Iklan
Saya menulis beberapa minggu yang lalu tentang bagaimana Google mengubah hasil pencarian secara dramatis Apa Semantic Markup & Bagaimana Itu Akan Mengubah Internet Selamanya [Teknologi Dijelaskan] Baca lebih banyak dengan memasukkan informasi semantik yang lebih banyak - atau apa yang suka Google sebut sebagai Cuplikan Kaya.
Baru-baru ini, ini dalam bentuk resep meta-data, seperti bahan atau waktu memasak. Jika Anda menjalankan blog WordPress berdasarkan ulasan apa pun, menambahkan markup semantik itu mudah.
Namun, Anda mungkin menemukan tema blog yang Anda pilih menimbulkan beberapa kesalahan, jadi mari kita lihat plugin yang sesuai dan bagaimana menangani beberapa kesalahan yang mungkin Anda lihat.
GD StarRatings:
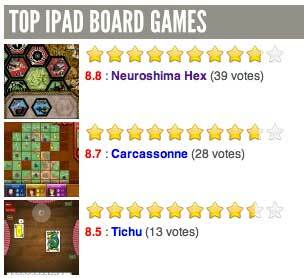
Jika Anda melakukan segala jenis ulasan di blog Anda, GDStarRatings adalah plugin must-have yang mutlak, dan saya sudah menggunakannya sejak awal di blog saya Game Papan iPad situs untuk memungkinkan pembaca menilai game yang telah mereka mainkan.

Plugin ini telah ada sejak lama dan para pengembang cukup bijaksana untuk menyertakan markup Rich Snippet sejak tahun lalu. Tidak seperti format mikro Resep baru, markup dan aturan untuk ulasan telah lama dibuat, sehingga plugin itu sendiri menghasilkan kode ulasan yang diformat dengan baik tanpa kesalahan validasi Google.
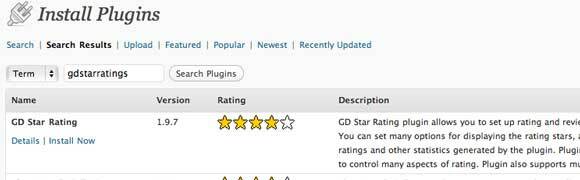
Mari kita lihat sebentar menginstal dan menyiapkan plugin, karena itu bisa sedikit menakutkan dengan semua opsi yang tersedia untuk Anda. Pertama, mari kita unduh dari dalam antarmuka WordPress.

Setelah aktivasi, secara default plugin menambahkan a blok peringkat, Sebuah blok jempol, dan peringkat komentar.

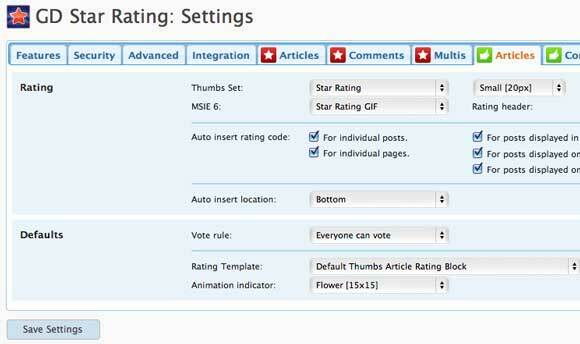
Mari menonaktifkan beberapa yang tidak kita butuhkan. Luaskan bagian peringkat baru di sidebar admin Anda, dan klik Pengaturan. Mulailah dengan menonaktifkan peringkat "jempol" dengan mengklik ikon jempol hijau di sebelah artikel kata (lihat tangkapan layar). Hapus centang semua opsi untuk Sisipkan kode peringkat secara otomatis, dan itu harus menghapusnya.

Saya melanjutkan dan melakukan hal yang sama untuk semua blok peringkat yang dimasukkan secara otomatis kecuali untuk peringkat bintang artikel utama yang merupakan satu-satunya yang saya inginkan.
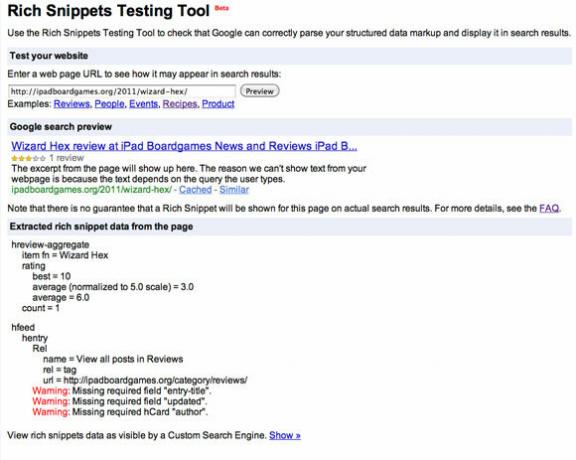
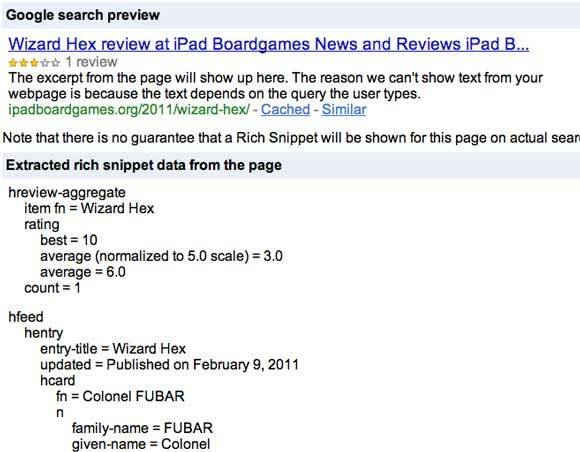
Kepala ke Alat pengujian cuplikan kaya Google di sini, dan masukkan URL salah satu ulasan Anda.

