Iklan
Berapa kali seseorang mengirimi Anda tautan ke situs web yang penuh dengan susah dibaca font? Itu terjadi pada kita semua, dan tidak banyak yang bisa kita lakukan - atau ada?
Ada beberapa orang di Internet yang mengalami masalah yang sama dengan Anda, dan untungnya, mereka memutuskan untuk melakukan sesuatu tentang hal itu. Jadi dengan ramah menerima rantai Nenek surel tautan tanpa pertanyaan, dan coba alat web ini yang semuanya memiliki satu tujuan - untuk memungkinkan Anda melihat teks di web bagaimana kamu ingin melihatnya.
Harus diperjelas bahwa FontFonter tidak akan mengubah situs web terburuk di dunia menjadi sesuatu yang murni dan indah. Mari kita hadapi itu. Buruk desain web 8 Situs Web Terbaik Untuk Contoh Pengodean HTML BerkualitasAda beberapa situs web luar biasa yang menawarkan contoh dan tutorial pengkodean HTML yang dirancang dengan baik dan bermanfaat. Inilah delapan favorit kami. Baca lebih banyak adalah desain web yang buruk, dan tidak ada yang dapat Anda lakukan untuk mengubahnya. Namun, itu akan membuat situs web lebih mudah dibaca. Cukup masukkan URL yang Anda inginkan ke bilah alamat FontFonter, klik "
FontFont It!"Tombol, dan merangkul keajaiban mengubah font TypeKit yang mulia.
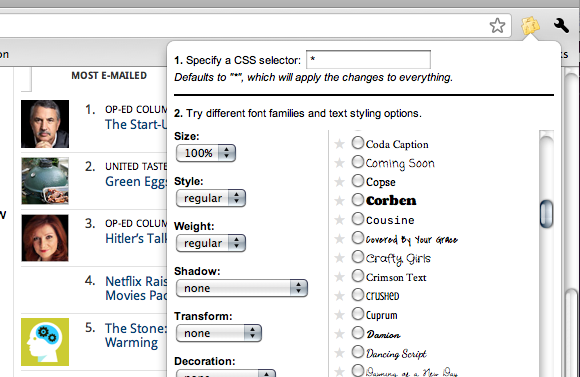
Dengan FontFonter, kita dapat mengubah font situs web apa pun menggunakan tiga klasifikasi: serif, sans-serif, dan semuanya. Pada dasarnya, itu berarti Anda dapat memperbaiki situs web dengan skema font yang sama sekali baru, atau Anda dapat membuat semuanya seragam dengan memutuskan semua font harus sama. Alat ini cukup mudah digunakan karena Anda dapat mengganti semua font sans serif situs web dengan pilihan Anda, dan sebaliknya untuk serif. Seperti disebutkan, Anda dapat mengganti kedua font sans-serif dan serif situs web dengan jenis huruf yang sama.

Kelemahan dari FontFonter adalah fakta bahwa itu tidak memberikan pratinjau seperti apa bentuk font, jadi jika Anda tidak memiliki Daftar mental font TypeKit, Anda akan berakhir bermain lotre sebentar ketika mencoba menemukan sesuatu cocok. Memang, ini adalah harga kecil untuk dibayar, karena saat Anda menggunakan FontFonter seiring waktu, Anda akan menjadi terbiasa dengan pilihan pilihan utama Anda.
Itu Google Font Previewer dibuat dengan mempertimbangkan pengembang web, tetapi juga cukup bermanfaat bagi konsumen Internet standar. Ekstensi Chrome dirancang untuk perancang web yang ingin melihat bagaimana font dari Direktori Google Font API Semua yang Anda Butuhkan untuk Membuat Font Anda Sendiri secara GratisAlat-alat sederhana ini akan memungkinkan Anda untuk membuat font Anda sendiri secara gratis, bahkan jika Anda tidak memiliki pengalaman desain grafis sebelumnya. Baca lebih banyak muncul di halaman web saat digunakan, tetapi juga bisa menjadi bantuan yang bagus bagi mereka yang menginginkan font yang lebih baik agar lebih mudah dibaca.

