Iklan
 Anda akan kagum pada beberapa hal sederhana yang orang tidak bisa lakukan dengan komputer / internet. Mereka dapat menginstal Linux di komputer mereka atau mengatur sistem keamanan webcam tetapi ketika sampai pada hal-hal dasar yang sederhana, pikiran mereka benar-benar kosong!
Anda akan kagum pada beberapa hal sederhana yang orang tidak bisa lakukan dengan komputer / internet. Mereka dapat menginstal Linux di komputer mereka atau mengatur sistem keamanan webcam tetapi ketika sampai pada hal-hal dasar yang sederhana, pikiran mereka benar-benar kosong!
Jadi saya memutuskan untuk "kembali ke dasar-dasar" untuk sementara waktu, menelusuri arsip Gmail saya, melihat beberapa permintaan email yang telah saya terima, dan menunjukkan kepada pembaca Make Use Of Of Reader tentang beberapa hal dasar sederhana.
Salah satu email yang saya dapatkan paling banyak dari orang adalah cara membuat "favicon" untuk blog atau situs web mereka. Jika Anda tidak tahu apa itu favicon, itu adalah logo kecil di sebelah alamat situs web di browser. Manfaatkan memiliki satu.
 Jika Anda memiliki blog atau situs web maka membuat favicon adalah a sangat ide bagus. Sebagai permulaan, jika seseorang membuat situs Anda di-bookmark di browser mereka maka favicon Anda juga akan ditampilkan dalam daftar bookmark mereka. Ini membuat tautan Anda menonjol dari semua tautan itu
Jika Anda memiliki blog atau situs web maka membuat favicon adalah a sangat ide bagus. Sebagai permulaan, jika seseorang membuat situs Anda di-bookmark di browser mereka maka favicon Anda juga akan ditampilkan dalam daftar bookmark mereka. Ini membuat tautan Anda menonjol dari semua tautan itu
Untuk memberi Anda gambaran betapa pentingnya favicon, lihat saja semua keributan yang dibuat ketika Google mengubah favicon mereka! Beberapa orang dapat melampirkan banyak hal penting pada apa yang mereka lihat di bookmark browser dan URL bar mereka.
Jadi di sini adalah panduan 3 langkah mudah Anda untuk membuat favicon Anda sendiri. Semoga tanpa semua kontroversi bahwa Google berhasil mengaduk dengan mereka! Anda hanya dapat melakukan ini jika memiliki domain yang di-hosting sendiri.
1. Putuskan apa yang Anda inginkan untuk menjadi favicon Anda
Ini bisa menjadi bagian tersulit. Untuk blog besar seperti Make Use Of, bisa saja bagian termudah jika ada logo yang dapat dengan mudah disesuaikan. Tetapi jika Anda tidak memiliki logo yang tersedia untuk digunakan maka Anda harus memikirkan apa yang Anda inginkan dari favicon Anda.
Untuk blog saya, saya menggunakan inisial judul blog saya- BTT. Sebelum itu, saya punya bendera Skotlandia dan sebelum itu logo Star Trek. Cobalah untuk menemukan sesuatu yang mewakili Anda, yang mengatakan sesuatu tentang Anda atau blog Anda. Cobalah untuk mendapatkan sesuatu yang tidak akan Anda ubah juga. Anda menginginkan sesuatu yang orang akan ingat. Kemudian lagi, saya tidak dalam posisi untuk mengatakan itu kepada Anda, mengingat berapa kali saya mengubah milik saya! :-)
2. Buat favicon
 OK, setelah Anda memiliki logo Anda, sekarang saatnya untuk mengecilkannya ke ukuran favicon. Pertama-tama, sedikit trik. Jika Anda memutuskan untuk menggunakan huruf untuk favicon Anda seperti yang saya lakukan, Anda dapat membuatnya dengan mengetikkan huruf ke MS Word mendokumentasikan kemudian ketika Anda memilikinya seperti yang Anda inginkan, buat tangkapan layar surat menggunakan aplikasi tangkapan layar seperti SnagIt atau IrfanView IrfanView Menghancurkan Penampil Windows Out of the Water Baca lebih banyak .
