Iklan
Menulis gradien CSS berbasis kode bisa membosankan dan menghabiskan waktu. Tapi gradien CSS cukup berguna dan kuat. CSS3 Gradient Generator memudahkan Anda untuk menghasilkan gradien WebKit CSS3.
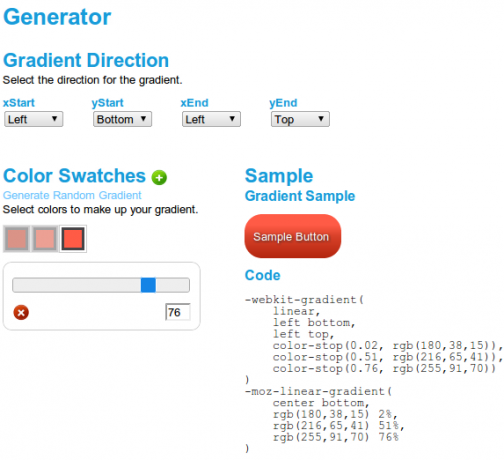
Situs ini memungkinkan Anda membuat kode gradien CSS dalam antarmuka pengguna grafis. Ini memberi Anda swatch warna untuk merancang gradien dan slider untuk masing-masing untuk menentukan posisi warna dalam gradien.

Setelah carikan warna dipilih, Anda dapat menggunakan color picker yang tersedia di sebelah kanan untuk menyesuaikan warna carikan. Gradien CSS menghasilkan hasil gambar yang dapat digunakan di mana saja seperti perbatasan, gambar latar belakang, atau daftar item butir berdasarkan kebutuhan. Anda dapat mengontrol arah gradien dengan menggunakan opsi (kiri, kanan, bawah, atas) yang disediakan atau dengan menggunakan lokasi titik kustom.

Perubahan yang Anda buat pada kontrol pada generator gradien akan segera memperbarui sampel gradien dan output kode CSS.
Catatan: Pastikan Anda menggunakan browser webkit seperti Safari, Chrome atau Firefox 3.6 beta.
Fitur:
- Buat gradien CSS3 dalam antarmuka visual dengan mudah.
- Pratinjau perubahan yang Anda lakukan dengan cepat ke gradien.
- Gunakan gambar gradien yang dihasilkan sebagai batas, gambar latar belakang, atau daftar item peluru berdasarkan kebutuhan.
- Kontrol arah gradien dengan menggunakan opsi (kiri, kanan, bawah, atas) atau dengan lokasi titik kustom.
- Gratis untuk digunakan, tidak perlu registrasi.
Lihat Gradient Generator CSS3 @ [Tidak Lagi Tersedia]
Srikanth adalah blogger pro dan perancang web.

