Iklan
Ketika Anda merasa gatal untuk mencoba kode, tidak ada batasan jumlah tutorial, video, dan kursus online di luar sana untuk Anda coba. Namun terkadang, cara terbaik untuk mempelajari sesuatu adalah dengan menyelam dan mencobanya secara langsung. Pengembangan web tidak berbeda.
Jika Anda ingin tahu tentang HTML, CSS, dan JavaScript, atau berpikir bahwa Anda mungkin memiliki keahlian untuk mempelajari cara membuat situs web dari awal - ada beberapa yang hebat tutorial langkah demi langkah pantas dicoba.
Daftar tutorial berikut ini akan memandu Anda melalui dasar-dasar HTML dan CSS, dan bahkan akan memberi Anda pengantar tentang dunia kompleks yang JavaScript Apa itu JavaScript, Dan Bisakah Internet Ada Tanpa Itu?JavaScript adalah salah satu dari banyak hal yang diterima begitu saja. Semua orang menggunakannya. Baca lebih banyak - setidaknya sejauh yang berkaitan dengan pemula. Tapi yang tidak akan mereka lakukan adalah mempersiapkan Anda untuk hidup sebagai pengembang langsung di luar kotak. Sebagian besar layanan ini hanyalah tempat yang mudah untuk memulai.
Dibutuhkan lebih dari ini untuk mulai mengembangkan situs web secara profesional. Alat-alat ini, sebagian besar gratis, memberi Anda blok bangunan dasar untuk pengembangan web, dan akan membuatnya lebih mudah untuk menyelam ke kursus yang lebih rumit.
Orang-orang di Majelis Umum memiliki alat gratis yang mengajarkan Anda dasar-dasar HTML, CSS, dan JavaScript, dan ini adalah tempat yang sempurna untuk memulai pemula yang lengkap. Melalui serangkaian lima proyek, Anda akan mempelajari terminologi dan keterampilan pengkodean dasar yang memungkinkan Anda membangun situs web yang menyerupai halaman about.me, cara membuat blog yang responsif, dan situs web restoran.

Tutorial Dash tidak hanya mempelajari cara membuat situs web sederhana, Anda juga dapat memanfaatkan kekuatan HTML, CSS, dan JavaScript untuk membuat robot menggunakan bentuk dan garis atau bahkan game Gila Libs.
Tutorial Dash bergerak dengan langkah yang masuk akal, membawa Anda melewati setiap langkah beberapa baris kode sekaligus. Seperti halnya tutorial, saya akan merekomendasikan mencatat saat Anda bekerja. Ini akan membantu Anda mengingat berbagai alat yang Anda pelajari, dan dengan tutorial Majelis Umum, setelah Anda menyelesaikan satu fase, sepertinya tidak ada cara untuk mengulanginya.

Kesimpulan: Menggunakan Dash akan mengatur Anda dengan semua pengetahuan yang Anda butuhkan untuk menyusun situs web dasar modern —dari navigasi, hingga desain responsif. Anda bahkan diperkenalkan pada dasar-dasar cara membuat tema Tumblr khusus. Yang mengatakan, hanya ada total empat pelajaran di Dash. Meskipun Anda dapat mengambil konsep yang telah Anda pelajari dan mencoba menerapkannya dengan berbagai cara, Anda perlu menambah pengetahuan Anda dengan kursus lain yang termasuk dalam daftar ini.
Codecademy sudah ada jauh lebih lama dari Dash, dan sering menambahkan pelajaran baru untuk penawarannya. Dengan pelajaran selangkah demi selangkah yang mencakup semua hal yang akan Anda temukan di Dash, Codecademy selangkah lebih maju dengan memberi pengguna suatu jenderal ikhtisar pembuatan situs web dengan HTML dan CSS, tetapi juga menyediakan tutorial mendalam tentang masing-masing bahasa, HTML, CSS, dan JavaScript.
Seperti layanan lainnya, Codecademy menunjukkan kepada Anda cara membuat a menu navigasi, Menambahkan gambar latar belakang, membuat galeri gambar, atau bahkan a halaman pendaftaran. (Untuk menambahkan fungsionalitas ke halaman pendaftaran Anda, pastikan untuk membaca Tutorial Ruby on Rails.)

Ada juga pelajaran khusus tentang jQuery Menjadikan Web Interaktif: Pengantar Untuk jQueryjQuery adalah perpustakaan skrip sisi klien yang digunakan hampir setiap situs web modern - menjadikan situs web interaktif. Ini bukan satu-satunya perpustakaan Javascript, tetapi itu adalah perpustakaan yang paling maju, paling didukung, dan paling banyak digunakan ... Baca lebih banyak , bahasa utama yang membuat JavaScript lebih mudah dipelajari. Jika Anda ingin tahu tentang pengembangan backend, ada juga pelajaran mendalam untuk Ruby, Python, PHP, dan banyak lagi.
Selain mempelajari cara mendesain situs web, dan menyelam ke dalam seluk-beluk bahasa pemrograman 7 Trik yang Berguna untuk Menguasai Bahasa Pemrograman BaruTidak apa-apa untuk kewalahan ketika Anda belajar kode. Anda mungkin akan melupakan hal-hal secepat Anda mempelajarinya. Kiat-kiat ini dapat membantu Anda mempertahankan semua informasi baru dengan lebih baik. Baca lebih banyak , Anda juga dapat menggunakan Codecademy untuk mendapatkan dasar-dasar tentang cara membuat aplikasi web, dan cara menambahkan fungsi pendaftaran, masuk, dan keluar ke situs web Anda.

