Iklan
 Jika Anda pernah mencoba tangan Anda di desain web dan Anda tidak benar-benar tipe orang yang artistik, maka Anda tahu bahwa bagian "desain" non-pemrograman sebenarnya dari persamaan itu bisa sedikit menantang.
Jika Anda pernah mencoba tangan Anda di desain web dan Anda tidak benar-benar tipe orang yang artistik, maka Anda tahu bahwa bagian "desain" non-pemrograman sebenarnya dari persamaan itu bisa sedikit menantang.
Bagi sebagian orang, seperti anggota keluarga saya tertentu yang terlalu murah untuk membeli perangkat lunak pembuatan gambar, kesulitan muncul ketika mereka ingin menyesuaikan logo atau latar belakang. Untuk beberapa programmer, masalah muncul ketika kode CSS diperlukan, dan mereka belum cukup cepat untuk mencapai standar CSS terbaru.
Anda dapat menghabiskan banyak waktu menjaga diri Anda tetap pada kecepatan pada tren dan standar desain web terbaru. Dengan munculnya begitu banyak alat desain web WYSIWYG di luar sana, membuat situs web jatuh lebih dalam domain non-programmer daripada programmer saat ini. Masalahnya adalah ketika harus mengutak-atik desain untuk melakukan apa yang benar-benar Anda inginkan, Anda harus kembali ke seorang programmer, tidak ada jalan lain.
Untungnya, ada banyak sumber daya yang dapat membantu sebelum Anda harus merangkak ke programmer untuk meminta bantuan. Di sini, di MUO, kami menyukai desain web dan sering membahas topik tersebut, seperti Ann
Ulasan Firebug Panduan Amatir Untuk Menyesuaikan Desain Situs Web Dengan FireBug Baca lebih banyak , atau daftar hebat Steve blog desain web untuk diikuti 6 Blog Desain Web Terbaik Untuk Diikuti Baca lebih banyak .Salah satu situs tertentu yang menyediakan seluruh daftar alat desain web yang sangat berguna yang dapat digunakan siapa pun adalah Mudcu.be.
Alat Desain Web Mudcu.be
Mudcu.be adalah apa yang saya sebut kotak alat alat dasar untuk seorang desainer web yang bekerja dengan anggaran yang sangat kecil (atau tanpa anggaran). Alat yang akan Anda temukan di situs ini sangat fokus pada gambar, dan merancang atau mengkoordinasikan warna situs web Anda. Pada akhirnya, warna benar-benar yang dapat membuat atau merusak desain, jadi ini adalah alat penting untuk berguna.
Jika Anda salah satu dari orang-orang yang tidak punya uang tunai untuk membuat cat atau pembuatan gambar yang berkualitas perangkat lunak, atau mungkin Anda bepergian dengan laptop atau netbook kecil dan Anda memerlukan pengeditan gambar berbasis web larutan. Salah satu alat di Mudcu.be yang dapat membantu adalah Sketsa.

Alat Sketchpad akan memungkinkan Anda membuat hampir semua gambar yang Anda inginkan dalam alat berbasis web yang tidak berbeda dengan Windows Paint. Namun, setelah menggunakan Sketchpad untuk sementara waktu, saya benar-benar merasa jauh lebih mudah digunakan dan jauh lebih fleksibel daripada Windows Paint. Setelah selesai, cukup klik pada gambar disk kecil di bagian atas, dan Anda dapat menyimpan gambar yang baru saja Anda buat ke komputer Anda. Itu mudah.
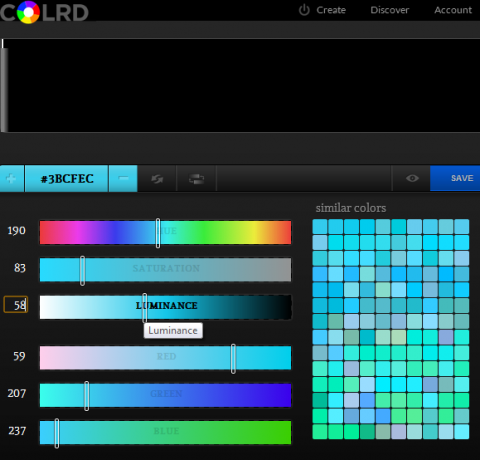
Sekarang, menurut saya alat paling keren yang ditawarkan Michael Deal di situsnya adalah pilihan COLRD untuk alat gradien warna. Ini adalah serangkaian alat palet warna yang memungkinkan Anda menyesuaikan elemen warna dengan cermat untuk menghasilkan warna yang tepat dari warna apa pun yang Anda butuhkan. Anda menyesuaikan rona, saturasi dan pencahayaan, dan menyesuaikan tingkat merah, hijau dan biru, dan Anda bisa memilih dari kotak warna serupa dari kanan jika Anda mau. Setelah selesai, kode warna dari warna yang Anda buat tercantum tepat di atas bilah geser.

