Iklan
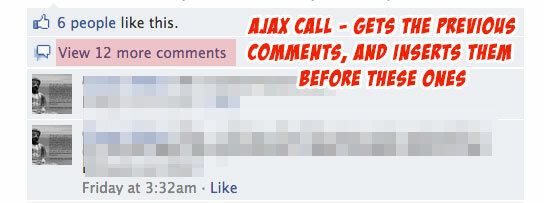
 Saat kami mendekati akhir dari seri tutorial mini jQuery kami, sudah saatnya kami melihat lebih dalam pada salah satu fitur jQuery yang paling sering digunakan. AJAX memungkinkan situs web untuk berkomunikasi dengan server di latar belakang tanpa mengharuskan seluruh halaman memuat ulang. Dari aliran status tanpa batas bergaya Facebook hingga mengirimkan data formulir, ada sejuta situasi kehidupan nyata di mana teknik ini dapat bermanfaat.
Saat kami mendekati akhir dari seri tutorial mini jQuery kami, sudah saatnya kami melihat lebih dalam pada salah satu fitur jQuery yang paling sering digunakan. AJAX memungkinkan situs web untuk berkomunikasi dengan server di latar belakang tanpa mengharuskan seluruh halaman memuat ulang. Dari aliran status tanpa batas bergaya Facebook hingga mengirimkan data formulir, ada sejuta situasi kehidupan nyata di mana teknik ini dapat bermanfaat.
Jika Anda belum membaca tutorial sebelumnya, saya sarankan Anda melakukannya sebelum menangani ini karena mereka membangun satu sama lain.
- Pendahuluan: Apa itu jQuery dan mengapa Anda harus peduli? Menjadikan Web Interaktif: Pengantar Untuk jQueryjQuery adalah perpustakaan skrip sisi klien yang digunakan hampir setiap situs web modern - menjadikan situs web interaktif. Ini bukan satu-satunya perpustakaan Javascript, tetapi itu adalah perpustakaan yang paling maju, paling didukung, dan paling banyak digunakan ... Baca lebih banyak
- 1: Pemilih dan Dasar jQuery Tutorial - Memulai: Dasar-Dasar & PenyeleksiMinggu lalu, saya berbicara tentang betapa pentingnya jQuery bagi pengembang web modern dan mengapa itu mengagumkan. Minggu ini, saya pikir sudah saatnya kita membuat tangan kita kotor dengan beberapa kode dan belajar bagaimana ... Baca lebih banyak
- 2: Metode Pengantar jQuery (Bagian 2): Metode & FungsiIni adalah bagian dari pengenalan pemula yang sedang berjalan untuk seri pemrograman web jQuery. Bagian 1 membahas dasar-dasar jQuery tentang bagaimana memasukkannya ke dalam proyek Anda, dan penyeleksi. Di bagian 2, kami akan melanjutkan dengan ... Baca lebih banyak
- 3: Menunggu Muat Halaman dan Fungsi Anonim Pengantar jQuery (Bagian 3): Menunggu Halaman Muat & Fungsi AnonimjQuery bisa dibilang merupakan keterampilan penting bagi pengembang web modern, dan dalam mini-seri pendek ini saya berharap dapat memberi Anda pengetahuan untuk mulai memanfaatkannya dalam proyek web Anda sendiri. Di... Baca lebih banyak
- 4: Acara jQuery Tutorial (Bagian 4) - Pendengar AcaraHari ini kita akan menaikannya dan menunjukkan di mana jQuery bersinar - acara. Jika Anda mengikuti tutorial sebelumnya, Anda sekarang harus memiliki pemahaman yang cukup baik tentang kode dasar ... Baca lebih banyak
- Debugging dengan Alat Pengembang Chrome Mencari tahu Masalah Situs Web Dengan Alat Pengembang Chrome Atau FirebugJika Anda telah mengikuti tutorial jQuery saya sejauh ini, Anda mungkin telah mengalami beberapa masalah kode dan tidak tahu cara memperbaikinya. Ketika dihadapkan dengan sedikit kode non-fungsional, itu sangat ... Baca lebih banyak
Sebuah Apa?
AJAX adalah akronim untuk Javascript dan XML asinkron, tetapi kata kunci di sini adalah tidak sinkron. Asynchronous merujuk pada fakta bahwa permintaan ini terjadi di latar belakang, tidak mengganggu pengalaman menjelajah pengguna. Anda mungkin belum pernah menyadarinya sebelumnya, tetapi jika sebuah situs web memperbarui dirinya secara dinamis, ada kemungkinan ia menggunakan AJAX untuk melakukannya.
