Iklan
Ingat Muncul di? Kami pertama kali mempelajari tentang startup Nordik ini dan kami terpesona Pindah ke Google Plus Hangouts. Appear.in Ada di Sini & Sangat BagusOrang-orang telah menangis untuk aplikasi konferensi video yang layak sejak lama. Kami pikir itu Google Plus. Kami salah. Temui Appear.in. Baca lebih banyak dengan plugin mereka dan pendekatan bebas aplikasi untuk obrolan video. Kami pikir itu adalah pesaing serius bagi proyek konferensi video petahana, dan kami masih melakukannya.
Bagi mereka yang pernah berjuang dengan Cisco WebEx dan Skype, penawaran Appear.in cukup menarik. Untuk memulai panggilan video, yang Anda butuhkan adalah browser web modern yang mendukung WebRTC. Sekarang ini artinya Chrome, Opera dan Firefox. Mengundang orang ke panggilan juga mudah, karena Anda diberikan tautan langsung ke kamar Anda yang dapat Anda bagikan dengan mudah melalui IM dan email.
Appear.in lebih dari sekedar konferensi video. Ini berbagi beberapa fitur canggih dari Google Hangouts dan Skype, seperti berbagi layar, membuatnya mudah bagi orang untuk berkolaborasi, mengajar, dan memecahkan masalah tanpa harus menginstal perangkat lunak tambahan atau plugin.
Pada tahun lalu Appear.in telah berubah dari kekuatan ke kekuatan. Mereka sudah merilis aplikasi iPhone, dan produk mereka mendapatkan jumlah traksi yang mengejutkan. Sekarang mereka kembali dengan API pengembang yang sama sekali baru, dan dukungan untuk sesi konferensi video yang dapat disematkan. Sederhananya, sekarang mungkin untuk mengintegrasikan Appear.in dalam situs web dan blog Anda sendiri. Tetapi mengapa Anda harus peduli?
Kasing Untuk Video Embeddable
Mengingat sudah cukup mudah untuk membuat Appear.in di ruangan dan mengundang orang ke sana, Anda dapat dimaafkan karena bertanya-tanya mengapa ada orang yang ingin menanamkan obrolan di blog atau situs web. Saya dapat memikirkan beberapa alasan.
- Anda adalah perancang situs web yang ingin memudahkan pelanggan untuk berhubungan, sambil mempertahankan branding Anda sendiri. (Lihat tips kami untuk pro-desainer 7 Praktik Desainer Profesional Menggunakan Untuk Meningkatkan Bisnis MerekaMenjalankan bisnis sangat melelahkan, tetapi tidak harus seperti itu. Baca lebih banyak )
- Anda adalah insinyur komputer lepas, dan Anda ingin memberikan sambungan langsung kepada pengguna Anda, bahkan ketika Anda bepergian tanpa harus membagikan nomor telepon Anda.
- Anda memiliki kerabat lanjut usia yang merasa Skype mengintimidasi, dan Anda ingin membuatnya mudah untuk menghubungi Anda.
- Anda seorang blogger dan Anda ingin terlibat dengan pembaca di luar komentar.
Apa pun motivasi Anda, menambahkan ruang Appear.in ke situs Anda sangat mudah. Begini caranya.
Menambah halaman web
Menambahkan ruang Appear.in ke halaman web sangatlah mudah. Jelas, ada beberapa prasyarat. Pertama, Anda harus memiliki pemahaman dasar tentang HTML 5 Langkah untuk Memahami Kode HTML DasarHTML adalah tulang punggung setiap halaman web. Jika Anda seorang pemula, biarkan kami memandu Anda melalui langkah-langkah dasar untuk memahami HTML. Baca lebih banyak . Jika Anda belum pernah menulis sebaris HTML dalam hidup Anda, atau Anda hanya perlu menyegarkan mental, Anda mungkin ingin memeriksa ini E-book tutorial HTML Belajar Berbicara "Internet": Panduan Anda untuk xHTMLSelamat datang di dunia XHTML - Extensible Hypertext Markup Language - bahasa markup yang memungkinkan siapa saja untuk membangun halaman web dengan berbagai fungsi. Itu bahasa utama Internet. Baca lebih banyak .
Selain itu, Anda akan memerlukan izin untuk mengedit situs yang dimaksud, dan untuk mengunggah halaman baru. Akhirnya, Anda akan memerlukan editor teks (bukan pengolah kata) untuk mengedit file HTML. Editor teks solid yang bekerja lintas platform adalah Teks Luhur 2 Teks Luhur: Editor Teks yang Anda Jatuh Cinta (Windows) Baca lebih banyak , yang kita miliki sebelumnya (dan secara terang-terangan) diulas Cobalah Sublime Text 2 Untuk Kebutuhan Pengeditan Kode Cross-Platform AndaSublime Text 2 adalah editor kode lintas-platform yang baru-baru ini saya dengar, dan saya harus mengatakan saya benar-benar terkesan meskipun label beta. Anda dapat mengunduh aplikasi lengkap tanpa membayar sepeser ... Baca lebih banyak . Jika Anda pengguna Mac, saya sangat merekomendasikan Atom, yang dibangun oleh orang-orang yang membeli Anda Github.
Di editor teks Anda, buka halaman yang Anda ingin tambahkan ruang Appear.in. Kemudian, di tempat yang tepat di antara tag tubuh, tambahkan baris kode berikut.
Baris kode ini adalah apa yang dikenal sebagai iframe, dan memungkinkan Anda untuk menyematkan laman web di dalam laman web. Atribut ‘src’ dari URL ini menunjuk ke ruangan yang akan digunakan pengunjung Anda. Anda dapat mengubah namanya (sedikit setelah ‘/’ dan sebelum ‘” ‘) sesuai keinginan Anda. Jika berhasil, Anda akan melihat sesuatu seperti ini.

