Iklan

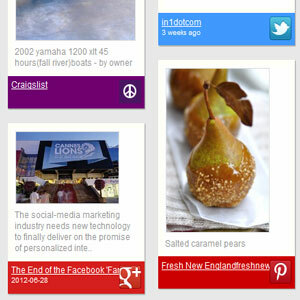
Sosialis adalah plugin jQiuery baru yang luar biasa yang mengagregasi pembaruan Anda di berbagai jejaring sosial dan menampilkannya dengan indah dalam kotak yang mirip dengan Pinterest. Lihat screenshot di bawah ini untuk mengetahui betapa cantiknya ini, dan baca terus bagaimana menerapkannya di WordPress.
Catatan: Sosialis adalah plugin jQuery. Saya akan memberikan instruksi lengkap tentang cara menerapkan ini di WordPress, tetapi pengetahuan jQuery yang bekerja akan sangat membantu untuk mengidentifikasi kesalahan ketik atau kesalahan dalam kode Anda. Juga, ini mungkin harus dianggap sebagai versi beta; beberapa hal rusak, pemformatan tidak sempurna, tetapi masih bisa digunakan dan mengesankan
pengantar
Ada berbagai plugin untuk menarik pembaruan dari jaringan tertentu atau posting terbaru dari umpan RSS, tetapi tidak ada yang melakukan semuanya dan tidak ada yang semenarik ini. Inilah yang dapat Anda harapkan dari sekitar 10 baris kode:

Plugin ini dapat mengakses berbagai jaringan sosial serta hanya RSS biasa, mengambil gambar serta konten - termasuk:
- Indonesia
- Flickr
- Youtube
- RSS
- Craigslist
- Google+
Dukungan Tumblr juga terdaftar, tetapi ada bug dalam kode yang saat ini mencegahnya bekerja; mudah-mudahan itu akan diperbaiki pada saat tutorial ini diterbitkan.
Mengintegrasikan ke WordPress
- Muat halaman apa saja di situs Anda, dan lihat sumbernya. Cari string jQuery; jika sudah memilikinya, lanjutkan ke langkah 2. Jika tidak, tambahkan jQuery dengan memasukkan baris berikut di functions.php Anda: wp_enqueue_script (‘jquery’);
- Unduh file zip sosialis dari github [Tidak Lagi Tersedia]. Buka zip, dan unggah folder ke direktori tema Anda yang berfungsi melalui FTP.
- Ubah nama folder menjadi "sosialis"
- Di header.php, tambahkan dua baris berikut di suatu tempat di bawah fungsi wp_head tetapi sebelum tag akhir:
- Buat halaman baru tempat Anda ingin blok sosialis muncul; Saya berasumsi Anda menginginkan ini di halaman terpisah, tetapi Anda dapat menambahkan kode yang sama ke template indeks Anda di suatu tempat. Jika Anda mencari halaman yang terpisah, duplikat templat halaman yang ada dan beri nama "page-slug.php" di mana slug adalah permalink yang dimiliki WordPress. memberi halaman baru Anda (yaitu, judul, dengan tanda hubung untuk spasi dan kata-kata umum dihapus).

- Edit halaman untuk menghapus loop WordPress kandungan; kami ingin tata letak dasar dengan info meta dan semacamnya.

Menambahkan Kode Sosialis
Buka template halaman khusus yang Anda buat sebelumnya dan tempelkan kode berikut ke konten utama ke konten utama daerah. Ubah gaya DIV sosialis agar sesuai dengan tema Anda; Saya menemukan tidak menentukan lebar melanggar tata letak, tapi itu mungkin khusus untuk tema saya. Kode di bawah ini sudah diprogram untuk beberapa sumber pembaruan sosial saya sendiri; tentu saja, Anda ingin mengubah berbagai ID Anda sendiri. Untuk format yang tepat atau parameter tambahan apa pun, lihat file readme. Secara umum, yang Anda butuhkan adalah parameter id. Mulailah dengan satu dan lanjutkan, karena ID yang salah akan menyebabkan plugin rusak.

Ringkasan
Dapat dilakukan dengan beberapa penyesuaian lebih lanjut dalam hal ukuran kotak atau tata letak, dan menjadi lebih kuat; tapi ini masih awal dan apa yang kita miliki benar-benar mengesankan, saya pikir. Bahkan, ini akan menjadi sempurna untuk diletakkan di halaman depan domain pribadi Anda Mengingat Domain Pribadi? Inilah Beberapa Penggunaan yang Keren untuknya Bahkan jika Anda bukan penggemar blogging dan tidak memiliki situs web baru yang luar biasa untuk diluncurkan, domain pribadi dapat menjadi alat luar biasa untuk dimiliki untuk bersenang-senang atau promosi sendiri: dari... Baca Selengkapnya yang kita bahas minggu lalu.
Jika Anda sedang mengalami masalah atau butuh bantuan untuk memasukkan ini ke WordPress, jangan ragu untuk bertanya di komentar di bawah ini, tetapi sertakan URL tes saya dapat melihat dan memeriksa kode apa pun kesalahan. Untuk bug di plugin aktual itu sendiri, silakan posting masalah baru ke GitHub. Pikirkan orang lain yang dapat membuat Menggunakan plugin sosialisasi jQuery yang mengagumkan ini? Kemudian bagikan menggunakan tombol di bawah ini untuk memberi tahu dunia.
James memiliki gelar BSc dalam Kecerdasan Buatan, dan bersertifikasi CompTIA A + dan Network +. Dia adalah pengembang utama MakeUseOf, dan menghabiskan waktu luangnya bermain VR paintball dan boardgames. Dia telah membangun PC sejak dia masih kecil.