Iklan
 Terakhir kali saya tunjukkan caranya buat daftar acara sederhana Cara Membuat Daftar Acara Anda Sendiri Menggunakan Jenis Posting Khusus di WordPressWordPress memungkinkan Anda untuk menggunakan Jenis Posting Khusus untuk memperluas fungsionalitas bawaan. Inilah cara melakukannya tanpa plugin. Baca lebih banyak mungkin menggunakan fitur WordPress 3.0 yang paling kuat - jenis posting khusus. Setelah beberapa permintaan untuk mengembangkan ini lebih lanjut, hari ini kami akan membuat basis data tinjauan produk untuk menyatukan semua yang telah kami pelajari sejauh ini.
Terakhir kali saya tunjukkan caranya buat daftar acara sederhana Cara Membuat Daftar Acara Anda Sendiri Menggunakan Jenis Posting Khusus di WordPressWordPress memungkinkan Anda untuk menggunakan Jenis Posting Khusus untuk memperluas fungsionalitas bawaan. Inilah cara melakukannya tanpa plugin. Baca lebih banyak mungkin menggunakan fitur WordPress 3.0 yang paling kuat - jenis posting khusus. Setelah beberapa permintaan untuk mengembangkan ini lebih lanjut, hari ini kami akan membuat basis data tinjauan produk untuk menyatukan semua yang telah kami pelajari sejauh ini.
Anda akan dapat mempertahankan daftar produk terpisah menggunakan jenis pos khusus, masing-masing dengan gambar terkait, serta beberapa meta-info seperti harga, peringkat, spesifikasi - dan kami akan menyelesaikannya dengan cara menampilkannya di widget bilah sisi dan halaman indeks. Kedengarannya bagus? Baca terus.
Persyaratan:
Anda memerlukan instalasi WordPress 3.0+ yang berfungsi sendiri, dan ini akan menggunakan pengkodean PHP yang luas. Saya akan memberi Anda kode, tetapi Anda harus relatif nyaman dengan PHP dan XHTML untuk menyesuaikan nama variabel dengan kebutuhan Anda atau mengubah gaya. Jika Anda memerlukan kursus pemula cepat tentang CSS dan XHTML, boleh saya sarankan gratis yang luar biasa
panduan pemula Belajar Berbicara "Internet": Panduan Anda untuk xHTMLSelamat datang di dunia XHTML - Extensible Hypertext Markup Language - bahasa markup yang memungkinkan siapa saja untuk membangun halaman web dengan berbagai fungsi. Itu bahasa utama Internet. Baca lebih banyak untuk mengunduh. Saya juga menyarankan Anda menggunakan a kode bersih tapi dasar tema - default Dua puluh sepuluh atau Dua Puluh Sebelas tema sebenarnya cukup rumit untuk diedit, jadi cobalah ini dulu pada sesuatu yang lebih sederhana sebelum mencoba untuk mengintegrasikannya.Jika Anda membaca tutorial minggu lalu, Anda harus terbiasa dengan membuat jenis posting khusus di WordPress. Salin dan tempel kode dasar ini menjadi plugin baru, aktifkan, dan mulai menambahkan beberapa produk baru sehingga kami memiliki dataset untuk bekerja. (Catatan: Jika Anda lebih suka mengunduh kode lengkap dan lengkap sekarang tanpa mencoba menambahkan sesuatu di sepanjang jalan, gunakan kode yang sudah jadi ini. Anda masih dapat mengikuti tutorial dan menyesuaikannya saat kami melanjutkan)

