Iklan
 Ada sejumlah besar set ikon gratis online, tetapi jika Anda ingin berkeliaran di luar penggunaan khusus murni, ada juga sejumlah masalah yang terhubung dengannya. Hanya ada dua perizinan dan tidak adanya branding.
Ada sejumlah besar set ikon gratis online, tetapi jika Anda ingin berkeliaran di luar penggunaan khusus murni, ada juga sejumlah masalah yang terhubung dengannya. Hanya ada dua perizinan dan tidak adanya branding.
Bahkan jika Anda bukan pengembang perangkat lunak, belajar membuat ikon sendiri adalah keterampilan yang sangat berguna. Anda dapat memberikan komputer Anda kulit yang unik atau memberikan layanan Anda kepada komunitas dan dunia usaha.
Ini sama sekali bukan tutorial desain ikon yang lengkap. Kami baru saja membuat Anda memulai dengan dasar-dasar yang belum sempurna - teknis, daftar periksa desain, dan perangkat desain ikon.
Ikon Teknis
Di bawah ini adalah beberapa spesifikasi yang harus Anda ketahui mengenai format ikon, yang paling penting resolusi gambar dan format file.
Ukuran
Pentingnya ukuran dibahas lebih lanjut di bawah ini. Untuk saat ini, kami akan tetap berpegang pada aspek teknis.
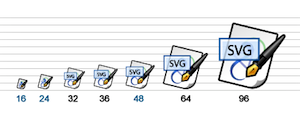
Ikon selalu persegi. Ini berarti bahwa ikon persegi panjang akan ditarik atau berukuran ke bawah untuk masing-masing mengisi seluruh kanvas atau pas di dalamnya. Either way, ikon sangat persegi panjang menonjol dengan cara yang buruk. Ukuran ikon berikut adalah yang paling umum digunakan:
- 16 x 16 px * **
- 24 x 24 px
- 32 x 32 px * **
- 48 x 48 px * **
- 64 x 64 px
- 96 x 96 px
- 128 x 128 px **
- 256 x 256 px **
- 512 x 512 px **
Windows XP menyarankan penggunaan resolusi 16 x 16, 32 x 32, atau 48 x 48 *. Jika tidak ada yang tersedia, itu akan mengubah ukuran ikon yang terdekat dalam resolusi, hingga 256 x 256. Dengan resolusi desktop yang semakin tinggi, disarankan untuk selalu menyertakan resolusi yang lebih besar. Format Apple ICNS mendukung ukuran 16 x 16, 32 x 32, 48 x 48, 128 x 128, 256 x 256 dan bahkan 512 x 512 **.
Format File
Untuk Windows, format file yang paling umum digunakan untuk distribusi ikon adalah ICO. Mitra Mac adalah ICNS (Format Gambar Ikon Apple).
Daftar Periksa Desain Ikon
Tidak ada satu tutorial untuk merancang ikon yang sempurna, berulang kali. Tema dan desain yang berbeda membutuhkan pendekatan yang berbeda, dan 'tren saat ini' dalam keadaan terus berubah. Di bawah ini adalah tiga pilar utama pembuatan ikon yang telah terbukti benar berulang kali. Jika Anda baru dalam mendesain ikon, pastikan untuk selalu mengingat daftar ikon tersebut.
Jelas
 Di atas segalanya, ikon harus jelas. Hubungan dengan aplikasi Anda harus jelas untuk semua, lintas waktu, perbedaan budaya dan usia. Lawan godaan untuk membuat ikon mencolok yang tidak memiliki relevansi, dan tetap dengan desain yang sederhana, solid dan jelas.
Di atas segalanya, ikon harus jelas. Hubungan dengan aplikasi Anda harus jelas untuk semua, lintas waktu, perbedaan budaya dan usia. Lawan godaan untuk membuat ikon mencolok yang tidak memiliki relevansi, dan tetap dengan desain yang sederhana, solid dan jelas.
Jangan melihat ini sebagai penghambat kreativitas Anda; ikon dapat menjadi indah dan memprovokasi pikiran, tetapi tidak boleh terbuka untuk interpretasi (baca: menebak di bagian pengguna).
Keseragaman
 Jika Anda merancang set ikon, simpan seragam desain.
