Iklan
 Menjalankan blog bisa tampak seperti ide yang cukup romantis pada awalnya. Anda membayangkan mendorong dua atau tiga posting blog sehari, dan ratusan atau mudah-mudahan ribuan penggemar memeriksa apa yang Anda katakan.
Menjalankan blog bisa tampak seperti ide yang cukup romantis pada awalnya. Anda membayangkan mendorong dua atau tiga posting blog sehari, dan ratusan atau mudah-mudahan ribuan penggemar memeriksa apa yang Anda katakan.
Hari berganti minggu, lalu minggu berganti bulan. Blogging menjadi tugas. Anda menyadari bahwa Anda menghabiskan sebagian besar waktu Anda mencoba memformat posting Anda sehingga terlihat selesai secara profesional.
Kemudian Anda menyewa seorang penulis, dan kemudian dua. Segera, Anda memiliki tim penulis yang mengirimi Anda posting setiap minggu, dan sekarang Anda menghabiskan semua waktu Anda mengedit dan memformat posting tersebut agar terlihat seperti yang Anda inginkan di blog yang telah menjadi tenaga kerja cinta.
Masalahnya adalah bahwa semua pengeditan dan pemformatan ini telah menghabiskan semua waktu yang Anda miliki untuk melakukan apa yang paling Anda sukai – menulis.
WordPress adalah penemuan yang brilian, dan telah memungkinkan semakin banyak orang untuk memiliki situs web yang luar biasa, dengan tampilan yang indah
tema Cara Mengubah Tema Blog Wordpress Anda Dalam 3 Langkah Mudah Baca selengkapnya . Namun, masih ada masalah area konten, yang masih perlu diformat untuk gambar, iklan, dan konten dengan spasi yang baik.Memformat Konten WordPress Anda dengan Template
Beberapa waktu lalu, saya menjelaskan kepada Anda bagaimana Anda dapat secara otomatis memasukkan iklan ke setiap posting menggunakan Add-on Template In-Post untuk WordPress.
Ini berfungsi dengan baik jika Anda memulai dengan blog baru – tetapi jika Anda sudah memasukkannya iklan ke posting Anda, itu akan kembali dan memasukkan kembali iklan baru dan benar-benar mengacaukan semua yang lama posting.
Jangan khawatir – ada solusi lain yang lebih baik. Dengan hanya mengedit salah satu file WordPress PHP standar Anda, dan kemudian membuat style sheet, Anda dapat membuat templat konten Anda sendiri yang diformat dengan hati-hati yang akan muncul setiap kali Anda mengklik "Tambah Baru" di WordPress. Semua konten lama Anda akan tetap tidak tersentuh.
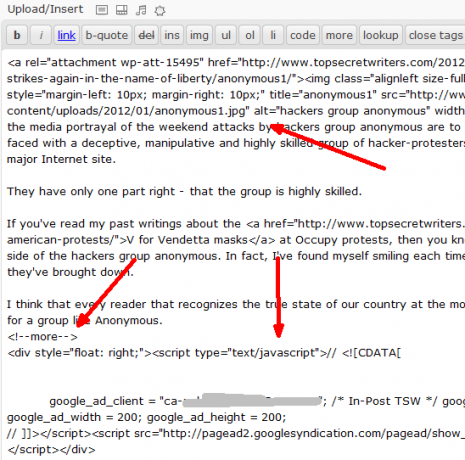
Berikut adalah contoh dari semua pekerjaan pemformatan yang saya lakukan di blog saya sendiri.
