Iklan
Sebagai perancang web, perangkat lunak apa yang harus Anda miliki di komputer? Kemungkinannya adalah Photoshop dan Illustrator. Dan sementara itu adalah hal penting dari alur kerja desain Anda, ada alat yang lebih kecil yang mungkin Anda tidak tahu Anda butuhkan.
Yang terbaik adalah, Anda bahkan tidak perlu mengunduhnya — cukup pasang ekstensi Chrome ini dan pergilah. Dari mengidentifikasi font pada halaman hingga mengukur jarak antar elemen web, ekstensi Chrome desain web ini akan membuat hidup Anda lebih mudah.
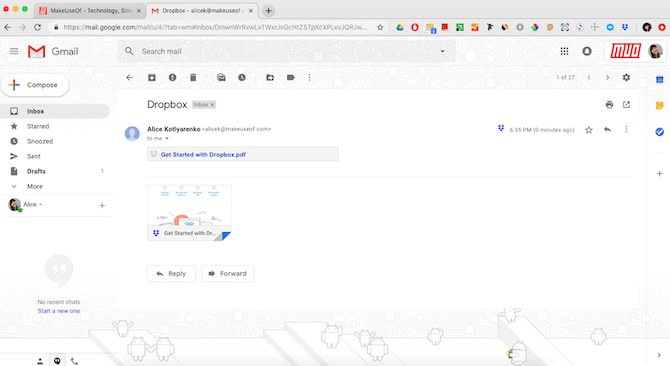
1. Dropbox untuk Gmail

Dropbox dimulai sebagai layanan hosting file, tetapi segera menemukan audiens utamanya adalah desainer, yang menggunakan layanan ini untuk berbagi pekerjaan mereka dengan rekan kerja. Karena file desain seringkali terlalu besar untuk lampiran email, lebih mudah untuk mengirim tautan Dropbox ke file tersebut.
Dropbox untuk Gmail membuat proses ini semakin nyaman. Saat Anda menautkan ke file Anda menggunakan tombol Dropbox di bagian bawah jendela email baru, penerima mendapatkan sekilas apa yang Anda kirim. Tautan ke file gambar akan mengunggah gambar langsung ke email, dan tautan ke jenis file lainnya akan menghasilkan pratinjau praktis.
Install:Dropbox untuk Gmail
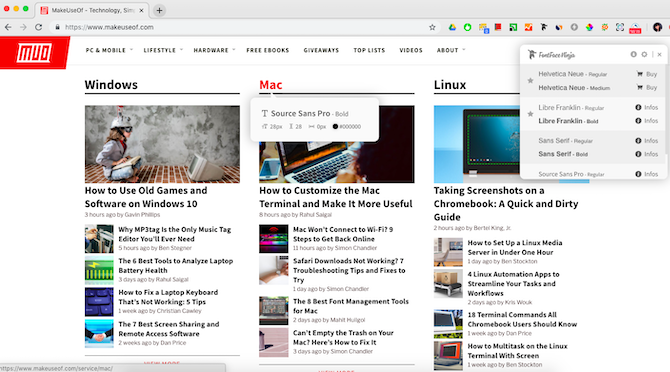
2. FontFace Ninja

