Iklan
Gambar bisa sangat tidak bernyawa dan membosankan - kecuali jika gambar itu interaktif dan mengagumkan. Dan qTip membuatnya mudah, dengan kekuatan jQuery. Baca terus untuk mengetahui bagaimana Anda dapat menambahkan label interaktif yang muncul ketika pengguna mengarahkan kursor ke bagian gambar.
Mengapa Anda ingin melakukan ini? Secara pribadi, saya menggunakan teknik di situs eCommerce baru - sehingga pengguna dapat mengarahkan elemen sebuah adegan (seperti katalog Ikea), dengan judul produk dan tombol tambah ke keranjang muncul secara dinamis. Ini juga dapat digunakan untuk efek yang baik pada sesuatu seperti peta kampus atau kota, di mana ada banyak elemen berbentuk aneh yang benar-benar dapat dilakukan dengan deskripsi tanpa mengacaukan peta. Contoh yang sangat sederhana juga akan menjadi tag Facebook, di mana melayang di atas wajah seseorang akan memberi tahu Anda siapa mereka. Penggunaannya hanya dibatasi oleh imajinasi Anda.
Catatan: Saya mengasumsikan pengetahuan yang sangat mendasar tentang jQuery dan HTML di sini - setidaknya pastikan Anda sudah membaca tentang penyeleksi jQuery Tutorial - Memulai: Dasar-Dasar & PenyeleksiMinggu lalu, saya berbicara tentang betapa pentingnya jQuery bagi pengembang web modern dan mengapa itu mengagumkan. Minggu ini, saya pikir sudah saatnya kita membuat tangan kita kotor dengan beberapa kode dan belajar bagaimana ... Baca lebih banyak , metode Pengantar jQuery (Bagian 2): Metode & FungsiIni adalah bagian dari pengenalan pemula yang sedang berjalan untuk seri pemrograman web jQuery. Bagian 1 membahas dasar-dasar jQuery tentang bagaimana memasukkannya ke dalam proyek Anda, dan penyeleksi. Di bagian 2, kami akan melanjutkan dengan ... Baca lebih banyak , dan fungsi anonim Pengantar jQuery (Bagian 3): Menunggu Halaman Muat & Fungsi AnonimjQuery bisa dibilang merupakan keterampilan penting bagi pengembang web modern, dan dalam mini-seri pendek ini saya berharap dapat memberi Anda pengetahuan untuk mulai memanfaatkannya dalam proyek web Anda sendiri. Di... Baca lebih banyak .
qtip
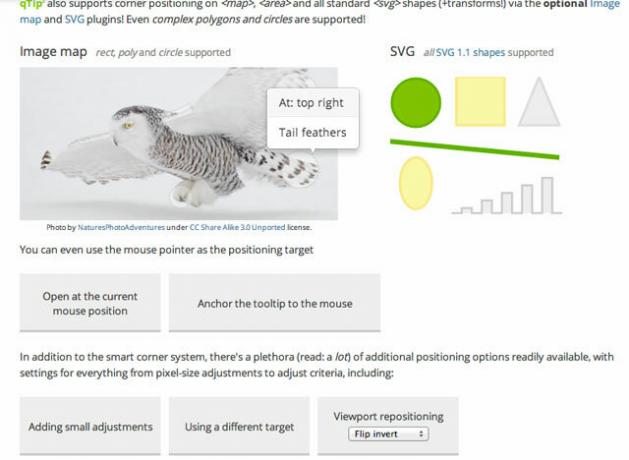
qTip adalah plugin tooltip dan labeling yang komprehensif untuk jQuery, dengan berbagai gaya. Kami akan menggunakannya secara khusus dengan fungsionalitas peta gambar, tetapi tentu saja itu tidak semua bisa dilakukan. Lihatlah halaman plugin untuk mempelajari lebih lanjut, atau baca terus untuk memulai.

Membuat Peta Gambar
Peta gambar sendiri tentu bukan hal baru - elemen markup telah tersedia untuk waktu yang lama, dan jauh di masa lalu. sebenarnya dianggap sebagai cara yang baik untuk menghadirkan sistem navigasi - dengan bagian gambar yang dapat diklik yang menghubungkan ke yang berbeda bagian. Kode peta gambar dasar yang sama masih digunakan untuk bagian fungsionalitas itu, jadi kita harus mendefinisikannya terlebih dahulu.
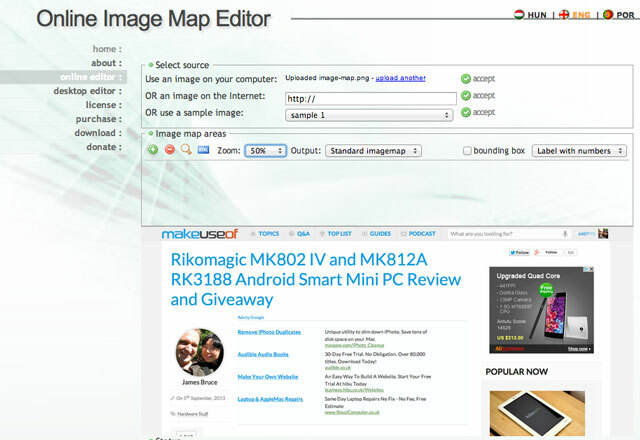
Anda dapat menggunakan berbagai alat untuk membuat peta gambar - Adobe Fireworks atau Photoshop - tetapi solusi yang paling mudah dan gratis adalah alat online Seperti yang ini. Ini jelas bukan satu-satunya alat online dan saya tidak mendukungnya secara khusus, tetapi tampaknya cukup sederhana untuk digunakan - beri tahu kami di komentar jika Anda menemukan yang lebih baik. Anda dapat menentukan bentuk persegi panjang, lingkaran, atau bahkan poligonal.

