Iklan
 jQuery adalah perpustakaan skrip sisi klien yang digunakan hampir setiap situs web modern - menjadikan situs web interaktif. Ini bukan satu-satunya perpustakaan Javascript, tetapi itu adalah perpustakaan yang paling maju, paling didukung, dan paling banyak digunakan. Itu salah satu blok bangunan situs web modern apa pun. Tapi apa sebenarnya jQuery, apa yang membuatnya sangat populer, dan mengapa Anda harus peduli jika Anda memulai sebagai pengembang web?
jQuery adalah perpustakaan skrip sisi klien yang digunakan hampir setiap situs web modern - menjadikan situs web interaktif. Ini bukan satu-satunya perpustakaan Javascript, tetapi itu adalah perpustakaan yang paling maju, paling didukung, dan paling banyak digunakan. Itu salah satu blok bangunan situs web modern apa pun. Tapi apa sebenarnya jQuery, apa yang membuatnya sangat populer, dan mengapa Anda harus peduli jika Anda memulai sebagai pengembang web?
Apa itu jQuery?
jQuery adalah ekstensi dari Javascript, sebuah perpustakaan dari Javascript fungsi dan utilitas yang menambah bakat visual, dan membuat fitur canggih menjadi mudah diimplementasikan hanya dalam beberapa baris kode. Ini didukung di seluruh browser, dan open source. Plus Anda juga dapat memperluas fungsionalitas jQuery dengan plugin yang mudah digunakan.

jQuery dibangun di atas Javascript, tetapi menambahkan metode dan fungsi yang tidak ditemukan dalam Javascript murni. Itu dibuat untuk menyederhanakan penggunaan Javascript dan menghapus kerepotan yang berkaitan dengan implementasi Javascript yang berbeda di browser yang berbeda. Dengan jQuery Anda bisa menulis sekali saja, dan jQuery akan mengartikan kode Anda dengan benar untuk peramban apa pun.
Fungsi utama jQuery adalah untuk manipulasi DOM (DOM adalah Document Object Model), dan itu berarti struktur yang mendasari setiap halaman web yang Anda kunjungi. Setiap hal yang Anda lihat di halaman - dan banyak hal yang tidak Anda lihat - diwakili dalam DOM.
jQuery bukan satu-satunya perpustakaan Javascript di luar sana, tetapi itu adalah yang paling populer - sekitar 55% dari 10.000 situs web teratas menggunakannya. Prototipe, Mootools dan Scriptaculous adalah alternatif yang populer, tetapi tidak didukung dengan baik.
Sisi Klien vs Sisi Server
Sebagian besar halaman web dibuat di sisi server - MakeUseOf menggunakan PHP dan MySQL (dalam bentuk WordPress) untuk mengambil data artikel dari database dan kemudian menerapkan templat ke data tersebut. Halaman yang dihasilkan dikirim ke browser Anda, ditafsirkan, dan ditampilkan kepada Anda. Mengklik tautan membuat permintaan lain ke basis data, namun halaman lain dibuat. Tetapi bagaimana jika Anda ingin membuat semacam interaktivitas di halaman? Formulir yang memeriksa apa yang diketik pengguna (seperti Twitter, yang menghitung berapa banyak huruf yang tersisa), a tombol yang memunculkan kotak dialog, atau mungkin Anda ingin memuat lebih banyak data tanpa memuat ulang keseluruhan halaman?
Di sinilah skrip sisi klien ikut bermain. Di situlah klien - browser Anda - melakukan tugas berat. Sebagian besar situs web, termasuk yang ini, menggunakan sedikit dari keduanya.

Mengapa Menggunakan jQuery?
Bakat Visual
jQuery memungkinkan Anda mengubah bagian halaman web sebagai respons terhadap tindakan pengguna. Sebagai contoh cepat, klik tautan ini - setiap tautan pada halaman akan ubah menjadi merah. Tak berguna? Mungkin, tetapi Anda mengerti maksudnya. Tampilan slide gambar adalah penggunaan umum jQuery. Menyeimbangkan efek visual yang tidak berguna dan tambahan yang benar-benar bermanfaat bagi pengalaman pengguna adalah bagian dari keterampilan menjadi pengembang web.
Ini a daftar cepat dari beberapa efek yang sangat luar biasa yang dapat Anda capai.

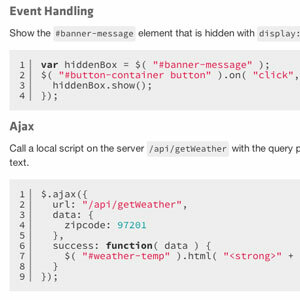
Acara mudah
Hampir semua perangkat lunak bekerja pada model acara - klik pada sesuatu, dan acara klik dipicu. Seret jari Anda melintasi tablet, dan acara seret dipicu. Aplikasi "mendengarkan" untuk acara ini dan melakukan sesuatu - jQuery memungkinkan Anda melakukan ini di browser.
Lakukan AJAX Secara Sederhana
Javascript dan XML Asinkron adalah cara berkomunikasi ke server jauh tanpa harus memuat halaman lain. Contoh yang bagus dari ini adalah aliran status Facebook. Cobalah untuk menelusuri semua pembaruan Anda sampai Anda tiba di bagian bawah. Kamu tidak bisa. Segera setelah Anda mencapai akhir, jQuery mendeteksi Anda sudah dekat, dan mengirimkan permintaan AJAX untuk menampilkan lebih banyak status.
Kemudian menyuntikkan mereka ke halaman saat ini, tanpa Anda sadari. Anda mendapatkan aliran pembaruan tanpa batas, tetapi tidak semuanya dimuat di awal.
Antarmuka Pengguna Tingkat Lanjut
Bersama dengan jQuery UI plugin inti, Anda dapat membangun aplikasi web lengkap menggunakan komponen formulir standar; bilah kemajuan, bilah geser, tombol, tab, seret dan lepas - semuanya ada di sana. Sistem bertema sederhana memungkinkan Anda menyesuaikan tampilan dan nuansa, atau Anda dapat menggunakan salah satu default.

Haruskah Saya Peduli?
Jika Anda memiliki minat sama sekali mengembangkan situs web Bahasa Pemrograman Yang Dipelajari - Pemrograman WebHari ini kita akan melihat berbagai bahasa pemrograman web yang mendukung Internet. Ini adalah bagian keempat dari seri pemrograman pemula. Pada bagian 1, kami mempelajari dasar ... Baca lebih banyak , maka ya - jQuery adalah hal yang pasti perlu Anda pelajari. Jika Anda pernah bertanya pada diri sendiri "Bagaimana saya bisa membuat X do Y ketika pengguna melakukan Z?", maka Anda akan menyukai jQuery. Menambahkannya ke situs Anda sesederhana menambahkan tautan di header; atau memberi tahu WordPress untuk memuatnya.
Apakah Anda ingin belajar jQuery? Beri tahu kami di komentar dan saya akan melihat apa yang bisa saya lakukan.
Kredit Gambar: Billboard Rotasi Dinamis Dibuat Menggunakan jQuery, PistolSlut.com, Bagan Dibuat dengan jQuery
James memiliki gelar BSc dalam Artificial Intelligence, dan bersertifikat CompTIA A + dan Network +. Dia adalah pengembang utama MakeUseOf, dan menghabiskan waktu luangnya bermain VR paintball dan boardgames. Dia telah membangun PC sejak dia masih kecil.