OK, setelah Anda memiliki logo Anda, sekarang saatnya untuk mengecilkannya ke ukuran favicon. Pertama-tama, sedikit trik. Jika Anda memutuskan untuk menggunakan huruf untuk favicon Anda seperti yang saya lakukan, Anda dapat membuatnya dengan mengetikkan huruf ke MS Word mendokumentasikan kemudian ketika Anda memilikinya seperti yang Anda inginkan, buat tangkapan layar surat menggunakan aplikasi tangkapan layar seperti SnagIt atau IrfanView IrfanView Menghancurkan Penampil Windows Out of the Water Baca lebih banyak .
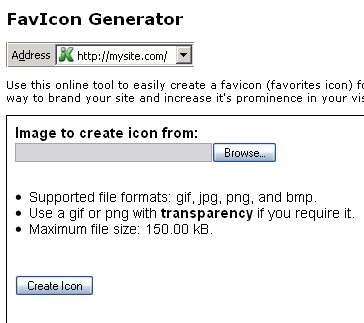
Untuk membuat favicon Anda, ada BANYAK pencipta favicon di internet. Kami telah membuat beberapa profil di Direktori di sini, di sini, di sini dan di sini. Yang selalu saya gunakan dan yang tidak pernah mengecewakan saya adalah yang ini.
Seperti yang dikatakan situs, cukup unggah gambar Anda ke situs dan itu akan membuat versi 16 × 16 yang lebih kecil untuk Anda. Ini dilakukan dalam hitungan detik dan Anda harus memastikan bahwa versi yang lebih kecil memiliki ".Ico" format file.
3. Unggah favicon ke blog / situs web Anda
Oke, kita hampir sampai. Anda memiliki favicon yang baru dibuat di komputer Anda dan sekarang Anda harus mengunggahnya ke domain Anda sehingga ketika orang datang mengunjungi situs Anda, mereka akan melihat logo Anda duduk di URL browser mereka batang. Jadi bagaimana Anda mendapatkannya di sana? Sangat mudah.
Pertama-tama, lokasi favicon di situs Anda harus di http://yoursite.com/favicon.ico. Jadi unggah favicon ke situs Anda menggunakan program FTP atau mungkin perusahaan hosting Anda menawarkan program unggah mereka sendiri? Pastikan saja bahwa favicon berada di direktori root utama di http://yoursite.com/favicon.ico dan tidak ada lokasi lain, jika tidak, itu tidak akan muncul ketika perlu.
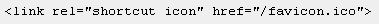
Selanjutnya, buka templat blog Anda dan di awal templat, Anda akan melihat sepotong kode yang bertuliskan
. Segera setelah , Masukkan berikut :
Kemudian simpan semuanya.
Sekarang satu dari dua hal akan terjadi - favicon Anda akan melakukannya antara muncul seketika atau mungkin perlu waktu untuk muncul. Dengan bendera Skotlandia saya, itu muncul secara instan dan dengan bendera “BTT” saya, butuh 3 atau 4 hari untuk muncul!! Lebih buruk lagi dengan Internet Explorer. Jadi setelah Anda melakukan hal di atas, dan Anda tidak melihat apa-apa, jangan mulai marah dan berpikir, “Saya sudah membuang-buang waktu tanpa apa-apa!”. Ini AKAN bekerja pada akhirnya - mungkin hanya butuh satu atau dua hari untuk kode favicon untuk masuk dengan benar. Tetapi ketika itu terjadi, itu akan bekerja 24/7.
Jadi, adakah yang punya favicons aneh dan unik yang ingin mereka ceritakan? Apa yang Anda duduk di bilah URL ketika peselancar internet datang berkunjung?
Mark O'Neill adalah jurnalis lepas dan bibliophile, yang telah menerbitkan berbagai hal sejak tahun 1989. Selama 6 tahun, dia adalah Managing Editor MakeUseOf. Sekarang dia menulis, minum terlalu banyak teh, bergulat dengan anjingnya, dan menulis lagi. Anda dapat menemukannya di Twitter dan Facebook.