Iklan
 Apakah Anda memiliki situs web yang sering Anda kunjungi, seperti Twitter, Gmail, Facebook, atau MakeUseOf kita tercinta? Pernahkah Anda berharap dapat membukanya dengan cepat dan mandiri, terpisah dari banyak tab lain di browser Anda?
Apakah Anda memiliki situs web yang sering Anda kunjungi, seperti Twitter, Gmail, Facebook, atau MakeUseOf kita tercinta? Pernahkah Anda berharap dapat membukanya dengan cepat dan mandiri, terpisah dari banyak tab lain di browser Anda?
Nah, sebenarnya Anda bisa. Ada beberapa cara untuk mencapai tujuan itu: salah satunya adalah membangun browser khusus situs dengan bantuan Fluid. Jalur lain yang lebih menantang adalah membangun HUD dari situs web tersebut dengan bantuan Automator dan tindakan automator popup situs web.
HUD Apa?
Kalau-kalau Anda bertanya-tanya, HUD adalah singkatan dari Tampilan Head-Up:
Elemen GUI komputer yang akan memungkinkan transmisi informasi mengenai tugas saat ini di a menjalankan aplikasi desktop di jendela terpisah yang dirancang agar tidak mengalihkan perhatian dari arus tugas. (Wikipedia)
Mengapa ada orang yang ingin menggunakan HUD? Kuncinya ada pada kata “informasi”, “terpisah”, dan “tidak mengganggu”. HUD biasanya digunakan untuk menampilkan informasi cepat dari elemen tertentu pada tugas yang sedang berjalan. Contoh termudah adalah jendela kecil pada game FPS yang menampilkan level kesehatan dan daya, jenis senjata, dan sisa amunisi.
Di Mac OS X, kita dapat melihat banyak contoh HUD dalam bentuk mode tampilan untuk Exposé dan Dashboard aplikasi, palet alat mengambang di iPhoto, tampilan untuk tombol dan kontrol di QuickTime layar penuh, dll.
Sifat HUD membuatnya sempurna untuk menampilkan jendela (mini) cepat dan independen dari situs favorit kami.
Membangun Alur Kerja Automator
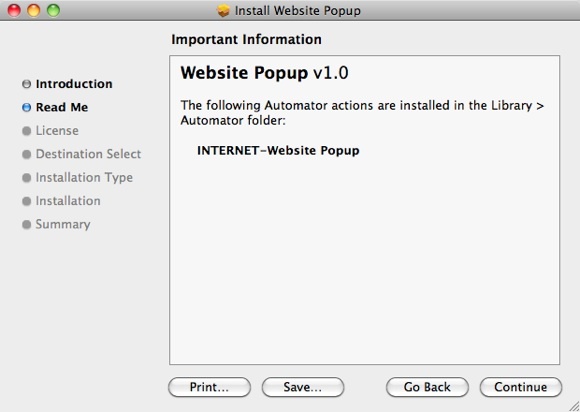
Hal pertama yang harus Anda lakukan adalah mengunduh Munculan Situs Web tindakan automator dan menginstalnya ke sistem Anda. Instalasi mengharuskan Anda memiliki akses admin.

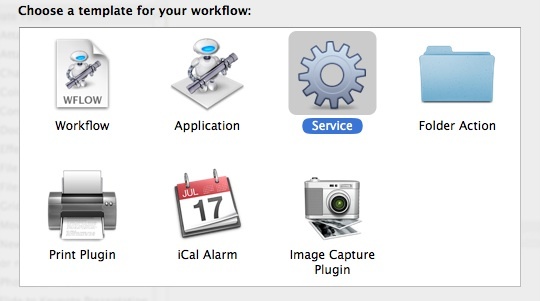
Karena Popup Situs Web adalah tindakan automator, kami membutuhkan Automator untuk menggunakannya. Buka aplikasi dan pilih template yang ingin Anda gunakan. Untuk proyek kami hari ini, saya sarankan Anda menggunakan "Aplikasi" atau "Layanan". Kedua pilihan akan membuat alur kerja yang independen dan mudah diakses, tetapi saya pribadi akan memilih Layanan daripada Aplikasi karena Anda dapat mengatur Layanan agar selalu tersedia dari menu Layanan.

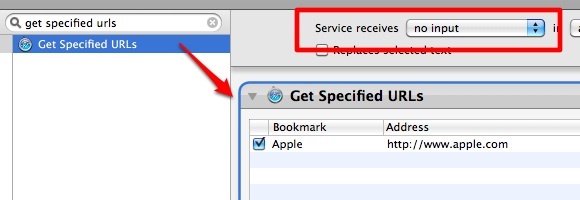
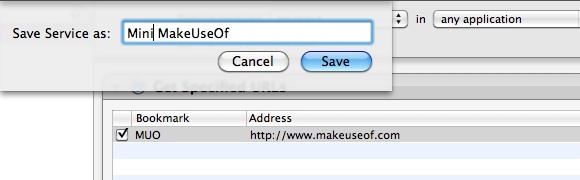
Atur layanan untuk tidak menerima input dan tambahkan “Dapatkan URL Tertentu” dari perpustakaan (Anda dapat menggunakan fungsi pencarian untuk menemukan tindakan tertentu dengan cepat). Kemudian ubah alamat web dalam tindakan ke URL yang ingin Anda buka.

