Iklan
Kedutan memiliki mengubah wajah game dalam beberapa tahun terakhir, dengan pita Twitch teratas menghasilkan banyak uang dengan memainkan game favorit mereka. Bagi banyak pemirsa, Twitch seperti bentuk baru media sosial, dan meskipun baru-baru ini perubahan pada aturan Twitch, popularitasnya lebih besar dari sebelumnya.
Jika Anda ingin menghasilkan uang dengan streaming, Anda harus membangun pemirsa yang besar di Twitch, dan bagian penting dari itu adalah membuat streaming Anda terlihat profesional.
Dalam artikel ini, kami akan menunjukkan cara membuat yang sederhana Twitch overlay menggunakan Photoshop. Dan sementara overlay ini untuk Minecraft, overlay ini dapat dimodifikasi untuk bekerja dengan game lain. Dan itu juga akan bekerja dengan sempurna untuk streaming di YouTube Gaming atau bahkan Mixer, Alternatif Microsoft untuk Twitch.
Mulai
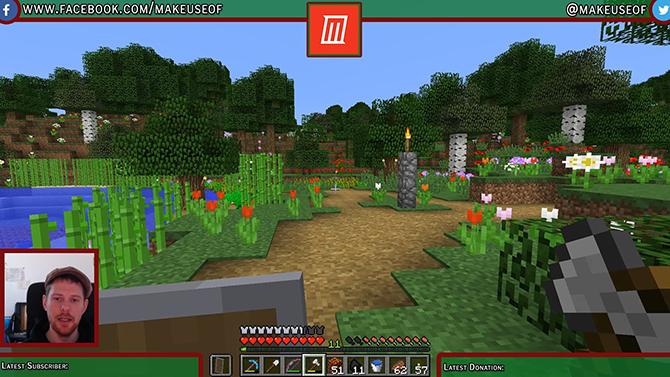
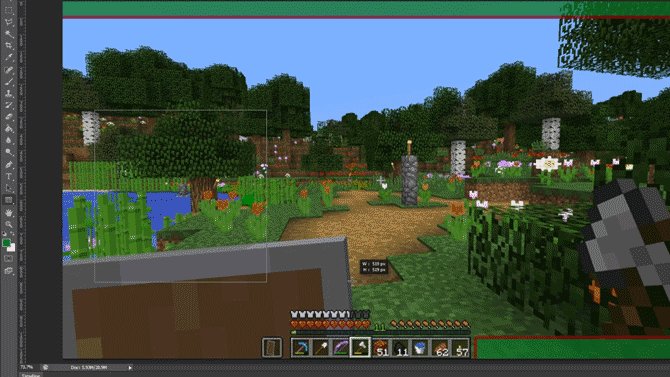
Sebelum kita mulai, mari kita lihat apa yang akan kita selesaikan hari ini:

Segala sesuatu dalam tutorial ini relatif sederhana, tetapi jika Anda baru mengenal Photoshop, mungkin membantu untuk membaca terlebih dahulu
tutorial lapisan photoshop Tips Adobe Photoshop: Tutorial Lapisan Photoshop Baca selengkapnya . Jika Anda mencari alternatif gratis untuk Photoshop, GIMP sangat kuat.Jika Anda ingin membuat overlay Twitch tanpa menggunakan Photoshop, proyek ini sepenuhnya dimungkinkan di GIMP. Karena alat yang akan Anda gunakan akan sedikit berbeda, saya sarankan Anda membaca kami panduan untuk GIMP Pengantar Pengeditan Foto GIMP: 9 Hal yang Perlu Anda KetahuiGIMP adalah aplikasi pengeditan foto gratis terbaik yang tersedia. Inilah semua yang perlu Anda ketahui tentang mengedit foto di GIMP. Baca selengkapnya pertama.
Dengan itu, mari kita lihat bagaimana membuat overlay Twitch dengan Photoshop.
Membuat Kanvas
Untuk mulai membuat overlay, buka Photoshop dan buat gambar baru dengan ukuran yang sama dengan resolusi layar Anda.

Sekarang kita memiliki dokumen kosong, kita membutuhkan panduan untuk membangun overlay kita. Saya sarankan mengambil tangkapan layar dari game pilihan Anda dan memuatnya ke Photoshop dengan mengklik File & Tempat dan memilih gambar Anda. Regangkan gambar ke ukuran penuh kanvas. Sekarang kita bisa mulai membuat elemen overlay kita.