Dengan ribuan font yang tersedia, kemungkinan tipografi Anda tidak terbatas. Terutama jika Anda dapat mengidentifikasi font yang indah yang Anda lihat di suatu tempat dan meminjamnya untuk proyek Anda sendiri.
FontFace Ninja adalah ekstensi Chrome yang membantu Anda melakukan hal itu. Mirip seperti alat yang menemukan font dari gambar WhatTheFont dan 4 Alternatif untuk Menemukan Font Dari GambarIngin mencari font dari gambar? Ada alat online yang dapat melakukannya untuk Anda, termasuk WhatTheFont dan berbagai alternatif. Baca lebih banyak ini membantu Anda mengidentifikasi font yang Anda lihat online. Satu-satunya perbedaan adalah bahwa FontFace Ninja membaca font yang dikodekan ke dalam CSS halaman, seperti jenis huruf judul dan teks tubuh.
Saat Anda meluncurkan FontFace Ninja, itu akan menunjukkan kepada Anda informasi tentang font yang Anda arahkan ke — dan tidak hanya jenis huruf, tetapi juga berat, ukuran, tinggi, lebar, dan warna. Untuk mem-bookmark font itu, Anda perlu akun di layanan saudara, FontFace Dojo.
Install:FontFace Ninja
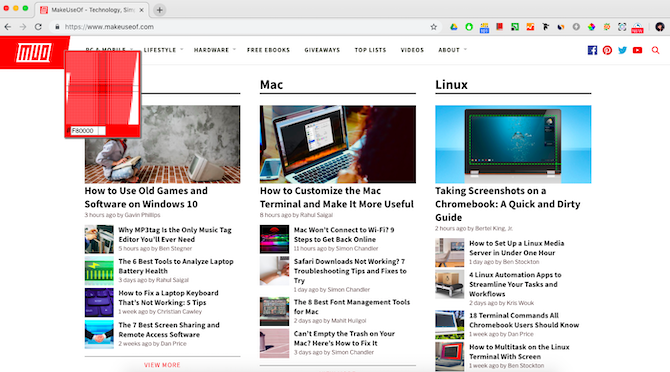
3. ColorPick Eyedropper

Tidak peduli seberapa bagus mata untuk warna yang Anda miliki, sulit untuk membuat ulang warna tertentu yang Anda lihat online kecuali Anda tahu nilai RGB atau HTML-nya. Untungnya, Anda tidak perlu menebak apakah Anda memiliki ColorPick Eyedropper.
Suka aplikasi pemilih warna terbaik untuk Mac 5 Aplikasi Pemilih Warna Terbaik untuk MacPerlu menemukan warna yang sempurna di Mac Anda? Coba aplikasi pemilih warna macOS ini untuk mengidentifikasi, menyimpan, memformat, dan menyalin warna dengan mudah. Baca lebih banyak , ColorPick Eyedropper akan menunjukkan kepada Anda nilai untuk setiap warna yang Anda tuju. Perbedaannya adalah ia selalu ada di browser Anda dan Anda tidak perlu mengunggah apa pun — cukup klik ikonnya dan pindahkan target ke tempat yang tepat.
Ekstensi membaca warna dari teks, gambar, dan hampir semua yang Anda lihat di halaman web (bahkan iklan). Setelah Anda menangkap warna, itu menunjukkan Anda nilai HTML, RGB, dan HSL untuknya.
Install:ColorPick Eyedropper
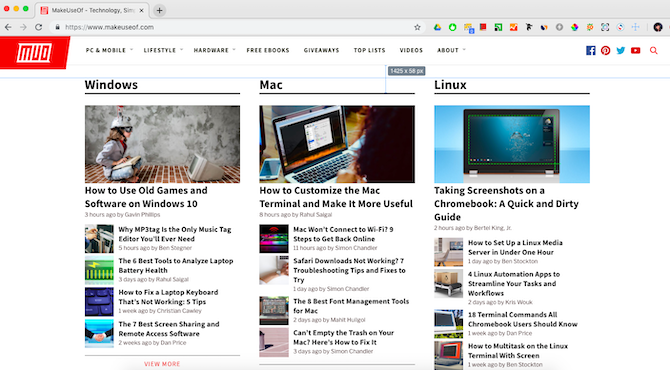
4. Ukuran