Sebelum AJAX, segala bentuk interaksi dengan server, baik mengambil data baru atau memposting informasi kembali dari pengguna, harus dilakukan dengan menggunakan pemuatan dan pengalihan halaman baru.

Hari ini kita akan melihat menggunakan layanan pihak ketiga, Flickr - dari siapa kita dapat menggunakan AJAX untuk mengambil beberapa gambar menggunakan tipe data JSON. Sebenarnya tidak masalah bagaimana Flickr mengimplementasikan sisi penerimaan sesuatu, karena itulah keindahannya Lebah - yang perlu kita ketahui adalah URL API, data apa yang akan kita dapatkan kembali, dan bagaimana cara memanipulasinya.
Untuk bacaan lebih lanjut, saya menulis tutorial lain beberapa waktu lalu tentang menangani AJAX di WordPress untuk pengiriman formulir kontak Tutorial Menggunakan AJAX Di WordPressAJAX adalah teknologi web luar biasa yang menggerakkan kami melampaui “tautan klik, buka halaman lain” yang sederhana struktur Internet 1.0. Ini memungkinkan situs web untuk secara dinamis mengambil dan menampilkan konten tanpa pengguna ... Baca lebih banyak , jadi Anda mungkin ingin memeriksanya juga; itu melibatkan penulisan PHP handler Anda sendiri, dan mengintegrasikannya ke dalam proses "AJAX WordPress" resmi ".
Metode AJAX
Berikut format dasar permintaan AJAX:
$ .ajax ({type: "GET or POST", url: "API atau URL PHP handler Anda", datatype: "JSON", // tergantung pada jenis data apa yang Anda inginkan kembali, tetapi JSON adalah yang paling data umum: {// seperangkat kunci: pasangan "value"}, success: function (data) {// menangani pengembalian data yang berhasil}, error: function (message) {// menangani kesalahan } });Ini terlihat cukup rumit pada awalnya - tidak terbantu oleh kurangnya lekukan dari plugin kode ini - tetapi Anda akan melihat betapa mudahnya ketika sampai ke contoh dunia nyata.
Flickr API AJAX
Dalam contoh ini, kami akan mengambil tag yang terkait dengan posting WordPress saat ini, dan mengambil beberapa gambar untuk ditambahkan di akhir artikel. Ada contoh serupa dalam dokumentasi jQuery, tetapi menggunakan metode pintas yang disebut getJSON () daripada menjelaskan format AJAX lengkap. Meskipun ini adalah cara yang sah untuk melakukan sesuatu jika Anda tahu Anda hanya akan mendapatkan kembali data JSON, saya merasa bahwa mempelajari metode AJAX yang sebenarnya lebih penting, jadi itulah cara kami akan melakukannya.
Pertama, satu single.php dan kami akan mencoba menyuarakan daftar tanda tag saat ini yang terpisah dengan koma. Biasanya, Anda akan menggunakannya the_tags () untuk melakukan ini, tapi itu tidak baik karena kami ingin akhirnya menyimpan ini sebagai variabel, sementara the_tags () gema mereka langsung diformat sebelumnya. Sebaliknya, kami akan menggunakan get_the_tags ():
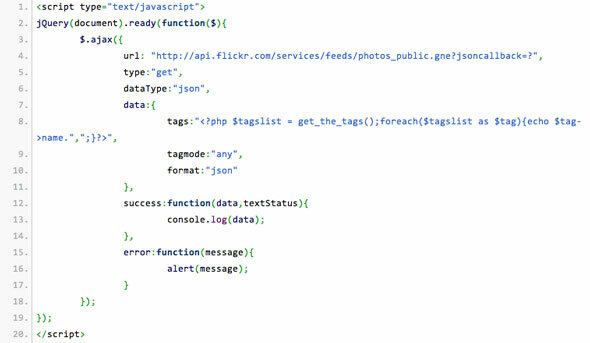
php $ tagslist = get_the_tags (); foreach ($ taglist as $ tag) { echo $ tag-> name. ","; }Ini berfungsi dengan baik, jadi kami akan menampilkan ini di dalam permintaan AJAX ke URL API Flickr sebagai berikut (perhatikan, ini adalah tangkapan layar - untuk menjaga indentasi, kode tersedia di PasteBin ini).

