Iklan
 Saat Anda seorang blogger, sangat penting untuk tetap mengikuti berita terbaru di niche khusus Anda. Orang-orang menganggap Anda lebih serius ketika Anda salah satu yang pertama meliput suatu peristiwa penting - bahkan lebih penting lagi jika Anda meliputnya sebelum media arus utama utama mengetahui hal itu.
Saat Anda seorang blogger, sangat penting untuk tetap mengikuti berita terbaru di niche khusus Anda. Orang-orang menganggap Anda lebih serius ketika Anda salah satu yang pertama meliput suatu peristiwa penting - bahkan lebih penting lagi jika Anda meliputnya sebelum media arus utama utama mengetahui hal itu.
Jika Anda seorang berita blogger, pentingnya tetap mengikuti berita terbaru bahkan lebih penting. Sejak saya mulai meliput lebih banyak peristiwa yang berhubungan dengan berita di blog saya sendiri, saya menyadari betapa pentingnya untuk terus-menerus memonitor berita real-time. Karena saya menggunakan dua layar dengan laptop saya, saya menyadari bahwa saya dapat mengatur satu layar khusus untuk streaming ticker berita yang masuk.
Satu-satunya masalah adalah bahwa meskipun ada aplikasi yang layak untuk streaming satu baris berita, seperti Yahoo Widgets atau GlowDart, mereka menampilkan hanya mencakup aliran kecil dari teks yang masuk, atau mereka sulit untuk disesuaikan agar terlihat persis seperti yang Anda inginkan dalam jenis layar penuh mode.
Membuat Halaman Berita Real-Time Tampilan Sendiri Sendiri
Untuk mengatasi masalah ini, saya menyadari bahwa saya harus membangun sesuatu sendiri. Karena saya benar-benar tidak ingin meluangkan waktu untuk menulis seluruh aplikasi, saya memutuskan untuk membuat halaman web dengan aliran RSS yang disematkan. Saya dapat menampilkan halaman itu dengan membuka browser saya dalam mode layar penuh.
Alat yang saya gunakan untuk membuat halaman ini, dan semua yang Anda butuhkan untuk membuat halaman Anda sendiri, adalah template halaman web berbasis CSS gratis (saya memilih yang gratis template bisnis dibuat oleh SliceJack), dan akun Google untuk akses ke Google Web Elements dan Google Alerts.
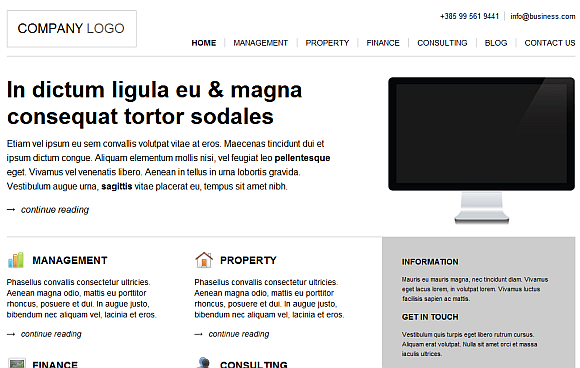
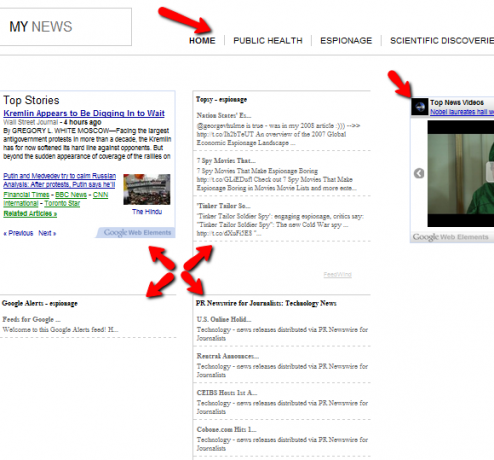
Inilah yang tampak seperti templat bisnis standar oleh SliceJack sebelum saya mulai meretas kode latar belakang.

Ini adalah metode favorit saya untuk membuat halaman web, saya akui - saya benci menciptakan kembali roda. Halaman ini memiliki semua elemen yang ingin saya integrasikan ke dalam halaman web streaming berita terakhir saya.
Dua elemen di atas - artikel utama dan gambar - saya akan hapus. Yang benar-benar ingin saya gunakan adalah tiga kolom di bagian tengah halaman.

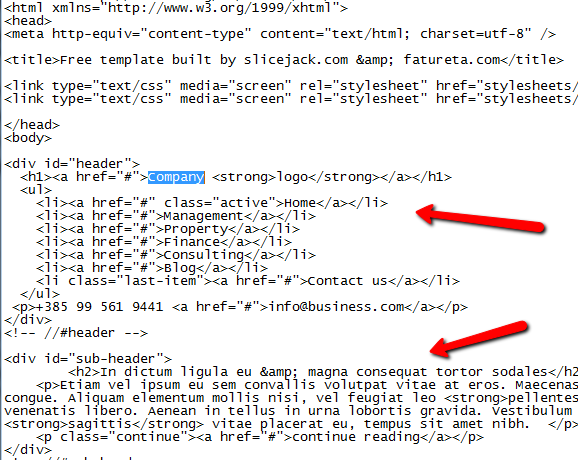
Saat Anda mengunduh templat ke komputer Anda sendiri, Anda akan menemukan file index.html di folder utama, tetapi kemudian file .css di folder stylesheet. Melihat file index.html, biasanya cukup mudah untuk menemukan bagian yang ingin Anda modifikasi. Dalam hal ini, saya mengedit bilah atas untuk menampilkan "Berita saya”Dan mengubah tautan menu ke berbagai kategori yang akan saya buat untuk halaman berita tambahan.

