Iklan
 Sudah disebutkan sebelumnya tetapi perlu diulang: jika Anda tidak ingin situs web / blog Anda hanya menjadi wajah lain dalam kerumunan, Anda harus membuatnya menonjol dari yang lain, dan bermain dengan desain adalah salah satu cara untuk mencapainya bahwa. Tetapi setiap desainer web tahu betul bahwa tipografi adalah salah satu area di mana tangan mereka terikat.
Sudah disebutkan sebelumnya tetapi perlu diulang: jika Anda tidak ingin situs web / blog Anda hanya menjadi wajah lain dalam kerumunan, Anda harus membuatnya menonjol dari yang lain, dan bermain dengan desain adalah salah satu cara untuk mencapainya bahwa. Tetapi setiap desainer web tahu betul bahwa tipografi adalah salah satu area di mana tangan mereka terikat.
Peluncuran Google Fonts membawa angin segar ke dunia tipografi web gratis. Tetapi meskipun Google memberi kami banyak font gratis yang bagus, penambahannya masih berupa setitik debu di antara ribuan (atau mungkin jutaan?) Font yang ada di luar sana.
Memenuhi Fonts.com, layanan web yang menyediakan ribuan font halaman web alternatif yang dapat kita gunakan untuk desain web / blog kita - dan 3.000+ di antaranya tersedia secara gratis.
Font Baik Gratis Untuk Anda
Fonts.com dipersembahkan oleh Monotype Imaging, nama terkenal di industri font. Nama perusahaan itu sendiri adalah jaminan bahwa Anda akan menemukan banyak pilihan font di sini. Tetapi sebelum kita dapat menggunakan layanan Fonts.com, kita harus mendaftar terlebih dahulu untuk mendapatkan akun gratis.

Ada tiga skema "penetapan harga" yang tersedia dengan berbagai fitur, tetapi saya pribadi berpikir bahwa skema gratis - dengan lebih dari 3.000 pilihan font, penggunaan dan font situs web tanpa batas per situs, dan 25.000 tampilan halaman per bulan - lebih dari cukup untuk blogger dan situs web sehari-hari pemilik. Tawaran gratis ini sangat murah hati mengingat hal itu Typekit - pemain besar lain di bidang yang sama - membatasi penggunanya dengan hanya menggunakan satu situs web dan dua font per situs.

Mulailah dengan membangun proyek: berikan nama dan tambahkan domain tempat Anda ingin menggunakan font. Jangan lupa untuk menyimpan proyek sebelum Anda melanjutkan. Anda dapat membuat beberapa proyek untuk dikelola, tetapi karena batasan tampilan halaman, saya sarankan Anda membuat akun lain untuk proyek lain jika situs web Anda dapat menarik lalu lintas tinggi.

Langkah selanjutnya adalah memilih font untuk proyek Anda. Anda dapat mengurutkan berdasarkan klasifikasi, perancang, pengecoran atau dukungan bahasa. Jika Anda tahu nama fontnya, Anda dapat langsung menuju ke kotak pencarian, atau - jika Anda punya banyak waktu luang - Anda dapat menelusuri semua font halaman web yang tersedia secara alfabet.

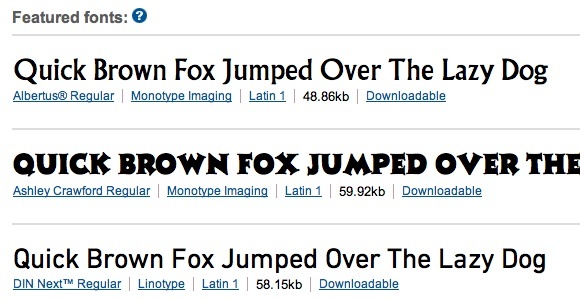
Tetapi sebelum Anda melakukannya, lebih baik untuk melihat daftar font yang ditampilkan.

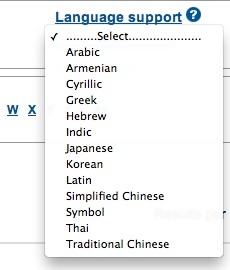
Opsi dukungan bahasa akan sangat berguna jika Anda mencari font yang mendukung karakter non-Latin seperti Arab atau Cina.

Menambahkan font ke proyek semudah mengklik "Tambahkan ke proyek"Tombol di sisi kanan daftar font. Jika Anda menemukan font dengan warna abu-abu “Meningkatkan"Tombol, itu berarti font hanya tersedia untuk pengguna berbayar.

