Iklan
Daftar Isi
§1. Perkenalan
§2 – Markup Semantik
§3 – Formulir
§4 – Media
§5 – CSS3 Transformasi Dan Animasi
§6 – Cukup Javascript
§7 – Kanvas Kreatif
§8 – Di mana Selanjutnya?
1. pengantar
Anda pernah mendengarnya: HTML5. Semua orang menggunakannya Apa itu HTML5, Dan Bagaimana Cara Mengubah Cara Saya Jelajahi? [MakeUseOf Menjelaskan]Selama beberapa tahun terakhir, Anda mungkin pernah mendengar istilah HTML5 sesekali. Apakah Anda tahu sesuatu tentang pengembangan web atau tidak, konsepnya bisa agak kabur dan membingungkan. Jelas, ... Baca lebih banyak . Ini sedang digembar-gemborkan sebagai penyelamat Internet, memungkinkan orang untuk melakukannya buat halaman web yang kaya dan menarik 15 Situs Yang Melakukan Hal Luar Biasa Dengan HTML5 Baca lebih banyak tanpa menggunakan Flash dan Shockwave.
Tapi apa sebenarnya itu?
Ya, itu bukan pertanyaan yang mudah dijawab. Dalam tutorial HTML5 ini, kami akan mencoba memberikan beberapa jawaban. HTML5 digunakan untuk menggambarkan kelompok yang sangat beragam. Ini adalah standar penulisan halaman web. Ini adalah kumpulan API. Ini adalah cara baru untuk menambahkan interaktivitas ke halaman web.
HTML5 adalah semua itu dan banyak lagi. Jadi tentang apa buku ini?
Dalam tutorial HTML5 ini, saya akan berasumsi bahwa Anda pada titik tertentu telah menyentuh HTML dan CSS. Mungkin Anda telah membuat tema WordPress Anda sendiri, atau mengedit tata letak MySpace pada hari itu. Mungkin Anda sudah membaca Panduan XHTML milik MakeUseOf sendiri Belajar Berbicara "Internet": Panduan Anda untuk xHTMLSelamat datang di dunia XHTML - Extensible Hypertext Markup Language - bahasa markup yang memungkinkan siapa saja untuk membangun halaman web dengan berbagai fungsi. Itu bahasa utama Internet. Baca lebih banyak . Intinya adalah, saya berasumsi bahwa Anda tahu jalan di halaman web dan bahwa apa yang kita diskusikan dalam panduan ini tidak akan terlalu asing bagi Anda.
Tujuan dari panduan ini bukan untuk mengajarkan Anda keseluruhan HTML5. Itu akan sepenuhnya berada di luar cakupan buku ini. Tujuannya adalah untuk memberikan pengantar lembut pada teknologi web baru yang menakjubkan ini, dan untuk menunjukkan kepada Anda beberapa cara keren untuk menggabungkannya ke dalam situs web Anda.
Mengapa Anda ingin belajar HTML5?
Itu pertanyaan yang wajar. Dalam dunia smartphone dan aplikasi, apakah benar-benar penting untuk mempelajari cara memprogram halaman web?
Baik, percaya atau tidak, sangat umum untuk menulis aplikasi telepon pintar menggunakan teknologi HTML5. Sampai saat ini, aplikasi Facebook untuk Android ditulis menggunakan HTML5, CSS dan Javascript.
Blackberry adalah perusahaan besar lain yang sangat tertarik pada HTML5. Ini jelas dalam iterasi terbaru dari sistem operasi mobile mereka, Blackberry OS 10, di mana mereka secara aktif mendorong pengembang untuk mengembangkan aplikasi untuk ponsel mereka menggunakan web teknologi.
Smartphone Firefox OS baru berjalan sepenuhnya pada aplikasi HTML5 juga. Pengetahuan yang berfungsi tentang HTML5 sangat penting dalam iklim smartphone saat ini.
Selain itu, belajar HTML5 bagus untuk karier Anda. Jangan percaya padaku? Menurut Memang.com, gaji tahunan rata-rata untuk pengembang HTML5 adalah $ 89.000. Dengan semakin banyak perusahaan mengubah situs web mereka untuk menggunakan teknologi HTML5, pengembang yang mengetahui tumpukan HTML5 dicari - sekarang lebih dari sebelumnya.
1.1 Prasyarat
Tutorial HTML5 ini mengasumsikan beberapa hal. Pertama, itu mengandaikan bahwa Anda tahu cara kerja web, dan bahwa Anda tahu cara membuat halaman web dasar. Anda harus dapat menggabungkan beberapa elemen HTML dan dapat menyajikan beberapa informasi dalam browser web. Melihat
tag tidak terlalu menakutkan, dan Anda tidak takut mengotori beberapa kode sumber.
Kedua, panduan ini mengasumsikan Anda tahu apa itu CSS dan cara kerjanya. Kami tidak berharap Anda menjadi jenius desain, Anda juga tidak diharapkan untuk mengetahui seluruh spesifikasi CSS di belakang tangan Anda. Namun, Anda harus dapat menerapkan gaya ke elemen pada halaman web, dapat menautkan ke file CSS dan mengetahui perbedaan antara ID dan kelas dan bagaimana menerapkan gaya ke masing-masing.
Jika Anda menggaruk-garuk kepala di atas, jangan khawatir. Salah satu hal terbaik tentang HTML dan CSS adalah sangat mudah. Bahkan, MakeUseOf memiliki panduan XHTML yang luar biasa Belajar Berbicara "Internet": Panduan Anda untuk xHTMLSelamat datang di dunia XHTML - Extensible Hypertext Markup Language - bahasa markup yang memungkinkan siapa saja untuk membangun halaman web dengan berbagai fungsi. Itu bahasa utama Internet. Baca lebih banyak yang akan membawa Anda ke kecepatan sangat cepat.
Setelah membaca panduan itu, Anda mungkin juga ingin melihat artikel-artikel berikut:
- 8 Situs Web dengan Contoh Pengodean Berkualitas 8 Situs Web Terbaik Untuk Contoh Pengodean HTML BerkualitasAda beberapa situs web luar biasa yang menawarkan contoh dan tutorial pengkodean HTML yang dirancang dengan baik dan bermanfaat. Inilah delapan favorit kami. Baca lebih banyak
- 6 Blog Untuk Diikuti Desainer Web Hebat 6 Blog Desain Web Terbaik Untuk Diikuti Baca lebih banyak
Anda juga akan memerlukan editor dan peramban teks modern. Versi Internet Explorer yang lebih lama dari IE 9 dan beberapa versi Safari, Chrome dan Firefox akan berjuang dengan banyak fitur yang merupakan bagian dari HTML5 dan dapat mencegah Anda untuk mengikuti ini panduan.
Akibatnya, Anda terdorong untuk mengunduh peramban modern. Saya merekomendasikan Google Chrome, dan saya akan menggunakannya di setiap contoh.
