Iklan
Daftar isi
§1. Perkenalan
2–Memulai dengan xHTML
3–Desain dengan CSS
4–Informasi Lebih Lanjut
1. Pendahuluan: Apa itu xHTML?
Selamat datang di dunia XHTML – Bahasa Markup Hypertext yang Dapat Diperluas – bahasa markup (mirip dengan pemrograman) yang memungkinkan siapa saja membuat halaman web dengan banyak fungsi berbeda. Dalam banyak hal, ini adalah bahasa utama Internet.
Jadi, mengapa kita peduli?
Nah, apakah Anda pernah ingin memiliki website sendiri? Atau buat game sendiri? Peran panduan ini adalah untuk memberi Anda rasa dunia yang kuat ini. Jika Anda memiliki pengalaman pemrograman sebelumnya maka Anda akan menemukan ini lebih mudah, tentu saja, daripada jika Anda baru memulai petualangan pemrograman Anda. Either way, saya berharap untuk menjelaskan hal ini sehingga bahkan seorang pemula bisa mengerti.
Kami peduli dengan xHTML karena ini adalah titik awal yang kuat untuk mempelajari blok bangunan dasar web. Situs jejaring sosial seperti Facebook, MySpace, dan Twitter menggunakan bahasa pemrograman lain (sisi server) disebut PHP, tetapi ada baiknya untuk memahami dasar-dasarnya sebelum Anda terjun lebih dulu ke dalam pemrograman dunia. Panduan ini tentang dasar-dasarnya.
Jika Anda ingin tahu lebih banyak tentang cara kerja Internet atau mungkin cara kerja jaringan komputer dengan semua ini hal-hal teknis atau bahkan bagaimana komputer dapat dibuat, cobalah panduan hebat ini dari teman-teman Anda di Menggunakan:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Cara Membuat PC Anda SendiriSangat menyenangkan untuk membangun PC Anda sendiri; serta mengintimidasi. Tetapi prosesnya sendiri sebenarnya cukup sederhana. Kami akan memandu Anda melalui semua yang perlu Anda ketahui. Baca selengkapnya
//www.makeuseof.com/tag/everything-need-know-home-networking/ Semua yang Perlu Anda Ketahui Tentang Jaringan RumahMenyiapkan jaringan rumah tidak sesulit yang Anda pikirkan. Baca selengkapnya
//www.makeuseof.com/tag/guide-file-sharing-networks/ Panduan MakeUseOf untuk Jaringan Berbagi FilePernahkah Anda bertanya-tanya apa jaringan berbagi file terbesar di luar sana? Apa perbedaan antara BitTorrent, Gnutella, eDonkey, Usenet dll? Baca selengkapnya
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Panduan UtamaJika Anda takut untuk mengupgrade dari Vista atau XP karena Anda merasa benar-benar berbeda dari yang biasa Anda gunakan, Anda harus membaca panduan baru ini. Baca selengkapnya
//www.makeuseof.com/tag/download-how-the-internet-works/ Cara Kerja InternetKita sekarang dapat mengakses Internet dari komputer rumah, kantor, laptop, dan telepon kita. Tetapi banyak orang masih belum sepenuhnya yakin apa itu Internet dan bagaimana cara kerjanya. Baca selengkapnya
2. Memulai dengan xHTML
Dalam bab ini Anda akan mempelajari cara membuat dan menyesuaikan situs web dengan berbagai cara, termasuk mempelajari cara:
• Tambahkan gambar ke halaman web.
• Membuat dan menggunakan hyperlink untuk menavigasi halaman web.
• Mengatur daftar informasi menggunakan titik titik dan semacamnya.
• Buat tabel dengan baris dan kolom data acak dan dapat mengontrol format tabel tersebut.
• Buat dan gunakan formulir yang benar-benar dapat berinteraksi dengan Anda.
• Membuat halaman web dapat diakses oleh mesin pencari.
Semua ini akan dilakukan dengan pemrograman xHTML. Tidak percaya? Baca terus. Anda akan terkejut betapa banyak yang dapat Anda pelajari dari panduan singkat seperti itu.
Sebelum kita benar-benar masuk ke bagian "pengkodean" dari panduan ini, Anda memerlukan beberapa perangkat lunak untuk digunakan sehingga Anda dapat mengedit, menguji, dan pada dasarnya mengembangkan program Anda. Kunjungi www.dreamspark.com dan dapatkan salah satu program berikut secara GRATIS, dengan asumsi Anda seorang pelajar:
• Microsoft Visual Studio 2010
• Studio Ekspresi 4
Jika Anda bukan seorang siswa, Anda juga dapat menggunakan Notepad++, yang bisa Anda dapatkan dengan mudah www.notepad-plus-plus.org
Setelah Anda mendapatkan salah satu program dan menginstalnya, Anda dapat memulai pengalaman xHTML Anda.
Anda mungkin menggunakan Mac atau Linux, bukan Windows; Anda harus menemukan editor teks yang bekerja untuk Anda dalam kasus itu. Cobalah untuk menemukan satu yang menunjukkan jumlah baris dan kode warna untuk Anda.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Editor Teks Sangat Ringan [Linux] Baca selengkapnya
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Editor Kode Ringan yang Hebat Untuk LinuxAnehnya, Linux tidak menawarkan banyak IDE (Integrated Development Environments) yang bagus. Saya percaya ini karena pada masa itu sebagian besar programmer Linux mengeluarkan Notepad lama yang bagus (atau gedit dalam kasus ini), dan mulai ... Baca selengkapnya
Jika Anda lebih suka tidak mengunduh alat khusus apa pun, Anda masih dapat menggunakan editor teks seperti buku catatan atau papan kata. Namun, program di atas adalah alat yang jauh lebih baik untuk menguji dan merancang, serta membantu Anda dengan pengkodean Anda saat meminta Anda jika Anda membuat kesalahan atau jika Anda mencoba mengingat kata yang benar untuk menggunakan. Sederhana itu lebih baik, bukan? Saya pribadi menggunakan Notepad++ dan Microsoft Visual Studio, meskipun saya telah mendengar banyak hal hebat tentang Expression Studio 4. Anda harus memutuskan apa yang paling Anda sukai, tetapi semuanya berfungsi dengan baik.