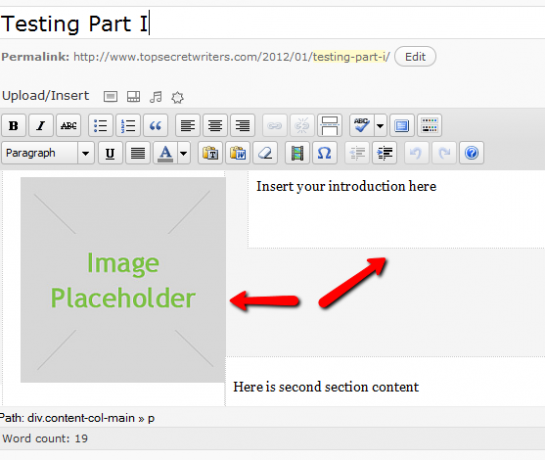
Saya memiliki gambar header yang perlu diukur dengan hati-hati, dengan bantalan di sekelilingnya dan dibiarkan rata. Saya mendapat jeda "lebih banyak", diikuti oleh Iklan Google dalam pos saya. Kemudian, di setiap posting saya memiliki gambar tambahan yang ukurannya sesuai dan tepat. Untuk sebagian besar, saya malu untuk mengatakan, saya telah melakukan semua ini secara manual – termasuk semua artikel yang dikirim oleh penulis saya.
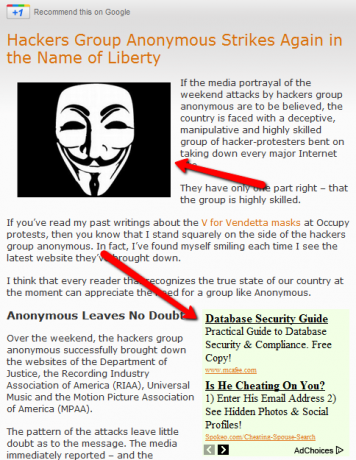
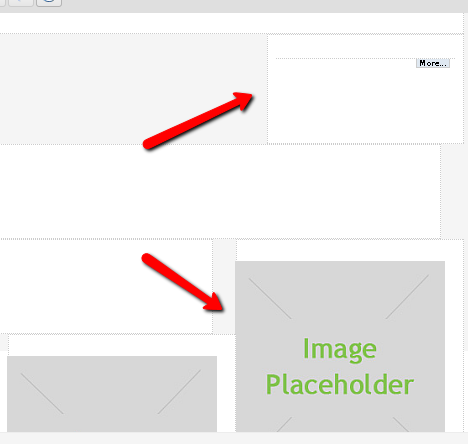
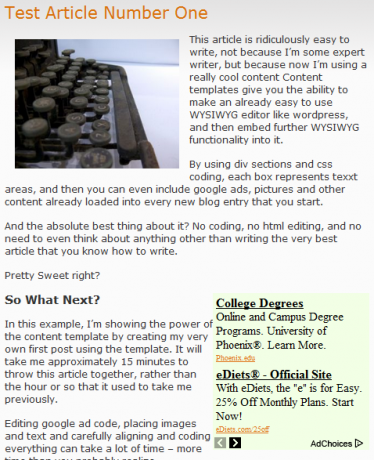
Begini tampilan postingan tersebut saat dipublikasikan.
Seperti yang Anda lihat, pemformatannya sedikit rumit karena di satu area saya memiliki gambar yang rata kiri, dan di bagian berikutnya saya memiliki iklan yang rata kanan. Kemudian semua gambar tambahan juga dibenarkan dengan benar. Saya suka pengaturan ini untuk blog saya sendiri karena lebih mudah dilihat dan mengalir dengan baik. Anda mungkin memiliki preferensi sendiri untuk blog WordPress khusus Anda.
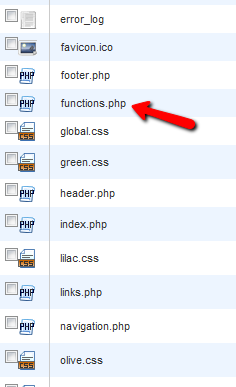
Langkah pertama untuk membuat template Anda adalah membuat cadangan file functions.php Anda (Anda akan menemukannya di direktori root tema Anda), dan kemudian membukanya untuk diedit.