Selain itu, semua yang Anda butuhkan adalah kemauan untuk belajar. Oh, dan editor teks.
1.2 Editor Teks Untuk Pengembangan Web
Editor teks Anda adalah apa yang akan Anda gunakan untuk menulis kode Anda. Anda mungkin bertanya-tanya apa itu editor teks.
Yah, pertama itu bukan pengolah kata. Program seperti Microsoft Word dan Apple's Pages sama sekali tidak cocok untuk pengembangan web. Itu karena mereka melampirkan informasi tambahan ke file HTML, CSS, dan Javascript Anda yang membuat browser web Anda sulit untuk membaca.
Editor teks menembak karakter ke dalam file teks, dan tidak banyak lagi. Ini memungkinkan Anda membuat file yang tidak memiliki format tambahan, dan dapat disimpan dengan ekstensi apa pun yang Anda pilih.
Komputer Anda sudah dilengkapi dengan satu. Jika Anda menggunakan PC Windows, maka Notepad adalah editor teks yang kemungkinan besar telah Anda instal.
Pada Mac, situasinya sedikit berbeda. OS X kebetulan hadir dengan empat editor teks yang berbeda. Ini disebut Vim, Emacs, Pico dan Nano. Namun, tidak seperti Notepad, semuanya bekerja di terminal.
Ini sedikit menakutkan bagi orang-orang yang baru dalam pengembangan web dan tidak boleh digunakan oleh orang-orang yang baru dalam pengembangan perangkat lunak. Kami tidak akan menggunakannya dalam panduan ini. Namun, ketika Anda menjadi sedikit lebih percaya diri dengan pengembangan perangkat lunak dan web, pasti patut untuk dilihat Vim 7 Alasan Teratas Untuk Memberi Vim Text Editor KesempatanSelama bertahun-tahun, saya sudah mencoba satu editor teks demi satu. Sebut saja, saya mencobanya. Saya menggunakan setiap editor ini selama lebih dari dua bulan sebagai editor utama saya sehari-hari. Entah bagaimana, aku ... Baca lebih banyak dan Emacs. Mereka berdua adalah editor teks yang kuat, dan ketika dikuasai dapat menghemat banyak waktu.
Di Linux, editor teks default bervariasi di antara distribusi. Di Ubuntu, kemungkinan Gedit gedit: Salah Satu Editor Teks Biasa Berisi Penuh Fitur [Linux & Windows]Ketika Anda memikirkan editor teks biasa, hal pertama yang mungkin muncul di kepala Anda adalah aplikasi Notepad Windows. Itu tidak persis apa yang dinyatakan deskripsi tugasnya - fitur polos untuk teks biasa ... Baca lebih banyak , yang merupakan editor teks yang agak menyenangkan yang tidak terlalu berbeda dari Notepad.
Namun, dalam kursus ini kita akan menulis kode kita menggunakan tiga alat yang berbeda.
Yang pertama adalah Teks Luhur 2 Cobalah Sublime Text 2 Untuk Kebutuhan Pengeditan Kode Cross-Platform AndaSublime Text 2 adalah editor kode lintas-platform yang baru-baru ini saya dengar, dan saya harus mengatakan saya benar-benar terkesan meskipun label beta. Anda dapat mengunduh aplikasi lengkap tanpa membayar sepeser ... Baca lebih banyak . Jujur saya tidak bisa merekomendasikan ini sangat cukup. Muncul dengan semua hal yang membuat hidup lebih mudah bagi pengembang pemula. Pertama, ini akan membuat kode Anda lebih mudah dibaca dengan mewarnai bagian-bagian tertentu. Kedua, ini memungkinkan Anda untuk beralih di antara file dengan mudah dan mengelola seluruh proyek file. Ini sangat ideal untuk beralih antar file, dan mengedit beberapa bit kode dengan cepat.
Yang ketiga adalah Konsol Javascript Mencari tahu Masalah Situs Web Dengan Alat Pengembang Chrome Atau FirebugJika Anda telah mengikuti tutorial jQuery saya sejauh ini, Anda mungkin telah mengalami beberapa masalah kode dan tidak tahu cara memperbaikinya. Ketika dihadapkan dengan sedikit kode non-fungsional, itu sangat ... Baca lebih banyak yang dibangun ke dalam Google Chrome. Ini memungkinkan kita untuk menulis Javascript dan melihatnya dijalankan segera dan akan digunakan untuk menjelaskan konsep pemrograman dasar.
Yang kedua adalah situs web yang disebut Codepen.io. Situs web yang luar biasa ini akan memungkinkan Anda untuk kode HTML, CSS dan Javascript di browser dan bebas untuk digunakan. Ini juga akan memungkinkan Anda untuk melihat perubahan Anda secara instan.
2. Markup Semantik
Dalam bab ini, Anda akan belajar tentang Semantic Markup, dan bagaimana mengatur kode Anda berdasarkan isinya.
Sampai saat ini, kode HTML umumnya diatur dengan
Ini berhasil, tetapi ada ruang untuk perbaikan. Masalah dengan
Markup semantik adalah fitur baru dalam HTML5. Itu membawa tag baru, yang bekerja dengan cara yang sama seperti tag 'div', tetapi untuk menandai bagian-bagian umum dari suatu halaman.
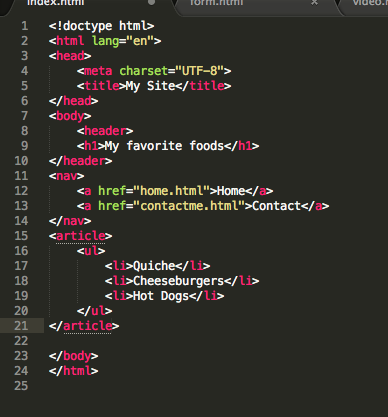
Jadi, bagaimana cara kerjanya? Pertimbangkan kode berikut.
Dalam kode ini, kami memiliki bilah navigasi, judul, dan daftar. Ini tidak terlalu berbeda dengan sebagian besar situs web yang kemungkinan besar akan Anda buka, ketika Anda memikirkannya.
Mari kita lihat artikel tentang MakeUseOf. Anda akan melihat bahwa ada bagian dari halaman yang dicadangkan sepenuhnya untuk menavigasi ke artikel lain. Anda juga akan melihat bahwa ada bagian lain dari halaman yang berisi kata-kata yang merupakan artikel. Di bagian atas halaman, Anda akan melihat tajuk berisi logo MakeUseOf dan beberapa tautan lainnya.
Ketika Anda memikirkannya, banyak situs web mengikuti konvensi ini. Sebagian besar situs web memiliki bagian yang dicadangkan untuk navigasi. Mereka biasanya memiliki isi. Mereka kemungkinan besar memiliki header.