CATATAN: Untuk menguji situs web yang dibuat dari Notepad atau Wordpad:
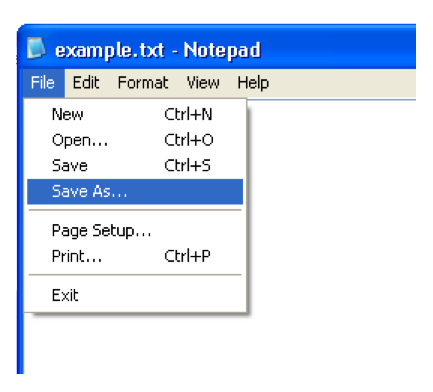
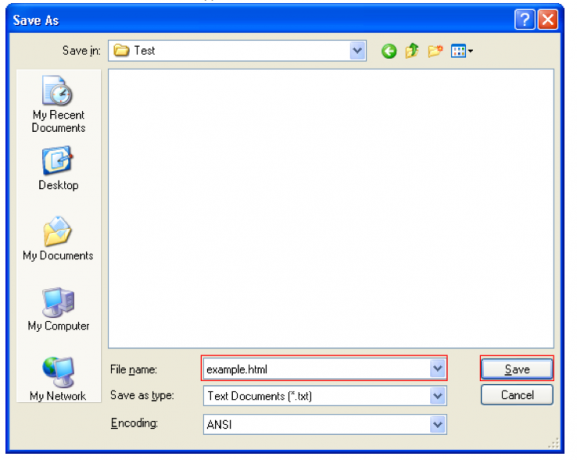
Dengan file terbuka, klik File >> Simpan Sebagai
Di akhir nama file ketik .html dan klik Menyimpan
Buka file yang baru disimpan (akan, buka di Browser Internet default Anda)
2.1 Mengenal “dunia”
Baiklah, inilah awal perjalanan. Mari kita mulai dengan meletakkan sesuatu di layar pada halaman web ini. Pertama, Anda harus tahu apa adalah. Kode XHTML menggunakan tag awal dan akhir untuk memilah apa yang terjadi dengan setiap elemen halaman.
Berikut adalah contoh tag awal:
Berikut adalah contoh tag akhir:
Lihat perbedaannya? Yang satu memiliki nama elemen yang diapit tanda kurung siku dan yang lainnya sama tetapi memiliki garis miring sebelum nama elemen.
PENTING: Anda harus menutup tag setelah Anda membukanya di beberapa titik dalam kode. Tag juga harus bersarang, artinya Anda tidak dapat melakukan hal berikut:; harus. Lihat bagaimana tag cocok satu sama lain? Pikirkan mereka seperti kotak: Anda tidak dapat memasukkan sesuatu yang kokoh ke dalam satu setengah kotak.
Cara terbaik untuk mengetahui cara memprogram adalah dengan benar-benar melakukannya, jadi cukup teori. Sekedar referensi, saya akan memberi label setiap baris kode dengan nomor sehingga saya bisa menjelaskan baris demi baris apa yang terjadi.
Pada baris 1 saya telah menyatakan kode html dan pada baris 5 saya telah mengakhirinya. Di dalam tag adalah
). Jika Anda membuka ini di browser web, maka Anda akan melihat tampilan berikut di layar:
Jika Anda ingin mengubah judul halaman dari sudut pandang browser (mis. firstpage.html) maka Anda dapat dengan mudah menambahkan baris kode berikut:
Ini akan membuat halaman web Anda terlihat lebih profesional.
2.2 Mulai dari dan bekerja di bawah
Dalam kebanyakan kasus, di dalam tag ada
dan .NS biasanya digunakan untuk skrip di CSS (Bagian 3) dan JavaScript (dijelaskan dalam manual yang akan datang), sedangkan biasanya isi halaman.
Beberapa konten dapat diubah menggunakan skrip di
, tetapi biasanya konten yang tidak dapat diubah pada halaman. Contohnya adalah pidato singkat tentang situs web yang Anda kunjungi.Anda dapat membuat perubahan pada pemformatan konten menggunakan CSS (Bagian 3) di
. Namun Anda juga dapat membuat perubahan pada pemformatan di .Satu set tag yang umum digunakan yang digunakan di badan adalah font header. Font header ini memiliki ukuran dan kekuatan/ketebalan yang beragam. Lihat saja sendiri di bawah ini:

2.3 Apakah gambar Anda bernilai seribu kata? - Gambar-gambar
Sampai sekarang, kami hanya berbicara tentang teks dan apa yang dapat dilakukan di situs web, tetapi masih ada lagi. Ingin membuat situs web Anda terlihat lebih menarik daripada sekadar font mewah? Cobalah mendapatkan beberapa gambar yang bagus untuk membuat situs Anda benar-benar memberikan sesuatu untuk dilihat pemirsa. Hati-hati dengan undang-undang hak cipta; terbaik untuk mengambil gambar Anda sendiri jika Anda berniat untuk menempatkan situs web Anda di Internet.