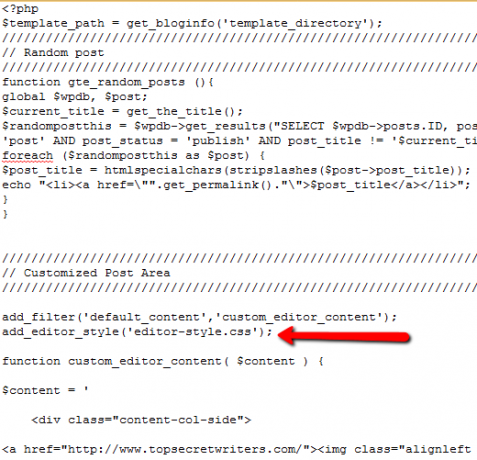
Anda akan melihat banyak kode di sini – semua fungsi yang saat ini digunakan oleh tema blog Anda saat ini. Anda akan menyisipkan bagian baru di antara fungsi-fungsi tersebut. Temukan akhir dari fungsi pertama, lalu masukkan kode yang akan saya jelaskan selanjutnya.
Sekarang, saya harus memberikan kredit di mana kredit jatuh tempo – saya sebenarnya mendapatkan ide ini dari David Hansen di Smashing Magazine, yang menulis artikel tentang ini pada bulan Oktober. Dalam hal ini saya akan memperluas idenya dengan menunjukkan kepada Anda cara mengubah template itu untuk hal-hal seperti iklan dan gambar.
add_filter('default_content','custom_editor_content'); add_editor_style('editor-style.css'); function custom_editor_content( $content ) { $content = ' Masukkan pengantar Anda di sini
Masukkan Google Script Disini
Berikut adalah konten bagian kedua
Berikut adalah konten bagian ketiga
Berikut adalah konten bagian ketiga
'; kembalikan $konten; }
Perhatikan bagaimana perataan benar-benar bekerja paling baik menggunakan perataan gambar yang dibangun ke dalam gaya tema Anda, dan di kasus Google Ad, Anda harus menggunakan div kedua dengan atribut style untuk menyelaraskan tempat yang Anda inginkan Pergilah. Ini hanya bekerja yang terbaik. Namun, sejauh ukuran, padding, dan penempatan, Anda harus membuat file css.
Inilah gaya untuk setiap bagian yang ditentukan di atas.
tubuh { latar belakang: #f5f5f5; } .content-col-main { mengapung: benar; lebar: 70%; bantalan: 1%; perbatasan: 1px bertitik #ccc; latar belakang: #ff; } .content-col-side { mengapung: kiri; lebar: 210 piksel; bantalan: 1%; perbatasan: 1px bertitik #ccc; latar belakang: #ff; } .content-google-ad { mengapung: benar; lebar: 20%; bantalan: 1%; perbatasan: 1px bertitik #ccc; latar belakang: #ff; } .konten-bagian-dua { mengapung: kiri; lebar: 70%; bantalan: 1%; perbatasan: 1px bertitik #ccc; latar belakang: #ff; } .content-image-three { mengapung: benar; lebar: 210 piksel; bantalan: 1%; perbatasan: 1px bertitik #ccc; latar belakang: #ff; } .konten-bagian-tiga { mengapung: kiri; lebar: 70%; bantalan: 1%; perbatasan: 1px bertitik #ccc; latar belakang: #ff; } img { /* Memastikan gambar Anda tetap berada di dalam kolomnya */ max-width: 100%; lebar: otomatis; tinggi: otomatis; }
Anda dapat menggunakan persentase atau piksel untuk ukuran. Saya lebih suka piksel untuk gambar, tetapi itu benar-benar tergantung pada preferensi. Jika ada terlalu banyak ruang antara gambar dan teks, cukup ubah persentase konten sedikit hingga terlihat bagus.
Setelah Anda menyimpan file .css Anda, buka posting baru dan Anda akan melihat bahwa template konten yang diformat dengan sempurna sudah tersedia untuk Anda.
Yang harus Anda lakukan adalah mengklik gambar dan mengunggah yang ingin Anda gunakan, lalu mengisi semua area konten. Ini benar-benar semudah itu. Semuanya secara otomatis selaras dan ditempatkan di mana mereka harus pergi.
