Iklan
Selama saya mulai menggunakan Google Maps, saya telah menemukan banyak cara untuk memasukkannya ke dalam hidup saya sebanyak mungkin. Ini terintegrasi ke dalam perangkat lunak GPS mobil Motorola Android saya, Google Latitude memungkinkan saya berbagi lokasi Maps saya kepada anak-anak saya saat saya bepergian, dan saya selalu menggunakannya untuk mencari taman dan landmark bersejarah di sekitar kita ketika kita bersama keluarga perjalanan.
Pembuat MakeUseOf lain juga berbagi fitur mengagumkan yang ditawarkan oleh Google Maps, seperti daftar Tina tentang 5 hal terbaik tentang Google Maps Lima Hal Terbaik Tentang Google Maps Baca lebih banyak , dan artikel Eyal tentang cara membuat Google Maps kolaboratif Cara Membuat Google Maps yang Dibagikan BersamaGoogle Maps memungkinkan Anda membuat peta khusus dan membagikannya. Berikut cara menggunakan Google Maps untuk berkolaborasi dengan orang lain. Baca lebih banyak . Jika Anda belum menebaknya, kami adalah penggemar besar.
Hari ini, saya ingin menunjukkan kepada Anda aplikasi keren berbasis Google API bernama
MapWay yang memungkinkan Anda memasukkan Google Maps kustom Anda langsung ke blog atau situs web Anda sendiri, menggunakan titik arah bujur dan lintang yang dapat Anda overlay pada peta melalui file XML.Ini adalah metode yang berguna untuk memetakan beberapa lokasi bagi pengunjung Anda karena Anda dapat merencanakan secara manual a trip atau Anda dapat membuat perangkat lunak interaktif yang menetapkan titik jalan secara otomatis dengan mengedit file XML melalui a naskah. Bayangkan bisa menulis posting blog dengan peta yang benar-benar tertanam - bukan hanya tangkapan layar. Pengunjung Anda dapat melihat peta yang telah Anda buat dan Anda bisa memberi judul setiap titik jalan sesuka Anda.
Menginstal MapTheWay untuk Memetakan Beberapa Lokasi Di Situs Web Anda
Saat kita menjalani tutorial ini, Anda akan melihat mengapa fitur ini tertanam di situs web Anda sangat nyaman. Tidak perlu menyimpan atau berbagi peta dari Google Maps - yang harus Anda lakukan adalah membuat file XML baru dari titik lewat dan voila Anda - Anda dapat langsung membagikan peta baru dalam hitungan menit.
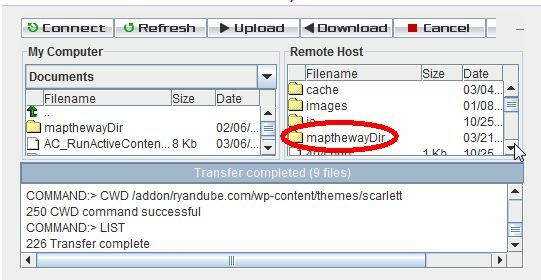
Mari kita mulai dan Anda akan melihat mengapa ini adalah alat yang sangat keren untuk dipasang di blog atau situs web Anda. Pertama, unduh file versi dasar gratis ke PC Anda, dan kemudian FTP "mapthewayDir"Folder (dan semua konten) ke folder root http situs web Anda.

Dalam hal blog WordPress, Anda ingin mengunggah folder dan konten (bersama dengan file dasar) ke direktori level yang sama di folder tema tempat file index.php Anda disimpan. Anda sudah setengah jalan memetakan beberapa lokasi di blog Anda!
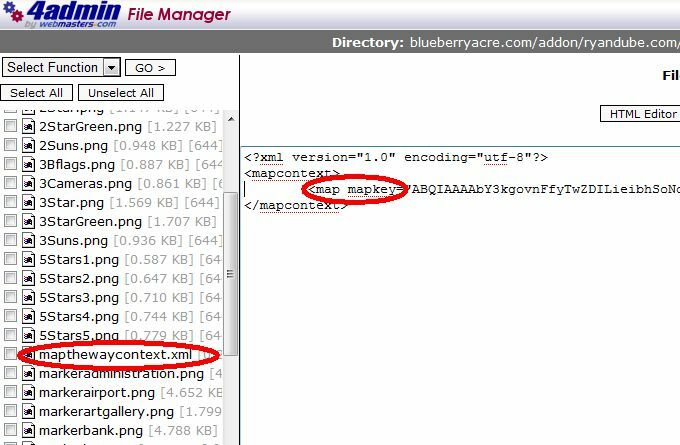
Sekarang, jika Anda belum memiliki kunci peta API untuk situs web Anda, maka pergi ke Google dan mendaftar untuk Google Maps API menggunakan domain tempat Anda mengunggah direktori MapTheWay. Setelah Anda menerima kunci Anda, buka direktori mapthewayDir di server web Anda dan edit file mapthewaycontext.xml dengan kunci Google API Anda sendiri.