Anda mungkin perlu menggunakan Photoshop atau beberapa keterampilan pencitraan digital untuk membuat gambar yang bagus atau mungkin meningkatkan gambar Anda sendiri dan membuatnya terlihat lebih mengagumkan. Cobalah panduan ini untuk mendapatkan beberapa tips dan wawasan hebat:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Pelajari Pengeditan Foto di Photoshop: Dapatkan Dasar-dasarnya dalam 1 JamPhotoshop adalah program yang mengintimidasi—tetapi hanya dengan satu jam, Anda dapat mempelajari semua dasar-dasarnya. Ambil foto yang ingin Anda edit, dan mari kita mulai! Baca selengkapnya
• //www.makeuseof.com/tag/guide-to-digital-photography/ Panduan Pemula Untuk Fotografi DigitalFotografi digital adalah hobi yang hebat, tetapi juga bisa menakutkan. Panduan pemula ini akan memberi tahu Anda semua yang perlu Anda ketahui untuk memulai! Baca selengkapnya
Format gambar yang paling populer adalah sebagai berikut:
• GIF = Format Pertukaran Grafik
• JPEG = Kelompok Ahli Fotografi Bersama
• PNG = Grafik Jaringan Portabel
Lihatlah kode di bawah ini dan saya akan menjelaskan selanjutnya apa artinya; yaitu, cara menambahkan gambar ke halaman web Anda.

Seperti yang diajarkan di bagian sebelumnya, kita selalu memulai dengan dan tag bersama. Selanjutnya
Setelah paragraf dibuka pada baris 9 ini adalah tempat gambar dimasukkan ke situs web. Untuk menambahkan gambar/gambar Anda harus menggunakan memulai dengan. Selanjutnya Anda perlu menyarankan di mana file tersebut. Biasanya Anda akan mencoba dan memiliki file ini di folder yang sama dengan file situs web, jika tidak, Anda harus memasukkan jalur folder yang ada di dalamnya. Dalam kasus di atas saya telah menggunakan
 . Ini berarti bahwa sumber (src) gambar berada di folder yang sama dan nama file gambar itu adalah gambar.jpg. Mudah kan?
. Ini berarti bahwa sumber (src) gambar berada di folder yang sama dan nama file gambar itu adalah gambar.jpg. Mudah kan?
Anda tidak perlu menambahkan apa pun selain  untuk membuat gambar dengan alt properti tetapi Anda dapat menambahkan properti untuk membuat beberapa perubahan padanya.
untuk membuat gambar dengan alt properti tetapi Anda dapat menambahkan properti untuk membuat beberapa perubahan padanya.
Juga dikenal sebagai teks alternatif, nilai properti ini ditampilkan saat Anda mengarahkan mouse ke gambar.
Anda mungkin memperhatikan bahwa di baris 10 saya telah memulai tag dengan dan mengakhirinya dengan />. Ini adalah cara lain untuk membuka dan menutup tag. Ini adalah cara biasa untuk membuat gambar karena Anda dapat memilih properti gambar yang berbeda seperti lebar dan tinggi seperti yang ditunjukkan pada contoh di atas.
Pada baris 11 dan 12 gambar lain disisipkan tetapi ini menggunakan metode lain untuk membuka dan menutup tag. Baris 10 menciptakan gambar dengan cara yang jauh lebih rapi; gunakan itu daripada metode di baris 11 dan 12.
2.4 Hyperlink kemana mereka bisa pergi?
2.4.1 Berkeliling “dunia”
Ingin menunjukkan kepada teman Anda beberapa situs keren di situs web Anda tetapi tidak tahu caranya? Anda telah datang ke tempat yang tepat, baca terus…
Lihatlah kode di bawah ini dan lihat apakah Anda dapat menebak apa yang saya lakukan sebelum saya menjelaskannya.
Itu benar, saya membuat hyperlink ke beberapa situs hebat dan berguna. Pada dasarnya untuk hyperlink ke halaman web tertentu yang memiliki alamat web Anda cukup menggunakan sintaks di bawah ini:
[apa yang ingin Anda hyperlink]
Sepertinya tidak terlalu sulit bukan? Anda dapat dengan mudah meletakkan teks di sana seperti contoh kode di atas. Namun, tidak ada alasan mengapa Anda tidak dapat menggunakan sesuatu yang lain seperti gambar. Hanya untuk sedikit informasi tambahan: URL adalah Uniform Resource Locator, pada dasarnya adalah alamat web.
2.4.2 Gambar mengingatkan Anda tentang tempat yang pernah Anda kunjungi dan membawa Anda ke sana lagi
Berikut ini contoh penggunaan gambar sebagai hyperlink:
Saya yakin jika Anda membaca bagian sebelumnya dari bagian ini yang Anda rilis bahwa ini hanyalah pencampuran pembuatan gambar dan hyperlink. Sintaks diatur untuk memiliki hyperlink di luar dan gambar di dalam, dimana menempatkan hyperlink dari gambar yang disisipkan.
2.4.3 Anda mendapatkan email – Hyperlink ke alamat email
Ini hanyalah pengulangan dari bagian terakhir, tetapi jika Anda belum terlalu memperhatikan, lihat saja kode di bawah ini:
Alih-alih menggunakan URL (mis. http://www.something.com) di sini saya menggunakan alamat email yang melibatkan penempatan sintaks berikut setelah tanda sama dengan:
“mailto:[alamat emailanda]”
Baris 10 adalah contoh dasar dari konsep ini. Jadi siapa yang akan Anda kirimi email? Ghostbuster!
