Iklan
Chrome baru-baru ini meraih 25% pangsa pasar browser Internet, menjadikannya browser yang paling banyak digunakan kedua di dunia di belakang Internet Explorer (yang berkembang menjadi Project Spartan Project Spartan: Browser Ramping dan Belum Selesai untuk Web ModernSpartan mengambil pertarungan dengan pesaing peramban seperti Chrome dan Firefox. Apakah itu sesuai dengan cita-cita tentara Spartan? Kami telah menguji versi pertama ini dan tidak terkesan. Baca lebih banyak ). Pada akhirnya, ini berarti bahwa Chrome adalah secara de facto rumah bagi pengembang web.
Meskipun saya tidak menyukai Firefox, saya dapat menghargai mengapa orang menyukai Chrome. Itu cenderung mendominasi tolok ukur browser Perang Browser: Firefox vs. Chrome vs. Opera, Tolok Ukur PastiJika Anda hanya bisa memilih satu browser, yang mana itu? Mana yang terbaik: Firefox, Chrome atau Opera? Kami akan tunjukkan. Baca lebih banyak dan itu memudahkan orang biasa menjadi pengguna daya Chrome Cara Menjadi Pengguna Chrome Power, Bagian 1 - Kuasai Keyboard Google Chrome untuk beberapa waktu telah menjadi browser pilihan bagi banyak orang dan meskipun sebagian besar browser web kami dapat melakukan beberapa hal yang cukup mengesankan, Chrome terus meraih daya pengguna, ... Baca lebih banyak . Orang lain sebenarnya membenci Chrome tetapi terjebak menggunakannya Saya Benci Google Chrome Tapi Saya Terjebak di dalamnya. Inilah sebabnyaDi Chrome vs. Perang Firefox, saya berpihak pada pengguna Google. Tapi saya tidak mau. Chrome adalah browser pilihan saya karena memiliki fitur yang saya tidak bisa hidup tanpanya. Baca lebih banyak karena ketersediaan ekstensi tertentu.
Itulah salah satu alasan mengapa Chrome sangat baik untuk pengembang web: the Toko web Chrome Seberapa amankah Toko Web Chrome itu?Sebuah studi yang didanai Google telah menemukan bahwa puluhan juta pengguna Chrome telah memasang pengaya yang memasang malware, mewakili 5% dari total lalu lintas Google. Apakah Anda salah satu dari orang-orang ini, dan apa yang harus Anda lakukan? Baca lebih banyak dan kumpulan ekstensi. Jika Anda berencana merancang atau membuat kode situs web, berikut adalah beberapa alat penting yang harus Anda instal segera.

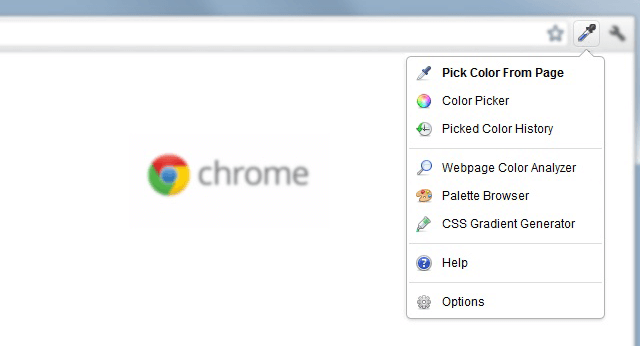
ColorZilla dimulai sebagai addon Firefox, tetapi menjadi sangat populer sehingga banyak yang meminta versi Chrome. Sekarang kita di sini. Ekstensi praktis ini pada dasarnya adalah versi lanjutan dari alat penetes mata yang Anda temukan dalam program seperti Paint atau Photoshop.
Dengan itu, Anda dapat menunjuk ke titik mana saja di browser Anda dan segera menarik informasi warna di tempat itu. Setelah ditarik, Anda dapat mengubahnya (apakah dengan RGB, HSV, atau hex lurus) sebelum menyalinnya ke clipboard Anda. Sangat mudah digunakan.
Ini juga dilengkapi dengan CSS Gradient Generator, Webpage Color Analyzer, dan beberapa palet warna yang telah diinstal sebelumnya untuk kenyamanan Anda.

