Iklan
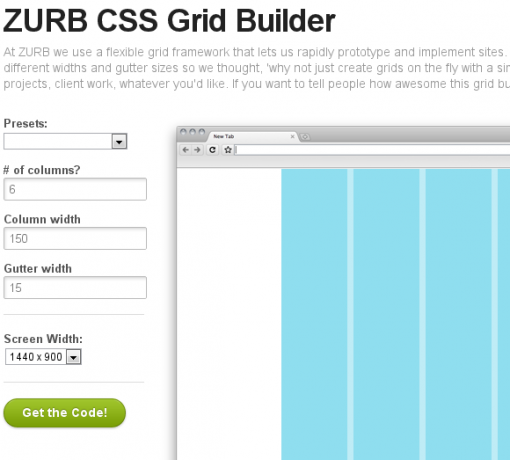
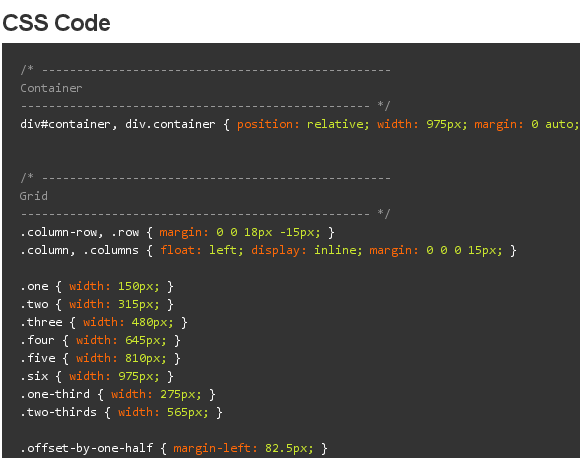
Jika Anda mencoba mendesain situs web berdasarkan kerangka kerja grid, Anda akan tahu bahwa itu memakan waktu. CSSGridBuilder menghilangkan rasa sakit dengan membiarkan Anda membuat kisi dengan cepat. Cukup tentukan berapa banyak kolom yang Anda inginkan dalam kisi Anda dan lebar kolom yang Anda inginkan dan lebar selokan. Alat ini kemudian akan menghasilkan kode CSS yang dapat Anda gunakan dalam proyek desain web apa pun.
Anda juga dapat memilih nilai lebar layar yang diinginkan antara 1024 x 768, 1200 x 800 dan 1440 x 900. Pratinjau besar diperbarui secara instan untuk mencerminkan perubahan yang Anda buat untuk pengaturan kisi Anda. Alat ini benar-benar gratis untuk penggunaan pribadi dan komersial dan dapat menghemat banyak waktu ketika melakukan desain berbasis grid.


Fitur:
- Buat kisi-kisi CSS daring.
- Tentukan kolom, ukuran kolom dan ukuran selokan.
- Buat kode CSS untuk kotak Anda.
- Pratinjau langsung bagaimana tampilan kisi Anda.
- Tidak diperlukan pendaftaran.
- Untuk lebih banyak alat CSS, lihat artikel kami “ 11 Alat yang Berguna Untuk Memeriksa, Membersihkan & Mengoptimalkan File CSS Anda 11 Alat yang Berguna untuk Memeriksa, Membersihkan, dan Mengoptimalkan File CSSIngin meningkatkan kode CSS Anda? Pemeriksa dan pengoptimal CSS ini akan membantu meningkatkan kode CSS, sintaksis, dan memperkecil halaman web Anda. Baca lebih banyak “.
Kunjungi CSSGridBuilder @ www.zurb.com/playground/css-grid-builder