2.4.4 Berkeliling dunia Anda – Internal Hyperlinking
Sekarang Anda dapat melihat bagaimana Anda akan menjelajahi situs web Anda sendiri. Ini dilakukan hanya dengan menggunakan nama file Anda sebagai URL. Oleh karena itu Anda dapat mengatur situs web seperti yang ditunjukkan pada diagram di bawah ini. Sintaks yang akan Anda gunakan akan seperti ini:

2.5 Apakah Anda spesial? Karakter-karakter tersebut adalah…
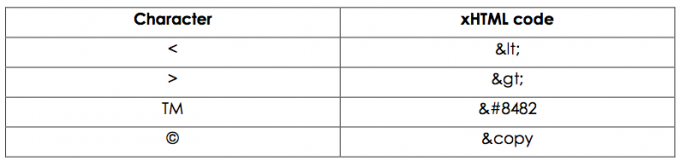
Saat Anda mengetik informasi yang akan muncul di situs web seperti konten, maka Anda mungkin perlu dimasukkan ke dalam sesuatu seperti simbol seperti simbol hak cipta: © atau mungkin kurang dari atau lebih besar dari simbol. Tetapi karena simbol normal digunakan oleh sintaks pengkodean, maka harus ada cara lain untuk melewati yang kecil ini kendala, dan solusinya adalah menggunakan ampersand (&) dan kemudian kode pendek setelahnya untuk memberi tahu komputer simbol apa yang harus dimasukkan ke dalam. Di bawah ini adalah tabel dengan beberapa contoh karakter khusus dari pengkodean:
Misalnya Anda mungkin mengatakan:
Ada < enam baris pada tabel di atas, tetapi > 2 baris
Ada < 6 baris pada tabel di atas, tetapi > 2 baris
2.6 Daftar, daftar, dan daftar lainnya
Baiklah sekarang kita harus mengatur beberapa hal, seperti daftar belanja. Ada dua jenis daftar. Mereka adalah:
• Daftar Berurutan (angka, alfabet, angka romawi)
• Daftar Unordered (poin poin)
Untuk daftar yang dipesan, Anda akan menggunakan tag berikut =
Untuk daftar yang tidak berurutan, Anda akan menggunakan tag berikut =
Sebagai contoh:
Dalam contoh di atas saya menyertakan tipe daftar tidak berurutan dan terurut. Tapi apakah Anda memperhatikan apa lagi yang saya lakukan? Saya juga memasukkan teknik yang disebut Daftar Bersarang. Daftar bersarang ini dapat digunakan untuk mewakili hubungan hierarkis, seperti daftar bahan dalam Dapatkan bahan langkah dari resep di atas.
Anda mungkin melihat bahwa saya memulai seluruh daftar sebagai daftar terurut di Baris 10 dan menyelesaikannya di Baris 23. Di antara Anda akan melihat dan tag yang saya gunakan. Ini menunjukkan Daftar item. Item daftar adalah kata-kata yang muncul seperti di Baris 21:
Jika Anda ingin pergi ke tingkat hierarki titik atau angka berikutnya, maka bersarang di dalam diri mereka sendiri seperti ini:

2.7 Tabel… bukan bukan matematika
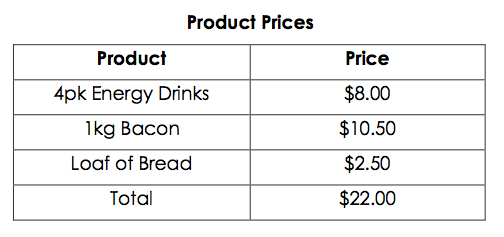
Apakah ini sesulit tabel perkalian Anda? Tentu saja tidak, jika Anda melakukannya dengan cara yang benar. Jika Anda baru memulai dengan konsep ini dan saya berasumsi demikian, maka biasanya yang terbaik adalah menggambar tabel yang ingin Anda buat di selembar kertas seperti yang saya miliki di bawah ini:
Sekarang lihat pada kode di bawah ini:
Sekarang gabungkan keduanya dan tampilan di bawah ini akan membantu Anda memahami bagaimana tabel disusun:
A
dan
tebalkan baris pertama dan terakhir masing-masing untuk menarik lebih banyak perhatian ke bagian tabel tersebut. Kebanyakan orang akan melihat total di footer tabel terlebih dahulu bukan?2.8 Formulir Digital (Pena pergi)
Saat menjelajahi internet, Anda perlu berinteraksi dengan halaman web yang Anda temui. Misalnya, di www.makeuseof.com Anda harus memasukkan alamat email Anda seperti yang dilingkari di bawah ini untuk berlangganan buletin dan pembaruan harian dari MakeUseOf. Setelah Anda memasukkan alamat email Anda, Anda akan menekan Bergabung dan ini akan mengirimkan informasi (email Anda) di kotak teks di sebelah tombol ke database atau mungkin alamat email lain. Formulir digunakan untuk melakukan ini yang akan Anda pelajari dalam bab ini.
Di bawah ini adalah formulir yang digunakan untuk memasukkan nama Anda dan klik salah satunya Kirim atau Jernih:
Berikut kode dari balik layar, yang akan saya jelaskan lebih detail segera:
Pertama, hal terpenting dalam skrip di atas adalah Baris 10. Ini adalah awal dari formulir. Metode ini biasanya baik Pos atau Dapatkan. Cukup jelas, tapi Pos mengirimkan informasi ke suatu tempat untuk membuat catatan, seperti alamat email atau database. Misalnya: memposting pertanyaan di MakeUseOf Answers. Mendapatkan, di sisi lain, mengirimkan informasi yang Anda berikan dan kembali dengan informasi umpan balik, seperti Mesin Pencari, mengirimkan kata kunci pencarian dan kembali dengan hasil.