Menambahkan Bilah Teratas
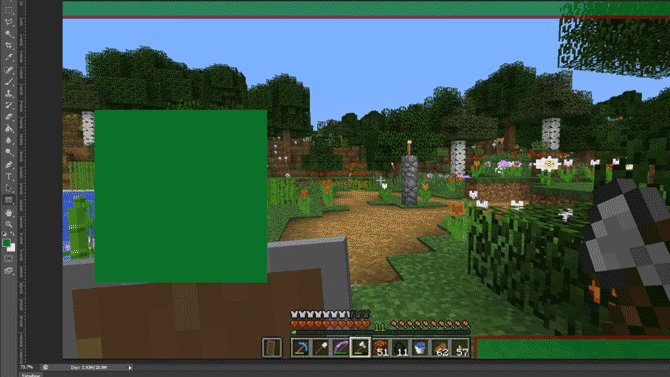
Buat layer baru dan beri nama Spanduk Atas. Pilih Alat Persegi Panjang dari menu sisi kiri. Pada menu yang sama, buka pemilih warna dan pilih warna latar belakang Anda.

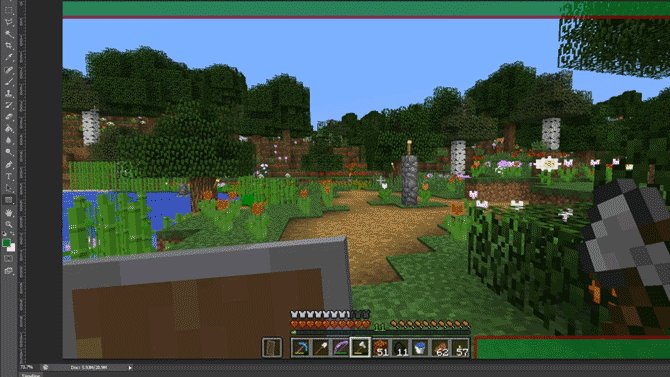
Sekarang klik dan seret di bagian atas layer baru Anda untuk membuat spanduk teratas. Jangan khawatir jika Anda tumpang tindih dengan tepi kanvas, persegi panjang harus masuk ke tempatnya dengan samping.

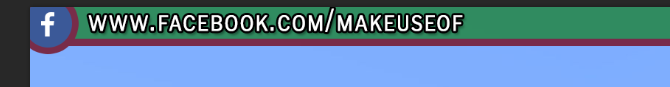
Sekarang, untuk memberikan perbatasan persegi panjang ini, klik kanan pada layer dan pilih Opsi Pencampuran. Pilih Pukulan dari menu yang muncul, dan atur lebar dan warna goresan menjadi apa yang cocok untuk Anda. Dalam hal ini, lebar 10px dengan warna merah tua terlihat bagus. Klik OK, dan pilih layer Anda. Nyalakan alat pindah dengan menekan huruf V dan pindahkan spanduk atas ke atas sehingga memiliki cukup ruang untuk menambahkan teks nanti, tetapi tidak terlalu mengaburkan layar game.
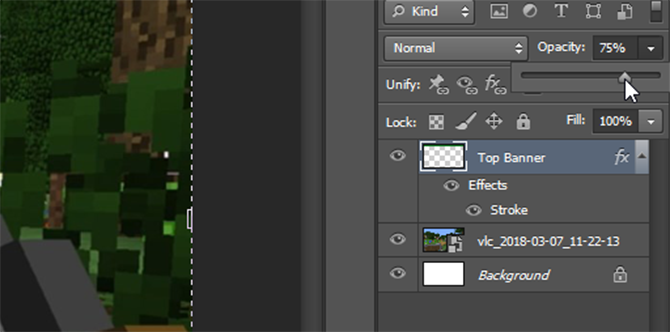
Terakhir, pilih layer banner atas, dan turunkan opacitynya menjadi sekitar 75 persen. Ini akan memungkinkan permainan untuk ditampilkan sedikit dan memberikan overlay efek yang lebih dinamis.

