-huruf yang telah terukir di tombol. Pengaturan persis yang kami gunakan untuk tutorial ini ada di bawah.
Struktur
- Blend Mode: Berkembang biak
- Kegelapan: 35
- Sudut: 90
- Jarak: 2
- Tersedak: 4
- Ukuran: 1
Kualitas
- Kontur: Linier
- Kebisingan: 0

Selanjutnya, terapkan a Hamparan Gradien untuk surat-surat itu, untuk membuatnya lebih mudah berbaur ke dalam tombol tanpa terlihat datar. Sekali lagi, pengaturan untuk kita adalah:
- Blend Mode: Warna terbakar
- Kegelapan: 90
- Gaya: Linier
- Sudut: 90
- Skala: 100
Langkah 7: Menyelesaikan

Setelah Anda membuat gaya teks ini — terutama jika Anda ingin menggunakannya lagi — lanjutkan ke Gaya baru dan simpan sebelum Anda mengklik baik.
Dengan dibungkus itu, Anda dapat dengan cepat beralih bolak-balik pada visibilitas antara dua lapisan tombol Anda, untuk melihat seperti apa keadaan "atas" dan "bawah".

Cukup keren, ya? Untuk menyimpan file Anda, buka File> Simpan Sebagai, dan simpan sebagai format file yang tepat untuk proyek apa pun yang sedang Anda kerjakan.
Kustomisasi Blog Anda Dengan Tombol dan Widget 3D
Sekarang setelah Anda tahu cara membuat tombol 3D di Photoshop, Anda bisa berkreasi dengannya, merancang tombol 3D Anda sendiri sesuai dengan kebutuhan Anda. Dan dengan keahlian ini di gudang senjata Anda, Anda dapat membuat produk yang tidak hanya profesional, tetapi juga pribadi.
Ingin tahu tentang hal-hal lain yang dapat Anda lakukan dengan program ini? Ini dia cara menghapus latar belakang di Photoshop Cara Menghapus Latar di PhotoshopBerikut cara menghapus latar belakang dalam Adobe Photoshop dengan instruksi langkah demi langkah yang jelas yang dapat diikuti siapa pun. Baca lebih lajut .
Shianne adalah penulis lepas dan ilustrator 2D dengan gelar Sarjana Desain. Dia suka Star Wars, kopi, dan semua hal kreatif, dan berasal dari latar belakang podcasting.