Blok pengkodean di atas adalah contoh formulir posting di mana Anda akan memasukkan alamat email Anda dan itu akan dikirim ke properti tersembunyi dengan alamat email setelah mengklik tombol Kirim. NS
Baris 22 – 25 menempatkan tombol Kirim dan Atur Ulang/Hapus pada halaman di bawah kotak teks. NS Mengatur ulang tombol hanya menghapus teks apa pun yang dimasukkan dalam kotak teks atau kotak dalam formulir itu. NS Kirim tombol mengikuti instruksi dari bagian tersembunyi dari formulir yang dibuat pada baris 14 – 18. Jenis tersembunyi biasanya akan mengasumsikan sesuatu yang otomatis atau bagian dari sesuatu yang lain yang digunakan dalam bentuk saat ini. Dalam hal ini yang terakhir memberikan Posed informasi tujuan, dalam hal ini [email protected], dengan set subjek, dalam hal ini kasus "Berlangganan Email", dan kemudian mengarahkan Anda ke halaman lain, dalam hal ini halaman utama atau “indeks.html”.
2.9 meta apa? Mengapa?
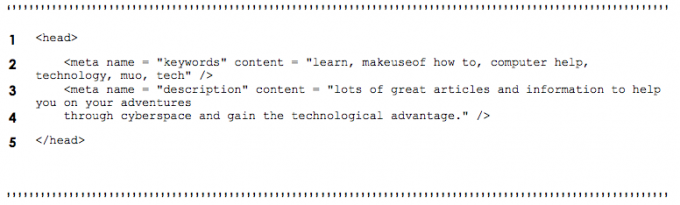
Pernah bertanya-tanya bagaimana Mesin Pencari menemukan situs web? Nah pada dasarnya inilah yang mereka gunakan: elemen meta. Mesin pencari biasanya membuat katalog situs dengan mengikuti tautan ke halaman di situs yang mereka temukan. Elemen meta ini memiliki informasi tentang halaman di dalamnya. Lihatlah ekstrak berikut dari beberapa kode sebagai contoh:
Seperti yang Anda lihat di atas, informasi meta masuk di
3. Desain dengan CSS
Sebagian besar waktu orang yang melihat panduan seperti ini kebetulan suka bermain video game. Namun CSS bukanlah Sumber Counter Strike, juga bukan First Person Shooter (FPS) sama sekali. CSS adalah teknologi yang bekerja dengan xHTML, dan singkatan dari Cnaik turun Sgaya Sheet. xHTML sendiri cukup membosankan, tetapi jika Anda menambahkan porsi CSS yang adil, pemformatan dan presentasi kreasi Anda jauh lebih menarik. Penulis dapat membuat perubahan pada elemen pada halaman web seperti font, spasi, warna; ini dilakukan secara terpisah dari struktur dokumen (kepala, badan, dll.; ini akan dijelaskan dalam bab-bab selanjutnya). xHTML sebenarnya dirancang untuk menentukan konten dan struktur dokumen. Ini tidak seperti xHTML tidak dapat membuat perubahan pada format konten. Namun, pengaturan ini jauh lebih bermanfaat karena dapat dikontrol dari satu tempat jika diperlukan. Misalnya, jika format situs web ditentukan sepenuhnya oleh lembar gaya terlampir, perancang web dapat dengan mudah menempatkan lembar gaya lain untuk mengubah presentasi situs web secara besar-besaran.
3.1 Gaya Menari Sebaris
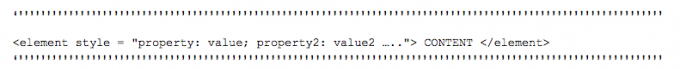
Seperti disebutkan di atas, bagian ini adalah tentang pemformatan dan gaya. Karena ada banyak cara untuk mengubah gaya konten dan halaman Anda, saya pikir akan lebih baik untuk memulai dengan teknik yang paling mudah yaitu Gaya Sebaris. Ini dilakukan dengan menempatkan kode di bagian properti dari tab yang mencakup konten. Seperti ini:
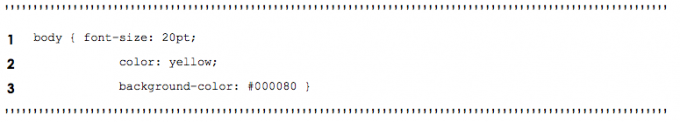
Terdengar terlalu sulit? Biarkan saya memberi Anda sebuah contoh:

Catatan: Warna dieja warna saat menggunakan kode ini karena dibuat di suatu tempat yang tidak sekeren Australia atau Kanada; Saya harap itu tidak terlalu mengganggu Anda.
Informasi yang dicetak tebal pada contoh di atas adalah pemformatan yang sedang diproses pada konten yang tercakup dalam
menandai. Untuk daftar kode heksadesimal untuk warna yang berbeda cukup cari di Google atau gunakan situs ini: http://html-color- kode.com/
3.2 Lembar Gaya Tertanam (Lembar Cheat menang)
Menggunakan gaya sebaris di bagian sebelumnya bisa merepotkan jika Anda memiliki situs yang sangat besar. Tetapi jika Anda ingin menggunakan gaya yang sama berulang-ulang, mengapa tidak menggunakan Lembar Gaya Tertanam? Alternatif ini memungkinkan Anda untuk membuat gaya Anda sendiri di
tag kode dan kemudian Anda merujuknya ke dalam kode saat menyisipkan beberapa konten di halaman Anda. Terlalu rumit? Berikut ini contohnya:

Lihat bagaimana teks berubah warna, ukuran atau format tergantung pada style sheet di atas? Ini tidak terlalu sulit untuk dipahami bukan?
