Iklan
Jika Anda seorang programmer yang tidak menggunakan Chrome, Anda adalah minoritas.
Ada banyak alasan untuk memilih browser ini untuk pemrograman, seperti pengaruh besar Google terhadap arah dari web, fitur bawaan yang membuat pengembangan kurang membuat frustrasi, dan banyaknya jumlah yang tersedia ekstensi.
Poin terakhir itu sangat penting. Pada Februari 2018, Chrome bertahan lebih dari 60 persen pangsa pasar di desktop—Tidak heran bahwa sebagian besar pembuat ekstensi memfokuskan upaya mereka pada Chrome terlebih dahulu. Yang mengatakan, ini adalah ekstensi Chrome terbaik yang harus Anda gunakan jika Anda seorang pengembang dalam bentuk apa pun, tetapi terutama pengembang web Pemrograman vs Pengembangan Web: Apa Perbedaannya?Anda mungkin berpikir programmer aplikasi dan pengembang web melakukan pekerjaan yang sama, tetapi itu jauh dari kebenaran. Berikut adalah perbedaan utama antara programmer dan pengembang web. Baca lebih lajut .
Ekstensi Pengembangan Umum
1. Sesi Sobat
Chrome memiliki fitur luar biasa yang disebut
profil pengguna khusus yang memungkinkan Anda membuat kumpulan bookmark, pengaturan, tab, riwayat, dan lain-lain yang terpisah. Anda harus mengaturnya secara khusus untuk pemrograman, jika Anda belum melakukannya.Tapi Session Buddy mengambil satu langkah lebih jauh, memungkinkan Anda untuk menyimpan "sesi tab" tertentu dan beralih di antara mereka sesuka hati, yang berguna ketika Anda sedang mengerjakan banyak proyek.
Unduh:Sesi Sobat
2. iMacros untuk Chrome
iMacros adalah ekstensi yang memungkinkan Anda mengotomatiskan tugas yang berulang. Anda dapat "merekam" tindakan tertentu (mis. Klik mouse dan penekanan tombol), menyimpannya sebagai makro, lalu menjalankannya kapan pun Anda mau dengan satu klik. Menghemat banyak waktu saat mengisi formulir, menguji perubahan, dll. Untuk makro di luar Chrome, kami merekomendasikan skrip AutoHotkey.
Unduh:iMacros untuk Chrome
3. Timer Web

Timer Web melacak berapa banyak waktu yang Anda habiskan (atau buang-buang) di berbagai situs web, yang dapat membantu mengekang kecenderungan untuk menunda-nunda. Itu hanya melacak ketika Chrome dalam fokus, dan cukup pintar untuk berhenti melacak ketika Anda menganggur.
Unduh:Timer Web
Jika Anda ingin pelacak waktu yang lebih maju, kami sangat merekomendasikan Toggl lintas-platform Aplikasi Pelacakan Waktu Terbaik untuk Android, iOS, dan DesktopKami menunjukkan kepada Anda bagaimana pelacakan waktu dapat menguntungkan Anda atau tim Anda, apa yang harus dicari dalam perangkat lunak pelacakan waktu, dan aplikasi lintas platform terbaik yang dapat kami temukan untuk pekerjaan itu. Baca lebih lajut .
4. Screenshot Luar Biasa
Awesome Screenshot adalah ekstensi all-in-one untuk mengambil tangkapan layar, merekam video layar, membubuhi keterangan dan mengaburkan gambar yang diambil, dan satu-klik berbagi tangkapan layar Anda dengan orang lain. Salah satu fitur bagus adalah kemampuannya untuk screenshot seluruh halaman web dan jahit semuanya menjadi satu gambar raksasa. Untuk solusi yang juga berfungsi di luar Chrome, lihat ini alat terbaik untuk membuat tangkapan layar.
Unduh:Screenshot Luar Biasa
5. Monyet kecil
Marmoset adalah alat kecil yang menyenangkan untuk membuat screenshot 3D dari kode Anda. Setelah mengambil gambar, Anda dapat memutar dan memiringkan serta menskala dalam 3D, yang membuatnya lebih menarik ketika Anda ingin berbagi cuplikan. Ini juga berguna saat membuat gambar stok berbasis kode atau mengintip kode sumber Anda di beranda proyek Anda.
Unduh:Monyet kecil
Ekstensi Pengembangan Web
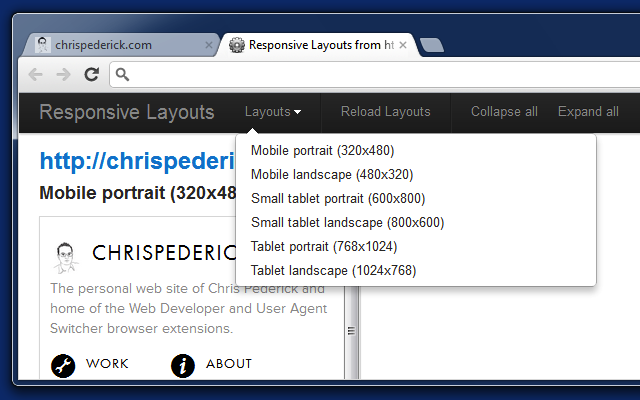
6. Pengembang Web