Anda telah membuat awal yang baik, dan Anda dapat menggunakan apa yang telah Anda lakukan sejauh ini untuk membuat dua spanduk bawah.
Spanduk Bawah
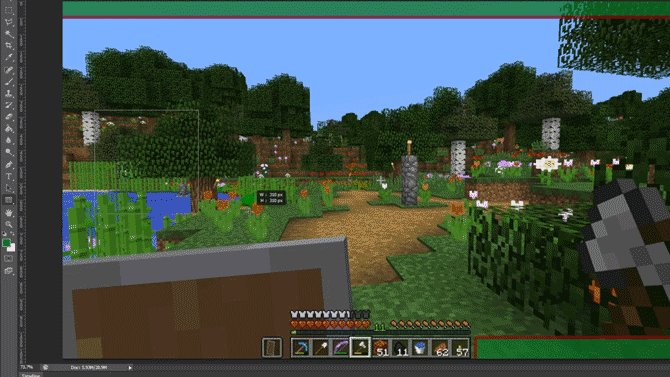
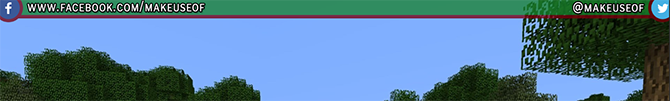
Daripada melakukan pekerjaan yang sama lagi untuk spanduk bawah ini, cukup klik kanan pada Spanduk Atas dan pilih Duplikat Lapisan. Beri nama layer baru ini Kanan bawah dan menggunakan Alat Pindah (V pada keyboard), pindahkan ke kanan bawah layar Anda. Pastikan itu tidak tumpang tindih dengan bilah alat dalam game, dan gunakan tombol Ctrl tombol sambil menyeret untuk menempatkannya dengan lebih presisi.

Untuk membuat bilah kiri bawah cukup ikuti metode yang sama seperti di atas, dan pindahkan ke bawah ke sisi kiri bawah layar. Overlay dasar kami sekarang selesai, sehingga kami dapat menambahkan bingkai untuk kamera kami.
Bingkai Kamera
Buat layer baru, dan beri nama Bingkai. Pilih Alat Persegi Panjang lagi, dan buat persegi sempurna dengan menahan tombol Menggeser tombol sambil menyeret kursor mouse. Jangan khawatir tentang warna bujur sangkar, kita akan menyingkirkan isiannya nanti.

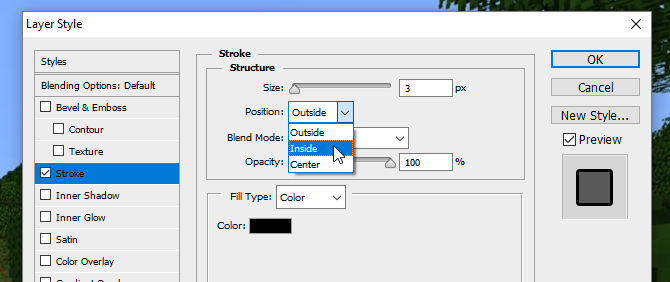
Untuk membuat bingkai, klik kanan pada layer, dan pilih Opsi Pencampuran. Pilih Pukulan tapi kali ini pilih Batin dari Posisi menu drop down, untuk membuat bingkai masuk ke dalam kotak daripada diletakkan di luar.

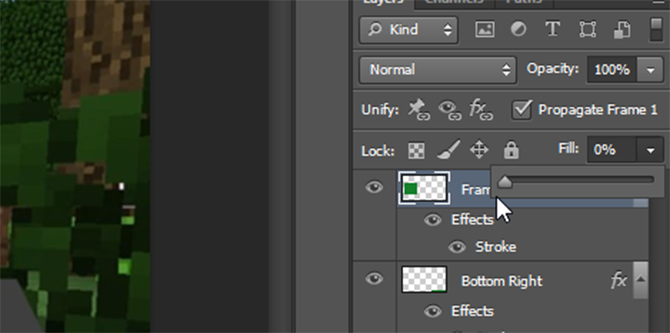
Sekali lagi pilih warna dan lebar yang sesuai dengan skema warna yang Anda miliki sejauh ini. Sekarang pilih layer, dan ubah itu Mengisi menjadi 0 persen, hanya menyisakan bingkai.

Menggunakan Alat Pindah untuk menempatkannya di atas spanduk kiri bawah, dan ubah ukurannya jika perlu dengan menahan tombol Menggeser kunci untuk mempertahankan rasio aspeknya.

