Iklan
 Apa yang akan Anda lakukan jika kesan pertama Anda tentang sebuah situs web adalah waktu yang lama untuk dimuat?
Apa yang akan Anda lakukan jika kesan pertama Anda tentang sebuah situs web adalah waktu yang lama untuk dimuat?
Jika situs web Anda sendiri dimuat dengan lambat, Anda akan kehilangan perhatian pengunjung bahkan sebelum situs web Anda memiliki kesempatan untuk membuat kesan sama sekali. Selain itu, Google telah memasukkan kecepatan halaman ke dalam peringkat pencariannya. Jadi Anda melihatnya penting untuk mengawasi kecepatan pemuatan laman situs web Anda.
Menjalankan tes kecepatan di situs web Anda sangat sederhana.
Ada banyak layanan di luar sana yang menjalankan tes otomatis. Di bawah ini adalah beberapa sumber daya berguna yang akan membantu Anda menganalisis tidak hanya seberapa cepat memuat situs web Anda, tetapi juga apa yang memperlambatnya. Rekomendasi menunjukkan kepada Anda perubahan mana yang diperlukan untuk lulus tes kecepatan, yang merupakan rentang perhatian pengunjung Anda.
Tes Kecepatan Situs Web [Tidak Lagi Tersedia]
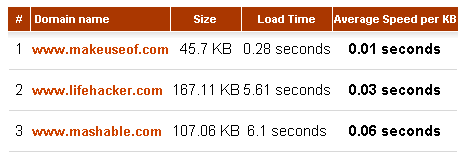
Ini adalah alat terbaik untuk uji kecepatan cepat dan simultan dari beberapa domain. Anda dapat memasukkan hingga 10 domain dan situs akan mengembalikan hasil yang mencakup ukuran halaman, waktu muat total, dan kecepatan rata-rata per KB. Rupanya, MakeUseOf.com telah dioptimalkan untuk pemuatan cepat.

Tes ini hanya memberi Anda gambaran apakah tindakan harus diambil atau tidak. Itu tidak menganalisis elemen situs web Anda yang memperlambat kecepatan pemuatannya. Apa yang diungkapkannya adalah ukuran keseluruhan halaman awal Anda. Rule of thumb: semakin kecil, semakin cepat akan memuat.
Namun, seperti contoh di atas mengungkapkan ini tidak selalu benar, oleh karena itu, analisis yang lebih menyeluruh diperlukan.
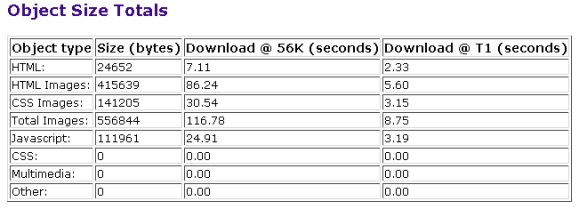
Dengan Penganalisis Halaman Web Anda dapat mendiagnosis URL atau (X) kode HTML-nya. Laporan kecepatan halaman web memberikan diagnosis menyeluruh serta petunjuk tentang cara meningkatkan situs web Anda.
Di bagian Tot Total Ukuran Objek ’total waktu pemuatan dibagi berdasarkan objek, termasuk HTML, gambar, skrip, dan multimedia. Angka-angka ini dengan jelas menunjukkan apa yang memperlambat situs web Anda.