Omong-omong, jika Anda mau, Anda dapat mengubah bahasa peta ke bahasa Prancis (fr) atau Portugis (po) daripada bahasa Inggris. Tampaknya itu adalah satu-satunya bahasa yang saat ini tersedia. Sekarang MapTheWay diinstal di situs Anda, dan Anda siap untuk mulai menyematkan peta Anda!
Cara Menetapkan Poin Arah & Menampilkan Peta Anda
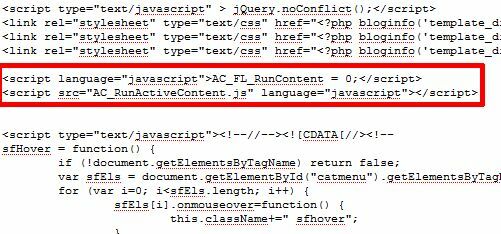
Ada beberapa file yang merupakan bagian dari paket unduhan yang ingin Anda periksa. Dua dari file tersebut adalah HtmlHead.txt dan HtmlBody.txt. Setiap kali Anda ingin menyematkan peta di salah satu halaman Anda, Anda hanya perlu memastikan skrip tajuk dan skrip badan disertakan pada halaman. Script header tidak berubah. Dan coba tebak, jika Anda menggunakan tema WordPress, kemungkinannya cukup bagus bahwa Anda memiliki header.php - Anda cukup menyisipkan skrip sekali dan Anda siap.

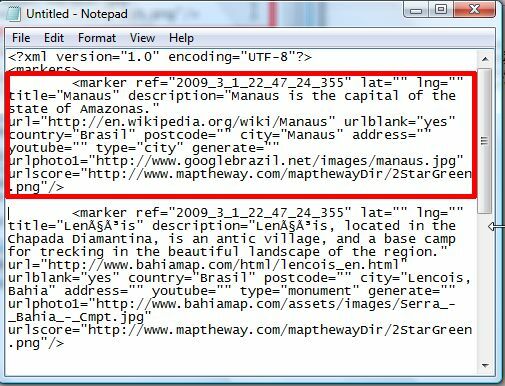
Sekarang, Anda perlu mengatur file XML Anda diisi dengan Way Points Anda. Template yang digunakan adalah MyWebPage.xml termasuk dalam folder mapthewayDir. Format file itu adalah seperti yang ditunjukkan di bawah ini.

Banyak variabel yang digunakan dalam file contoh tidak tersedia dalam versi gratis. Untuk pengaturan gratis Anda, Anda perlu fokus pada pengaturan lat, lng, judul, deskripsi, negara, kode pos, kota dan alamat (semua opsional kecuali lng dan lat). “Type” adalah nama file gambar marker, jadi ketik “city” mengacu pada file “marker [city] .png. Jadi, Anda dapat menyesuaikan ikon marker sendiri jika menggunakan konvensi penamaan itu.
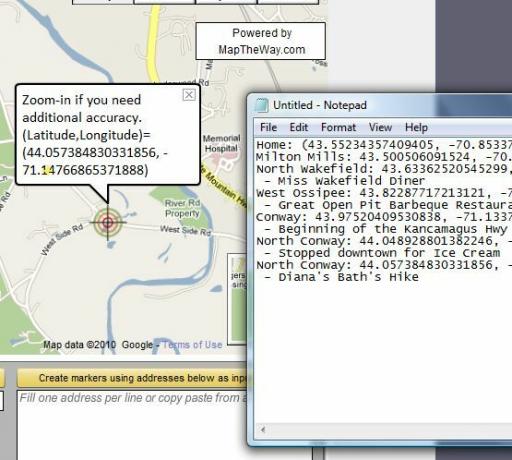
Pertanyaan pertama Anda di sini mungkin - bukankah ini agak rumit? Bagaimana Anda bisa tahu lat dan lama lokasi Anda? Jangan khawatir teman-teman saya, saya sudah membantu Anda - karena ketika Anda mengunduh aplikasi keren ini, Anda juga mengunduh utilitas yang mudah digunakan untuk mengidentifikasi titik-titik lokasi tersebut. Cukup buka browser Anda, buka domain Anda dan buka file. Jika itu tidak berfungsi di domain Anda, cukup gunakan utilitas yang ditawarkan secara gratis di MapWay.