Hamparan mulai menyatu, tetapi sekarang saatnya menambahkan beberapa teks.
Menambahkan Teks
Untuk mulai menambahkan teks, buat layer baru. Menggunakan Alat Teks (atau tekan T di keyboard Anda) dan seret kotak teks baru. Pilih Karakter menu dari sisi kanan seperti yang ditunjukkan di bawah ini:

Jika Anda tidak dapat melihat tombol ini pada tata letak Photoshop Anda, Anda dapat membuka menu dengan mengklik Jendela > Karakter. Pilih font dan warna pilihan Anda di sini, dan tambahkan teks Anda. Menggunakan Alat Pindah untuk menempatkan teks Anda ke salah satu spanduk bawah Anda. Itu harus terpasang pada tempatnya, tetapi— Ctrl key dapat membantu Anda menyesuaikannya dengan tepat di tempat yang Anda inginkan.

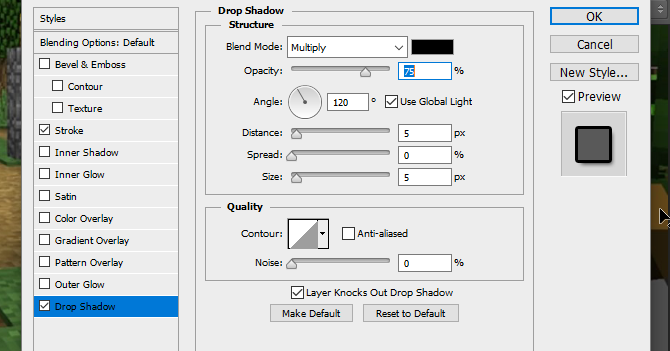
Sekarang kami memiliki teks, tetapi terlihat agak hambar. Jadi, untuk membuatnya menonjol, klik kanan pada layer teks, dan pilih lagi Opsi Pencampuran. Berikan teks a Pukulan dan juga Bayangan Jatuh untuk membuatnya sedikit menonjol. Nilai default digunakan di sini, tetapi Anda dapat bermain dengan pengaturan untuk membuat efek "teks mengambang" yang jauh lebih jelas juga.

Buat elemen teks untuk tiga sudut lainnya dengan mengklik kanan pada layer ini dan memilih Duplikat Lapisan, dan menggunakan Alat Pindah untuk memindahkan setiap layer baru ke sudutnya masing-masing.

Dengan teks kami sekarang di tempat, kami hampir selesai. Mari kita tambahkan logo untuk media sosial dan logo header untuk saluran.
Logo Media Sosial
Lebih mudah menggunakan ikon premade yang gratis untuk digunakan secara komersial. Situs web seperti Penemu Ikon dapat membantu dengan ini, tetapi pastikan setiap ikon yang Anda gunakan ditandai Gratis untuk penggunaan komersial untuk menghindari masalah hukum di kemudian hari. Impor logo Anda ke Photoshop menggunakan File > Tempat Tidak bisa. Jika Anda tidak dapat melihat logo Anda, pastikan logo berada di atas dengan menyeret lapisannya ke bagian atas menu lapisan.

Sekarang kami memiliki logo Facebook, tetapi agak hambar. Mari kita membuatnya pas dengan mengklik kanan pada layernya, dan memilih Opsi Pencampuran, diikuti oleh Pukulan. Berikan goresan luar dengan lebar yang sama dengan goresan spanduk atas Anda. Saat memilih warna, Anda dapat menggunakan penetes untuk mencocokkan warna dengan spanduk teratas Anda.

Pindahkan logo ke bagian kiri atas layar, dan dengan menggunakan Ctrl tempatkan kunci dengan hati-hati agar pas di sudut.

Untuk logo Twitter, ikuti metode penggunaan yang sama Tempat untuk menambahkannya ke proyek. Anda dapat menghemat sedikit waktu di sini dengan memilih lapisan logo Facebook, klik kanan dan pilih Salin Gaya Lapisan, sebelum kembali ke lapisan logo Twitter baru dan menggunakan Tempel Gaya Lapisan untuk memberikan lebar dan warna goresan yang sama. Pindahkan logo ini ke sudut atas yang berlawanan, dan, jika perlu, pindahkan teks Anda agar pas.

