Iklan
Visual Studio Code adalah editor teks pemrograman terbaik. Itu telah menggantikan Sublime Text sebagai editor kode pilihan saya dan saya tidak akan pernah kembali. Itu adalah Aplikasi JavaScript berbasis elektron (seperti Atom, editor teks yang sangat dipuji), tetapi cepat kilat dan tidak mengalami masalah kinerja seperti kebanyakan aplikasi JavaScript.
Dan jika Anda bertanya-tanya, ya: VS Code adalah open-source dan tersedia di GitHub. Sepuluh tahun yang lalu, jika saya memberi tahu Anda bahwa Microsoft akan merangkul perangkat lunak sumber terbuka, Anda akan tertawa. Lihat seberapa jauh kita datang!
Bagaimanapun, mari kita lakukan. Berikut adalah beberapa tips penting Visual Studio Code yang harus Anda pelajari jika Anda ingin meningkatkan produktivitas dan alur kerja Anda ke tingkat berikutnya.
(Jika Anda masih tidak yakin apakah Anda harus memilih Visual Studio Code daripada Atom, kami dapat membantu Anda memutuskan.)
1. Kuasai Palet Perintah dalam Kode VS

Sama seperti Sublime Text (dan TextMate sebelumnya), VS Code memiliki sesuatu yang disebut a
palet perintah. Fitur ini memungkinkan Anda mengakses berbagai perintah hanya dengan mengetiknya alih-alih dipaksa untuk menavigasi menu menggunakan mouse Anda.Anda dapat memunculkan palet perintah dengan Ctrl + Shift + P pintasan keyboard. Mulailah mengetik apa yang ingin Anda lakukan (mis. "Tutup") dan opsi akan diperbarui secara waktu nyata. Beberapa perintah dikategorikan (mis. "File", Git "," Terminal ", dll.), Sehingga Anda dapat menggunakannya untuk menemukan perintah yang sepertinya tidak dapat Anda temukan.
2. Atur Folder Proyek yang Berfungsi

Jika Anda mengklik Penjelajah di bilah sisi navigasi, Anda akan melihat subpanel baru terbuka. Subpanel ini dibagi menjadi dua bagian: Buka Editor (mis. File dan dokumen yang saat ini terbuka) dan Tidak Ada Folder yang Dibuka. Yang terakhir adalah yang kami minati.
Klik Folder terbuka (atau Anda dapat menavigasi ke File> Buka Folder di bilah menu) dan pilih folder apa saja di sistem Anda. Ini akan memuat folder itu ke dalam Kode VS sebagai "proyek kerja saat ini", memungkinkan Anda akses mudah ke semua file dan subfolder, sehingga Anda tidak harus terus-menerus membalik-balik ke File Explorer.
3. Lihat Banyak File Sekaligus

Sebagian besar editor teks modern dapat mendukung banyak file sekaligus, memungkinkan Anda untuk beralih di antara file yang terbuka melalui semacam antarmuka berbasis tab. Editor teks yang lebih maju bahkan dapat mendukung pengeditan teks berdampingan, yang dilakukan oleh VS Code (meskipun hanya secara horizontal).
Tetapi pengeditan berdampingan sulit dilakukan pada layar yang lebih kecil, apakah itu berarti pada laptop atau monitor yang lebih tua — dan di situlah VS Code bersinar.
Ia memiliki sesuatu yang disebut panel dinamis, di mana jika salah satu panel dokumen terbuka terlalu sempit, maka akan secara otomatis melebar ketika Anda mengaktifkan dokumen itu (mis. tempatkan kursor Anda di dalamnya). Jika Anda masih menggunakan resolusi mendekati 720p, Anda akan menyukai fitur ini.
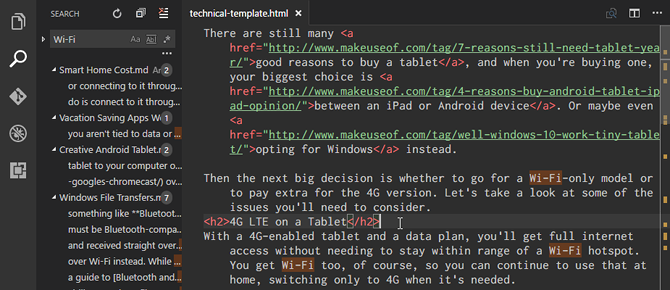
4. Edit Beberapa Baris Sekaligus