Di baris 7 di mana kami memperkenalkan awal dari
Baris 16 menggunakan .xtra kelas yang telah dibuat sebelumnya. Cara kerjanya adalah dengan menambahkan tambahan kelas ke gaya apa pun yang dibuka, di mana menimpa properti apa pun yang tambahan penggunaan kelas. Misalnya: jika sebuah gaya memiliki font ukuran 20pt dan berwarna hijau, dan sebuah kelas diletakkan di atasnya yang memiliki ukuran font yang berbeda, maka ukuran font baru akan menggantikan yang lama, tetapi warna hijau yang lama akan terus berlanjut dengan adanya.
3.3 Gaya berperang (gaya yang saling bertentangan)
Ada tiga tingkat gaya dan mereka adalah:
• Pengguna (melihat situs web)
• Penulis (dari situs web)
• Agen Pengguna (peramban)
Gaya bergabung bersama sedemikian rupa sehingga menciptakan pengaturan terbaik dari posisi pengguna. Bagan berikut menunjukkan hierarki dari tiga level:
3.4 Style Sheets dari luar (eksternal)
Tidakkah menurut Anda menjengkelkan jika harus selalu menulis style sheet yang sama di setiap file coding baru? Ada solusi: Lembar Gaya Eksternal. Anda dapat membuat file lain dengan tujuan menggunakannya untuk memformat; itu adalah ".cssberkas. Untuk menggunakannya di file lain cukup ketik ekstrak berikut:
Mengganti nama file dengan nama file CSS Anda dan itu dia, mereka terhubung. Pastikan file CSS Anda berada di folder yang sama dengan file tertaut Anda.
Contoh file CSS:
Sebelum kita melanjutkan, saya lupa menyebutkan apa yang mereka lakukan. Di atas Anda akan melihat di baris terakhir bahwa saya telah meletakkan “ul ul { font-size: .8em; }” dan ini berarti bahwa ukuran font akan diubah menjadi relatif 0,8 atau 80% dari ukuran normal yang diinginkan pengguna untuk menggunakan style sheet mereka sendiri yang dimuat ke dalam browser mereka. Kebanyakan orang tidak menggunakan style sheet yang ditentukan pengguna jadi jangan khawatir tentang ini.
3.5 Elemen Pemosisian (di mana selanjutnya?)
Saat Anda meletakkan gambar di halaman web, Anda tidak benar-benar ingin gambar itu pergi ke mana pun. Tidakkah Anda ingin memiliki suara di dalamnya? Nah ini adalah bagaimana Anda melakukannya, baik itu sebenarnya sebuah contoh dan saya akan menjelaskannya segera:
Pada baris 9 hingga 13 Anda akan melihat bahwa itu adalah kelas dengan ID sebagai fgpic dan memiliki beberapa properti yang digunakan di dalamnya. NS posisi properti diatur ke mutlak yang berarti bahwa tidak peduli bagaimana pengguna mengubahnya, gambar akan tetap berada di tempat Anda (penulis) menempatkannya dengan kode mereka. NS atas dan kiri properties menunjuk titik di mana elemen (mis. gambar/teks) akan ditempatkan. NS indeks-z property adalah alat yang sangat kuat karena mengatur tingkat penumpukan seperti yang ditunjukkan pada tangkapan layar di bawah ini:
Lihat bagaimana gambar background berada di belakang dengan nilai z-index 1 dan teks berada di depan dengan nilai z-index 3, sedangkan gambar foreground berada di tengah dengan nilai z-index 2. Membuatnya terlihat cukup bagus sebenarnya jika Anda memainkan kartu Anda dengan benar
3.6 Perhatikan lingkungan Anda (latar belakang)
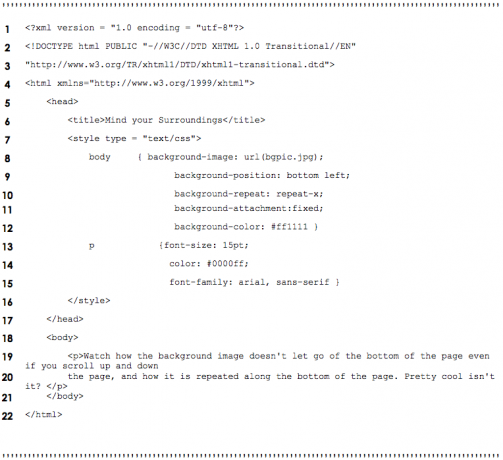
Situs web terlihat bagus dengan latar belakang bukan? Bukankah sangat membosankan jika semua website hanya berlatar belakang putih atau hitam? Mengapa tidak menaruh gambar di sana dan mengubah warnanya sedikit? Ada beberapa properti yang dapat Anda gunakan untuk membuat latar belakang halaman Anda sedikit lebih menonjol dan memberikan beberapa suar pada halaman. Lihat kode berikut dan lihat apakah Anda dapat mengetahui apa yang dilakukan properti yang disorot:
Apakah Anda mengetahui apa fungsinya? Pada dasarnya gambar latar belakang adalah apa yang akan kita gunakan di latar belakang, jalur gambar berada dalam tanda kurung/kurung seperti ini > url(DI SINI). Anda mungkin menganggap ini memiliki nilai indeks-z 0 karena selalu berada di bagian paling belakang halaman. Posisi latar belakang gambar telah diatur ke kiri bawah, cukup jelas bukan? Selanjutnya, gambar latar belakang telah diulang di sepanjang sumbu x halaman (ulangi-x) dan tidak hanya itu tetapi juga diperbaiki di bagian bawah jendela (lampiran-latar belakang). Akhirnya warna telah diatur secara acak menjadi merah. Lihat di bawah untuk hasilnya:
3.7 Seberapa besar menurut Anda? (dimensi elemen/batas teks)
Jika Anda berpikir hanya itu yang ditawarkan CSS, Anda salah besar. Aturan CSS dapat menentukan dimensi sebenarnya dari setiap elemen halaman. Mari kita ambil contoh kotak teks. Apakah Anda ingin mengetikkan beberapa teks yang tidak memenuhi layar, atau mungkin membuat kotak teks yang dapat digulir tanpa memindahkan halaman? Di sinilah Anda seharusnya berada. Lihat tangkapan layar di bawah untuk apa yang baru saja saya jelaskan:
Sekarang mari kita lihat kode di balik layar:
Hanya catatan kecil: baris 6 menambahkan batas pinggir di bagian bawah setiap kotak teks. Cukup keren, bukan? Tetapi lebih banyak tentang perbatasan di bagian selanjutnya.