Tag semantik adalah tag yang memungkinkan Anda untuk menentukan bagian dari situs web yang biasanya ditemukan di sebagian besar situs web. Mereka tidak menambahkan apa pun ke halaman, tetapi memungkinkan Anda untuk mengelompokkan tag berdasarkan konten mereka dan menerapkan stylings ke grup tersebut.
Jadi, ingat kode yang kita miliki sebelumnya? Mari kita melihatnya dengan menambahkan markup Semantic.
Seperti yang Anda lihat, kode ini jauh lebih mudah dibaca. Anda tahu bagian mana yang mana dan tidak ada ambiguitas. Ini penting, karena membuatnya lebih mudah untuk menulis kode yang baik dan bersih. Jika Anda memutuskan untuk menjadi perancang web profesional, ini menjadi yang terpenting - Anda tidak pernah tahu siapa yang akan membaca karya yang Anda hasilkan.
Jadi, mari kita lihat beberapa tag markup semantik lainnya.
2.1 Bagian
Bagian adalah tag yang sangat berguna. Ini digunakan untuk mengambil sejumlah besar informasi dan konten yang ditandai dengan tajuk atau judul. Pikirkan ini seperti bab dalam sebuah buku. Bab memiliki judul, dan mungkin juga berisi gambar, diagram, grafik dan kata-kata. Tag bagian akan digunakan untuk memuat semua itu.
2.2 Artikel
Tag artikel digunakan untuk seperti apa bunyinya; Berisi konten seperti posting blog atau berita. Konten ini harus dapat dilepaskan dari bagian blog yang lain dan tetap masuk akal.
2.3 Selain itu
Tag ini dicadangkan untuk konten yang terkait dengan, tetapi bukan bagian integral dari halaman web. Ini bisa berupa banyak fakta yang berhubungan dengan berita, atau biografi pengguna di sebuah blog.
2.4 Tajuk
Banyak halaman web memiliki bilah di bagian atas halaman yang berisi logo, beberapa informasi yang berkaitan dengan situs dan mungkin beberapa tautan. Di markup Semantic, Anda akan menggunakan tag Header untuk memuat semua ini.
2,5 Nav
Elemen ini dicadangkan untuk bagian navigasi situs web Anda. Ini akan berisi tautan ke situs web lain atau ke halaman lain di situs web. Dalam konteks MakeUseOf, ini bisa menjadi bagian dari halaman di bawah header.
2.6 Footer
Tag ini dicadangkan untuk bagian bawah halaman. Di sini, Anda dapat menaruh beberapa detail kontak, informasi hak cipta, peta atau beberapa tautan ke halaman ‘tentang saya’.
2.7 Uji Diri Anda
- Apa itu Markup Semantik, dan untuk apa digunakan?
- Saya membuat halaman web dan saya ingin menggunakan tag semantik untuk memuat biografi tentang saya. Yang mana yang saya gunakan?
3. Formulir
Jika Anda pernah melakukan sedikit desain web, Anda mungkin tahu cara membuat formulir sederhana dalam HTML. Jika Anda benar-benar pintar, Anda mungkin tahu cara mengambil informasi yang Anda dapatkan dari formulir dan cara melakukan sesuatu dengannya, seperti memasukkannya ke dalam basis data.
Bentuk sangat penting. Mereka adalah dasar dari sebagian besar hal yang kita lakukan di Internet. Setiap kali Anda membuat pembaruan status di jejaring sosial favorit Anda, membeli sesuatu dari Amazon, atau mengirim email, Anda mungkin menggunakan formulir HTML.
Apa yang Anda mungkin tidak tahu adalah bahwa cara kami membuat formulir telah berubah secara radikal di HTML5. Ini juga jauh lebih baik. Dalam bab ini, kita akan melihat beberapa hal keren yang sekarang dapat Anda lakukan, hanya dengan markup tua biasa.
Jadi, apa yang keren tentang cara baru kita bisa menulis formulir dalam HTML5? Pertama, Anda dapat memastikan bahwa beberapa bidang harus diisi untuk mengirimkan, hanya dengan mengubah markup formulir itu sendiri. Selain itu, Anda tidak lagi harus menulis pegunungan JavaScript atau PHP untuk melakukan ini. Itu mudah sekali.
Kedua, Anda dapat memastikan bahwa pengguna Anda hanya dapat mengirimkan jenis informasi tertentu ke formulir Anda. Jadi, anggaplah Anda memiliki situs web untuk milis Anda dan Anda hanya ingin orang-orang dapat mengirimkan alamat email yang sebenarnya? Anda dapat melakukannya, hanya dengan menggunakan HTML5. Ini benar-benar sangat kuat.
Ketiga, Anda dapat membuat formulir Anda terlihat lebih baik dengan memberikan bidang tertentu sebagai pengganti. Ini akan membuat mereka lebih intuitif secara signifikan, karena Anda dapat menunjukkan kepada pengguna Anda contoh dari apa yang Anda harapkan dari suatu formulir.
3.1 Meningkatkan Formulir
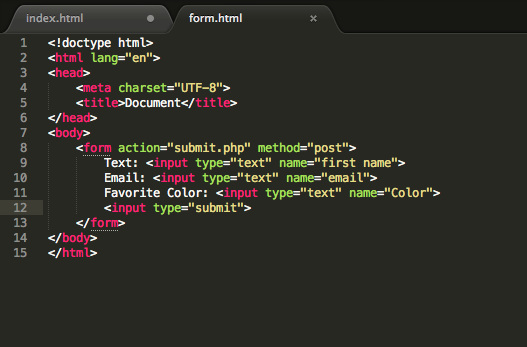
Jadi, mari kita lihat formulir dan lihat bagaimana kita bisa membuatnya lebih baik.
Formulir ini cukup mendasar. Dibutuhkan nama, email dan warna favorit, dan kemudian memungkinkan pengguna untuk mengirimkannya. Itu tidak mengandung validasi informasi apa yang ditempatkan di dalamnya, dan tidak ada yang menghentikan pengguna mengirimkan formulir ini dengan beberapa bidang kosong. Mari kita ubah semua itu.
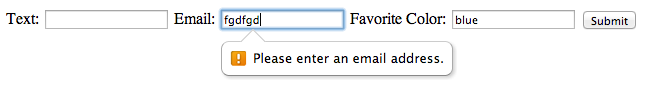
Jadi, hal pertama yang ingin kita lakukan adalah memastikan bahwa bidang email hanya membutuhkan email. Ini dulunya merupakan tugas yang cukup sulit, karena Anda harus membuat semua jenis kode Regex yang misterius. Yah, tidak lagi. Anda hanya perlu mengubah jenis input dari 'teks' ke 'email'. Saat Anda mencoba mengirimkan formulir itu dengan omong kosong, itu akan mengeluh dan bersikeras bahwa Anda mengirim email.