Sekarang mari tambahkan logo tengah.
Logo Saluran
Jika Anda memiliki logo saluran, ada baiknya memilikinya di bagian depan dan tengah agar semua orang dapat langsung melihatnya saat mulai menonton. Jika Anda belum memiliki logo, Anda dapat menggantinya dengan beberapa teks khusus menampilkan nama saluran atau situs web Anda.
Untuk memulai, seret penggaris keluar dari bilah alat kiri, penggaris itu harus tepat di tengah layar.

Jika Anda tidak dapat melihat penggaris Anda atau tidak patah, lihat di bawah Melihat menu dan periksa keduanya Penggaris dan Jepret dipilih.
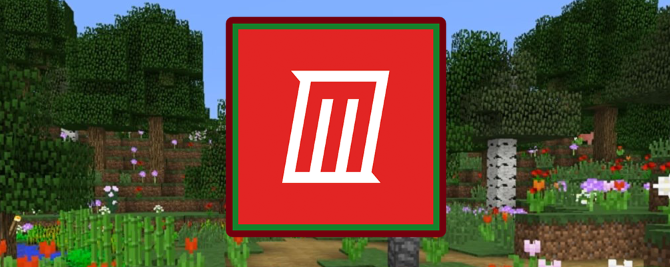
Tempat logo Anda ke dalam proyek. Itu harus secara otomatis berpusat pada penggaris. Buat layer baru, dan seret ke layer di bawah logo. Menggunakan Alat Persegi Panjang untuk membuat persegi panjang sedikit lebih besar dari logo, memberikan efek berbingkai.

Untuk membuatnya menonjol, berikan kotak yang baru Anda buat dan Stroke Luar warna yang sama dengan sisa batas Anda. Untuk mempermudah memindahkan logo dan border menjadi satu, tahan Ctrl untuk memilih kedua lapisan. Klik kanan dan pilih Konversikan ke objek pintar. Ini menyimpan logo dan batas kami pada lapisan yang sama, yang masih dapat diedit nanti jika diperlukan.

Pindahkan logo Anda ke atas overlay dan ubah ukurannya agar pas. Dan itu saja, kita semua sudah selesai.
Menyimpan Hamparan
Sebelum menyimpan overlay sebagai gambar, simpan sebagai dokumen Photoshop dengan nama file seperti "Minecraft Twitch Template" sehingga Anda dapat mengubahnya nanti untuk digunakan dengan permainan yang berbeda.
Untuk membuat latar belakang transparan, pilih Mata ikon pada tangkapan layar dan lapisan latar belakang game Anda, hanya menyisakan elemen hamparan yang ditampilkan.

Simpan file ini dengan ekstensi .PNG, dan muat ke perangkat lunak streaming pilihan Anda untuk menggunakannya. Ini adalah overlay yang sudah selesai di perangkat lunak streaming saya, dengan overlay sebagai lapisan atas, kamera sebagai lapisan tengah, dan Minecraft sebagai lapisan bawah.

Twitch Overlay Selesai: Sekarang Mulai Streaming!
Sekarang setelah Anda tahu cara membuat overlay Twitch, saatnya untuk streaming! Mulai saluran Anda dengan menyiapkan perangkat lunak streaming Anda dan memilih game apa yang akan dimainkan di Twitch Tidak Bisa Mendapatkan Pemirsa di Twitch? Anda Memainkan Game yang SalahMencoba membangun audiens di Twitch terasa seperti mengadakan pesta yang Anda lupa mengirimkan undangan. Jika Anda ingin meningkatkan lalu lintas Anda, pertimbangkan pertanyaan-pertanyaan ini saat Anda memilih permainan. Baca selengkapnya . Dan jika Anda benar-benar menginginkan nilai produksi, cobalah siaran dengan layar hijau Cara Menyiarkan Langsung Dengan Layar HijauBukankah lebih keren jika kita bisa menggunakan efek layar hijau ini untuk siaran langsung - seperti di Google Hangouts, atau Skype? "Ya memang akan, James" adalah jawaban yang Anda cari... Baca selengkapnya . Di atas segalanya, bersenang-senanglah!
Ian Buckley adalah jurnalis lepas, musisi, pemain, dan produser video yang tinggal di Berlin, Jerman. Ketika dia tidak menulis atau di atas panggung, dia bermain-main dengan elektronik atau kode DIY dengan harapan menjadi ilmuwan gila.