Atribut tinggi dan lebar dapat disesuaikan untuk memastikan itu sesuai dengan estetika situs Anda. Jadi, jika Anda ingin menyematkan jendela obrolan dengan lebar 500 piksel dan tinggi 300 piksel, Anda cukup mengetikkan sesuatu seperti yang berikut ini.
Menambahkan ke WordPress
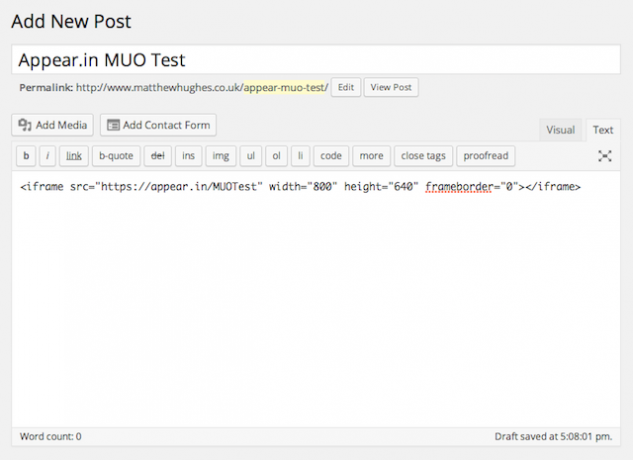
Anda bahkan dapat menggunakan Appear.in dalam blog WordPress Anda. Seperti sebelumnya, yang harus Anda lakukan adalah menyalin dalam satu baris kode. Pertama, buka pos yang ingin Anda tambahkan jendela obrolan. Kemudian klik tombol tampilan teks, tambahkan posting Appear.in ke tempat yang sesuai dalam posting Anda.

Jika berhasil, Anda harus memiliki sesuatu seperti ini.

Atau, jika Anda memiliki masalah, Anda mungkin ingin mengunduh Plugin iframe WordPress. Anda kemudian dapat menambahkan ruang konferensi video ke posting Anda dengan kode pendek berikut.
[iframe src = " https://appear.in/your-room-name" ]
API JavaScript
Untuk pengguna tingkat lanjut, ada API dan SDK yang memberi Anda tingkat kendali yang jauh lebih besar atas cara kerja Appear.in di dalam situs Anda. Selain membuat ruang konferensi video, ini memungkinkan Anda memeriksa dukungan WebRTC, dan membuat kamar dengan nama yang dijamin unik.
Anda dapat membaca detail yang lebih baik tentang cara menggunakan JavaScript SDK dalam dokumentasi resmi mereka [URL Rusak Dihapus].
Alat Obrolan Video mana yang Anda gunakan?
Tentu saja, Appear.in bukan satu-satunya layanan konferensi video di pasar. Semua orang tahu Skype dan Google hangout, dan meskipun tidak benar-benar layak untuk menanamkannya ke dalam laman web sebanyak yang Anda bisa dengan Appear.in, tentu saja mudah membuat Anda dapat dijangkau oleh orang lain.
Apa pun yang Anda gunakan, saya ingin mendengarnya. Berikan saya komentar di bawah dan kami akan mengobrol.
Matthew Hughes adalah pengembang dan penulis perangkat lunak dari Liverpool, Inggris. Dia jarang ditemukan tanpa secangkir kopi hitam pekat di tangannya dan benar-benar mengagumi Macbook Pro dan kameranya. Anda dapat membaca blognya di http://www.matthewhughes.co.uk dan ikuti dia di twitter di @matthewhughes.