Juga bijaksana untuk memutuskan sekarang apa jenis meta-info yang ingin Anda kaitkan dengan setiap produk. Basis data kamera digital misalnya mungkin perlu:
- Harga eceran
- Resolusi
- Video HD
- Tautan Pembelian
- Peringkat
Daripada menambahkan info ini secara langsung ke deskripsi produk ('konten posting'), kami akan membuat bidang khusus untuk menyimpan info ini. Di layar tambah produk, pastikan Anda telah mengaktifkan bidang khusus, lalu buat bidang baru untuk setiap rangkaian info. Anda hanya perlu membuat bidang baru satu kali - produk berikutnya yang Anda tambahkan akan dapat memilih nama bidang khusus dari kotak tarik turun. Jangan lupa untuk menambahkan gambar unggulan, juga gunakan ini untuk ditampilkan bersama produk info di kemudian hari.
Templat Produk Tunggal
Jika Anda mencoba untuk melihat salah satu produk Anda sekarang, Anda mungkin akan mendapatkan 404 tidak ditemukan kesalahan. Untuk memperbaikinya, masuk ke pengaturan permalinks WordPress dan tekan saja Simpan Pengaturan sekali. Sekarang ketika Anda melihat salah satu entri produk baru Anda, tergantung pada tema Anda, Anda mungkin melihat sesuatu yang sedikit polos. Judul dan teks deskripsi ada di sana, tetapi bagaimana dengan semua info meta khusus kami dan gambar?
Untuk menyesuaikan tampilan produk tunggal, kita perlu menyesuaikan file template baru yang disebut single-products.php - lakukan ini dengan menduplikasi yang ada single.php jadi kami memiliki pekerjaan dasar dan tidak memulai dari awal.

Pada titik ini, saya akan membuat perubahan kecil pada garis yang menampilkan "Ditulis oleh (penulis) pada (tanggal)", Jadi alih-alih itu hanya berbunyi"Ditambahkan ke database pada (tanggal)”. Ini hanya supaya saya yakin template berfungsi, dan menyegarkan halaman produk tunggal harus menunjukkan perubahan ini secara instan.
Sekarang, untuk menambahkan gambar tulisan fitur yang kami lampirkan pada produk, baris yang satu ini harus melakukannya (saya menyertakan info gaya juga, jika Anda membutuhkannya). Saya telah memposting kode lengkap untuk single-products.php saya sendiri di sini, tapi ingat itu unik untuk tema saya jadi cukup menyalinnya ke direktori tema Anda sendiri dapat menghasilkan hasil yang tidak terduga.

Cara termudah untuk menambahkan info meta di mana saja adalah dengan menggunakan:

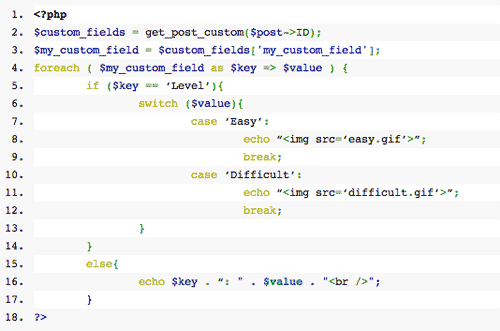
... tapi ini hanya akan memberi kita daftar keluaran yang sangat mendasar dari pasangan nilai kunci. Untuk melakukan sesuatu yang lebih rumit dengan nilai yang dikembalikan (seperti menampilkan grafik peringkat bintang), Anda perlu mengambil semua nilai kemudian beralihinya. [Lihat kodenya di sini]:

Pada contoh di atas, saya memeriksa setiap nama bidang khusus ( $ key) untuk melihat apakah itu disebut ‘Tingkat’. Jika adalah disebut level, alih-alih hanya menggemakan nilai bidang kembali, saya menampilkan elemen grafis yang berbeda berdasarkan konten. Untuk bidang khusus lainnya, saya menggemakan nilai sebagaimana adanya, bersama dengan nama bidang (yang persis seperti apa the_meta () tidak). Sekarang halaman produk tunggal saya terlihat seperti ini:

