Pesan peringatan sering digunakan di aplikasi web untuk menampilkan peringatan, kesalahan, pesan sukses, dan informasi berharga lainnya.
Ada beberapa paket dan kerangka kerja populer untuk membuat pesan peringatan di React. React-Toastify adalah pustaka React yang memungkinkan Anda menambahkan notifikasi dan pesan peringatan ke aplikasi Anda.
Menginstal React Toastify
Untuk menginstal Toastify di proyek React Anda, jalankan perintah ini di direktori proyek Anda:
npm install --save react-toastify
Menyiapkan Roti panggang
Untuk menggunakan paket Toastify, Anda perlu mengimpor file ToastContainer, roti panggang metode, dan file CSS yang menyertai disediakan oleh paket.
Itu ToastContainer di dalam komponen Aplikasi menyimpan semua pemberitahuan roti panggang yang dibuat.
impor { ToastContainer, bersulang } dari"bersulang-bersulang";
impor'react-toastify/dist/ReactToastify.css';
fungsiAplikasi() {
kembali(
</div>
);
}
Anda dapat menggunakan roti panggang metode untuk membuat pemberitahuan bersulang untuk proyek React Anda:
fungsiAplikasi() {
const beri tahu = () => bersulang.sukses("Halo yang disana!");
kembali(
Mengklik tombol yang dihasilkan kode ini akan memanggil bersulang.sukses metode, meneruskannya dengan "Halo!" rangkaian. Ini akan membuat pemberitahuan bersulang yang menampilkan pesan di layar, seperti ini:
Perhatikan bahwa ada berbagai jenis metode toast yang dapat Anda panggil, seperti roti bakar.info(), bersulang.kesalahan(), bersulang.sukses(), roti panggang.peringatan(). Masing-masing metode ini memiliki gaya warna yang halus untuk mencerminkan jenis pesan.
Memposisikan Notifikasi Toast Anda
Secara default, notifikasi toast muncul dari sisi kanan atas layar aplikasi web. Anda dapat mengubah ini dengan mengatur properti position pada ToastContainer. Ada enam nilai posisi yang tersedia: kanan atas, tengah atas, kiri atas, kanan bawah, tengah bawah, dan kiri bawah.
Misalnya:
fungsiAplikasi() {
const beri tahu = () => bersulang.sukses("Halo yang disana!");
kembali(
Mengatur posisi penyangga pada ToastContainer ke kiri atas memastikan bahwa semua pemberitahuan bersulang muncul dari sisi kiri atas layar.
Anda dapat mengubah posisi default untuk setiap pemberitahuan bersulang dengan menggunakan penyangga posisi dari roti panggang metode:
fungsiAplikasi() {
const beri tahu = () => bersulang.sukses("Halo yang disana!", {posisi: roti panggang. POSISI.TOP_CENTER});
kembali(
Anda juga dapat memposisikan notifikasi Toast menggunakan properti posisi CSS, tetapi penyangga posisi Toastify adalah cara standar untuk melakukan ini.
Menangani Prop autoClose dari Metode Toast dan ToastContainer
Anda dapat mengubah waktu tampilan pemberitahuan bersulang. Anda dapat mengontrol berapa lama pemberitahuan toast tetap terbuka menggunakan Tutup otomatis menopang. Anda dapat mengubah waktu tunda untuk semua notifikasi toast dan notifikasi toast khusus individu. Itu Tutup otomatis prop hanya menerima nilai boolean false atau durasi dalam milidetik.
Untuk mengubah waktu tunda untuk semua notifikasi toast, gunakan Tutup otomatis penyangga dalam ToastContainer elemen.
Misalnya:
fungsiAplikasi() {
const beri tahu = () => bersulang.sukses("Halo yang disana!");
kembali(
Dengan pengaturan di atas, semua notifikasi toast akan ditampilkan tepat selama lima detik (5.000 milidetik).
Menggunakan Tutup otomatis milik masing-masing roti panggang metode, Anda dapat menyesuaikan waktu tunda untuk setiap pemberitahuan bersulang.