3.8 Apa yang terjadi sekitar datang sekitar (perbatasan)
Saya tidak berpikir ini membutuhkan penjelasan tetapi saya akan tetap memberikannya. Pada dasarnya Anda dapat menempatkan batas di sekitar hampir semua hal, jadi mari kita lihat bagaimana melakukannya. Jadi inilah kodenya:
Inilah yang dilakukan kode, pada dasarnya bermacam-macam batas yang mengelilingi nama jenis batas yang digunakan. Ingatlah bahwa kebalikan dari alur adalah ridge dan kebalikan dari inset adalah permulaan.
3.9 Elemen Mengambang dan Mengalir
Biasanya cukup membosankan hanya untuk melihat heading, lalu teks, lalu heading lalu teks. Meskipun tidak membuatnya terlihat sedikit lebih bagus? Ada metode yang bisa digunakan yang disebut mengapung, dan sekarang saya akan menunjukkan cara melakukannya. Mengambang memungkinkan Anda untuk memindahkan elemen ke satu sisi layar sementara konten lain dalam dokumen kemudian mengalir di sekitar elemen melayang. Elemen melayang bisa berupa gambar atau judul atau bahkan blok teks lainnya. Sekarang mari kita lihat seperti apa tampilannya:
Cukup bagus untuk beberapa situasi, sekarang ini adalah kode yang membangun desain ini:
Bukankah menakjubkan apa yang dapat Anda lakukan jika Anda hanya menemukan metode yang tepat?
3.10 Jangan drop down menu – contoh
Jika Anda berpikir untuk membuat situs web, kemungkinan besar Anda akan membutuhkan menu, bukan? Nah ini mungkin tempat yang tepat untuk Anda kunjungi jika Anda menginginkan sesuatu yang tidak hanya duduk di sana. Elemen dinamis membuat halaman web terlihat lebih baik dan memberikan nuansa yang lebih baik ke situs secara keseluruhan.
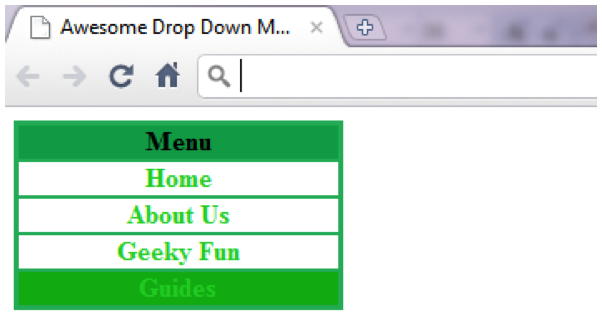
Salah satu jenis menu favorit saya adalah menu drop down jadi sekarang mari kita lihat cara membuatnya dengan menggunakan CSS. Lihat kode di bawah ini:
Saya tahu ini tampak sedikit menakutkan pada awalnya, tetapi jika Anda bersabar dan terus membaca, Anda akan segera mengerti.
Baris 15 mengatakan: ketika saya memiliki <div> tag dengan kelas = “Tidak bisa” dan tikusnya adalah melayang-layangdi atasnya menampilkan NS memblokirs di dalamnya.
Baris 16-21 mengatakan: ketika saya memiliki <div> tag dengan kelas = “Tidak bisa” dan sebuah <A> tag lalu atur format ini. Ingatlah bahwa baris ini memilih format untuk tombol menu tersembunyi. Baris 9-14 mengatur format tombol menu untuk menggulir untuk menampilkan menu lainnya.
Baris 22 mengatakan: ketika saya memiliki <div> tag dengan kelas = “Tidak bisa” dan sebuah <A> tag dan aku melayang-layang lebih dari salah satu elemen ini kemudian atur warna latar belakang ke hijau yang berbeda.