Setelah menjalankan melalui alat pengujian, Anda mungkin menemukan lebih banyak kesalahan seperti yang saya lakukan, tetapi ini akan lebih terkait dengan tema individual Anda daripada plugin peringkat. Sebagai contoh, pada tema saya, saya menemukan bahwa bahkan informasi semantik yang sederhana seperti “entri-judul"Tidak ditambahkan. Untuk memperbaikinya, Anda perlu mengetahui sedikit HTML.
Peringatan: "Entri judul" bidang wajib diisi tidak ada.
Peringatan: Bidang yang diperlukan tidak ada "diperbarui".
Peringatan: Tidak diperlukan "penulis" hCard.
Buka folder tema blog Anda, yang terletak di wp-content / themes / (nama tema) jika Anda melalui FTP, atau dari layar admin WordPress, perluas Penampilan item bilah sisi dan buka Editor.
Buka single.php di editor teks favorit Anda, atau cukup klik pada single.php di sebelah kiri layar editor dari dalam WordPress.
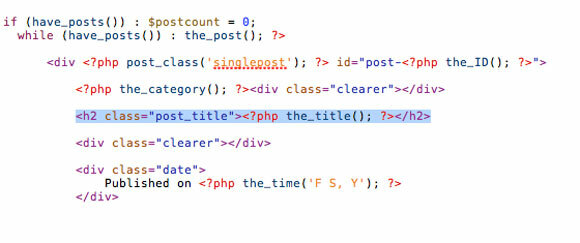
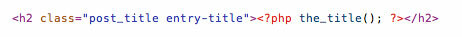
Pertama, Google memberi tahu kami bahwa kami kehilangan judul entri. Memukul Temukan di browser atau editor Anda dan cari judul(). Anda dapat melihatnya dikelilingi oleh H2 tag, dan dalam kasus saya dengan class = ”post_title” diterapkan untuk itu.

Kami ingin menambahkan entri-judul kelas untuk itu juga, jadi dalam kasus saya, saya hanya menambahkan itu ke definisi kelas H2:

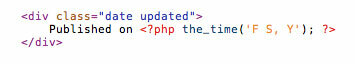
Tepat di bawah itu, Google memberi tahu kami bahwa kami juga kehilangan sesuatu tentang kapan postingan itu diperbarui. Saya sudah memiliki definisi class = "date", jadi saya cukup menambahkan "updated" ke dalamnya juga:

Akhirnya, saya kehilangan informasi penulis. Untuk saat ini saya akan menambahkannya setelah tanggal publikasi. Jika Anda sudah memiliki beberapa kode untuk penulis() suatu tempat, hanya mengelilinginya dengan hal yang sama menjangkau tag seperti yang saya tambahkan di bawah. Ini memberi tahu Google siapa penulisnya, nama mereka, dan menyertakan semuanya dalam vcard.

Sekarang, memeriksa kembali halaman saya melihat semua kesalahan telah diperbaiki.

Sebagai langkah terakhir, saya akan mengirimkan situs saya ke Google untuk mulai mengambil cuplikan kaya - itu tidak akan terjadi secara otomatis, jadi Anda harus isi formulir di sini dan Google akan mempertimbangkan Anda untuk disertakan.
Resep di WordPress?
Ada juga beberapa plugin untuk menambahkan Microformats resep, namun pada saat penulisan Google telah memperbarui gaya mikroformat mereka dan tidak ada plugin yang menghasilkan hasil yang valid. Jika Anda menerbitkan resep di blog Anda, saya sarankan Anda mengawasi keduanya hResep dan RecipeSEO plugin, yang saya yakin akan segera diperbarui untuk mencerminkan perubahan format terbaru.
Kesimpulan dan bacaan lebih lanjut:
Menambahkan ulasan atau resep data Cuplikan Kaya itu mudah dengan GDStarRatings, tetapi jika tema Anda belum kompatibel untuk penulis tambahan dan memposting meta-data yang diperlukan, maka Anda mungkin menemukan Google tidak mau mendaftar situs Anda. Jika Anda mendapatkan kesalahan yang sama seperti saya, ikuti tutorial kode dengan hati-hati dan pastikan untuk membuat cadangan file jika Anda membuat kesalahan ketik. Minggu depan saya akan memulai serangkaian artikel yang mencari secara mendalam untuk membuat tema wordpress dan struktur tema sehingga Anda dapat mengedit sedikit lebih banyak, tetapi untuk sekarang jika Anda masih mendapatkan kesalahan Cuplikan Kaya maka silakan bertanya di forum Tanya Jawab, atau poskan di komentar di bawah, dan saya akan melakukan yang terbaik untuk memperbaikinya untuk kamu.
- Itu Microformats wiki adalah info teknis yang bagus
- Blog Not Unlimited adalah tutorial yang lebih praktis tentang cara menggunakan Microformats
- Posting blog ini dari 2007 menjelaskan sedikit lebih banyak tentang menambahkan Microformats ke wordpress Anda, dan sangat berharga ketika saya mencoba untuk mencari tahu ini.
- Melihat contoh pengkodean HTML yang bagus 8 Situs Web Terbaik Untuk Contoh Pengodean HTML BerkualitasAda beberapa situs web luar biasa yang menawarkan contoh dan tutorial pengkodean HTML yang dirancang dengan baik dan bermanfaat. Inilah delapan favorit kami. Baca lebih banyak sini
James memiliki gelar BSc dalam Artificial Intelligence, dan bersertifikat CompTIA A + dan Network +. Dia adalah pengembang utama MakeUseOf, dan menghabiskan waktu luangnya bermain VR paintball dan boardgames. Dia telah membangun PC sejak dia masih kecil.