Kesimpulan: Seperti Dash, interaktivitas Codecademy sangat berharga. Mampu melihat bagaimana setiap langkah muncul di situs web Anda mendorong, dan pengaturan juga membuatnya mudah untuk menemukan kesalahan. Jika Anda seorang pemula yang lengkap, Codecademy adalah tempat yang tepat untuk membuat jari kaki Anda basah dan memutuskan apakah pengkodean dan desain web cocok untuk Anda. Dengan pengalaman itu, Anda bisa membawa pengetahuan itu ke kursus atau kelas berbayar.
Tutsplus.com adalah situs web yang dilengkapi dengan tutorial (gratis dan berbayar) tentang beragam topik termasuk semuanya ponsel Merancang Aplikasi Terobosan? 7 Blog Pengembangan Seluler Yang Harus Anda BacaRuang seluler sangat baru sehingga tren terus berubah dan wawasan baru dibuat setiap hari. Jika Anda berencana untuk mengembangkan aplikasi seluler, bagaimana Anda bisa mengikuti tanpa menjadi marah? Baca lebih banyak dan pengembangan game 4 Situs Web Gratis Di Mana Anda Dapat Mempelajari Dasar-Dasar Pengembangan GameSaat mencari seri tutorial pengembangan game yang bagus, Anda menginginkannya yang akan mengajarkan Anda praktik dan mentalitas pengkodean yang baik karena Anda dapat mengubah praktik tersebut dalam bahasa apa pun atau peron. Baca lebih banyak untuk teori warna Cara Belajar Teori Warna Dalam Waktu Kurang dari Satu JamPengetahuan dasar teori warna dapat berarti perbedaan antara estetika "amatir" dan estetika "profesional" - dan itu benar-benar tidak butuh waktu lama untuk dipelajari. Baca lebih banyak dan bagaimana cara menggunakannya Adobe Illustrator Teach Yourself Adobe Illustrator GratisAdobe Illustrator telah lama menjadi alat ilustrasi pilihan bagi seniman grafis. Siap menghidupkan desain Anda? Inilah cara Anda dapat belajar Adobe Illustrator secara gratis. Baca lebih banyak . Meskipun tidak semua pelajaran yang diajarkan di situs web mengikuti model langkah-demi-langkah, ada beberapa yang mengambil pendekatan ini dan memandu pengguna melalui cara pengembangan web yang mudah.

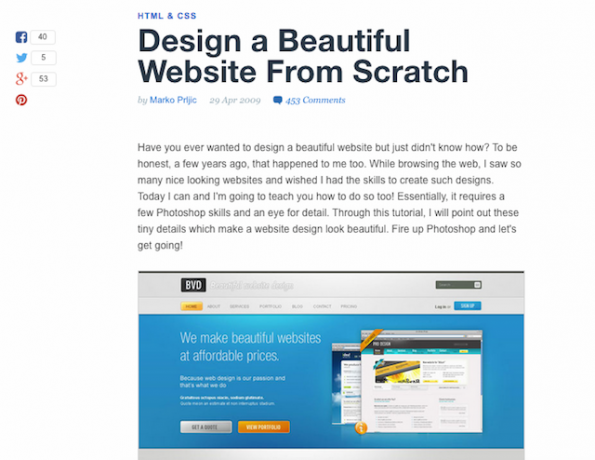
Salah satu tutorial yang sangat berguna memandu Anda melalui langkah-langkah untuk desain dan kode situs web Anda. Tutorial diakui tanggal kembali ke 2009 sehingga estetika desain mungkin tidak menarik bagi Anda, tetapi yang mengatakan, tutorial mengajarkan Anda keterampilan yang diperlukan untuk merancang situs web Anda, dan Anda kemudian dapat menerapkan keterampilan itu untuk desain yang lebih diperbarui. Peringatan lain yang layak disebut dengan tutorial ini adalah bahwa itu memerlukan penggunaan Adobe Photoshop. Jika Anda tidak memiliki akses ke perangkat lunak, Anda selalu dapat memilih opsi Adobe Creative Cloud dengan biaya $ 50 per bulan.
Tutorial membantu Anda mendesain situs web dua kolom dasar dengan header dan footer. Situs web ini mencakup konten, bilah navigasi, tombol media sosial, dan banyak lagi. Setelah Anda merancang situs web di Photoshop, Anda dapat beralih ke editor kode dan tutorial memandu Anda melalui kode yang diperlukan untuk mengubah desain Anda menjadi halaman HTML. Tutorial akan membutuhkan pengetahuan dasar tentang HTML, jadi saya sarankan mencoba tutorial ini setelah Anda mengikuti beberapa tutorial Majelis Umum pertama.
Jika Anda ingin membuat situs web yang lebih rumit, lihat tutorial Tuts + lainnya cara mendesain situs web yang indah dari awal. Lain Tutorial PSD ke HTMl membuat hidup sedikit lebih mudah dengan menyediakan file HTML, CSS dan gambar. Tutorial lain tentang Tuts + memandu Anda melalui cara membuat Tema buku harian foto Tumblr - Meskipun yang ini adalah desain Photoshop sederhana, minus kodenya.