3.2 Jenis dan Pola Input
Ada tipe input lain, yang dapat Anda butuhkan. Ini termasuk nomor telepon, alamat web, formulir pencarian, dan bahkan pemilih warna! Karena HTML5 terus berkembang, masuk akal bahwa kami akan segera dapat menentukan lebih banyak jenis input dalam waktu dekat.
Selanjutnya, untuk hal-hal seperti nomor telepon yang bervariasi tergantung pada lokasi, Anda dapat menentukan pola input. Ini dibuat menggunakan sesuatu yang disebut 'Ekspresi Reguler' dan agak rumit, tetapi sangat kuat.
Kami juga ingin memberikan contoh email di bidang kami, sehingga pengguna tidak memiliki ambiguitas tentang apa yang harus ia kirimkan. Itu sangat mudah dilakukan. Cukup buat atribut baru 'placeholder' dengan contoh alamat email.
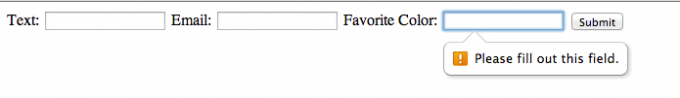
Kami akan memastikan bahwa bidang 'Warna Favorit' kami diperlukan. Di braket sudut terakhir (>) di tag input Email, cukup tulis ‘wajib’. Itu dia. Sekarang, ketika Anda mencoba mengirimkan formulir Anda tanpa nilai, itu akan menghasilkan pesan kesalahan.
Hal yang sangat luar biasa tentang pesan kesalahan ini adalah bahwa pengguna tidak perlu menulisnya atau menulis kode apa pun untuk membuatnya. Anda cukup mengubah bidang untuk membuatnya diperlukan, dan itu hanya berfungsi. Dengan itu, dimungkinkan untuk menyesuaikannya, jika Anda mau.
Itu adalah pengantar yang sangat singkat tentang kekuatan formulir di HTML5. Jika Anda ingin membaca lebih lanjut, saya sarankan Anda mengunjungi tautan ini.
Bacaan lebih lanjut:
- Trik CSS - Mari kita menulis markup semantik
- HTML5 Doctor - Mari Bicara Tentang Semantik
3.3 Uji Diri Anda
Ini ulang tahun Anda minggu depan, dan Anda ingin membuat formulir pendaftaran sehingga Anda tahu berapa banyak kue yang perlu Anda buat. Buka editor teks Anda dan buat formulir dengan bidang-bidang berikut.
- Nama
- Alamat email
- Nomor telepon
- Alergi
Pastikan bidang nama, email, dan nomor telepon wajib, dan bidang Email dan Nomor Telepon diatur dengan jenis input email email ’dan‘ tel ’. Buat tempat penampung untuk bidang alergi dengan nilai ‘serbuk sari, telur, quiche’.
Mainkan-main dengan formulir. Coba kirimkan bidang yang diperlukan sebagai kosong, dan coba masukkan karakter non-numerik ke dalam bidang nomor telepon. Di bidang email, masukkan sesuatu yang bukan alamat email. Apa yang terjadi?
4. Media
Dulu ada saat di mana satu-satunya cara di mana Anda dapat memasukkan beberapa video atau audio ke halaman web adalah dengan menggunakan sesuatu seperti Flash, Shockwave atau SilverLight.
Ini tidak ideal. Pertama, tidak ada kerangka kerja yang bekerja dengan baik pada perangkat seluler. Mereka tidak dilengkapi untuk dunia modern smartphone dan tablet.
Selain itu, mereka adalah format berpemilik. Akibatnya, pengguna Linux dan OS X bisa mendapatkan pengalaman kelas dua yang cukup atau bahkan dilarang mengonsumsi layanan media, karena itu tidak tersedia untuk platform mereka.
Akhirnya, mereka cenderung lambat. Jika Anda menggunakan komputer yang kurang bertenaga atau lebih lama, Anda tidak akan memiliki pengalaman menonton video yang baik menggunakan kerangka kerja ini. Flash sangat terkenal karena ini.
4.1 Bagaimana HTML5 Membuat Video dan Audio Luar Biasa
HTML5 mengubah ini dengan memungkinkan pengembang web untuk memasukkan video dan audio ke halaman web mereka hanya dengan beberapa baris kode. Ini berfungsi memperlakukan pada perangkat seluler dan bekerja pada setiap browser web modern.
Akibatnya, perusahaan besar seperti YouTube, Vimeo dan Netflix mengambil keuntungan dari revolusi HTML5. Mengapa Anda tidak bergabung dengan mereka?
4.2 Semua Tentang Codec
Dalam bab ini, Anda akan belajar cara menggunakan kekuatan HTML5 untuk memasukkan audio dan video di halaman web Anda.
Pertama, saya harus mulai dengan peringatan. Meskipun Anda dapat menggunakan video HTML5 di setiap browser web modern, itu tidak berfungsi sama di setiap browser web. Codec yang digunakan oleh setiap browser berbeda-beda. Di Internet Explorer, Anda dibatasi untuk menggunakan video MP4. Chrome sedikit lebih murah hati dan memungkinkan Anda untuk menggunakan video WebM, MP4 dan Ogg Theora. Opera sedikit lebih membatasi dan hanya memungkinkan Anda untuk menggunakan Theora dan video WebM.
Akibatnya, Anda harus sedikit pintar dengan cara Anda memasukkan video ke halaman web Anda. Jadi, mari kita lihat cara kerjanya.
4.3 Memulai Dengan Video
Untuk memulainya, Anda harus membuat beberapa pembukaan dan penutupan
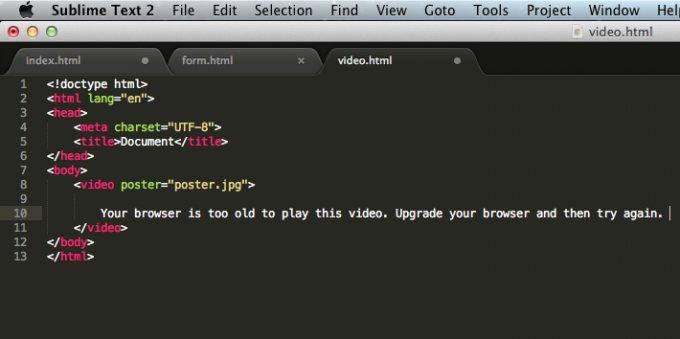
Nah, ketika Anda sedang menunggu video Anda dimuat, orang yang mengunjungi situs Anda dapat melihat gambar yang terkait dengan video tersebut. Untuk melakukannya, berikan saja tag video Anda atribut 'poster' dengan nilai gambar yang ingin Anda tautkan. Seharusnya terlihat seperti ini.