Anda biasanya dapat menemukan bagian halaman dengan mencari
Hal berikutnya yang ingin saya lakukan pada template adalah mengubah kolom sidebar kanan menjadi feed berita streaming dari YouTube. Pertama, identifikasi bagian yang ingin Anda ganti dengan

Saya tidak suka warna bagian itu (abu-abu dan akan terlihat konyol dengan video putih di dalamnya), jadi saya harus mengubahnya menjadi putih. Temukan file css utama dan cari ID. Saya menemukan "sidebar" di dalam main.css, dan latar belakang diatur ke #FFF. Untuk berubah menjadi putih, saya membuat ini # 000.

Menanamkan Widget ke Halaman Kustom Anda
Sekarang untuk bagian yang menyenangkan. Setelah memformat dengan benar, Anda dapat mulai menanamkan umpan streaming ke halaman Anda. Hal pertama yang ingin saya lakukan adalah menyematkan elemen YouTube dari [NO LAYER WORKS] Elemen Web Google.

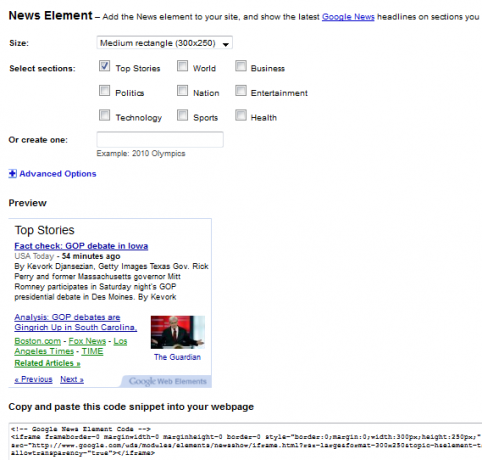
Anda tinggal pilih sumber berita yang Anda inginkan lalu salin dan tempel kodenya. Faktanya, Anda bisa membangun seluruh halaman berita streaming Anda hanya dengan Google Web Elements menggunakan elemen Google Reader. Namun, saya ingin menunjukkan berapa banyak sumber yang tersedia untuk pembaruan waktu nyata. Sebelum melanjutkan, pastikan untuk mengambil Google News Element, dan salin dan tempel kode itu ke halaman Anda juga.

Sumber lain yang bagus untuk mendapatkan umpan berita melalui RSS adalah FeedWind Feed Wind: Hasilkan Widget yang Dapat Di-embed Dari Umpan RSS Baca lebih banyak . Saya sangat suka itu karena Anda hanya menempelkan di umpan yang Anda inginkan, menyesuaikan, dan itu memberi Anda widget yang bagus dan bersih yang dapat Anda tanamkan langsung ke halaman Anda.

Selain itu, jika Anda akan memantau berita dalam ceruk tertentu, Anda tidak bisa lupa untuk memantau pencarian Google di dalam ceruk itu. Dalam Google Alerts, cukup pilih "Umpan" di bidang "Kirim ke".

Kemudian, Anda dapat menggunakan URL umpan itu di FeedWind untuk membuat widget hasil Google Penelusuran Anda. Sekarang semua sumber berita yang berbeda ini disematkan ke halaman - tampilan berita streaming real-time akhirnya selesai. Menu atas memungkinkan Anda membuat banyak halaman seperti ini, dengan widget yang menghadirkan sumber berita yang ditargetkan.

Dan melakukannya dengan mudah sekarang setelah halaman utama pertama selesai. Seperti yang Anda lihat, menggunakan template CSS memberikan halaman yang diformat bagus di mana Anda bisa memasukkan berbagai feed berita untuk tampilan berita real-time penuh-halaman yang bagus.
Ini lebih baik daripada sebagian besar aplikasi ticker berita streaming yang akan Anda temukan di mana saja secara gratis, dan juga memungkinkan Anda untuk menyesuaikannya persis dengan kebutuhan Anda - itulah keindahan menggunakan halaman web daripada aplikasi.
Apakah Anda membuat halaman Anda sendiri bersama dengan artikel ini? Apakah Anda menutup telepon di mana saja, atau menemukan sumber keren lainnya untuk widget berita streaming real-time? Bagikan wawasan Anda di bagian komentar di bawah.
Kredit Gambar: ShutterStock
Ryan memiliki gelar BSc di bidang Teknik Listrik. Dia telah bekerja 13 tahun di bidang teknik otomasi, 5 tahun di bidang TI, dan sekarang adalah seorang Insinyur Aplikasi. Mantan Redaktur Pelaksana MakeUseOf, dia berbicara di konferensi nasional tentang Visualisasi Data dan telah ditampilkan di TV dan radio nasional.