Iklan
 Saya memiliki masalah besar dengan desainer web: Saya jarang puas dengan apa yang saya tawarkan dan tidak dapat mengungkapkan dengan kata-kata apa yang sebenarnya saya inginkan. Menjadi seorang pemasar internet saya harus sering meluncurkan situs baru, jadi tentu saja saya sering menemukan masalah.
Saya memiliki masalah besar dengan desainer web: Saya jarang puas dengan apa yang saya tawarkan dan tidak dapat mengungkapkan dengan kata-kata apa yang sebenarnya saya inginkan. Menjadi seorang pemasar internet saya harus sering meluncurkan situs baru, jadi tentu saja saya sering menemukan masalah.
Jadi apa yang harus dilakukan? Saya tidak punya waktu untuk mempelajari desain web dan berubah menjadi pengembang web profesional. Selain itu, saya tidak bisa melakukan semuanya sendiri. Untungnya, saya baru-baru ini menemukan alat pengembangan web keren yang memungkinkan saya untuk men-tweak CSS on-the-fly dan membuat versi terbaik yang saya rasa nyaman.
Alat ini disebut addon FireFox Pembakar dan itu sangat keren sehingga banyak pengembang web menggunakan FireFox untuk satu-satunya alasan bahwa itu dapat diperpanjang dengan FireBug. Ini adalah add-on utama Firefox untuk pengembang web. Jadi dalam posting ini saya berbagi trik amatir saya untuk membuat desain situs web dengan FireBug.
Pengantar:
Arahkan ke templat situs yang ingin Anda edit dan aktifkan Firebug: gunakan tombol F12 untuk akses cepat.
Anda akan melihat alat terbuka di bagian bawah jendela browser Anda dengan 6 tab: "Konsol", "HTML", "CSS", "Script", "Dom", dan "Net". Saya akan berbicara tentang dua tab di sini: "HTML" dan "CSS".

Tab CSS:
Edit atribut dan nilai atribut
Untuk mengubah atribut atau nilai atribut, cukup klik, dan edit langsung di kode. Efek perubahan akan segera terlihat di jendela browser di atas.
Pratinjau warna dan gambar dalam CSS
Firebug memungkinkan amatir seperti saya untuk lebih memahami CSS dengan menunjukkan kepada saya pratinjau setiap properti visual:

Mudah menentukan posisi, bantalan, dan margin yang tepat
Alat ini memberikan dukungan luar biasa untuk perubahan nilai numerik. Cukup klik pada nilai numerik yang ingin Anda ubah dan ubah dengan angka di keyboard Anda - lihat efeknya segera di halaman di atas dan modifikasi edit jika diperlukan.
Biarkan alat meminta Anda properti apa yang bisa digunakan
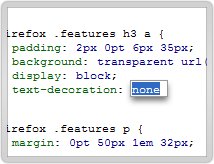
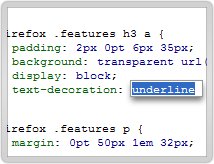
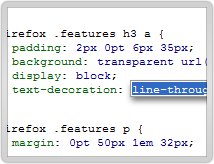
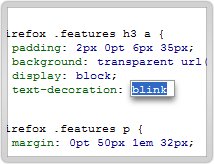
Sorot properti dan gunakan tombol panah atas / bawah pada keyboard Anda untuk mendaftar semua properti CSS yang diizinkan dalam urutan abjad.

Tab HTML:
Pelajari setiap properti kotak dengan cepat (margin, border, padding, dan konten): buka tab HTML + Layout di sebelah kanan dan klik "Inspect" di bilah atas jendela alat. Sekarang Anda dapat menavigasi seluruh halaman dan mengamati yang berikut:
- setiap elemen halaman dalam bingkai biru;
- area yang sesuai dalam kode sumber disorot dengan warna biru (tab HTML);
- properti kotak divisualisasikan (tab Layout).

Tab Layout Firebug memberi Anda rincian visual dari setiap kotak dalam model kotak dan lebar setiap tepi. Selain itu, ini menunjukkan lebar dan tinggi kotak paling dalam, dan offset x dan y elemen relatif terhadap induknya.
Edit properti apa pun tepat di tab tata letak dan lihat perubahannya langsung di halaman:

Beberapa tips bermanfaat:
- Gunakan Control + F12 (atau Command + F12 di Mac) untuk membuka Firebug di jendela terpisah.
- Menyimpan daftar hitam dan daftar putih: Firebug memungkinkan Anda menyimpan daftar situs web yang seharusnya diaktifkan atau tidak. Anda dapat menjelajah dalam dua mode - mengaktifkan Firebug untuk semua situs web kecuali yang ada di "daftar hitam", atau menonaktifkan Firebug untuk semua situs web kecuali yang ada di "daftar putih".
- Dapatkan bantuan lagi di sini: tutorial FireFox dengan kata-kata sederhana.
Jadi seperti yang Anda lihat dengan addon FireBug Firefox Anda dapat membuat dan menyesuaikan desain situs web bahkan jika Anda benar-benar tidak tahu dalam desain web seperti saya. Tentu saja, FireBug memiliki banyak kemungkinan lebih luas daripada yang dijelaskan di atas, jadi saya ingin Anda berbagi lebih banyak tips dan trik dari alat yang luar biasa ini.
Ann Smarty adalah Konsultan SEO di seosmarty.com, blogger pemasaran Internet dan pengguna media sosial yang aktif. Silakan ikuti Ann di Twitter sebagai seosmarty