Jika Anda merancang set ikon, simpan seragam desain.
Pastikan Anda memiliki utas umum yang menghubungkan ikon-ikon ini dan menunjukkan sinergi kepada pengguna; keseluruhan harus lebih besar dari jumlah bagian.
Ukuran
 Ikon selalu dibuat dalam berbagai ukuran. Ini memengaruhi desain dengan lebih dari satu cara.
Ikon selalu dibuat dalam berbagai ukuran. Ini memengaruhi desain dengan lebih dari satu cara.
Sebagai permulaan, ikon harus terlihat bagus dan dapat dikenali terlepas dari ukurannya. Catat kontras di sekitar sisi untuk menghindari tepi yang bergerigi dan buat detail penting cukup menonjol untuk mempertahankan fokus dalam penerapan terkecil ikon.
Pada tingkat teknis, ikon paling baik dirancang menggunakan vektor, gambar yang tersusun dari bentuk yang dapat diskalakan tanpa henti, daripada komposisi piksel yang ditetapkan. Namun demikian, jika resolusi Anda cukup tinggi, bitmap juga akan baik-baik saja.
Perangkat Ikon Desain
Photoshop adalah aplikasi hebat untuk mendesain ikon. Anda memiliki (hampir) semua alat yang Anda butuhkan untuk membuat grafik vektor atau memanipulasi bitmap, dan menerapkan efek dan bayangan yang kompleks. Yang paling penting adalah alat-alat berikut:
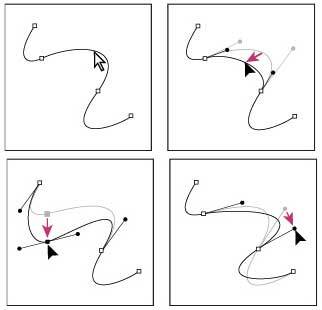
Alat Pena
Alat Pena memungkinkan Anda membuat grafik vektor yang dapat diskalakan. Anda bisa menggambar bentuk dengan membuat simpul dan menyeret untuk menyesuaikan kurva garis. Ini lebih sulit untuk digunakan daripada yang terlihat, tetapi mungkin alat pilihan terbaik. Kami menulis tentang alat pena di masa lalu, baca Photoshop Pathing: Cara Menggunakan Alat Pena Photoshop Cara Menggunakan Alat Pena Photoshop Baca lebih banyak .

Plug-In Format File ICO
Plug-in Photoshop ini menambahkan format file ICO ke pengaturan ekspor Anda. Metode pemasangan tergantung pada versi OS dan Photoshop Anda, jadi pastikan untuk memeriksa situs webnya.
Komposer Ikon Apple
Sayangnya, tidak ada alat seperti itu untuk format file ICNS Apple. Alat gratis ini menangani masalah sebagai gantinya. Muncul dengan paket Apple Xcode, yang dapat Anda unduh setelah proses pendaftaran (membosankan). Atau Anda dapat Google untuk mengunduh.
Hongkiat: 40+ Hand-Picked Icon Design Tutorial Photoshop
Blog desain Hongkiat.com telah menyusun daftar lebih dari 40 tutorial desain ikon Photoshop. Daftar ini mencakup semua jenis ikon, dan beberapa tingkat kesulitan. Telusuri daftar untuk inspirasi, dan memperkirakan teknik yang digunakan untuk mewujudkan desain Anda sendiri.
Gaya Lapisan
Layer style bawaan Photoshop adalah cara yang bagus untuk memberikan sentuhan akhir pada ikon Anda. Buka panel layer style dengan mengklik dua kali layer, atau klik kanan di layer overview. Gunakan goresan abu-abu 1px dengan opacity 40-50% untuk batas ikon Anda, dan letakkan bayangan Anda pada 110 ° untuk hasil terbaik. Cobalah untuk tidak menggunakan bayangan sekitar ikon, karena sebagian besar sistem operasi sudah melakukan ini.
Apakah Anda memiliki tips mendasar lainnya tentang desain ikon? Beri tahu kami pendapat Anda di bagian komentar di bawah!
Saya seorang mahasiswa penulis dan ilmu komputer dari Belgia. Anda selalu dapat membantu saya dengan ide artikel yang bagus, rekomendasi buku, atau ide resep.