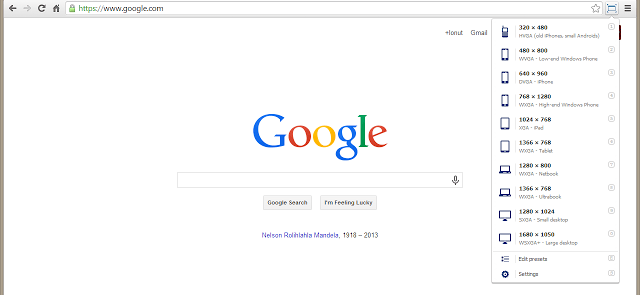
Salah satu bahaya pengembang web adalah memastikan bahwa pengalaman menonton situs web menyenangkan bagi pengguna di semua jenis perangkat. Kami tidak hanya berbicara tentang seluler vs. desktop - yang adalah penting - tetapi juga perbedaan antara tablet kecil dan monitor besar.
Resizer Jendela adalah cara mudah untuk mengubah ukuran jendela browser dengan cepat. Dengan mengeklik tombol, Anda akan dapat menguji situs web Anda dalam berbagai resolusi untuk melihat apa yang dilihat pengguna Anda - dan kemudian Anda dapat menyesuaikannya.

Risiko besar lain dari pengembang web adalah standar peramban (atau ketiadaan). Internet Explorer, Firefox, Chrome, Opera, dan semua browser kecil lainnya akan membuat situs web dengan cara yang sedikit berbeda. Sementara itu, beberapa browser lebih lambat untuk mengadopsi standar daripada yang lain.
Atau dalam kasus Internet Explorer, standar dilempar keluar jendela dan pengembang web terdorong untuk mencabut rambut mereka karena mereka dipaksa membuat akomodasi.
Dengan Tab IE, proses ini dibuat sedikit lebih mudah. Ini memungkinkan Anda melihat situs web di tab Chrome baru, tetapi ditampilkan seperti yang akan muncul di IE. Bukan solusi revolusioner untuk masalah IE, tetapi setidaknya itu adalah sesuatu.

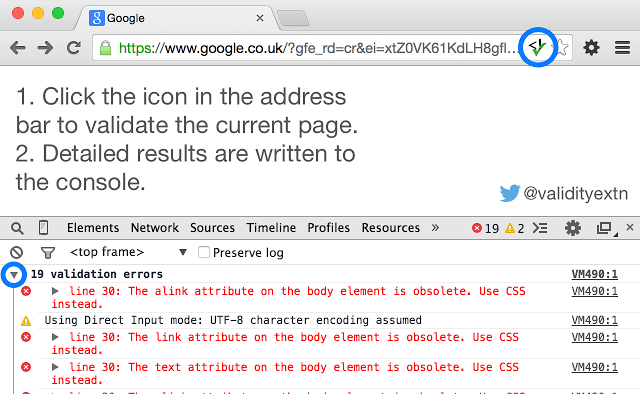
Tidak semua kode HTML sama. Sementara browser memainkan peran besar dalam kepatuhan standar, bagian dari tanggung jawab juga terletak pada pengembang web untuk mengikuti praktik HTML yang baik. Itu sebabnya ada alat untuk itu menguji dan memvalidasi HTML 5 Editor HTML Online Gratis Terbaik untuk Menguji Kode AndaUntuk saat-saat ketika Anda hanya ingin bermain-main dengan potongan kecil HTML sehingga Anda dapat menyesuaikannya dengan keinginan Anda, editor HTML online akan melayani Anda dengan lebih baik. Baca lebih banyak .
Keabsahan adalah ekstensi yang memungkinkan Anda melakukan semua itu tanpa harus mengunjungi situs pihak ketiga mana pun. Cukup buka situs web Anda, klik tombolnya, dan itu akan menampilkan semua pesan HTML yang tidak valid di konsol browser. Validasi dilakukan melalui Layanan Validasi W3C.

Satu hal yang saya benci tentang pengembangan web adalah bahwa ada sangat banyak perpustakaan, kerangka kerja, dan mesin yang tersedia untuk digunakan. Kebebasan memilih memang luar biasa, tetapi menyakitkan ketika jumlah teknologi menjadi begitu besar sehingga Anda tidak bisa mengikutinya.
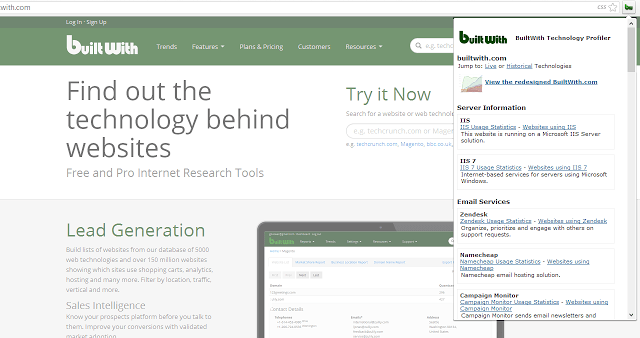
Pernahkah Anda mengunjungi situs web dan bertanya-tanya apa teknologi yang mendasarinya?
Itu Dibangun dengan ekstensi adalah satu tombol yang menganalisis halaman web saat ini untuk dilihat semua perpustakaan web, kerangka kerja, dan mesin yang mendukungnya, termasuk jaringan iklan, platform distribusi konten, dan bahkan perangkat lunak hosting di balik itu semua.
Postman REST Client [Tidak Lagi Tersedia]
Bagi Anda yang bekerja dengan REST API, Tukang pos adalah satu-satunya alat yang Anda butuhkan untuk alur kerja yang disederhanakan. Dengannya, Anda bisa membuat permintaan HTTP dan mendapatkan respons yang diformat dalam JSON dan XML. Respons dibuka di jendela terpisah sebagai HTML.
Anda juga dapat mengelompokkan beberapa permintaan menjadi sesuatu yang disebut koleksi, yang merupakan cara terbaik untuk tetap teratur dan efisien. Anda juga dapat menguji pada beberapa lingkungan dengan beralih variabel lingkungan tepat di dalam ekstensi.