Hal berikutnya yang ingin kita lakukan adalah membuat fallback. Apa artinya ini? Jadi, misalkan Anda menggunakan salah satu browser yang lebih tua dan kurang keren di sana. Banyak browser lama ini tidak mendukung video HTML5 dan karenanya tidak dapat memutar video HTML5. Anda akan ingin memberi mereka pesan yang memberi tahu mereka bahwa mereka akan ingin meningkatkan peramban mereka dan bahwa sampai mereka melakukannya, mereka tidak akan dapat menonton video Anda.
Untuk melakukan itu, Anda cukup menulis pesan di dalam tag video Anda. Tidak ada lagi yang dibutuhkan. Setelah selesai melakukannya, Anda akan dibiarkan dengan beberapa kode yang terlihat seperti ini.
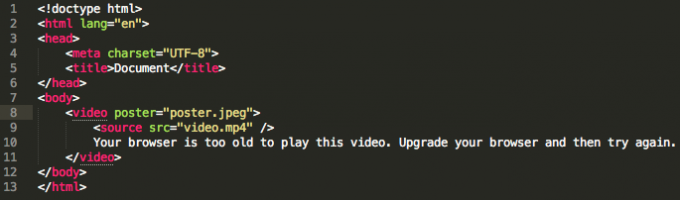
Sekarang, mari kita tambahkan beberapa video. Saya akan menguji ini di Google Chrome, jadi saya akan menautkan ke film MP4. Untuk melakukan itu, saya membuat tag Sumber dan memberinya atribut src yang memiliki nilai video yang ingin saya sertakan.
Halaman saya sekarang siap dibuka di browser web saya. Saya telah ditautkan ke film yang benar-benar besar dan akibatnya, ketika dibuka orang hanya dapat melihat poster itu.
4.4 Menambahkan Audio
Audio dapat dimasukkan ke halaman web Anda dengan cara yang sangat mengingatkan pada bagaimana kami memasukkan video ke halaman kami.
Pertama, seseorang membuat beberapa tag audio. Tag audio ini mengandung atribut 'kontrol'. Ini memberi pengguna yang mengunjungi halaman kemampuan untuk menjeda, memutar mundur dan mempercepat audio yang sedang diputar.
Kemudian, Anda memasukkan tag sumber ke file MP3 yang ingin Anda tautkan. Anda tidak perlu terlalu khawatir tentang kompatibilitas codec. Sebagian besar browser web terbaru memiliki kemampuan untuk memutar audio MP3, meskipun praktik yang baik juga menyertakan file include .ogg ’dan‘ .wav ’- untuk berjaga-jaga.
Terakhir, Anda dapat membuat fallback untuk browser lama. Ini dilakukan dengan cara yang sama ketika Anda membuat fallback untuk video Anda.
Hasil akhirnya terlihat sedikit seperti ini.
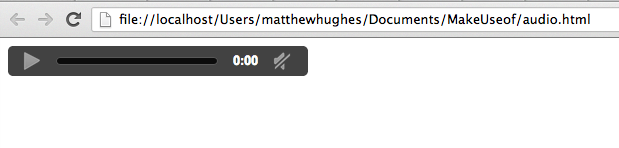
Ketika Anda membuka ini di browser web Anda, itu akan terlihat seperti ini.
4.5 Uji Diri Anda
- Apa tujuan memiliki poster di tag video Anda?
- Codec apa yang tidak bisa Anda gunakan di Internet Explorer?
- Jika saya ingin kemampuan untuk menjeda audio, atribut apa yang akan Anda tambahkan ke tag ‘audio’ Anda?
Bacaan lebih lanjut:
- HTML5 Rocks Video
5. Transformasi dan Animasi CSS3
CSS secara tradisional digunakan untuk menangani tata letak dan desain halaman web 5 Langkah Bayi untuk Belajar CSS dan Menjadi Penyihir CSS Kick-AssCSS adalah satu-satunya perubahan halaman web yang paling penting yang pernah dilihat dalam dekade terakhir, dan membuka jalan bagi pemisahan gaya dan konten. Dengan cara modern, XHTML mendefinisikan struktur semantik ... Baca lebih banyak . Ini masih benar, tetapi dalam iterasi terbarunya telah memperoleh kemampuan untuk menangani animasi dan transformasi elemen dan gambar.
Orang-orang telah melakukan beberapa hal luar biasa dengan CSS3, dari membuat jam digital hingga menulis game Pong lengkap. Seseorang bahkan menggunakannya untuk membuat kembali kredit pengantar untuk Mad Men. Ini adalah teknologi yang benar-benar kuat dan ketika dikuasai dapat digunakan untuk menambahkan tingkat fungsionalitas yang luar biasa ke halaman web Anda.
Dalam bab ini, saya akan memberi Anda brief pengantar CSS3 5 Situs Teratas Untuk Belajar CSS Online Baca lebih banyak , dan tunjukkan cara menambahkan beberapa efek luar biasa ke halaman Anda.
Pertama, navigasikan ke codepen.io dan buat pena baru. Kami akan menggunakan ini sebagai ruang kerja kami selama durasi bab ini.
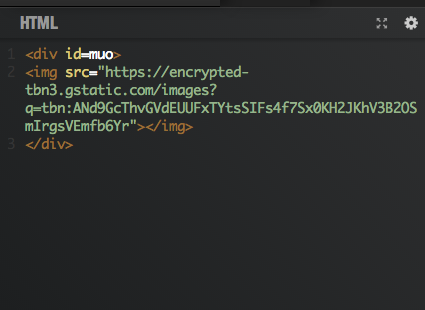
Kami akan memulai dari yang sederhana dan membuat transformasi gambar sederhana yang memutar gambar 3 derajat ketika diletakkan. Pertama-tama, buat tag div dan berikan ID. Dalam contoh di bawah ini, saya telah memberinya ID ‘muo’.
5.1 Efek Melayang CSS
Dalam div itu, sertakan gambar pilihan Anda. Saya sudah menyertakan salinan logo untuk MakeUseOf.
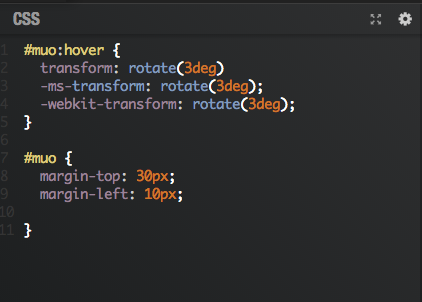
Anda kemudian harus menulis beberapa aturan stylesheet. Pada contoh di bawah ini, saya telah membuat margin atas dan kiri untuk memberi ruang pada gambar. Saya juga menyertakan aturan stylesheet yang tampak aneh yang dimulai dengan ‘#muo: hover’. Apa itu?
Saat Anda melampirkan ‘: arahkan kursor ke aturan stylesheet, baik itu ke elemen, ID atau kelas, Anda secara efektif memberi tahu browser untuk menerapkan gaya ini ketika mouse Anda mengatur elemen. Cukup keren, bukan?