Serangkaian alat COLRD termasuk aplikasi web yang mirip dengan yang di atas. Menu "Buat" memungkinkan Anda memilih dari alat Warna di atas, atau Anda bisa menggunakan Palette, Gradient, atau DNA Gambar.

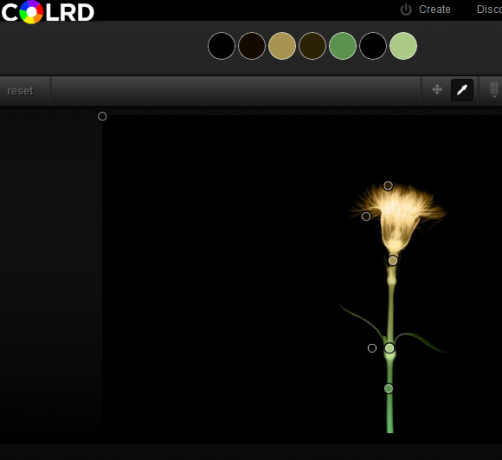
Alat lain cukup jelas, tetapi DNA Gambar benar-benar layak disebut. Dengan alat ini, Anda dapat membuka gambar apa pun yang Anda miliki di komputer, dan kemudian menggunakan alat untuk mengidentifikasi warna di dalam foto.
Keindahan alat seperti ini adalah bahwa jika Anda berencana untuk menggunakan citra tertentu di halaman web Anda, aplikasi web ini memungkinkan Anda mengidentifikasi warna yang dapat Anda gunakan pada halaman web Anda yang akan sangat cocok dengan warna dominan di foto Anda. Ini dapat membantu perancang web amatir mengatasi masalah yang paling umum dari bentrok warna pada halaman web - mengubah apa yang bisa menjadi desain yang layak menjadi situs web yang kejam.

Berbicara tentang situs web yang mengerikan, di zaman sekarang ini, mengapa orang masih memiliki latar belakang yang buruk yang sepertinya langsung muncul pada 1990-an? Setelah Anda memiliki warna dan gambar situs web semuanya diurutkan dengan alat di atas, Anda dapat beralih ke Generator Latar Belakang.
Aplikasi web ini akan memungkinkan Anda memilih dari daftar panjang "tekstur" untuk latar belakang Anda. Beberapa dari mereka dapat terlihat murahan jika Anda tidak menaruhnya dengan benar, tetapi banyak dari mereka terlihat sangat bagus jika Anda gunakan pilihan Gradient untuk menyempurnakan warna agar terlihat bagus dengan gambar dan situs web Anda warna. Setelah selesai, cukup klik tombol "Hasilkan CSS", dan kode CSS akan dibuat untuk Anda. Tidak menjadi lebih mudah dari itu.

Alat ini bahkan dilengkapi dengan fitur "simulator", di mana Anda dapat menguji latar belakang pada halaman web Anda sebelum Anda benar-benar mengimplementasikannya. Ini seperti apa ketika saya menjalankan simulator di Google.com.