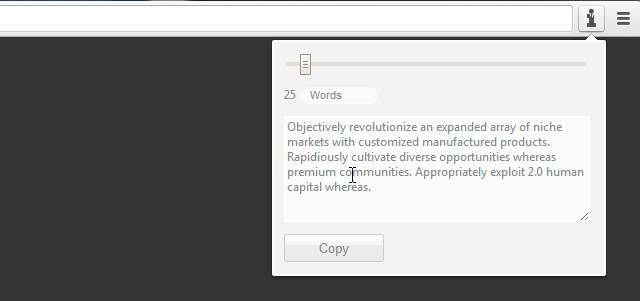
Salah satu cara untuk menghasilkan teks pengisi adalah dengan menyalin dan menempel "asdf" berulang kali ratusan kali. Cara yang lebih baik adalah menginstal Ipsum Perusahaan dan biarkan itu menghasilkan teks pengisi untuk Anda dalam sekejap mata.
Kami sudah membahas beberapa Generator Lorem Ipsum 10 Alternatif Berguna Jika Anda Bosan Dengan Teks Biasa Ipsum Filler LoremDesainer web mungkin memiliki sedikit alat Lorem Ipsum yang disimpan di dekat situ yang berguna untuk pekerjaan pengembangan web mereka. Generator Lorem Ipsum tersedia dalam berbagai bentuk; beberapa di antaranya memungkinkan menyesuaikan teks dummy ... Baca lebih banyak sebelumnya, tetapi daya tarik Corporate Ipsum adalah bahwa ia berada tepat di browser Anda. Anda dapat menariknya dengan satu klik tombol. Tidak ada alasan untuk tidak menggunakannya, jika Anda bertanya kepada saya. Sekarang Anda dapat kembali benar-benar membuat kode situs web Anda!
Pengembangan web terkadang terjadi pada beberapa mesin. Sementara kontrol sumber untuk pengembang Apa itu Git & Mengapa Anda Harus Menggunakan Kontrol Versi Jika Anda PengembangSebagai pengembang web, seringkali kita cenderung bekerja di situs pengembangan lokal kemudian mengunggah semuanya ketika kita selesai. Ini bagus jika itu hanya Anda dan perubahannya kecil, ... Baca lebih banyak adalah cara utama untuk tetap disinkronkan dan diperbarui, bagaimana jika Anda ingin mentransfer banyak tab di komputer? Di situlah TabCloud masuk
TabCloud menyinkronkan tab Anda ke cloud, memungkinkan Anda untuk membukanya kembali di tempat lain. Itu juga dapat digunakan secara lokal sebagai penghemat sesi, memungkinkan Anda untuk menyimpan satu set tab untuk ditinjau kembali nanti. Tab disimpan ke akun Google Anda.

Desain font adalah komponen besar pengembangan web, itulah sebabnya layanan suka Google Web Fonts Cara Menggunakan Font Google di Proyek Web Berikutnya Anda & Mengapa Harus Anda LakukanPilihan font adalah keputusan desain integral pada situs web mana pun, namun sebagian besar waktu kami puas dengan serif lama dan keluarga sans-serif yang sama. Sementara bagian utama teks harus selalu menjadi sesuatu ... Baca lebih banyak telah menjadi sangat populer. Berita baiknya adalah font-font gratis ini sekarang adalah sebagian font web paling indah Merapikan Situs Web Anda Dengan 12 Font Web Google Yang Indah IniSelama dekade terakhir, saya telah memulai sejumlah blog pribadi yang saya tidak pernah benar-benar ikuti, tetapi beberapa kenangan terindah saya tinggal pada desain tema dan tweak font. Ada sesuatu yang memuaskan ketika ... Baca lebih banyak tersedia saat ini.
Tapi akui saja: ada kalanya Anda menjelajahi web dan menemukan font yang menakjubkan yang belum pernah Anda lihat sebelumnya. Ada banyak cara untuk mengidentifikasinya, tetapi cara tercepat adalah menggunakannya WhatFont. Dengan itu, Anda dapat memeriksa font hanya dengan melayang di atas mereka. Bagaimana bisa lebih mudah?
Screenshot Luar Biasa [Tidak Lagi Tersedia]

