Iklan
 Banyak dari Anda mungkin telah melompat pada WordPress atau Tumblr kereta api, tetapi masih ada sejumlah orang yang bertahan di Blogger. Google mengikuti Jones dengan antarmuka Blogger in Draft yang baru, dan alat web masih memberikan alternatif yang lebih murah untuk penyesuaian total dan nama domain asli untuk blog pribadi.
Banyak dari Anda mungkin telah melompat pada WordPress atau Tumblr kereta api, tetapi masih ada sejumlah orang yang bertahan di Blogger. Google mengikuti Jones dengan antarmuka Blogger in Draft yang baru, dan alat web masih memberikan alternatif yang lebih murah untuk penyesuaian total dan nama domain asli untuk blog pribadi.
Jika Anda adalah pengguna Blogger, Anda mungkin terkadang bertanya-tanya, “Bagaimana saya bisa membuat salah satu formulir kontak yang sangat keren yang dimiliki semua blog lain di dunia?” Untungnya, jika Anda juga Google Dokumen pengguna, ini dapat dilakukan dengan relatif mudah (dan sama sekali tidak ada rasa sakit).
Membuat Formulir
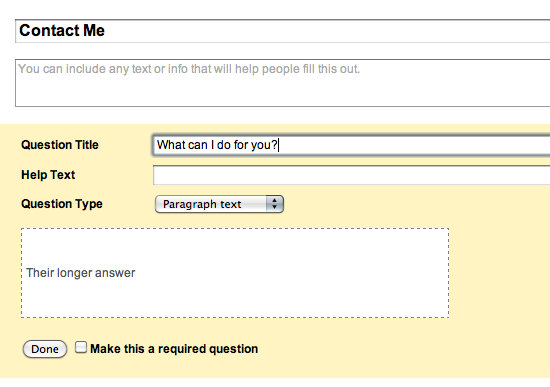
Untuk memulai, masuk ke Google Documents, dan buat formulir baru seperti yang ditunjukkan oleh gambar di bawah ini. Anda dapat memasukkan judul untuk formulir Anda agar tetap teratur, tetapi Anda sebenarnya dapat meninggalkan bagian formulir ini sebagai “Tanpa Judul” dan itu tidak akan membuat perbedaan. Untuk menjadikannya halaman kontak yang sah, Anda harus memberikan jenis pertanyaan "teks paragraf" kepada pengguna. Ini memungkinkan ruang yang cukup untuk pertanyaan atau komentar yang panjang.


Harap perhatikan bahwa formulir default secara otomatis memasukkan dua contoh pertanyaan. Pastikan untuk menghapus sampel kedua, atau Anda akan memiliki pertanyaan hantu yang sebenarnya tidak Anda butuhkan. Namun, jika Anda ingin menambahkan lebih banyak pertanyaan menggunakan format jawaban yang berbeda (kotak centang, pilihan ganda, dll.), Anda bebas melakukannya. Anda bahkan dapat membuat jawaban yang diperlukan untuk item seperti detail kontak. Setelah Anda selesai, pastikan Anda ingat untuk menyimpannya.

Merobek Formulir
Anda mungkin sudah menyadari bahwa formulir Google cenderung menempel pada template yang tidak dapat disesuaikan yang sering kali tidak cocok dengan desain blog Anda. Tentu, Anda dapat menyematkan formulir menggunakan kode iFrame, tetapi tetap mempertahankan format yang sama seperti template pemotong kuki yang telah dirancang sebelumnya. Untungnya, ada cara untuk mengatasinya.
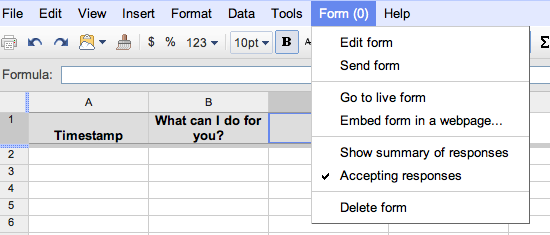
Setelah melengkapi formulir Anda, kembali ke beranda Documents Anda dan buka spreadsheet dari formulir yang baru saja Anda buat. Sebagai catatan tambahan, spreadsheet ini akan memungkinkan Anda untuk melihat semua kiriman ke formulir Anda. Ketika Anda tiba di halaman ini, pilih “Membentuk” pada bilah menu, lalu klik “Buka formulir langsung“.


Saat melihat halaman formulir Anda, Anda harus menggunakan fitur apa pun yang diizinkan browser Anda untuk melihat kode sumber halaman. Karena saya menggunakan Chrome di my Mac untuk tutorial ini, saya hanya menggunakan trackpad saya untuk membuka menu kontekstual dan memilih “Lihat sumber halaman“.