Misalnya:
fungsiAplikasi() {
const beri tahuSatu = () => roti bakar.info("Akan ditutup dalam 10 detik", {Tutup otomatis: 10000});
const beri tahu Dua = () => roti bakar.info("Akan ditutup dalam 15 detik", {Tutup otomatis: 15000});
kembali (
Untuk mencegah notifikasi toast ditutup secara default, Anda dapat mengatur Tutup otomatis penyangga untuk PALSU. Anda dapat memastikan pengguna harus menutup setiap notifikasi toast secara manual dengan menyetel Tutup otomatis penyangga dari ToastContainer untuk palsu.
Misalnya:
fungsiAplikasi() {
const beri tahu = () => roti bakar.info("Halo yang disana!");
kembali (
Mengatur Tutup otomatis penyangga individu roti panggang metode untuk PALSU juga akan memastikan bahwa notifikasi toast khusus tersebut tidak ditutup secara default.
Merender Notifikasi Non-String Dengan Toastify
Anda dapat merender string, komponen reaksi, dan angka sebagai pesan notifikasi saat bekerja dengan notifikasi toast. Untuk merender komponen React sebagai notifikasi toast, Anda membuat komponen dan merendernya menggunakan a roti panggang metode.
Misalnya:
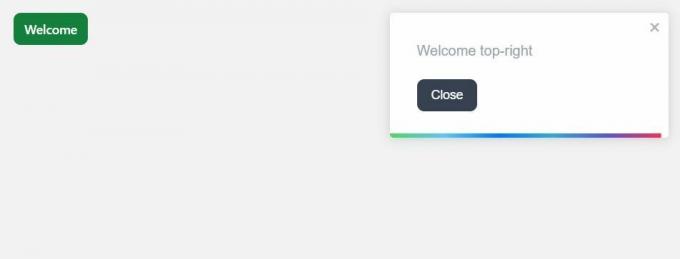
fungsiPesan({toastProps, closeToast}) {
kembali (Selamat datang {toastProps.position}</p>
eksporbawaan Pesan;
Blok kode ini membuat sebuah komponen, Pesan. Saat merender komponen sebagai notifikasi, toast menambahkan toastProps Dan closeToast alat peraga untuk komponen Anda. Itu closeToast prop adalah fungsi yang dapat Anda gunakan untuk menutup notifikasi. Itu toastProps prop adalah objek dengan properti yang menyimpan detail tentang notifikasi toast termasuk posisi, jenis, dan karakteristik lainnya.
Impor komponen Message, lalu teruskan ke fungsi toast(), render sebagai pemberitahuan toast:
impor { ToastContainer, bersulang } dari"bersulang-bersulang";
impor'react-toastify/dist/ReactToastify.css';
impor Pesan dari"./komponen/Pesan";fungsiAplikasi() {
const pesan = () => roti panggang(<Pesan />);
kembali (
Mengklik tombol akan menyebabkan pemberitahuan yang berisi pertanyaan dan dua tombol ditampilkan di layar Anda.
 Menata Notifikasi Toast
Menata Notifikasi Toast
Anda tidak harus menggunakan gaya default untuk notifikasi toast Anda. Anda dapat menyesuaikannya agar sesuai dengan tema atau pola desain yang diinginkan yang sesuai dengan aplikasi web Anda.
Untuk mengatur notifikasi roti panggang Anda, berikan a nama kelas Dan terapkan penyesuaian dalam file CSS.
Misalnya:
fungsiAplikasi() {
const beri tahu = () => bersulang.sukses("Halo yang disana!", {nama kelas: "pesan-bersulang"});
kembali (
Dengan nama kelas terlampir pada notifikasi Anda, Anda dapat memberi gaya pada notifikasi roti panggang sesuai preferensi Anda di dalam file CSS:
.bersulang-pesan {
warna latar belakang: #000000;
warna: #FFFFFF;
ukuran huruf: 20px;
lapisan: 1rem 0.5rem;
}
Sebagai hasil dari gaya kustom di atas, notifikasi akan terlihat seperti ini:
Notifikasi Toast untuk Aplikasi Web Anda
Anda sekarang dapat membuat peringatan khusus di React menggunakan paket React-Toastify dan metode yang tersedia. Dengan menyesuaikan lansiran/pemberitahuan khusus ini sesuai preferensi Anda, Anda dapat meningkatkan pengalaman pengguna aplikasi web Anda.
React-Toastify menawarkan metode cepat dan efektif untuk menyertakan peringatan khusus dalam proyek React Anda tanpa repot.