Jika ada satu ekstensi yang Anda instal untuk membantu pengembangan web, biarkan ekstensi ini. Pengembang Web dikemas dengan beberapa fitur kenyamanan, termasuk toggling sekali klik JavaScript dan plugins, ukuran jendela untuk menguji desain responsif, pengujian dan debugging gambar, dan lainnya.
Unduh:Pengembang Web
7. Pengalih Agen-Pengguna

Dari sekian banyak "pengalih agen pengguna" ekstensi di Toko Web Chrome, ini yang terbaik. Itu masih diperbarui, itu tidak membajak tautan, ia datang dengan sejumlah string agen pengguna default, tetapi juga memungkinkan Anda untuk membuat string agen pengguna kustom. Ini satu-satunya ekstensi dari jenisnya yang bekerja dengan andal.
Unduh:Pengalih Agen-Pengguna
8. Wappalyzer

Jika Anda ingin tahu jenis teknologi web apa yang memberi daya pada situs tertentu, Wappalyzer akan memberi tahu Anda dengan satu klik. Cukup cerdas untuk mendeteksi CMS (mis. WordPress), kerangka kerja web (mis. React), alat dan utilitas (mis. Google Analytics), platform e-commerce (mis. Shopify), dan banyak lagi.
Unduh:Wappalyzer
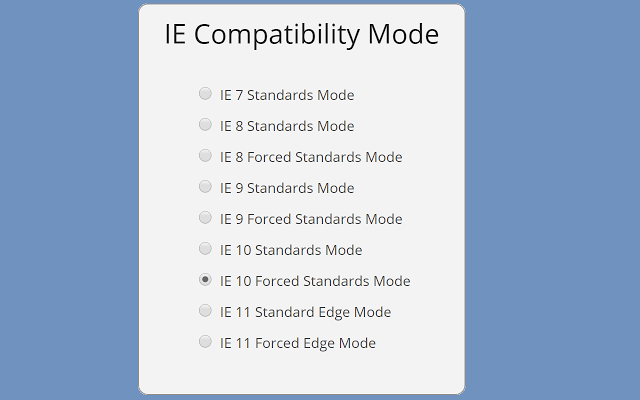
9. Tab IE

Pada Februari 2018, lebih dari 13 persen pengguna desktop masih menggunakan Internet Explorer, yang memalukan karena IE masih jauh dari standar web modern. Itulah mengapa Anda memerlukan IE Tab, yang mengemulasi IE di tab baru dan memungkinkan Anda menguji situs web dalam berbagai versi: IE6, IE7, IE8, IE9, plus kontrol ActiveX. Sangat berguna jika Anda membutuhkan situs web Anda agar kompatibel dengan SEMUA browser, berapa pun usianya.
Unduh:Tab IE
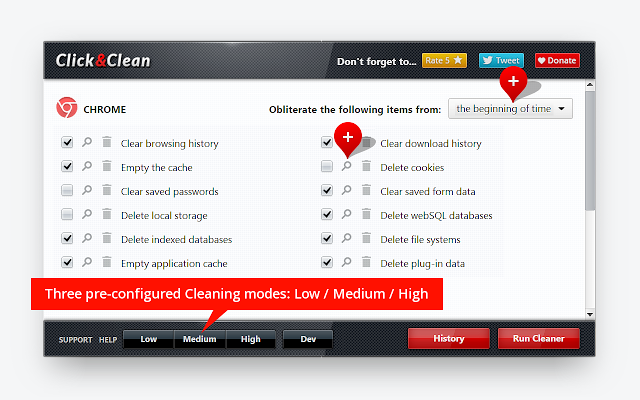
10. Klik & Bersihkan