Lihat di bawah untuk produk akhir:
3.11 User Style Sheets (Anda adalah pusat alam semesta)
Pengguna dapat menentukan sendiri lembar gaya pengguna untuk membuat halaman terlihat seperti yang mereka inginkan. Hanya untuk membedakan antara Lembar Gaya Pengguna dan Lembar Gaya Penulis. Gaya Pengguna adalah lembar gaya eksternal yang dapat dibuat sendiri oleh pengguna yang hanya dilakukan sebagai file CSS tanpa sebagian besar pengkodean. Di sini saya akan menunjukkan kepada Anda satu:
Bukankah itu sangat sederhana?
Jika Anda ingin tahu cara mengatur ini di browser Anda sendiri, Anda cukup pergi ke Alat >> Opsi Internet >> Umum >> Aksesibilitas >> Kemudian tentukan file Anda sendiri Lembar Gaya Penulis didefinisikan di dalam kode di antaranya .
4. Informasi Lebih Lanjut
4.1 Mengapa menggunakan xHTML dan co. lebih dari desain dan aplikasi lain?
Sebelum Anda melihat ini sebagai fakta atau sesuatu yang mirip dengan itu, Anda harus tahu bahwa ini hanyalah sudut pandang tergantung di mana Anda berdiri dan seberapa berpikiran teknis Anda. Saya senang menggunakan bahasa pemrograman untuk menyelesaikan proyek saya karena itu berarti Anda dapat memahami apa yang ada di balik desain, sedangkan menggunakan aplikasi desain seperti Adobe Dreamweaver dan Microsoft FrontPage memungkinkan Anda membuat situs web hanya menggunakan alat yang tersedia di menu. Oleh karena itu, aplikasi desain terbatas pada opsi menu yang disediakan untuk Anda. Kesimpulannya, sangat jelas bahwa menggunakan bahasa pemrograman akan membuat situs web atau produk jadi menjadi sesuatu yang jauh lebih menarik karena fungsinya hanya dibatasi oleh keterampilan programmer dengan bahasa yang ditentukan (misalnya. JavaScript, CSS, xHTML). Saya tahu Anda mungkin berpikir bahwa saya bias, tetapi Anda harus mencoba keduanya dan memutuskan caranya banyak upaya yang ingin Anda lakukan dalam pekerjaan Anda, lalu pilih alat yang sesuai untuk mencapainya tujuan. Anda bahkan dapat memilih untuk menggunakan keduanya karena Dreamweaver dan FrontPage memiliki "tampilan pengkodean" dan "tampilan desain".
Ada cara lain untuk membuat situs web seperti menggunakan Joomla dan WordPress.
4.2 Joomla
Joomla adalah Sistem Manajemen Konten (CMS) yang hebat dengan banyak fleksibilitas dan dengan pengguna yang mudah digunakan antarmuka yang membuat banyak orang terintimidasi ketika mereka menyadari betapa banyak opsi dan konfigurasinya tersedia. Joomla adalah platform berbasis PHP dan MySQL. Perangkat lunak ini adalah sumber terbuka yang bisa Anda dapatkan dari http://www.joomla.org/download.html
Jika Anda ingin panduan mendalam tentang Joomla, coba panduan ini dari MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Panduan Pemula Untuk JoomlaPanduan ini akan memandu Anda melalui semua hal mulai dari alasan memilih Joomla dan cara menginstalnya di server web hingga cara mendesain dan menyesuaikan situs sesuai keinginan Anda. Baca selengkapnya
4.3 WordPress
WordPress adalah Sistem Manajemen Konten (CMS) yang memungkinkan pengguna untuk membuat dan memelihara situs web melalui administrasi antarmuka, termasuk struktur navigasi yang dibuat secara otomatis, tanpa perlu mengetahui HTML atau mempelajari alat lain. WordPress adalah bagian dari perangkat lunak open source yang dibuat oleh ribuan programmer di seluruh dunia dan dimasukkan ke dalam domain publik, sehingga Anda tidak perlu membayar untuk menggunakannya. WordPress adalah aplikasi berbasis web, ditulis dalam PHP dan MySQL, dirancang untuk berjalan di server Linux: PHP adalah bahasa pemrograman untuk web aplikasi, MySQL adalah database relasional (seperti MS Access), dan Linux adalah sistem operasi untuk server web - semua ini juga terbuka sumber. WordPress, sejauh ini, adalah CMS paling populer dengan lebih dari 200 juta situs di seluruh dunia pada akhir 2009.
Bacaan Tambahan
- 11 Tag HTML Teratas yang Harus Diketahui Setiap Blogger & Pemilik Situs Web 11 Tag HTML Teratas yang Harus Diketahui Setiap Blogger & Pemilik Situs WebWorld wide web tahu banyak bahasa dan dikodekan dalam beberapa bahasa yang berbeda. Namun satu bahasa, yang dapat ditemukan di mana-mana dan telah ada sejak penemuan halaman web, adalah ... Baca selengkapnya
- 5 Hal Menyenangkan yang Dapat Dilakukan Online Dengan HTML5 5 Hal Menyenangkan yang Dapat Dilakukan Online Dengan HTML5HTML5 terus berkembang dari kekuatan ke kekuatan, dengan lebih banyak situs web beralih ke standar baru yang membawa konten multimedia ke Web tanpa memerlukan plugin seperti Adobe Flash. Apakah itu terkutuk... Baca selengkapnya
- Kode Untuk Web Dengan Alat Ini Tepat Di Peramban Anda Build It: 11 Ekstensi Chrome Brilian Untuk Pengembang WebChrome sangat bagus untuk pengembang web karena kumpulan ekstensinya. Jika Anda pernah berencana merancang atau membuat kode situs web, berikut adalah beberapa alat penting yang harus Anda instal segera. Baca selengkapnya
Panduan Diterbitkan: Juni 2011