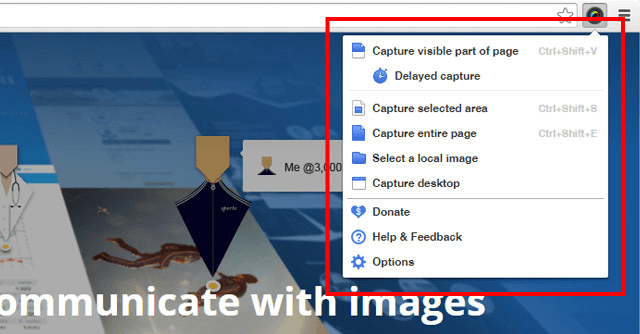
Jika tangkapan layar bukan bagian dari rutin pengembangan web reguler Anda, Screenshot Luar Biasa akan membantu untuk mengubahnya. Tangkapan layar sangat bagus untuk mendokumentasikan perubahan dalam desain dan berbagi pekerjaan yang sedang berlangsung dengan klien atau anggota tim Anda.
Ekstensi ini memiliki beberapa fungsi pengambilan, termasuk halaman penuh, area yang dipilih, atau area yang terlihat. Hal ini juga memungkinkan Anda untuk menambahkan anotasi, mengaburkan bagian gambar yang sensitif, dan berbagi dengan satu klik. Atau unggah ke Google Drive Anda sebagai gantinya.
Jika konsep itu membuat Anda penasaran tetapi Anda lebih suka menggunakan program desktop yang lebih kuat, lihat ini perbandingan alat screenshot 4 Alat Terbaik Untuk Membuat Screenshot DibandingkanCTRL + SHIFT + 4. Tiga tombol - hanya itu yang Anda butuhkan untuk tangkapan layar yang sempurna. Tidak perlu repot! Coba alat bantu pengambilan layar canggih ini dan Anda tidak akan pernah melihat ke belakang. Baca lebih banyak dan mulai menggunakan yang paling sesuai untuk Anda.

Banyak kesalahan pengembangan web akan membuat pengunjung Anda frustrasi, dan tautan yang terputus adalah salah satu pelanggar terburuk. Satu tautan rusak mungkin baik-baik saja, tetapi lebih dari itu dan situs web Anda mulai kehilangan kredibilitas dan reputasi. Untungnya, ini adalah kesalahan yang mudah dihindari.
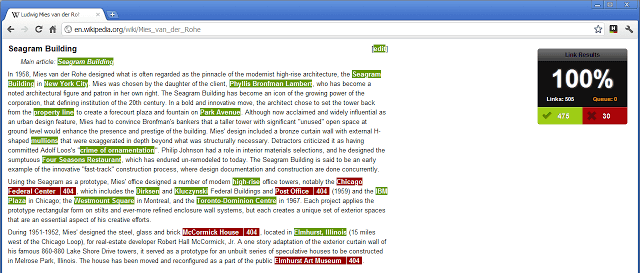
Periksa Tautan Saya melakukan tepat seperti yang dijanjikan: memeriksa tautan Anda. Tautan yang valid ditandai hijau sedangkan tautan yang rusak ditandai merah dan pada akhirnya itu akan memberi Anda skor persentase. Yang harus Anda lakukan setelahnya adalah pergi dan perbaiki tautan itu!
Ekstensi mana yang Anda Gunakan?
Satu lagi ekstensi untuk produktivitas 15 Ekstensi Chrome yang Tidak Dapat Dilewatkan untuk ProduktivitasHari ini kami memberikan Anda beberapa ekstensi penting yang diarahkan untuk membantu Anda bekerja lebih baik secara online. Baca lebih banyak Saya sarankan adalah StayFocusd. Ini lebih merupakan ekstensi tujuan umum daripada ekstensi pengembangan web, tetapi tentu saja bermanfaat. Itu membuat Anda tidak terganggu oleh web saat Anda bekerja!
Apa yang Anda pikirkan tentang ini? Apakah ada ekstensi pengembangan web penting lainnya yang Anda rekomendasikan? Bagikan dengan kami di komentar di bawah!
Joel Lee memiliki gelar B.S. dalam Ilmu Komputer dan lebih dari enam tahun pengalaman menulis profesional. Dia adalah Pemimpin Redaksi untuk MakeUseOf.