Semua Kode atau gambar Google yang dibenarkan dengan benar sudah ada di sana – yang harus Anda lakukan hanyalah memperbarui konten. Waktu yang Anda perlukan untuk menyusun posting dengan semua ini sudah dilakukan untuk Anda akan turun dengan faktor yang sangat besar, dijamin.
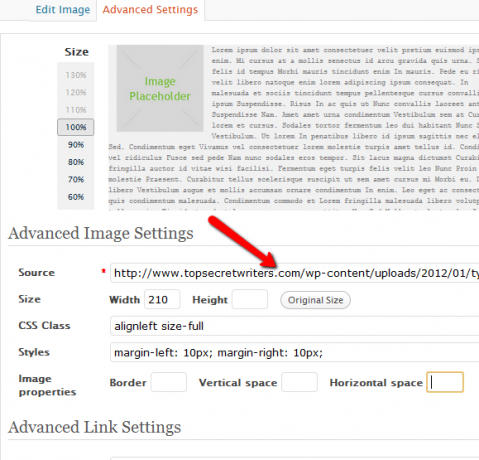
Memperbarui semua gambar di template semudah mengunggah gambar yang ingin Anda gunakan ke blog Anda menggunakan alat unggah media, lalu mengklik gambar dan menempelkan URL ke gambar-gambar itu di "Sumber" bidang.
Tentu saja Anda ingin memperbarui judul dan tag alt juga. Seperti yang Anda lihat di sini di artikel pengujian saya, menulis artikel sekarang hanya masalah mengisi setiap area konten. Saya tidak bisa memberi tahu Anda betapa manisnya bisa hanya berkonsentrasi pada penulisan, mengetahui bahwa semua pemformatan yang tepat sudah ada untuk membuat artikel terlihat terbaik.
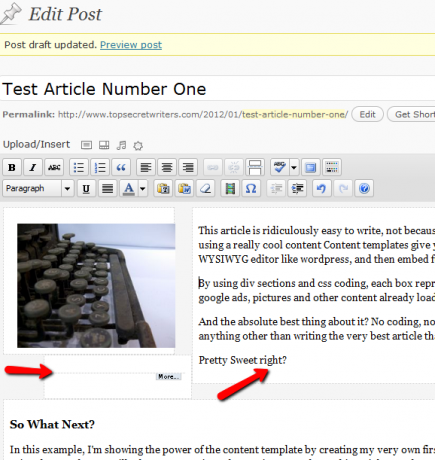
Hasil akhir? Ini adalah artikel pengujian pertama saya menggunakan template konten WordPress baru. Semua gambar dan kode iklan disisipkan, disejajarkan dan diberi spasi dengan sempurna.
Jika Anda tidak tahu lebih baik, Anda akan berpikir bahwa tidak ada yang berubah sama sekali di blog. Pemformatannya terlihat identik dengan tampilannya ketika saya bekerja keras selama satu jam atau lebih. Sekarang, semua upaya dan pemformatan coba-coba itu sudah dimasukkan langsung ke templat konten WordPress.
Jadi sekarang yang tersisa hanyalah duduk dan melakukan apa yang selalu Anda sukai – menulis.
Apakah template Konten WordPress ini mengurangi beban di blog Anda sendiri? Apakah Anda memiliki tip pemformatan lain yang dapat digunakan orang dalam template mereka sendiri? Bagikan pemikiran dan wawasan Anda di bagian komentar di bawah.
Kredit Gambar: Shutterstock
Ryan memiliki gelar BSc di bidang Teknik Elektro. Dia telah bekerja 13 tahun di bidang teknik otomasi, 5 tahun di bidang TI, dan sekarang menjadi Insinyur Aplikasi. Mantan Managing Editor MakeUseOf, dia berbicara di konferensi nasional tentang Visualisasi Data dan telah ditampilkan di TV dan radio nasional.