Di dalam aturan ‘#muo: hover’, kami memiliki garis yang mengatakan ‘-webkit-transform: rotate (3deg)’. Seperti yang saya duga Anda duga, ini memberi tahu browser untuk memutar elemen div sebanyak tiga derajat.
Namun, perlu dicatat bahwa tag ini hanya berfungsi di Chrome dan Safari. Jika Anda ingin kode Anda berfungsi di Firefox atau Internet Explorer 9 dan yang lebih tinggi, Anda ingin mengubah file CSS Anda dengan menyertakan baris berikut.
Sekarang, ketika Anda mengarahkan kursor ke gambar, terlihat seperti ini:
5.2 Menggunakan CSS3 Untuk Mengubah Ukuran Gambar
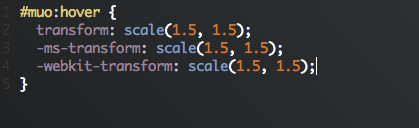
Jadi, mengapa berhenti di situ? Tahukah Anda bahwa Anda juga dapat menggunakan metode ‘transform’ untuk memperbesar atau memperkecil gambar. Mari kita ubah file CSS kami untuk memasukkan baris berikut.
Seperti yang Anda lihat, kami sekarang menyertakan aturan transformasi baru, tetapi kali ini kami menyuruhnya melakukan sesuatu yang disebut 'skala'. Ini adalah cara yang sangat indah untuk meningkatkan ukuran gambar. Dibutuhkan dua parameter (angka-angka yang Anda lihat di antara tanda kurung itu), dan mereka mewakili jumlah dengan mana Anda meningkatkan tinggi dan lebar elemen.
Seperti yang dapat Anda lihat dari kode, saya akan meningkatkan ukuran logo div MakeUseOf sebesar 50%. Anda dapat menguji ini bekerja dengan mengarahkannya. Anda akan melihat bahwa sekarang logo 'MakeUseOf' sekarang secara signifikan lebih terentang.
Ini adalah pengantar yang sangat lembut untuk transformasi CSS3. Meskipun CSS3 memang sangat baru, Anda sekarang dapat melihat bahwa Anda dapat melakukan banyak manipulasi yang sangat menarik dengannya.
5.3 Uji Diri Anda
- Bagaimana kita menerapkan gaya pada suatu elemen saat melayang?
- Bagaimana Anda memutar gambar menggunakan CSS3?
- Bagaimana Anda skala gambar menggunakan CSS3?
- Apa yang terjadi jika Anda meneruskan metode transformasi Anda ‘terjemahkan (50px, 50px) '?
Bacaan lebih lanjut:
HTML5 Rocks - Presentasi
6. Cukup Javascript
Jika Anda ingin menggunakan skrip di browser web Anda, Anda harus menggunakannya Javascript Apa itu JavaScript dan Bagaimana Cara Kerjanya? [Teknologi Dijelaskan] Baca lebih banyak . Tidak ada dua cara tentang itu, sayangnya. Itu adalah bahasa yang memiliki banyak penggemar 5 Pilihan Pustaka Kode JavaScript Luas Untuk Pengembang Baca lebih banyak , dan banyak pencela juga. Seperti bahasa, ia memiliki banyak kutil. Ada alasan mengapa buku paling terkenal tentang bahasa ini disebut 'Javascript: The Good Parts'.
Tidak mungkin mengajari Anda cara menggunakan Javascript dalam satu bab. Bukan itu tujuannya di sini. Tujuannya adalah untuk mengajari Anda cukup Javascript sehingga Anda dapat memahami bab selanjutnya, yaitu tentang menggunakan teknologi yang disebut Kanvas untuk membuat gambar dan animasi.
6.1 Mengakses Konsol
Untuk melakukan ini, kami akan menggunakan konsol Javascript yang ada di setiap salinan Google Chrome. Untuk mengakses ini, Anda dapat mengklik kanan pada halaman web mana saja dan kemudian tekan ‘Elemen Inspeksi’. Kemudian klik ‘Konsol’. Anda harus melihat ini.
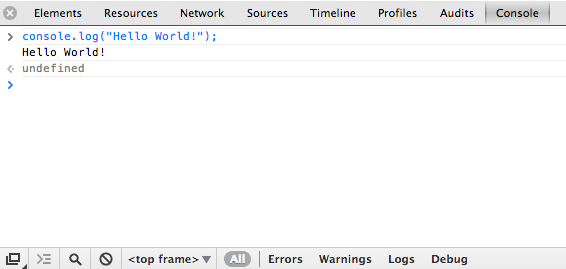
Sudah menjadi tradisi bahwa program pertama yang pernah ditulis oleh pengembang mana pun adalah program 'Hello World'. Ini adalah program sederhana yang mencetak frasa 'Hello World', dan tidak banyak lagi. Di konsol Anda, ketik ‘console.log (" Hello world! ") ;.
6.2 Program Pertama Anda
Jadi, apa tepatnya yang kita lakukan? Pertama, kami memanggil sesuatu yang disebut 'console.log'. Ini adalah sedikit kode yang dibangun ke dalam komputer yang hanya mencetak apa pun yang Anda kirim. Kami kemudian melampirkan beberapa tanda kurung di dalamnya, dan menyertakan tanda kutip ganda dalam ‘Hello World’. Ini disebut 'argumen yang lewat', dan jenis argumen yang kami berikan disebut string. Setiap kali Anda ingin melakukan sesuatu yang melibatkan huruf dan karakter khusus, Anda harus menggunakan tanda kutip tunggal. Namun, jika Anda ingin melakukan apa pun menggunakan angka, Anda biasanya tidak perlu menggunakan tanda kutip, seperti yang terlihat di bawah ini.
6.3 Variabel Dalam JavaScript

Anda juga dapat meneruskan variabel ke ‘console.log’ juga. Variabel terdengar rumit, tetapi yang sebenarnya adalah ruang untuk menaruh informasi. Ini sering berupa angka atau huruf. Untuk melakukan itu, Anda mendeklarasikan variabel menggunakan kata kunci ‘var’, berikan nama dan kemudian dengan tanda sama dengan, Anda memberinya nilai. Jadi, saya akan membuat variabel yang disebut 'halo' dan kemudian berikan nilai 'Hello World!'. Saya kemudian akan meneruskannya ke console.log.
Perhatikan bagaimana saya tidak meneruskan 'halo' ke console.log menggunakan kutipan. Itu karena saya ingin mencetak ke konsol isi 'halo' dan bukan 'halo' itu sendiri.