Jika Anda perlu menyisipkan atau menghapus banyak contoh teks di seluruh dokumen, yang harus Anda lakukan adalah membuat banyak kursor. Anda dapat melakukan ini dengan menahan Alt (atau Pilihan di Mac) dan mengklik di mana saja dalam teks. Setiap klik menciptakan kursor baru.
Ini sangat berguna untuk hal-hal seperti HTML, di mana Anda mungkin ingin menambahkan banyak instance dari kelas yang sama atau mengubah format beberapa hyperlink. Pelajari dan menyukainya.
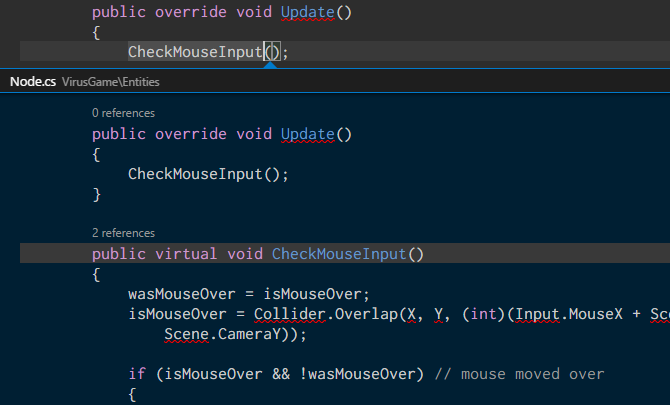
5. Pergi ke Definisi

Saat Anda memprogram atau membuat skrip, sering kali Anda akan mengalami variabel atau metode yang tidak Anda kenali. Jadi apa yang kamu lakukan? Anda dapat menghabiskan beberapa menit mencari file yang tepat, atau Anda dapat memilih variabel / metode dengan kursor Anda dan tekan F12 untuk segera melompat ke definisi.
Atau Anda bisa menggunakan Alt + F12 pintasan keyboard untuk hanya mengintip definisi, yang menunjukkan kepada Anda definisi tepat di mana kursor Anda bukan membuka file sumber.

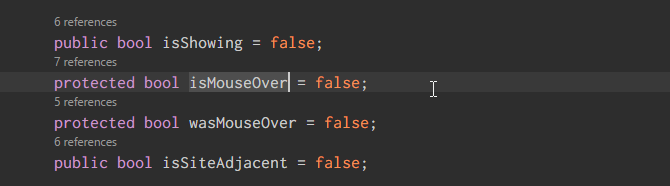
Untuk pergi ke arah yang berlawanan, Anda dapat memilih variabel / metode yang ditentukan dan menggunakan Shift + F12 pintasan keyboard untuk menemukan semua referensi. Ini juga muncul dalam barisan di kursor Anda.
Agar fitur-fitur ini berfungsi, Anda perlu memastikan folder yang tepat dibuka sebagai "proyek yang sedang berjalan" (lihat Tip # 2).
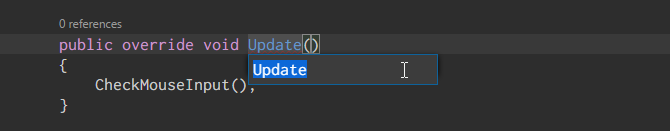
6. Ganti nama Semua Kejadian