Ekstensi open-source ini merupakan temuan bagi para desainer web, terutama jika Anda melakukan pertunjukan satu kali untuk bisnis kecil. Ketika klien memberikan Anda sebuah situs web tanpa file atau dokumentasi sebelumnya dan meminta Anda untuk mendesain "halaman seperti ini, tetapi dengan teks dan gambar yang berbeda," mencari tahu tata letak adalah hal yang merepotkan.
Dimensi memungkinkan Anda mengukur tinggi dan lebar elemen apa pun di laman dengan mudah, serta margin di antaranya. Itu membuatnya mudah untuk membuat ulang halaman yang sudah ada dan memeriksa ulang desain Anda sendiri setelah mereka mulai diproduksi.
Install:Ukuran
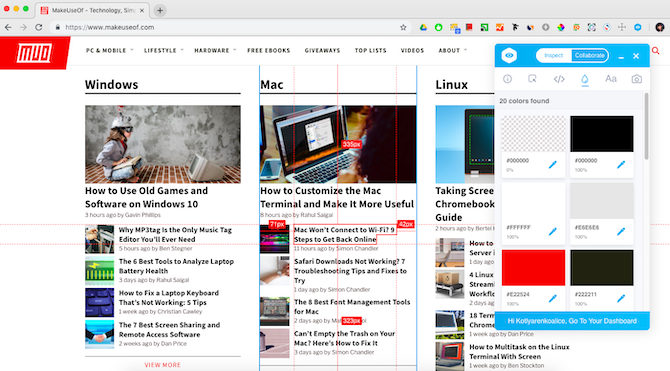
5. Inspektur Visual

Inspektur Visual adalah umpan balik yang kuat dan alat kolaborasi untuk tim desain, menggabungkan fitur dari tiga ekstensi sebelumnya dan menambahkan lebih banyak lagi.
Dalam Memeriksa tab, Anda dapat memilih elemen apa saja pada halaman untuk mendapatkan informasi lengkap tentang hal itu, dari dimensi ke nama file. Itu Warna dan Tipografi subtab memungkinkan Anda melihat palet warna dan semua font secara sekilas Aktiva mengumpulkan semua gambar pada halaman di satu tempat.
Itu Berkolaborasi tab adalah tempat Anda dapat memberikan umpan balik dan berdiskusi dengan tim Anda, dan mudah untuk meninggalkan komentar dengan mengklik elemen apa pun di halaman.
Seperti kebanyakan alat canggih, Inspektur Visual hadir dengan label harga: Anda harus membayar mulai $ 9 / pengguna / bulan untuk menambahkan komentar dan menyinkronkan perubahan. Namun, fitur dasarnya seperti memeriksa warna, font, dan gambar, bebas digunakan.
Install:Inspektur Visual
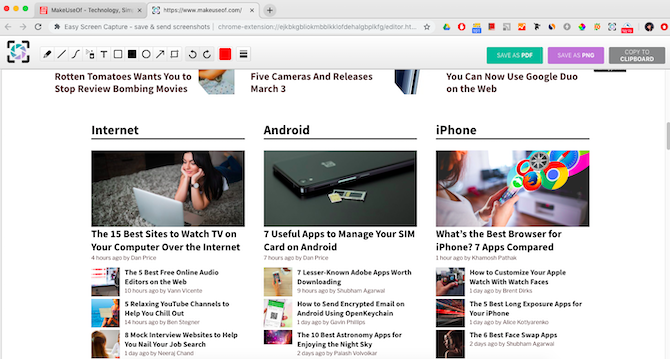
6. Tangkapan Layar Mudah