Kesimpulan: Dibandingkan dengan Codecademy dan Dash, tutorial Tuts + membutuhkan sedikit usaha karena Anda harus mengikuti langkah-langkahnya. Dengan dua situs lainnya, ada lebih banyak 'pegangan' untuk berbicara. Saat Anda berjalan di setiap langkah, seringkali lebih mudah untuk mencari tahu kesalahan apa yang mungkin Anda buat. Ini juga mengharuskan Anda menggunakan perangkat lunak Anda sendiri, sedangkan Dash dan Codecademy memiliki sistem bawaan. Karena itu, dengan beragam tutorial, Anda pasti menemukan serangkaian pelajaran yang sesuai dengan apa yang ingin Anda pelajari.
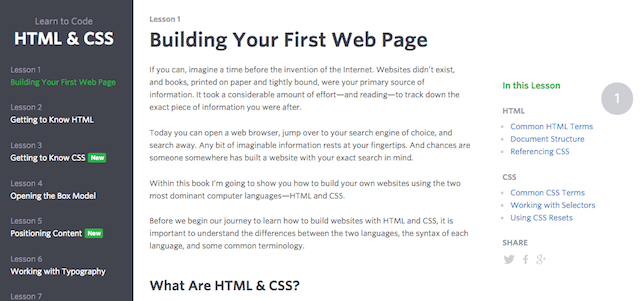
Dengan serangkaian 12 pelajaran, Shaye Howe melakukan pekerjaan yang sangat hebat untuk memecah dasar-dasar HTML yang memperkenalkan Anda pada terminologi, dan bagaimana menggunakan berbagai elemen HTML dan CSS. Berbagai pelajaran termasuk mengenal HTML, CSS, memahami model kotak, memposisikan konten, tipografi, dan banyak lagi.

Ketika menerapkan pelajaran dalam tutorial, situs web tidak menyediakan cara untuk dengan cepat melihat bagaimana HTML dan CSS Anda terlihat berlaku. Untuk mengatasinya, Anda dapat menggunakan alat online yang akan menyediakan fitur yang sama seperti yang Anda temukan di Codecademy dan Dash.
Lihat seperti kotak pasir CSS / HTML / JavaScript CSSDeck atau LiveWeave, yang memungkinkan Anda untuk memasukkan HTML, CSS, dan JavaScript dan melihat hasil akhirnya. Secara teknis, Anda juga dapat menggunakan editor HTML, CSS, dan JavaScript di Dash dan Codecademy juga jika Anda menyukai pengaturan yang disediakannya.
Saat Anda mengerjakan penjelasan, situs ini juga menyediakan contoh kode untuk Anda coba sendiri. Di akhir setiap pelajaran adalah latihan langsung yang memungkinkan Anda menerapkan apa yang telah Anda pelajari.
Setelah berhasil melewati 12 pelajaran, Anda dapat beralih ke Pelajaran HTML dan CSS Tingkat Lanjut, yang mencakup desain responsif, jQuery, dan banyak lagi.
Kesimpulan: Tutorial ini mengambil pendekatan yang sedikit berbeda dengan saran lain yang tercantum di sini. Dengan penjelasan yang jauh lebih mendalam, Anda akan menghabiskan lebih banyak waktu membaca daripada menerapkan apa yang telah Anda pelajari. Meskipun ini mungkin terdengar membosankan bagi sebagian orang, ada beberapa pelajaran berharga di sini yang memberikan konteks dan pemahaman yang lebih baik tentang bagaimana bahasa ini beroperasi.
Apa yang Anda Ambil?
Sekarang saatnya mendengar dari Anda. Apakah ada tutorial pengembangan web online yang akan Anda rekomendasikan? Menurut Anda apa langkah selanjutnya setelah mencoba kursus online ini? Beri tahu kami di komentar.
Kredit Gambar: hackNY.org
Nancy adalah seorang penulis dan editor yang tinggal di Washington DC. Dia sebelumnya adalah editor Timur Tengah di The Next Web dan saat ini bekerja di sebuah think tank berbasis di DC tentang komunikasi dan penjangkauan media sosial.