Setelah mengunduh ekstensi Font Previewer, Anda akan dapat menemukannya tepat di sebelah kanan bilah alamat Chrome. Cukup klik saat berada di situs web pilihan Anda, dan itu akan memberi Anda banyak pilihan untuk mencampuradukkan berbagai hal. Pilih font menggunakan daftar yang disediakan, dan sesuaikan dengan opsi seperti menambah teks berat, mengubah seluruh teks menjadi huruf besar, atau meningkatkan persentase ukuran teks dengan kelipatan 50.
Jika Anda benar-benar merancang situs web, Anda dapat menangani pekerjaan menggunakan Font Previewer CSS fitur pemilihan. Alih-alih menguji seluruh situs Anda sambil hanya melihat satu font yang dipilih, Anda sebenarnya bisa memasukkan tag tertentu yang hanya akan mengubah bagian dari pekerjaan Anda. Metode ini lebih baik daripada kembali ke kode setiap kali Anda ingin men-tweak sesuatu hanya untuk melihat tampilannya.
Dapat dibaca [Pengaya Firefox]
Kembali ke artikel MakeUseOf sebelumnya, 4 Alat untuk Membuat Halaman Web Lebih Mudah Dibaca untuk Orang dengan Penglihatan Buruk 4 Alat Untuk Membuat Halaman Web Lebih Mudah Dibaca Untuk Orang-Orang Dengan Penglihatan Buruk (Firefox) Baca lebih banyak , kami diperkenalkan dengan Firefox Dapat dibaca add-on (serta kerabatnya yang hampir identik, Pembaca). Add-on ini tidak serta merta mengubah gaya teks dari situs web yang sebenarnya, tetapi itu membuat teks yang ditemukan di atasnya, well… dapat dibaca.
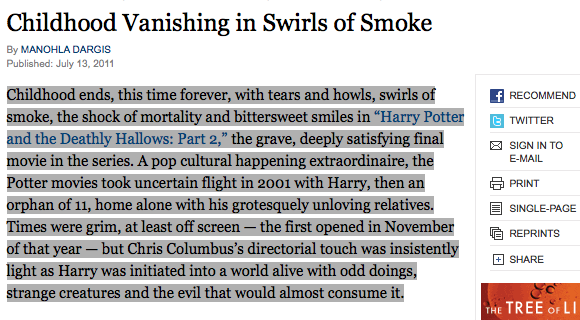
Jika Anda ingin membaca artikel tertentu tetapi berjuang dengan font yang ditulisnya, cukup klik tombol Baca untuk perubahan pemandangan yang bagus. Setelah aktivasi, add-on akan membuka konten situs web dalam presentasi bergaya teater yang menampilkan teks halaman dan gambar dalam bentuk sans-serif yang sangat primitif, namun ramah pengguna. Selain itu, menyorot sebagian teks hanya mengubah pilihan, mengurangi kekacauan yang biasanya harus Anda gulir.


Memang, bahkan hal-hal yang benar-benar menyenangkan memiliki kekurangan mereka, dan dalam langkah yang kejam, tombol aktivasi itu sendiri adalah kelemahan Achilles Reader. Tombol browser ironisnya sangat kecil dan hampir menyatu dengan browser itu sendiri, menghadirkan fitur desain yang sangat sulit dilihat bagi mereka yang add-on dirancang untuk membantu. Namun, masalah yang satu ini tidak menenggelamkan perahu yang Dapat Dibaca, karena secara keseluruhan, ini adalah alat yang sangat baik yang dapat digunakan untuk para pembaca yang mengalami gangguan membaca.

Kesimpulan
Ketiga alat web ini terutama berfokus pada konten teks dari situs web daripada situs web secara keseluruhan, tetapi sebagai seseorang yang pernah menderita migrain serius karena banyak membaca di browser, mereka pasti a berkat. Namun, jika Anda ingin menemukan lebih banyak sumber daya untuk membaca di-browser yang lebih mudah, Anda harus melihat di MakeUseOf's 7 Pengaya Firefox yang Meningkatkan Tingkat Keterbacaan Halaman Web 7 Addons Firefox Yang Meningkatkan Tingkat Keterbacaan Halaman WebMembaca halaman web sangat berbeda (dan sulit) daripada membaca buku. Ketika datang untuk meningkatkan keterbacaan di web, browser tidak banyak membantu. Ini memberi kita tampilan layar penuh ... Baca lebih banyak .
Apa font paling favorit Anda yang digunakan dalam desain web? Bagaimana alat-alat ini membantu Anda? Alat apa lagi yang akan Anda rekomendasikan?
Kredit Gambar: jeltovski, The New York Times
Joshua Lockhart adalah produser video web yang oke dan penulis konten daring yang sedikit di atas rata-rata.