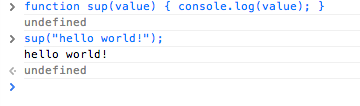
6.4 Apa Fungsi Lakukan
Mungkin sedikit membosankan menulis ulang kode yang sama berulang kali, jadi untuk alasan inilah kita menulis fungsi. Fungsinya lebih mudah dari yang Anda pikirkan. Semua itu adalah potongan kode yang dapat kita gunakan kembali tanpa menulis ulang kode yang sama lagi. Di bawah ini, kami telah membuat fungsi yang disebut 'sup' dan menyampaikannya menggunakan tanda kurung yang kemudian masuk ke layar. Kami memanggil 'sup' dengan mengirimkan ke konsol 'sup ("Halo dunia!");'.
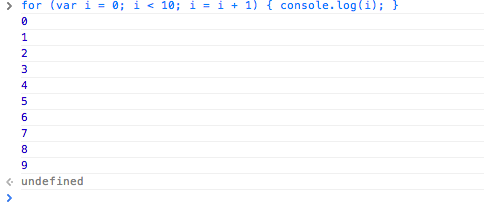
6.5 Mengulangi Tindakan Dengan Loop 'Untuk'
Misalkan Anda ingin melakukan tindakan yang sama beberapa kali. Karena alasan itulah mengapa kami menggunakan loop 'untuk'. Mereka terlihat menakutkan pada awalnya, tetapi sangat mudah dilakukan setelah Anda memahaminya. Anda memulai dengan menulis ‘for ()’.
Di dalam tanda kurung itu, kami ingin membuat variabel yang menghitung berapa kali kami melakukan suatu tindakan. Jadi, kami mendapatkan sesuatu yang terlihat seperti ini 'untuk (var i = 0;)'.
Kami kemudian ingin memeriksa bahwa saya belum memenuhi persyaratan. Jadi, dalam hal ini, kami ingin melihat bahwa itu kurang dari 10. Jadi, setelah titik koma, kita menulis ‘i <10’. Loop kami sekarang terlihat seperti ini: ‘for (var i = 0; i <10;).
Jika saya kurang dari 10, kami ingin menambahkannya dengan satu dan kemudian melakukan sesuatu. Jadi, kami menempatkan ‘i = i +1 '. Loop kami hampir selesai: ‘untuk (var i = 0; saya <10; i = i +1) ’. Perhatikan bagaimana bagian terakhir tidak memiliki titik koma.
Setelah itu, kami akan ingin melakukan tindakan. Jadi, setelah tanda kurung terakhir, kami menulis beberapa kurung kurawal dan di antaranya, kami akan menghibur. Log nilai i. Ini akan membuat penghitung yang menghitung hingga sembilan.
Dua konstruksi pemrograman terakhir yang akan kita lihat adalah pernyataan 'jika' dan 'sementara' loop.
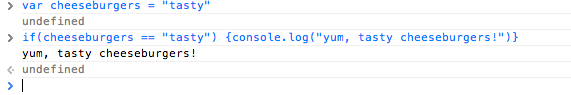
6.6 Jika Pernyataan
Pernyataan ‘jika’ melakukan tindakan jika kriteria tertentu terpenuhi. Mirip dengan 'for' loop dalam konstruksi, dan berfungsi sebagai berikut. Misalkan Anda memiliki variabel yang disebut 'burger keju' dan Anda ingin melihat apakah itu memiliki nilai 'lezat'. Jika ya, Anda ingin masuk ‘yum, cheeseburger’ ke layar. Untuk melakukan itu Anda akan menulis sesuatu seperti ini.
Perhatikan bagaimana saya menulis ‘if (burger keju ==“ enak ”)’. Anda menggunakan ganda atau triple sama dengan untuk memeriksa kesetaraan dan satu sama dengan untuk menetapkan nilai.
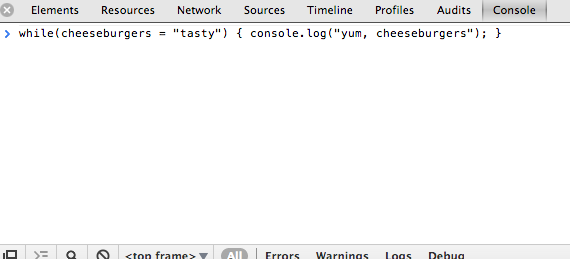
6.7 Sementara Loops
Akhirnya, loop ‘while’ mengeksekusi aksi saat kriteria terpenuhi. Jadi, bayangkan Anda ingin login 'yum, burger keju' sementara burger keju sama lezatnya. Untuk melakukan itu, Anda akan menulis yang berikut ini.
Perlu dicatat bahwa ini akan memasuki loop tak terbatas, dan Anda harus menghindari melakukan tindakan pada nilai yang tidak mungkin berubah. Ini dapat menyebabkan browser Anda terkunci, atau kode Anda tidak berfungsi.
Seperti yang saya sebutkan sebelumnya, ini adalah pengantar yang sangat singkat untuk konstruksi pemrograman dalam Javascript. Anda didorong untuk membaca lebih lanjut tentang subjek yang menarik dan menakjubkan ini.
6.8 Uji diri Anda
- Saya ingin menghitung mundur dari 30. Tulis loop 'untuk' yang akan melakukan itu.
- Saya ingin membuat variabel yang disebut 'makeuseof' dan berikan nilai 'luar biasa'. Bagaimana itu dilakukan?
- Saya ingin membuat fungsi yang mencetak 'MakeUseOf Is Awesome' saat dipanggil. Tulis fungsi itu.
Bacaan lebih lanjut:
- “Javascript: Bagian Yang Baik” oleh Douglas Crockford
- Panduan Javascript MDN
7. Kanvas Kreatif
Canvas adalah teknologi keren yang memungkinkan Anda menggambar dan membuat animasi tanpa harus menggunakan Flash atau Silverlight. Orang-orang menggunakannya untuk membuat hal-hal aneh dan indah, termasuk simulator pengering rambut dan berbagai video game. Ini adalah bagian besar dari teknologi yang luar biasa dan tak terduga, dalam tutorial ini, saya akan memberi Anda pengantar singkat untuk itu.
Perlu dicatat bahwa Canvas hanya berfungsi pada browser web modern. Jika Anda menggunakan versi lama IE, Chrome atau Firefox, Anda mungkin tidak dapat mengikuti bab ini. Jika itu masalahnya, Anda harus mempertimbangkan mengunduh versi terbaru Google Chrome, yang merupakan browser web tempat saya membuat tutorial ini.
7.1 Memulai Dengan Kanvas
Pertama-tama, Anda harus membuka peramban web dan menavigasi ke codepen.io. Buat pena baru.
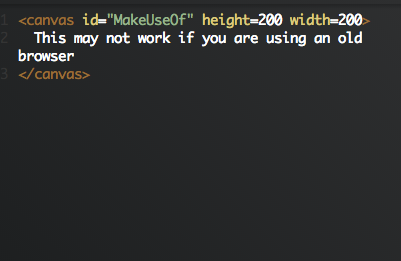
Sekarang, kita harus mendeklarasikan elemen kanvas. Buat dua tag Kanvas membuka dan menutup. Di dalamnya, Anda harus memberikannya tiga atribut. Ini adalah lebar dan tinggi elemen Canvas, bersama dengan ID yang Anda berikan. Seperti sebelumnya ketika Anda memasukkan beberapa video, Anda harus memasukkan pesan mundur.