Saya akan membiarkannya di sana untuk tampilan produk tunggal, karena itu benar-benar tergantung pada tema Anda sendiri dan apa yang ingin Anda capai dengannya. Untuk saat ini, mari kita beralih ke widget sidebar untuk menampilkan... 3 produk dengan peringkat tertinggi dalam database?
Widget
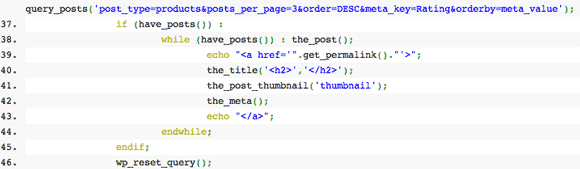
Untuk melakukan ini, saya sedikit menyesuaikan kode yang saya berikan kepada Anda sebelumnya di pos Cara Menulis Widget WordPress Dasar Cara Membuat Widget Wordpress Dasar Anda SendiriBanyak blogger akan mencari widget Wordpress yang sempurna yang akan melakukan apa yang mereka inginkan, tetapi dengan sedikit pengalaman pemrograman Anda mungkin merasa lebih mudah untuk menulis widget khusus Anda. Minggu ini saya akan ... Baca lebih banyak , tetapi alih-alih menunjukkan satu pos acak, saya telah menyesuaikannya dengan yang berikut [lihat kode lengkapnya di sini]:

Ini akan memberi saya 3 posting yang ditata mirip dengan contoh tangkapan layar di bawah ini. Jika Anda tidak melihat salah satu produk Anda ditampilkan, periksa dengan sangat hati-hati bagian yang bertuliskan & meta_key = Nilai untuk memastikan Anda benar-benar memiliki kunci meta dari nama itu. Perhatikan bagaimana saya juga memilih untuk menampilkan info meta yang terkait dengan produk itu bersama dengan thumbnail yang ditampilkan, tetapi Anda dapat mengedit blok kode tertentu untuk menunjukkan apa pun yang Anda suka.

Arsip atau Daftar Produk
Akhirnya, saya juga ingin membuat halaman indeks / arsip, sehingga mengunjungi http://yourdomain.com/products/ akan menampilkan daftar sederhana semua produk, mirip dengan indeks blog. Kutipan dasar + post thumbnail gaya saya menunjukkan kepada Anda bagaimana membuat di Cara Menambahkan Posting Thumbnail ke Tema Anda Atur Blog Anda Dengan WordPress: The Ultimate GuideIngin memulai blog Anda sendiri tetapi tidak tahu caranya? Lihatlah ke WordPress, platform blogging paling kuat yang tersedia saat ini. Baca lebih banyak Artikel itu sebagian besar sudah cukup, tetapi untuk menyesuaikannya saya menggandakan archive.php file dalam tema saya dan menamainya arsip-produk.php.
Jika Anda belum memiliki halaman arsip, cukup duplikat index.php dan ganti namanya menjadi arsip-produk.php. Sekali lagi, dengan menyesuaikan baris meta-info artikel dan menambahkan panggilan ke the_meta () di suatu tempat, saya mendapat ini:

Jelas, ini terlihat konyol dengan arsip dan bilah sisi, dan itu bisa dilakukan dengan sedikit penyesuaian gaya, tetapi saya akan menyerahkannya kepada Anda!
Itu saja dari saya hari ini. Anda dapat melihat lengkapi kode lengkap online di sini - cukup salin dan tempel atau unduh semuanya ke dalam file bernama produk.php, dan letakkan di direktori plugins Anda. Anda seharusnya dapat mengembangkan blog WordPress Anda menjadi basis data apa saja sekarang! Sulit untuk menjawab masing-masing masalah yang mungkin Anda alami, tetapi tolong kirimkan dalam komentar jika Anda membutuhkan bantuan atau ingin tunjukkan penghargaan Anda - tweet atau suka Facebook akan sangat dihargai, atau bahkan disebutkan di blog Anda jika Anda memutuskan untuk menerapkan ini. Terima kasih telah membaca, dan jangan lupa yang lainnya Tutorial WordPress kita punya!
James memiliki gelar BSc dalam Artificial Intelligence, dan bersertifikat CompTIA A + dan Network +. Dia adalah pengembang utama MakeUseOf, dan menghabiskan waktu luangnya bermain VR paintball dan boardgames. Dia telah membangun PC sejak dia masih kecil.