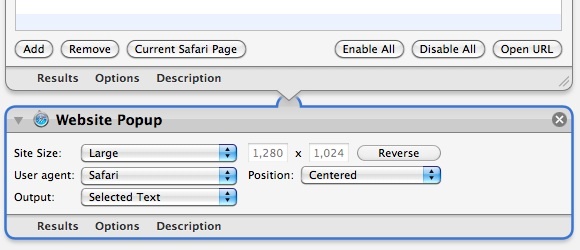
Selanjutnya, tambahkan “PopUp Situs Web" tindakan. Anda akan melihat bahwa ada beberapa pengaturan yang dapat Anda sesuaikan dalam tindakan ini.

Pengaturan pertama adalah "Ukuran Situs". Anda memiliki opsi untuk mengatur palet HUD ke “Besar“, “Medium“, “iPhone“, “iPhone (Pemandangan)" dan "Kebiasaan” beserta kotak input ukuran tempat Anda dapat menuliskan angka dalam piksel.
Pengaturan kedua adalah "Agen Pengguna". Anda dapat memilih apakah Anda ingin situs mendeteksi HUD Anda sebagai "Safari" atau "iPhone".
NS "Posisi” akan memungkinkan Anda menentukan posisi untuk membuka HUD. Anda dapat mengatur nilainya menjadi “Terpusat" atau "Di Pointer“.
Saya tidak begitu mengerti fungsi pengaturan terakhir – tombol “Keluaran“. Saya tidak menemukan perbedaan dalam hasil opsi mana pun yang saya pilih. Jadi saya biarkan saja.
Setelah semuanya diatur, simpan alur kerja dan beri nama yang sesuai.

Pintasan, Bilas & Ulangi
Anda baru saja selesai membuat palet HUD ke salah satu situs favorit Anda. Sentuhan terakhir yang dapat Anda terapkan adalah menetapkan kombinasi tombol pintasan sehingga Anda dapat mengaksesnya dengan cepat.
Menetapkan pintasan mengharuskan Anda pergi ke “Preferensi Sistem – Keyboard – Pintasan Keyboard – Layanan“.

Sekarang Anda siap untuk membuka situs favorit Anda melalui tampilan kepala kapan saja dan dari dalam aplikasi apa pun menggunakan tombol pintas yang ditetapkan.
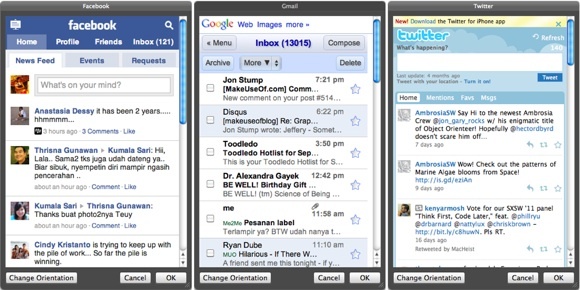
Untuk mengilustrasikan kemungkinan, berikut adalah dua HUD MakeUseOf yang saya buat. Yang pertama menggunakan opsi iPhone sebagai Ukuran Situs dan Agen pengguna. Saya mendapat jendela kecil dan versi seluler MakeUseOf.

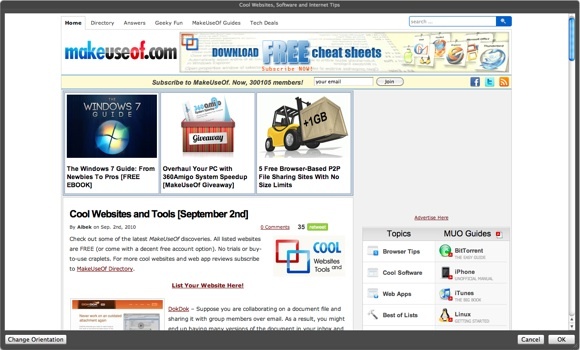
Sedangkan yang kedua menggunakan “Large” pada Site Size dan “Safari” sebagai User Agent. Hasilnya, saya mendapatkan jendela layar penuh dan versi lengkap situs MakeUseOf.

Anda dapat menggunakan metode ini dengan situs web lain yang Anda inginkan. Cukup bilas dan ulangi. Berikut adalah contoh HUD mini lain yang saya buat untuk Facebook, GMail, dan Twitter.

Aplikasi web adalah kandidat sempurna untuk diubah menjadi palet HUD. Di atas adalah pilihan saya. Bagaimana denganmu? Situs atau aplikasi web apa yang ingin Anda akses menggunakan metode ini? Bagikan daftar Anda menggunakan komentar di bawah.
Seorang penulis Indonesia, musisi yang memproklamirkan diri, dan arsitek paruh waktu; yang ingin menjadikan dunia tempat yang lebih baik satu per satu posting melalui blognya SuperSubConscious.