Cukup seret target di sepanjang rute Anda dan itu akan memberi Anda garis bujur dan lintang di setiap titik. Catat setiap titik jalan saat Anda melacak perjalanan Anda. Setelah selesai, cukup modifikasi templatnya MyWebPage.xml dengan titik cara baru dan deskripsi Anda, dan simpan sebagai file XML baru di folder mapthewayDir.
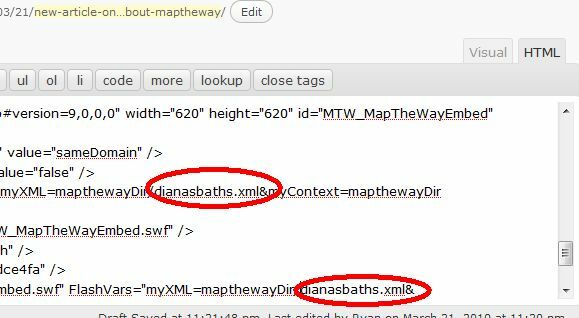
Setelah selesai, yang harus Anda lakukan adalah menyematkan peta ke laman web Anda menggunakan kode yang ditemukan di HtmlBody.txt mengajukan. Anda harus menemukan nama file xml dalam kode 3 kali, jadi Anda harus mengedit tiga entri dengan nama file XML baru Anda.

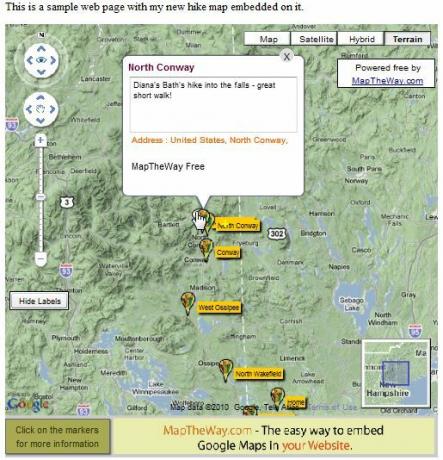
Simpan halaman, dan peta baru Anda sekarang tertanam di situs web Anda!

Peta tertanam dengan sempurna di halaman web saya. Semua judul muncul ketika pengguna mengklik "Tampilkan Label, ”Dan jika pengguna mengklik ikon untuk titik arah, teks deskripsi Anda ditampilkan. Peta terlihat profesional dan awalnya mencoba untuk memusatkan pada semua poin cara Anda ketika pertama kali dimulai.
Satu hal yang saya perhatikan tentang pengaturan ini adalah tidak terlalu menyukai struktur file WordPress (aplikasi suka ada di root domain Anda), jadi saya dapat membuatnya berfungsi dengan menginstalnya di domain baru yang baru saja saya beli dan membuat file index.html dengan kode yang ditunjukkan dalam ini tutorial. Jadi, jika Anda telah membuat situs web sendiri - menanamkan aplikasi ini akan sangat mudah. Jika Anda ingin menggunakannya di blog Anda, itu akan membutuhkan sedikit penyesuaian sebelum berfungsi dengan baik - tetapi itu di luar cakupan artikel ini.
Jadi, beri MapTheWay kesempatan di situs web Anda dan beri tahu kami pendapat Anda. Apakah Anda tahu ada cara keren lainnya untuk menyematkan peta langsung ke situs web Anda? Bagikan sumber daya Anda di bagian komentar di bawah.
Ryan memiliki gelar BSc di bidang Teknik Listrik. Dia bekerja 13 tahun di bidang teknik otomasi, 5 tahun di bidang TI, dan sekarang adalah seorang Insinyur Aplikasi. Mantan Redaktur Pelaksana MakeUseOf, dia berbicara di konferensi nasional tentang Visualisasi Data dan telah ditampilkan di TV dan radio nasional.