Refactoring adalah a diperlukan aspek penulisan dan pemeliharaan kode bersih 10 Tips untuk Menulis Pembersih & Kode yang Lebih BaikMenulis kode bersih terlihat lebih mudah daripada yang sebenarnya, tetapi manfaatnya sepadan. Inilah cara Anda dapat mulai menulis kode pembersih hari ini. Baca lebih lajut , tapi bisa jadi itu sakit kepala — terutama ketika Anda melakukan refactoring pada sebuah modul besar atau sejumlah besar kode. Jadi alih-alih memburu puluhan file hanya untuk mengganti nama variabel atau metode, biarkan VS Code melakukannya untuk Anda.
Jika Anda memilih variabel / metode dan tekan F2, Anda dapat mengedit nama dan itu akan mengubah setiap instance dari nama variabel itu di seluruh proyek kerja saat ini.
Jika Anda hanya ingin mengubah dalam file saat ini, gunakan file Ctrl + F2 pintasan keyboard dan Kode VS akan menelurkan kursor di setiap contoh di seluruh file saat ini.
7. Cari Di Banyak File

Jika Anda bekerja dengan file yang bukan kode sumber, fitur pencarian simbol di atas (dalam tip # 5) tidak akan dapat digunakan. Jadi apa yang dapat Anda lakukan ketika Anda perlu menemukan kalimat atau kata tetapi tidak tahu di mana file itu berada? Anda kembali ke dasar Temukan fungsi.
Ctrl + F memungkinkan Anda mencari di dalam file saat ini, sementara Ctrl + Shift + F memungkinkan Anda mencari di dalam semua file di seluruh proyek yang sedang berjalan, termasuk semua sub-folder secara rekursif.
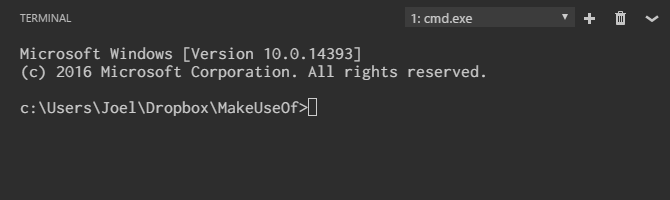
8. Gunakan Baris Perintah dalam Kode VS

Kode VS dilengkapi dengan terminal terintegrasi. Pada Windows, terminal ini muncul sebagai Command Prompt. Di Mac dan Linux, ini muncul sebagai Bash prompt. Either way, terminal dimulai di direktori proyek kerja saat ini (jika ada yang dimuat) atau di folder rumah Anda (jika tidak ada proyek dimuat).
Ini juga mendukung kemampuan untuk memiliki beberapa terminal terpisah. Cukup klik + di kanan atas untuk menelurkan lebih banyak terminal, atau klik Tempat sampah untuk menutup terminal saat ini. Menu tarik-turun memudahkan untuk beralih di antara keduanya (dan tidak menyia-nyiakan ruang layar sebanyak mungkin antarmuka berbasis tab).
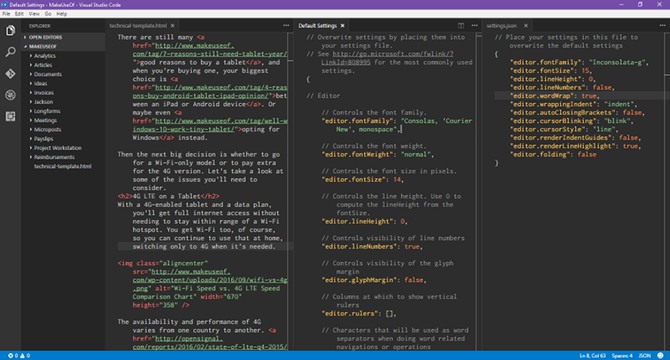
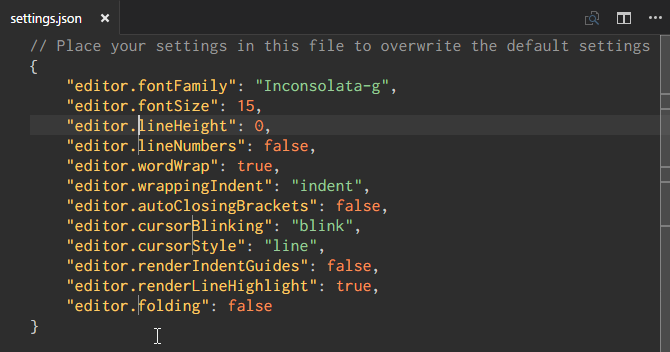
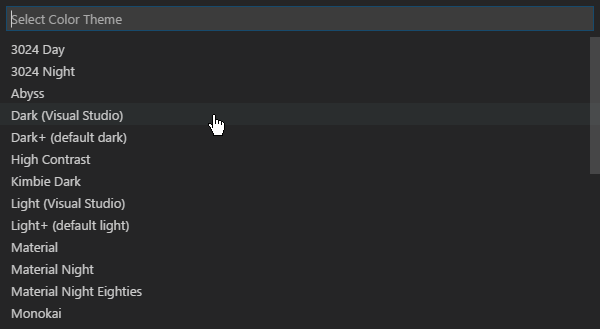
9. Instal Tema Baru dalam Kode VS