Mulailah dengan mengunggah gambar - dalam hal ini, saya akan memberi label tangkapan layar dari situs web MakeUseOf. Anda mungkin perlu memperkecil untuk melihat gambar lengkap Anda di alat.
Seharusnya cukup jelas cara menggunakannya seperti program melukis dasar - satu-satunya hal yang perlu diingat adalah bahwa ketika menggambar bentuk poli, Anda perlu memegang SHIFT pada titik terakhir untuk menutup dan selesai. Di sini saya telah mendefinisikan 4 bentuk.

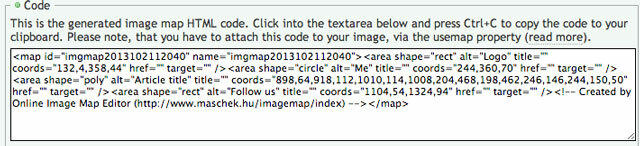
Saat Anda siap gulir ke bawah dan salin kode yang diberikan.

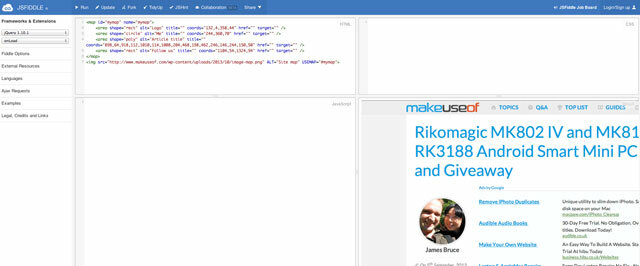
Buat dokumen HTML baru dasar, dan bersihkan kode sedikit, tambahkan tag gambar untuk menunjuk ke gambar asli Anda. Cara termudah untuk melakukan tes ini menggunakan a JSFiddle. Ini dia sampel saya, dalam kondisi awal (set kode akhir diberikan nanti, jangan khawatir).
Ingatlah untuk memberi gambar a usemap atribut, menunjuk ke #Indo peta yang berisi koordinat (usemap = ”# mymap”, sebagai contoh).

Menambahkan qTip
Jika Anda menempelkan kode Anda di JSFiddle, Anda akan melihat ada opsi di bilah sisi untuk menyertakan jQuery. Pastikan Anda mengaktifkannya. Kami juga dapat menambahkan sumber daya eksternal lainnya di sini, jadi silakan dan tambahkan URL untuk CSS dan JS yang tercantum di halaman unduh qTip. Salin dan tempel tautan "semua fitur dan gaya" ke dalam JSFiddle - meskipun dalam praktiknya, Anda akan menggunakan alat konfigurasi di bawah itu untuk membangun seperangkat fitur atau gaya khusus.
Panduan implementasi lengkap untuk qTip bisa ditemukan di sini, tetapi mari kita lanjutkan dan membuat beberapa tooltips berbasis teks sederhana. Javascript berikut akan menargetkan semua elemen area (item yang menentukan bagian-bagian dari peta gambar kami) pada pemuatan halaman, memberi tahu qTip untuk mengatasinya dengan konten apa pun yang ada dalam atribut alt.
$ (dokumen) .ready (function () { $ ("area"). masing-masing (fungsi (indeks, elemen) { var link = $ (ini); $ (tautan) .qtip ({ konten: link.attr ("alt") }); }); });
Desain default cukup jelek - Anda dapat melihat demo itu sini - tapi tidak apa-apa, mari kita terapkan desain khusus untuk sembulan seperti ini (Saya telah menghilangkan beberapa kode, hanya menampilkan bagian qTip yang spesifik).
$ (tautan) .qtip ({ konten: link.attr ("alt"), gaya: { kelas: 'qtip-bootstrap qtip-shadow' } });Saya juga menyertakan BootStrap CSS file sebagai file eksternal, untuk memilah font browser standar jelek. Ini sangat berlebihan, saya tahu. Tetap saja: jauh lebih baik!

Satu hal yang sekarang saya perhatikan adalah bahwa posisi default dari kanan bawah tidak benar-benar ideal. Untuk menyesuaikan ini, mari gunakan pengaturan posisi:
$ (tautan) .qtip ({ konten: link.attr ("alt"), gaya: { kelas: 'qtip-bootstrap qtip-shadow' }, posisi: { target: 'mouse', sesuaikan: { mouse: true // Dapat dihilangkan (mis. perilaku default) } } }); });Sekarang arahkan kursor ke elemen apa pun, dan tooltip akan mengikuti mouse Anda. Kamu bisa lihat demo yang sudah selesai di sini.
Anda juga dapat membuat modal munculan (jadi semua yang lain redup, dan Anda perlu mengklik di luar untuk mendapatkannya kembali), atau bahkan memuat beberapa konten melalui permintaan AJAX. Saya pikir ini adalah plugin kecil yang cukup rapi yang menghembuskan kehidupan baru ke dalam standar HTML yang cukup tidak terpakai - mari kita lihat apa yang dapat Anda lakukan, dan tolong beri tahu kami di komentar jika Anda telah membuat sesuatu Itu.
James memiliki gelar BSc dalam Artificial Intelligence, dan bersertifikat CompTIA A + dan Network +. Dia adalah pengembang utama MakeUseOf, dan menghabiskan waktu luangnya bermain VR paintball dan boardgames. Dia telah membangun PC sejak dia masih kecil.