Pada titik ini, semua itu dilakukan untuk output ke konsol browser, atau mengingatkan pesan kesalahan jika ada. Untuk benar-benar melakukan sesuatu dengan data yang dikembalikan, tambahkan tempat untuk menempatkan gambar:
Dan edit keberhasilan parameter panggilan AJAX untuk beralih di atas barang yang dikembalikan.
$ .each (data.items, fungsi (i, item) {if (i == 3) return false; // berhenti ketika kita memiliki 3 $ ("# flickr"). append (" "); });
"); });Dan di sana kita memilikinya. Kita adalah menambahkan 3 item dari objek JSON yang dikembalikan (data diindeks nol, jadi jika sampai ke item 3, kami sebenarnya di item keempat. Membingungkan, saya tahu. Pada titik itu, kami menggunakan kembali salah untuk melompat keluar dari setiap() iterator). Saya sudah memeriksa isi dari objek yang dikembalikan, jadi saya tahu struktur data dan saya hanya mengekstraksi tautan dan referensi IMG. Jika Anda tertarik untuk mengetahui apa lagi yang dikembalikan, lemparkan saja console.log (item) di sana.
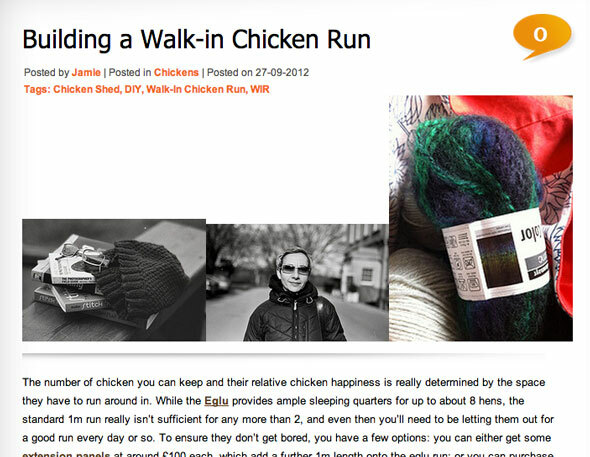
Inilah hasil di situs pengujian saya, dan kode lengkap di PasteBin ini. Perhatikan bahwa hasil yang dikembalikan pada dasarnya adalah sampah - posting saya menyertakan tag DIY untuk sebuah berjalan ayam, dan Flickr telah memberi saya rajutan DIY. Bagus. Tentu saja, ini adalah salah satu rintangan yang Anda hadapi ketika bekerja dengan API dan melakukan sesuatu secara otomatis; Anda bisa menandai ulang posting Anda (suatu usaha yang cukup besar), mengubah permintaan untuk meminta tag "semua" alih-alih "apa pun" (kemungkinan untuk kembali tidak ada dalam hal ini), atau muncul dengan bidang khusus baru yang akan Anda tentukan kata kunci yang ditargetkan untuk digunakan dengan API (mungkin termudah).

Pertimbangan SEO
Ini bukan poin utama, tetapi karena Anda dalam bisnis mengembangkan situs web seharusnya disebutkan: mesin pencari tidak akan mengindeks konten yang tidak ada saat memuat halaman, seperti apa pun yang dilakukan melalui AJAX. Hal terburuk absolut yang dapat Anda lakukan adalah sepenuhnya AJAXify blog Anda sehingga beranda itu hanya sebuah wadah seperti iframe untuk semua konten yang dimuat secara dinamis. Gunakan AJAX dengan bijak, untuk menambah konten halaman, bukan sebagai penggantian. Atau menghadapi konsekuensi yang mengerikan.
Terima kasih telah membaca, dan saya harap saya memberi Anda beberapa ide. Tentu saja, Flickr bukan satu-satunya API di luar sana - hanya Google "API publik"Dan Anda yakin akan menemukan lebih banyak hal yang dapat Anda mainkan.
Minggu depan akan menjadi pelajaran terakhir dalam seri Tutorial jQuery saat kami memeriksa plugin jQuery UI. Seperti biasa, komentar dan saran disambut; jika Anda memiliki pertanyaan yang akan mendapat manfaat dari orang lain, pertimbangkan mempostingnya ke situs Jawaban kami.
James memiliki gelar BSc dalam Artificial Intelligence, dan bersertifikat CompTIA A + dan Network +. Dia adalah pengembang utama MakeUseOf, dan menghabiskan waktu luangnya bermain VR paintball dan boardgames. Dia telah membangun PC sejak dia masih kecil.


