Iklan
WordPress pengguna sangat terbiasa dengan penggunaan tema. Mereka dapat dengan mudah mengubah tampilan blog mereka hanya dengan mengganti tema. Ada banyak tema WordPress yang tersedia di luar sana dan masing-masing hadir dengan penampilan dan fitur uniknya sendiri.
Anehnya, di antara ribuan tema pihak ketiga itu, hanya ada dua tema resmi yang datang dengan instalasi WordPress: Tema klasik versi 1.5 dan Tema default versi 1.6. Lebih buruk lagi, kedua tema resmi itu juga tidak terlalu dapat disesuaikan.
Tetapi pengembang WordPress ingin mengubahnya. Mereka telah merilis versi terbaru WordPress - v 3.0 - bersama dengan yang baru tema resmi yang sangat bisa dikustomisasi disebut tema Twenty-Ten (mungkin untuk memperingati tahun itu rilis - 2010).
Mari kita lihat kemungkinan apa yang ditawarkan oleh tema Twenty-Ten.
Seluruh Widget Lotta
Setelah> meningkatkan ke WordPress 3.0, Anda akan melihat tema Twenty-Ten di bawah "Penampilan”Menu samping. Aktifkan tema dengan mengklik "Mengaktifkan" tautan.

Kemudian Anda dapat memulai ritual penyesuaian dengan mengklik menu pertama di bawah Tema: "Widget“. Widget di WordPress adalah penyempurnaan tema. Anda dapat menggunakan widget untuk menambahkan fungsionalitas mini dari kalender sederhana ke kode HTML.

Ada banyak widget yang bisa Anda gunakan di sini. Mereka yang hidup dan bernafas WordPress akan terbiasa dengan mereka.

Namun yang membuat widget di Twenty-Ten menjadi spesial adalah area widget. Sebagian besar tema memberi pengguna satu atau dua area widget, sementara di sini ada enam.

Untuk pemula WordPress, Anda dapat menggunakan widget dengan menyeret dan menjatuhkannya ke area widget yang Anda inginkan. Favorit pribadi saya adalah widget Teks karena Anda dapat menempatkan kode yang dapat disesuaikan di sini.

Ingatlah untuk menekan tombol “Menyimpan"Tombol setelah menuliskan kode.
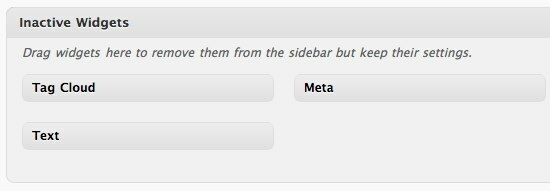
Satu hal yang menyenangkan tentang WordPress 3.0 dan Twenty-Ten dalam hal dukungan widget adalah keberadaan "Widget Tidak Aktif"Area. Di versi WordPress sebelumnya, menonaktifkan widget berarti kehilangan pengaturannya. Sekarang Anda dapat menonaktifkan widget untuk sementara waktu sambil mempertahankan pengaturannya dengan menariknya ke area ini.
Dan ketika Anda ingin mengaktifkannya kembali, cukup seret kembali ke area widget. Anda tidak perlu melakukan pengaturan ulang apa pun.
Apa yang ada di menu?
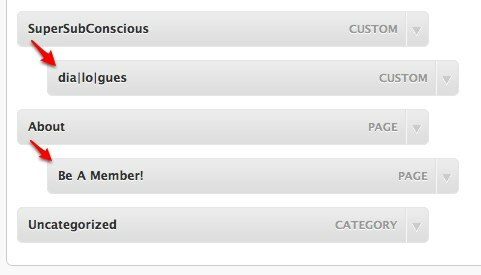
Item selanjutnya di bawah “Penampilan" adalah "Menu“. Kami telah membahas sedikit topik ini di artikel sebelumnya. Pada dasarnya, fitur ini memungkinkan Anda untuk menambahkan navigasi khusus ke halaman blog Anda.
Anda dapat menambahkan menu sebagai submenu hanya dengan menarik dan menjatuhkannya di bawah menu lain.
Beginilah tampilan menu di halaman blog.
Menyesuaikan Latar Belakang & Header
Fitur ini mungkin merupakan hal yang sangat umum di antara pengguna WordPress yang rajin menggunakan tema. Meskipun demikian, ini adalah tambahan selamat datang untuk meningkatkan tema bawaan WordPress.
Dengan Latar belakang kustom Anda dapat mengunggah gambar yang Anda pilih.
Dan pilih warna latar belakang.
Saat menggunakan Custom Header, Anda juga dapat mengunggah gambar header. Anda dapat menggunakan teknik yang dijelaskan di artikel lama kami untuk membuat sendiri Gambar Header Situs Web Cara Membuat Gambar Header Situs Web Menggunakan PowerPoint Baca lebih banyak .
Ukuran gambar yang disarankan adalah 980 X 198 piksel.
Atau Anda dapat menggunakan salah satu dari berbagai tajuk web yang ditawarkan oleh WordPress.
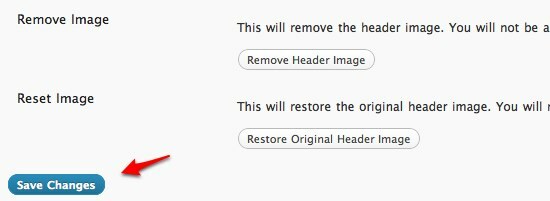
Di bagian paling bawah halaman ini, Anda akan menemukan opsi untuk menghapus dan mengatur ulang gambar.
Jangan lupa mengklik "Simpan perubahan"Tombol untuk menyimpan pengaturan Anda.
Agar Anda dapat melihat seperti apa tema Twenty-Ten, inilah blog yang cepat disiapkan dengan tema tersebut.
Twenty-Ten mungkin tidak sekuat Konstruktor, tetapi itu cukup baik bagi sebagian besar dari kita yang tidak ingin menggali lebih dalam untuk fitur tersembunyi, tetapi hanya ingin tema tampan yang siap pakai. Jika Anda masih tidak yakin tentang mengubah tema blog Anda menjadi Twenty-Ten, Anda dapat mencobanya terlebih dahulu untuk melihat seperti apa tampilannya.
Sudahkah Anda mencoba WordPress 3.0 dan tema Twenty-Ten? Apa pendapat Anda tentang mereka? Beri tahu kami di komentar di bawah.
Seorang penulis Indonesia, musisi yang memproklamirkan diri, dan arsitek paruh waktu; yang ingin membuat dunia menjadi tempat yang lebih baik satu posting sekaligus melalui blognya SuperSubCadaran.