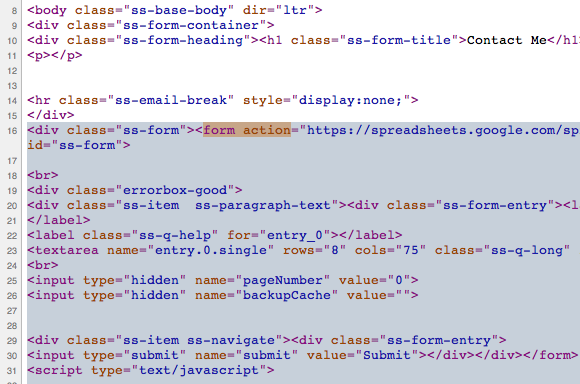
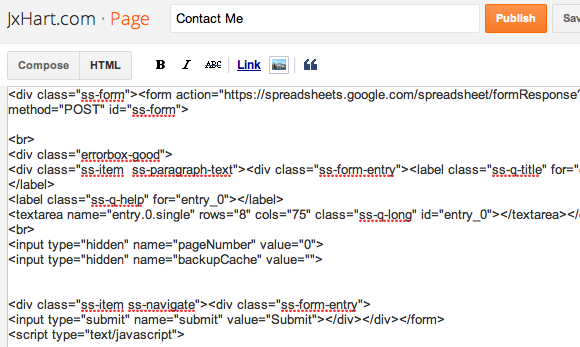
Di sini, segala sesuatunya mungkin membosankan, jadi perhatikan baik-baik. Anda harus menggunakan fungsi Temukan browser Anda (CTRL + F) untuk menemukan istilah “bentuk tindakan“. Ketika Anda menemukannya, Anda akan melihat kode ini:
Catat di mana baris kode ini, dan kemudian temukan bit kode berikutnya:
Salin sepenuhnya dari baris kode yang disebutkan pertama ke baris kode yang disebutkan berikutnya. Jika Anda merasa lebih nyaman menempelkan kode ini di aplikasi teks, silakan. Anda akan menggunakannya sebentar.
Memasang Formulir
Setelah Anda berhasil menyalin kode yang dipilih ke clipboard Anda, Anda harus masuk ke dasbor Blogger Anda. Seperti yang saya katakan sebelumnya, saya menggunakan antarmuka Blogger in Draft, tetapi jika Anda menggunakan UI asli, Anda masih dapat mengikuti.
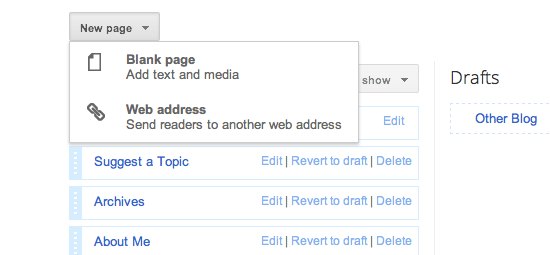
Pertama, Anda harus membuat halaman baru untuk blog Anda dan beri judul “Hubungi saya” atau yang serupa. Setelah membukanya, langsung menuju ke HTML mengedit bagian halaman dan menempelkan kode.


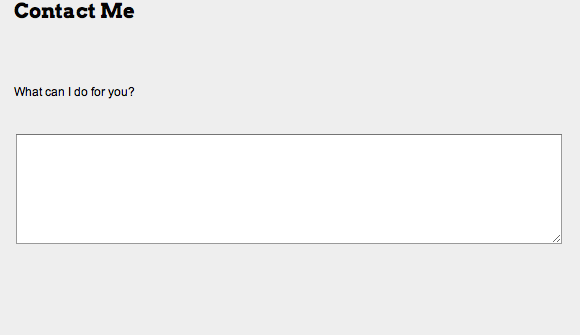
Sampai sekarang, pada dasarnya Anda telah menyelesaikan tugas menginstal formulir di blog Anda. Pada titik ini, pratinjau Anda akan terlihat seperti gambar di bawah ini. Namun, pratinjau akan berbeda untuk orang yang berbeda berdasarkan mesin yang mereka gunakan.

Menyesuaikan Formulir
Seperti yang saya temukan dengan blog pribadi saya, terkadang akan ada masalah seperti terlalu banyak spasi antara judul halaman dan formulir itu sendiri atau kotak jawaban terlalu besar untuk lebarnya blog. Masalah kecil ini dapat dengan mudah diperbaiki.
Jika Anda mengalami masalah dengan terlalu banyak ruang antara judul dan pertanyaan, cari apa saja
br
tag dan menghapusnya. Namun, jika Anda mengalami masalah dengan lebar kotak jawaban, cari baris kode ini:
Dengan menyesuaikan nilai “cols” ke angka yang lebih kecil, Anda dapat mengubah lebar blog agar sesuai dengan layar yang lebih kecil atau browser alternatif. Selanjutnya, Anda benar-benar dapat mengubah font pertanyaan saat mengedit halaman. Dengan penyesuaian yang cukup, Anda dapat berakhir dengan sesuatu seperti gambar berikut.