Ekstensi tangkapan layar mungkin tampak berlebihan, karena mengambil tangkapan layar di Mac Cara Mengambil Screenshot di Mac: Kiat, Alat, dan Trik untuk TahuPerlu mengambil tangkapan layar di mac Anda? Berikut adalah cara pintas, kiat, dan aplikasi terbaik untuk tangkapan layar macOS. Baca lebih banyak sangat mudah, dan menangkap layar Anda di Windows Cara Mengambil Screenshot Sempurna di WindowsCara terbaik untuk mengambil tangkapan layar bergantung pada versi Windows yang Anda gunakan. Kami menunjukkan kepada Anda perbedaan yang halus, memberikan tip pemecahan masalah, dan mengungkapkan cara pintas keyboard dan alat terbaik. Baca lebih banyak hanya sedikit lebih merepotkan. Tetapi Easy Screen Capture memiliki beberapa nilai jual.
Yang paling penting, ini memungkinkan Anda menangkap seluruh halaman web, bukan hanya area yang Anda lihat di layar Anda. Itu tak ternilai harganya saat Anda perlu melaporkan beberapa masalah pada halaman yang panjang, dan menangkap semuanya akan membutuhkan tiga hingga empat tangkapan layar.
Trik lain yang rapi adalah bisa menyalin screenshot ke clipboard dan menempelkannya langsung ke obrolan atau email, daripada menimbun file gambar yang tidak berguna di komputer Anda.
Install:Tangkapan Layar Mudah
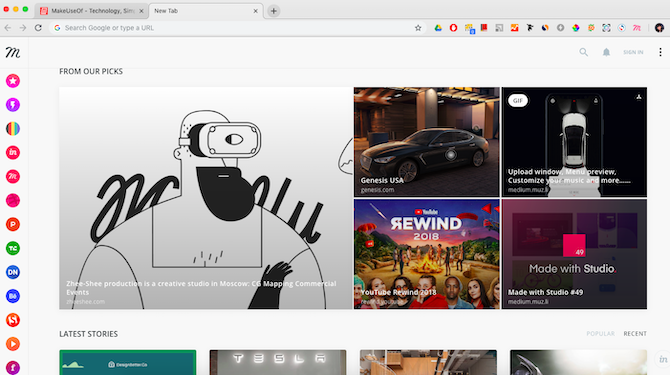
7. Muzli 2

Akhirnya, ada satu tugas penting yang harus Anda tangani setiap pagi: menyingkirkan sisa-sisa tidur dan masuk ke dalam alur. Muzli 2 oleh InVision akan berfungsi sebagai koran pagi Anda dengan artikel yang dikuratori tentang seni, desain, UX, dan teknologi.
Muzli menggantikan tab Chrome default Anda dan memungkinkan Anda untuk menyesuaikan apa yang Anda lihat di sana. Bergantung pada minat Anda, Muzli akan memilih feed untuk Anda, dengan situs web mulai dari Dribble dan Behance hingga 99designs dan Creative Bloq. Banyak inspirasi untuk digulirkan saat Anda menyeruput kopi pertama Anda!
Jika Anda berpikir seluruh tab browser yang penuh dengan konten desain terlalu kuat, Muzli juga memiliki versi Lite. Itu tidak akan mengesampingkan tab default Anda, dan Anda akan dapat mengakses umpan kapan pun Anda suka hanya dengan mengklik ikon ekstensi.
Install:Muzli 2
Dapatkan Ekstensi Chrome untuk Semua Tugas Desain Anda
Ekstensi Chrome pada daftar ini tidak cocok untuk perangkat lunak desain Anda, tetapi mencakup semua hal-hal kecil yang muncul dengan menjadi seorang desainer — baik itu tipografi intel atau berkolaborasi dengan Anda kolega.
Setelah Anda menyadari bahwa Toko Web Chrome penuh dengan alat, mungkin sulit untuk berhenti menambahkan yang baru. Jadi belajarlah cara mengelola ekstensi Chrome Anda Cara Mengelola Ekstensi Chrome Anda Tanpa repotMengelola ekstensi Chrome dengan benar dapat membuat peramban Anda semakin kuat Berikut adalah beberapa tips dan trik penting yang harus Anda ketahui. Baca lebih banyak sebelum mereka lepas kendali.
Alice adalah penulis teknologi dengan titik lemah untuk teknologi Apple. Dia telah menulis tentang Mac dan iPhone untuk sementara waktu, dan terpesona oleh cara teknologi membentuk kembali kreativitas, budaya, dan perjalanan.