Saat mengembangkan situs web, beberapa hal lebih menyebalkan yang terus-menerus menghapus data penjelajahan untuk memastikan Anda memuat perubahan baru. Klik & Bersihkan tidak hanya membuatnya lebih cepat, tetapi juga memberikan kontrol lebih besar atas apa yang dapat Anda bersihkan (mis. Hapus basis data dan data plugin, simpan cookie untuk situs tertentu, dll).
Unduh:Klik & Bersihkan
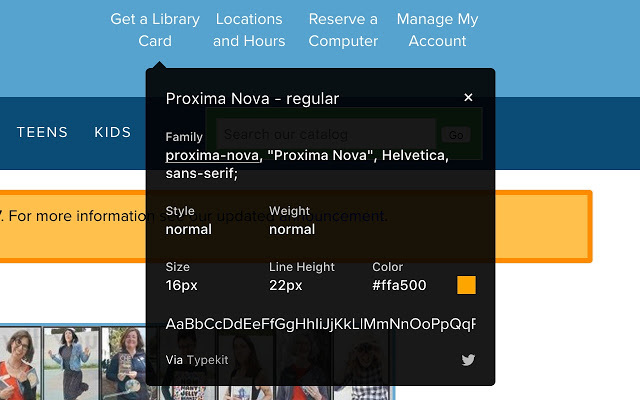
11. WhatFont

WhatFont adalah cara tercepat untuk mengidentifikasi font di web. Satu-satunya hal untuk mengklik kanan suatu elemen, pilih Elemen Inspeksi, kemudian lihat melalui stylesheet untuk menemukan apa itu. Dengan WhatFont, Anda tidak hanya dapat melihat font apa saja dengan mengarahkan kursor ke suatu elemen, tetapi juga memberi tahu Anda bagaimana font itu disajikan (mis. Google Fonts, TypeKit, dll.).
Unduh:WhatFont
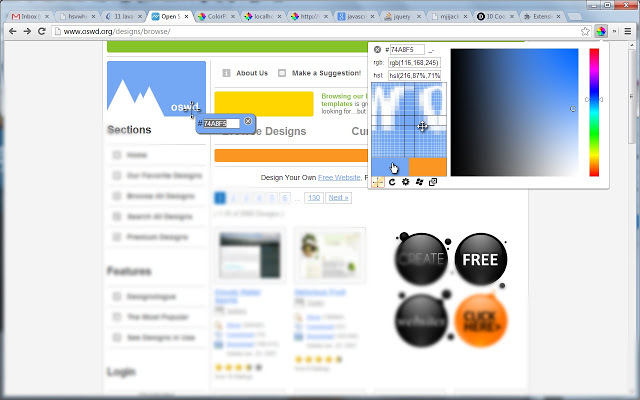
12. ColorPick Eyedropper

ColorPick Eyedropper adalah alat yang memungkinkan Anda memperbesar dan mendapatkan kode warna yang tepat dari piksel apa pun di laman web mana pun. Kode warna tersedia dalam hex, RGB, dan HSL. Ini sangat nyaman, dan jauh lebih cepat daripada memeriksa elemen untuk melihat warna mana yang digunakan dalam stylesheet, atau mengunduh gambar dan memilih warna dalam editor gambar.
Unduh:ColorPick Eyedropper
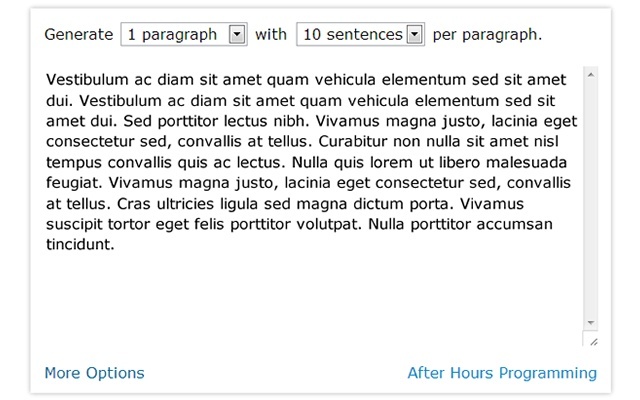
13. Lorem Ipsum Generator