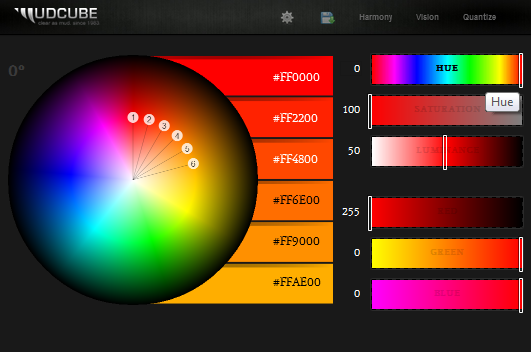
Michael suka warna, dan tidak ada alat yang menunjukkan ini lebih dari miliknya Bola warna. Cara dia menggambarkannya di situs web, bola warna seharusnya membuat Anda “memvisualisasikan keharmonisan warna” menggunakan formula yang ia buat. Ini sebenarnya cukup mengesankan karena memungkinkan Anda memulai dengan pemilihan warna tertentu, katakanlah merah - dan kemudian memecah warna pilihan Anda menjadi gradien warna lain yang mengalir dalam "harmoni". Ini akan menjadi warna yang ingin Anda tempel di situs web Anda untuk memastikan bahwa semua warna bekerja bersama dengan baik

Hanya bermain-main dengan Color Sphere untuk sementara waktu, saya harus mengatakan bahwa meskipun saya tidak tahu formula apa yang dia gunakan, pilihan warna benar-benar bekerja dengan baik bersama-sama.
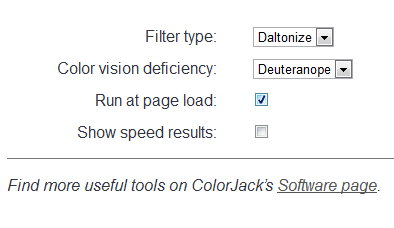
Aplikasi Michael lainnya yang layak disebut sebenarnya adalah penawaran Appspot Daltonize. Ini adalah alat yang sangat mengesankan yang memungkinkan Anda mengidentifikasi jenis kebutaan warna yang Anda miliki, dan kemudian menggunakannya pilihan untuk mengaktifkan browser Anda untuk menampilkan halaman web kepada Anda dalam format yang membawa buta warna Anda Akun.

Setelah Anda menginstal bookmark di browser Anda, mengikuti instruksi, Anda akan melihat ikon globe di toolbar Anda (setidaknya di Chrome). Pengaturan Daltonize akan memungkinkan Anda mengidentifikasi kekurangan penglihatan warna setiap kali Anda membuka browser, dan Anda juga dapat mengubah pemilihan jenis buta warna setiap saat.

Inilah tampilan halaman yang dihasilkan saat Anda menggunakan filter buta warna. Jika Anda tidak buta warna, maka gambar di bawah ini akan menampilkan blog saya, yang biasanya memiliki warna oranye untuk sisi header dan warna ikon, sebagai warna ungu yang bersinar. Sepertinya itu juga mewarnai beberapa gambar di situs juga. Alat yang sangat mengesankan!

Ini bukan daftar setiap alat desain yang tersedia di Mudcu.be, jadi jika warna adalah pilihan Anda, atau jika Anda mencari cara untuk memasukkan warna dengan lebih baik ke dalam desain web Anda, situs ini wajib dikunjungi.
Apakah Anda pernah berjuang dengan warna dalam upaya desain web Anda? Alat atau teknik apa yang Anda gunakan untuk menyesuaikan? Bagikan pemikiran dan wawasan Anda di bagian komentar di bawah!
Kredit Gambar: desain web Via Shutterstock
Ryan memiliki gelar BSc di bidang Teknik Listrik. Dia telah bekerja 13 tahun di bidang teknik otomasi, 5 tahun di bidang TI, dan sekarang adalah seorang Insinyur Aplikasi. Mantan Redaktur Pelaksana MakeUseOf, dia berbicara di konferensi nasional tentang Visualisasi Data dan telah ditampilkan di TV dan radio nasional.