Kesimpulan dari data mentah diambil di bagian 'Analisis dan Rekomendasi' di bagian bawah laporan. Daftar ini tidak hanya menunjukkan kepada Anda di mana Anda perlu meningkatkan dan merekomendasikan tindakan, tetapi juga memberi Anda selamat atas apa yang sudah dilakukan dengan benar.
YSlow adalah ekstensi Firefox yang dikembangkan oleh Steve Souders, pria yang disewa oleh Yahoo! untuk mempercepat situs web mereka dan siapa yang menulis dua buku tentang topik mempercepat situs web. YSlow terintegrasi ke dalam Firebug, jadi penting bagi Anda untuk menginstal kedua ekstensi ini. Firebug adalah alat pengembangan web yang dikemas dalam ekstensi Firefox. Ini membantu Anda memeriksa HTML Anda, men-debug JavaScript, dan menganalisis penggunaan jaringan dan kinerja situs web Anda.
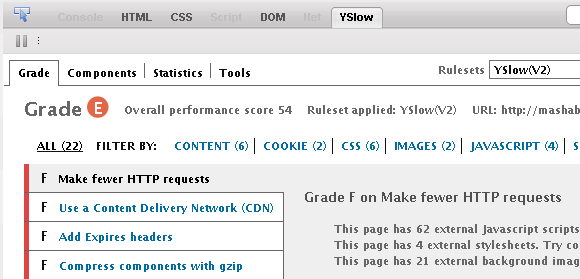
Setelah diinstal, Anda akan menemukan tombol Firebug / YSlow di bilah status Anda. Di dalam jendela analisis Firebug, YSlow menempati tabnya sendiri. Alat kompleks ini akan membutuhkan waktu untuk dicerna karena ada banyak fitur yang dikemas dalam selusin sub-tab.
Aspek utama adalah penilaian situs web. Ada lebih dari 20 poin yang dinilai dan berkontribusi terhadap kinerja keseluruhan. Untuk setiap poin, saran dibuat tentang cara meningkatkan nilai yang diberikan.

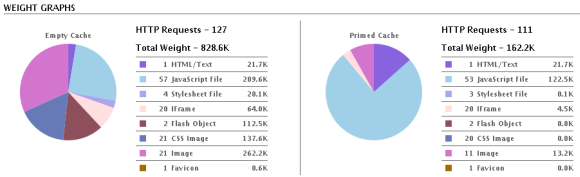
Komponen diurutkan berdasarkan jenis ke dalam tabel yang mencantumkan ukuran dan waktu respons bersama dengan karakteristik lainnya. Ini berguna untuk menemukan elemen yang memperlambat situs web Anda. Statistik mengungkapkan bobot situs pada cache kosong atau prima dan memecah berat menjadi komponen-komponennya, seperti HTML, JavaScript, atau gambar.

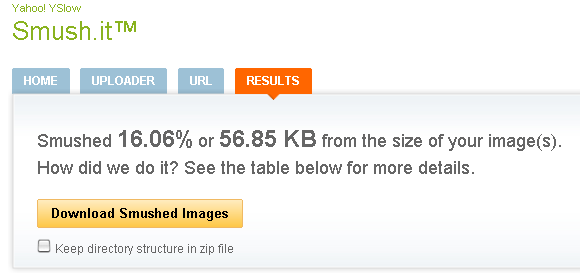
Akhirnya, YSlow menyediakan Alat untuk menampilkan semua kode JavaScript atau CSS, menerima tampilan nilai yang dapat dicetak, daftar komponen, dan statistik, dan yang terpenting, Smush.it dapat mengompres semua gambar di situs web Anda untuk menghemat ukuran dan selanjutnya memuat halaman waktu.

Dengan bantuan semua layanan ini, Anda sekarang harus tahu persis apa yang memperlambat situs web Anda.
Jika Anda telah mengembangkan minat mendalam pada topik ini, bacalah ringkasan tesis PhD ini Kinerja Halaman Web.
Lihat juga artikel-artikel berikut di MakeUseOf:
- 5 Tips HTML untuk Membuat Website Gratis Pemuatan Cepat 5 Tips HTML untuk Membuat Website Gratis Pemuatan Cepat Baca lebih banyak oleh Guy.
- Cara Memasang Firebug di IE, Safari, Chrome & Opera Cara Memasang Firebug di IE, Safari, Chrome & Opera Baca lebih banyak oleh Jorge.
- Panduan Amatir Untuk Menyesuaikan Desain Situs Web Dengan FireBug Panduan Amatir Untuk Menyesuaikan Desain Situs Web Dengan FireBug Baca lebih banyak oleh Ann.
Kiat apa yang harus Anda bagikan untuk meningkatkan pemuatan situs web?
Kredit gambar: Verdrie
Tina telah menulis tentang teknologi konsumen selama lebih dari satu dekade. Ia meraih gelar Doktor dalam Ilmu Pengetahuan Alam, Diplom dari Jerman, dan gelar MSc dari Swedia. Latar belakang analitisnya telah membantunya unggul sebagai jurnalis teknologi di MakeUseOf, tempat ia sekarang mengelola penelitian dan operasi kata kunci.