Saat mengembangkan situs web, pada akhirnya Anda akan membutuhkan beberapa teks tiruan. Generator Lorem ipsum berlimpah di web, tetapi Lorem Ipsum Generator selalu segera tersedia tepat di tab Anda saat ini. Ini cepat, dan Anda dapat menyesuaikan berapa banyak paragraf yang Anda inginkan dan berapa banyak kalimat per paragraf.
Unduh:Lorem Ipsum Generator
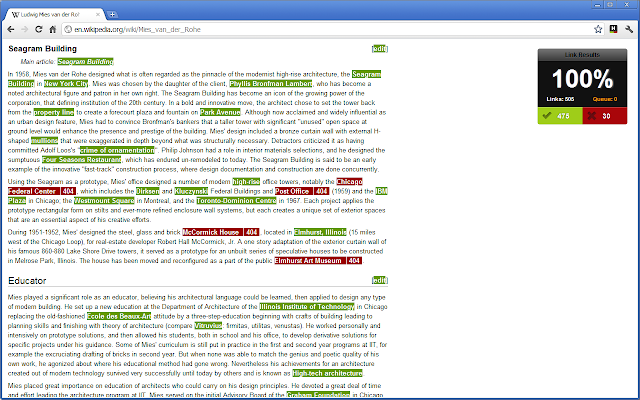
14. Periksa Tautan Saya

Di akhir proyek pengembangan web, Anda ingin melakukan operan terakhir pada semua halaman inti untuk memastikan semua tautan Anda berfungsi. Periksa Tautan Saya membuat proses itu semudah mungkin. Cukup klik tombol dan itu akan memindai semua tautan di halaman saat ini, lalu sorot masing-masing sesuai dengan apakah itu rusak atau berfungsi.
Unduh:Periksa Tautan Saya
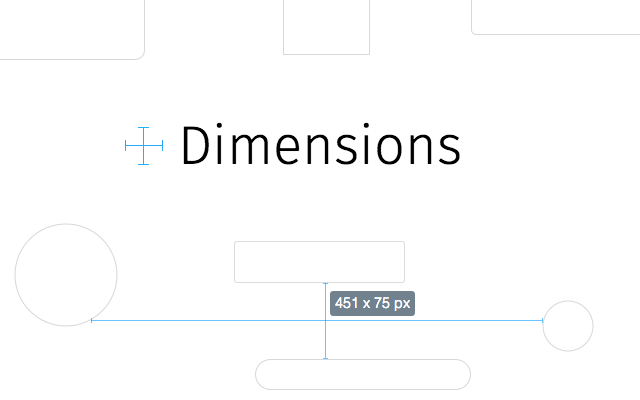
15. Ukuran

Dimensi lebih merupakan alat untuk desain web daripada pengembangan web, tetapi karena keduanya cenderung tumpang tindih, Anda mungkin ingin menggunakan ekstensi ini. Singkatnya, itu langsung mengukur jarak antara dua elemen web, termasuk teks, gambar, video, dan bidang formulir. Itu juga dapat mengukur jarak dari kursor mouse ke salah satu elemen web yang didukung.
Unduh:Ukuran
Lebih Banyak Ekstensi Chrome Yang Mungkin Terbukti Bermanfaat
Selain yang di atas, kami sangat merekomendasikan ini manajemen tab ekstensi Chrome dan ini ekstensi Chrome produktivitas bisnis, yang merupakan dua hal yang mungkin membuat Anda frustrasi sebagai pengembang yang menggunakan Chrome.
Anda juga harus memeriksa pilihan besar kami ekstensi Chrome terbaik Ekstensi Chrome TerbaikDaftar hanya ekstensi terbaik untuk Google Chrome, termasuk saran dari pembaca kami. Baca lebih lajut , yang mencakup segalanya mulai dari keamanan hingga hiburan, dari belanja hingga produktivitas umum, dan banyak lagi lainnya.
Joel Lee memiliki gelar B.S. dalam Ilmu Komputer dan lebih dari enam tahun pengalaman menulis profesional. Dia adalah Pemimpin Redaksi untuk MakeUseOf.