Sekarang, kami ingin menulis beberapa kode Javascript yang akan menarik sesuatu ke layar. Kami akan memulai dasar dan membuat kotak merah sederhana.
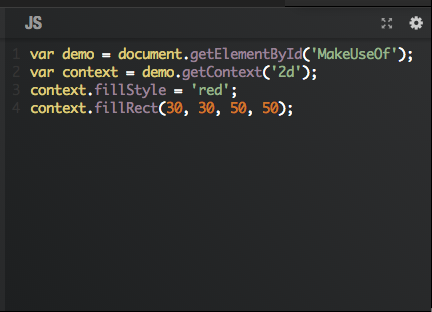
Kami akan membuat variabel (saya menyebutnya 'demo'), lalu pilih elemen kanvas dan menugaskannya ke variabel itu. Untuk melakukan itu, Anda menggunakan document.getElementByID () dan memberikan ID elemen yang ingin Anda pilih.
Baris kedua dalam skrip kami membuat variabel lain yang disebut 'konteks' dan kemudian memanggil 'demo.getContext (' 2d ')' di atasnya. Ini memberi tahu browser bahwa kami akan mengerjakan gambar 2d, lalu melewati fungsi yang diperlukan yang kami perlukan untuk menarik ke layar.
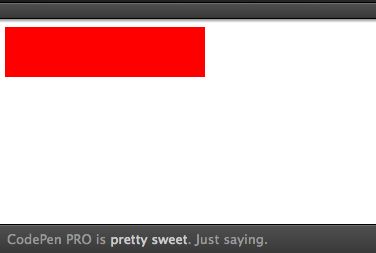
Baris ketiga dan keempat adalah yang benar-benar menggambar di layar. Baris ketiga mengisi persegi panjang dengan warna merah, sementara baris keempat memanggil fillRect, yang menempatkannya dan menentukan panjang dan lebarnya.
Itu tidak mengesankan. Mari kita lakukan sesuatu yang sedikit lebih maju dan gunakan keajaiban Javascript dan Kanvas untuk membuat MakeUseOf logo baru.
7.2 Bentuk Dan Teks
Mari kita hapus baris keempat kita, dan ganti dengan yang menempatkan persegi panjang kita di sudut kiri atas dan merentangkannya untuk panjang kanvas kita.
Dua argumen pertama menentukan di mana kita ingin memposisikan sumbu x dan y dari bentuk. Mari kita atur keduanya menjadi '0' untuk saat ini. Argumen ketiga mengacu pada lebar bentuk. Mari kita atur itu menjadi '200', dan kemudian tinggalkan argumen keempat ke '50'. Anda sekarang harus memiliki sesuatu yang terlihat sedikit seperti ini.
Ini adalah awal yang baik, tetapi tidak menyebutkan MakeUseOf sama sekali. Jadi, kami akan menambahkan beberapa teks. Mari kita buat variabel yang mengandung 'makeuseof', dan kami akan memanggil variabel itu 'MakeUseOf'.
Kami kemudian ingin membuat variabel konteks lain. Sebut yang ini 'konteks2', dan pastikan itu 2d. Inilah yang akan kita gunakan untuk menulis teks kita.
Kami ingin agar teks kami diberi warna biru dan overlay kotak merah kami. Jadi, sama seperti sebelumnya, kami ingin memberikannya fillStyle of 'blue'. Sekarang, kita akan memilih karakteristik teks kita. Kami ingin ukurannya 20px besar, dicetak tebal dan menggunakan font Arial. Kami memanggil font pada context2 dan menetapkannya dengan nilai "tebal 20px arial".
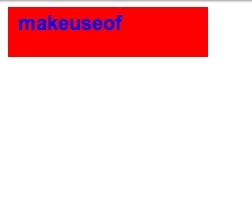
Karena kami ingin teks ini menutupi kotak merah kami sebelumnya, kami perlu memanggil ‘textBaseLine’ pada konteks2 dan memberinya nilai atas. Setelah itu selesai, kami memanggil ‘fillText’ pada context2 dan meneruskannya variabel yang berisi teks kami dan koordinat x dan y di mana kami bermaksud menempatkan teks kami. Hasil akhir dari kode kami adalah seperti ini.
Gambar yang dihasilkan oleh kode terlihat seperti ini.
7.3 A Word On Canvas
Meskipun ini merupakan pengantar yang sangat dasar untuk Canvas, Anda harus memahami bahwa itu juga merupakan teknologi yang sangat besar, dan yang sangat kuat untuk di-boot. Panduan ini hanya berfungsi sebagai pengantar untuk membuat grafik menggunakan teknologi baru ini.
7.4 Uji Diri Anda
- Tambahkan slogan berikut ke gambar yang Anda buat: "Situs teknologi terbaik yang pernah ada!"
- Buat loop 'untuk' yang berjalan selama sepuluh iterasi. Lihat apakah Anda dapat memindahkan gambar ke kanvas, satu piksel pada satu waktu.
- Bungkus gambar Anda dalam suatu fungsi. Apa yang terjadi jika Anda tidak menyebutnya?
Bacaan lebih lanjut:
- HTML5 Rocks - Mengintegrasikan kanvas ke aplikasi web Anda.
- Treehouse - Cara Menggambar Dengan Kanvas
8. Dimana selanjutnya?
Terima kasih telah membaca panduan saya yang sangat singkat tentang teknologi baru yang ditemukan dalam HTML5. Tidak dapat dipungkiri bahwa HTML5 adalah teknologi masa depan. Ini sedang diadopsi oleh sebagian besar teknologi, karena mudah untuk menulis dan sangat kuat. Orang-orang melakukan hal-hal luar biasa dengan itu setiap saat, dan saya tidak ragu bahwa di masa depan, Anda akan menjadi salah satu dari mereka. Saya merasa terhormat telah menjadi bagian dari perjalanan Anda ke dunia HTML5 yang liar dan indah.
Saya mohon Anda untuk terus belajar. Terus koding. Terus naik level dan tingkatkan, dan dalam waktu singkat Anda akan menggunakan teknologi yang telah diperkenalkan dalam panduan singkat ini untuk menciptakan produk yang luar biasa.
Matthew Hughes adalah pengembang dan penulis perangkat lunak dari Liverpool, Inggris. Dia jarang ditemukan tanpa secangkir kopi hitam pekat di tangannya dan sangat menyukai Macbook Pro dan kameranya. Anda dapat membaca blognya di http://www.matthewhughes.co.uk dan ikuti dia di twitter di @matthewhughes.

