Iklan
 Mungkin Anda sudah mencoba Twitbacks, atau mungkin Anda hanya tidak ingin membatasi diri ke aplikasi seperti PrettyTweet. Anda siap untuk anjing besar, dan Anda ingin mendesain sendiri Indonesia latar belakang Photoshop.
Mungkin Anda sudah mencoba Twitbacks, atau mungkin Anda hanya tidak ingin membatasi diri ke aplikasi seperti PrettyTweet. Anda siap untuk anjing besar, dan Anda ingin mendesain sendiri Indonesia latar belakang Photoshop.
Alih-alih memanggil tetangga yang mencintai Hot Pocket Anda, Jim yang mengatakan ia "mungkin mengajari Anda bagaimana melakukannya... dengan harga tertentu," Anda datang kepada kami, dan itu adalah hal yang baik Anda lakukan, karena MakeUseOf selalu memberikan tanpa kompensasi yg dibutuhkan.
Menyiapkan Latar Belakang Utama
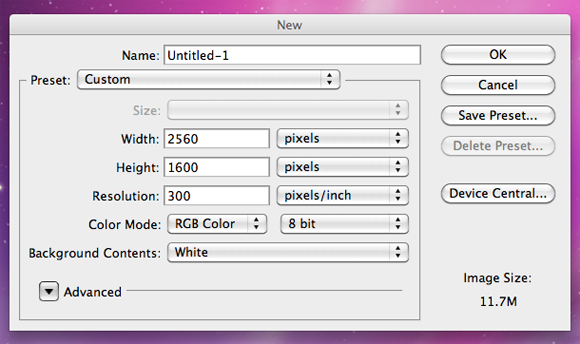
Dimensi piksel yang tepat adalah kunci dalam membuat latar belakang Twitter, jadi Anda harus memulai dengan membuat file Photoshop baru yang ukurannya tepat. Dimensi yang akan kita gunakan untuk proyek ini akan memiliki lebar 2560 piksel dan tinggi 1600 piksel.

Tujuan dari ukuran sebesar itu adalah memberikan ruang bernafas yang cukup untuk monitor layar besar, jadi cobalah untuk menjaga desain Anda tetap sederhana. Ingatlah bahwa hanya sebagian yang akan ditampilkan di sebagian besar layar pengikut Anda, jadi jangan terlalu khawatir membuat gambar latar ukuran penuh Louvre yang layak.

Karena akun Twitter saya menggunakan tema hitam dan putih yang cocok dengan situs pribadi saya, saya akan membuatnya tetap sederhana dengan latar belakang polos. Namun, jika Anda ingin menjadi gila, saya akan menyarankan sekolah tua dengan gradien radial yang bagus, atau mungkin Anda bisa menggunakan gambar atau foto yang digambar tangan.
Mempersiapkan Grafis Samping
Twitter tidak menyediakan opsi untuk menambahkan gambar tajuk atau spanduk ke akun Anda, jadi yang terbaik berikutnya masalahnya adalah memiliki grafik atau logo yang disesuaikan di sisi aliran Anda menggunakan latar belakang utama diri. Intinya, grafik samping adalah papan iklan virtual, karena memungkinkan Anda untuk menambahkan URL web, Facebook informasi, dan hal lain yang ingin Anda sertakan yang relevan dengan akun Anda. Sayangnya, tidak ada yang bisa diklik, jadi anggap saja itu eye-candy.

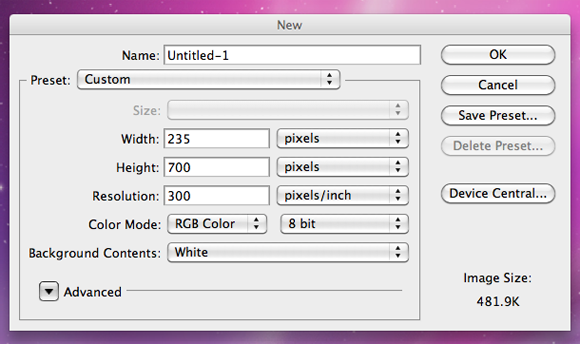
Sebagai contoh, MakeUseOf's grafis mengambil seluruh sisi halaman dengan penggambaran artistik situs yang bagus. Untuk membuat sesuatu seperti ini, Anda harus membuka file Photoshop yang sama sekali baru dengan dimensi yang memiliki lebar 235 piksel dan tinggi 700 piksel.

Ukuran gambar ini sebenarnya cukup variabel, tetapi ide umumnya adalah membuatnya terlihat seperti yang Anda bisa tanpa itu mengalir ke aliran Anda. Anda memiliki bidang yang sangat besar untuk bekerja di dalam, jadi jangan khawatir tentang tidak memiliki cukup ruang. Berdasarkan langkah yang akan datang, saya akan menyarankan menggunakan lapisan latar belakang yang benar-benar transparan atau yang cocok dengan warna proyek Photoshop Anda sebelumnya.