Seperti yang diharapkan, VS Code memungkinkan Anda menentukan tema penyorotan teks dan kode sumber. Sayangnya, itu tidak mengizinkan tema dari antarmuka itu sendiri, tetapi penyorotan sintaks adalah bagian yang penting. Anda akan terkejut betapa banyak tema yang baik dapat meningkatkan produktivitas Anda.
Anda dapat menemukan tema baru di Internet VS Code Marketplace (gratis) atau Anda dapat mencarinya langsung di VS Code.
10. Instal Ekstensi Pihak Ketiga dalam Kode VS

Fitur penting terakhir yang perlu diperhatikan adalah ekstensi VS Code ekstensi pihak ketiga. Seperti dengan tema, Anda dapat menemukannya di VS Code Marketplace (ya, ini gratis juga) atau Anda dapat mencarinya di VS Code. Akses panel Extensions dengan Ctrl + Shift + X pintasan keyboard.
Ekstensi adalah kunci untuk memaksimalkan produktivitas Anda. Anda akan menemukan semua jenis alat di sini, seperti linter, debuggers, snippet, peningkatan kualitas hidup untuk VS Code itu sendiri, build tools, dan bahkan satu yang menerapkan emulasi Vim. Bagaimana kalau melihat ekstensi VS Code favorit kami 9 Ekstensi Visual Studio Code Yang Membuat Pemrograman Lebih MudahIngin lebih banyak dari Visual Studio Code? Perlu peningkatan alat dan opsi produktivitas? Coba ekstensi Kode Visual Studio ini. Baca lebih lajut ?
Visual Studio Code Adalah Editor Teks Terbaik
Seperti yang saya suka, saya akan menjadi yang pertama mengakui bahwa VS Code tidak sempurna untuk siapa pun — tidak ada yang pernah — dan mungkin bukan yang Anda cari. Atau mungkin itu persis yang Anda butuhkan!
Cobalah dan masuk dengan pikiran terbuka. Saya pikir Anda akan terkejut dengan apa yang Anda temukan. Perhatikan bahwa VS Code hanya editor teks, bukan IDE! (Pelajari lebih lanjut tentang perbedaan antara editor teks dan IDE.) Tetapi Anda dapat menggunakan keterampilan dan Kode VS Anda mulai coding di browser Anda dengan Microsoft Visual Studio Online Mulai Pengodean di Browser Anda Dengan Microsoft Visual Studio OnlinePengkodean kolaboratif untuk Visual Studio Code akan menjadi lebih baik dengan kedatangan Microsoft Visual Studio Online. Baca lebih lajut .
Joel Lee memiliki gelar B.S. dalam Ilmu Komputer dan lebih dari enam tahun pengalaman menulis profesional. Dia adalah Pemimpin Redaksi untuk MakeUseOf.