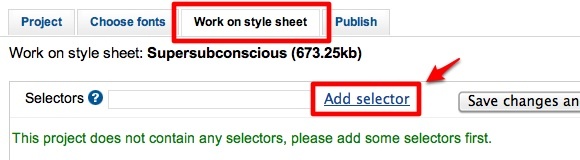
Setelah menambahkan font yang Anda sukai ke proyek, Anda bisa mulai mengerjakan style sheet Anda. Pergi ke "Penyeleksi"Bidang, ketik pemilih dan klik"Tambahkan pemilih“. Ulangi proses untuk penyeleksi lainnya. Sedikit pengetahuan tentang HTML dan CSS akan sangat berguna di sini, tetapi menggunakan dasar “tubuh"Dan"h1"Ke"hx”(Ganti x dengan angka apa pun) akan berlaku untuk pemula.

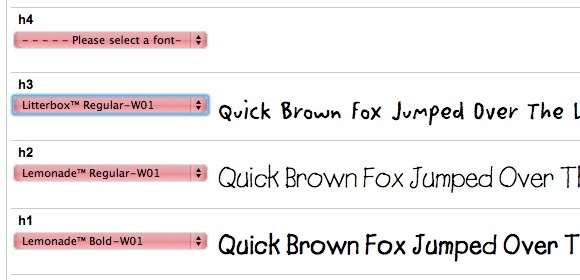
Kemudian pilih font dari daftar drop-down untuk setiap pemilih. Font yang tersedia adalah yang kami pilih sebelumnya. Pratinjau penggunaan font akan muncul di sebelah kanan daftar.

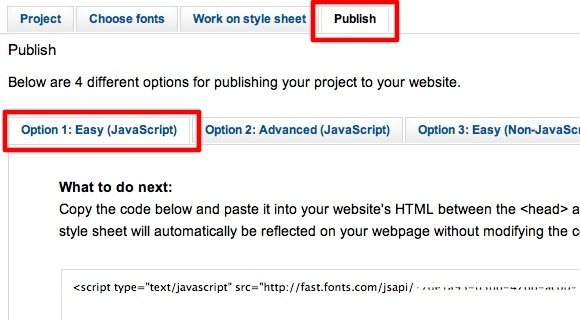
Langkah terakhir adalah mempublikasikan proyek Anda. Mengklik pada "Menerbitkan"Tab akan memberi Anda empat opsi. Pemula ingin tetap dengan opsi 1.

Sementara opsi 3 dan 4 hanya tersedia untuk pengguna berbayar.
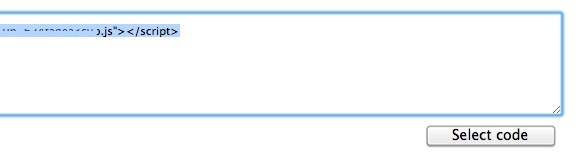
Anda akan mendapatkan satu baris kode untuk diterapkan di situs web Anda. Klik "Pilih kode”Dan tekan Command + C (Mac) atau Ctrl + C (Windows) untuk menyalin kode.

Sekarang mari kita pindah ke situs web Anda untuk menerapkan kode.
Menerapkan Kode
Kode yang Anda dapatkan harus disisipkan di antara "kepala"Tag. Saya berasumsi bahwa jika Anda memiliki situs web, Anda harus tahu bagaimana melakukannya. Namun, untuk yang di-host sendiri WordPress pemilik blog, ada cara mudah untuk melakukannya tanpa harus mengedit kode apa pun.
Instal dan aktifkan plugin WordPress yang disebut "Masukkan Kode"Dan rekatkan kode font di dalam"Header blog”, Dan simpan perubahan.

Saya mencoba ini di blog WordPress self-host saya dan semuanya bekerja dengan baik. Elemen muncul dengan tampilan baru mereka.

Keindahan dari sistem ini adalah bahwa jika Anda membuat perubahan pada proyek Anda di dalam Fonts.com, perubahan itu akan secara otomatis diterapkan ke situs web Anda tanpa harus melakukan apa pun.
Jadi jika Anda mencari cara gratis dan mudah untuk bermain dengan tipografi web, layanan dari Fonts.com akan menjadi taruhan terbaik Anda. Saya pribadi berpikir itu lebih baik daripada direktori Google Font - setidaknya dari sejumlah pilihan yang dimiliki pengguna gratis.
Apakah Anda bermain-main dengan tipografi web? Apakah Anda tahu alternatif lain? Silakan bagikan pemikiran dan pendapat Anda menggunakan komentar di bawah ini.
Seorang penulis Indonesia, musisi yang memproklamirkan diri, dan arsitek paruh waktu; yang ingin membuat dunia menjadi tempat yang lebih baik satu posting sekaligus melalui blognya SuperSubCadaran.