Menyatukan Semuanya
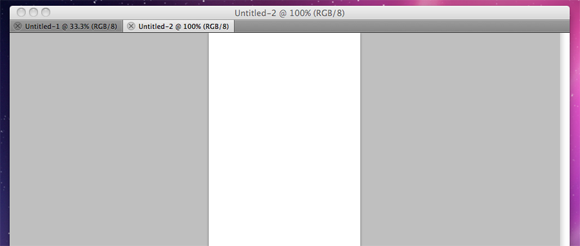
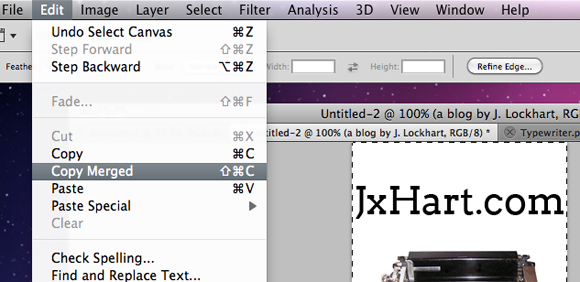
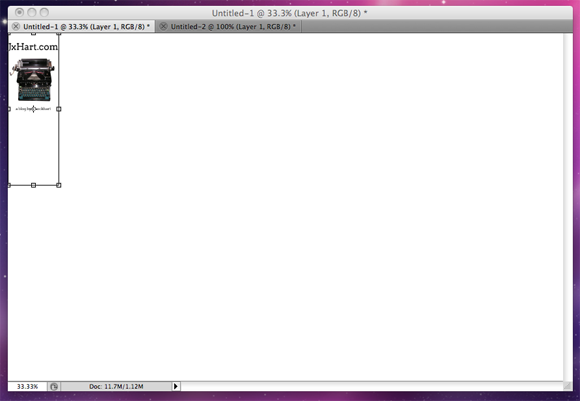
Jadi sekarang setelah Anda menyelesaikan latar belakang utama dan grafik sisi Anda, sekarang saatnya untuk menyatukan keduanya. Pertama, buka jendela proyek grafik sisi Anda, pilih semua, lalu klik "salin digabung." Setelah ini, kembali ke latar belakang utama Anda, dan rekatkan grafik sisi Anda tepat di atasnya, letakkan di sudut kiri atas jendela jendela. Berhati-hatilah bahwa jika Anda tidak mengaturnya dengan benar, itu bisa ditutupi oleh sebagian dari aliran Anda atau lari dari halaman.


Terlepas dari betapa kecilnya grafik sisi tampaknya saat ini, itu akan memakan cukup banyak real estat bila dilihat di browser. Inilah tepatnya mengapa Anda harus menjaga fokus artistik pada grafik sisi Anda, karena pengikut Anda kemungkinan akan paling memperhatikannya. Setelah Anda selesai, saya sarankan agar Anda menyelesaikannya dengan menyimpan latar belakang sebagai file PNG.

Seperti yang dapat Anda ketahui dengan akun Twitter saya sendiri, grafik samping hanya di sebelah kiri aliran saya dan benar-benar keluar dari jalan. Namun, Anda mungkin memperhatikan bahwa jika jendela peramban terbuka dalam ukuran kecil, grafik sisi sebagian besar akan ditutupi oleh aliran Anda. Ini normal, jadi jangan khawatir.
Karena grafik samping adalah bagian dari latar belakang, grafik akan dipangkas saat Anda mengubah ukuran jendela meskipun konten aliran masih tetap terlihat. Masalah ini terutama dapat diketahui oleh pengguna Mac yang melihat bahwa Snow Leopard tidak mengizinkan tampilan layar penuh kecuali jika jendela diubah ukurannya secara manual.
Kesimpulan
Jadi sekarang Anda bodoh di latar belakang Twitter, Anda bisa bermain-main dengan panduan ini untuk membuat sesuatu yang lebih seksi daripada desain Plain Jane saya sendiri. Semua dalam semua, itu adalah keterampilan grafis yang sangat bagus untuk diketahui, terutama jika Anda berada dalam bisnis pemasaran dan desain grafis. Sebagai catatan akhir, Anda mungkin bisa menyesuaikan pedoman yang sama ini dengan sesuatu seperti Pixelmator atau the GIMP.
Kami senang melihat kreasi Anda sendiri, jadi ikuti Menggunakan di Twitter dan beri kami teriakan yang akan mengarahkan kami ke Photoshop Frankenstein Anda sendiri. Juga, karena prosesnya adalah tentang penyesuaian, apakah Anda membuat latar belakang Twitter Anda berbeda? Dalam hal apa metode ini membantu Anda?
Kredit Gambar: mzacha
Joshua Lockhart adalah produser video web yang oke dan penulis konten daring yang sedikit di atas rata-rata.

