Iklan
 Pada tingkat teknis, situs web modern bukan hanya satu hal. Ini adalah sup kompleks teknologi yang berinteraksi, seperti HTML (markup yang Anda lihat di halaman), JavaScript (itu bahasa berjalan di browser Anda, mempengaruhi interaksi), CSS (bahasa untuk mengatur tampilan halaman), dan lebih. Tetapi pada tingkat yang lebih mendasar, sebuah situs web adalah sebuah ide.
Pada tingkat teknis, situs web modern bukan hanya satu hal. Ini adalah sup kompleks teknologi yang berinteraksi, seperti HTML (markup yang Anda lihat di halaman), JavaScript (itu bahasa berjalan di browser Anda, mempengaruhi interaksi), CSS (bahasa untuk mengatur tampilan halaman), dan lebih. Tetapi pada tingkat yang lebih mendasar, sebuah situs web adalah sebuah ide.
Jika ini situs web Anda, Anda mungkin tahu apa yang ingin Anda lakukan, atau apa yang Anda inginkan agar pengguna keluar darinya. Mungkin itu seharusnya menjadi tempat yang mudah bagi mereka untuk mencari informasi tentang teknologi; atau mungkin itu harus menjelaskan mengapa Anda adalah band atau dog-walker terbaik di sekitar. Bagaimanapun, jauh sebelum Anda harus berurusan dengan HTML, CSS, JavaScript, atau pengembangan Web spesifik lainnya teknologi, Anda harus memiliki gagasan yang sangat jelas tentang apa yang harus dilakukan situs Anda, dan apa yang harus dilihat secara umum Suka. Dan wireframes situs web adalah cara untuk memperkuat ide itu dan mengkomunikasikannya.
Bagian Belakang Serbet

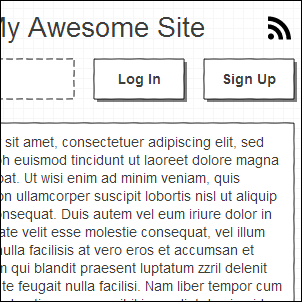
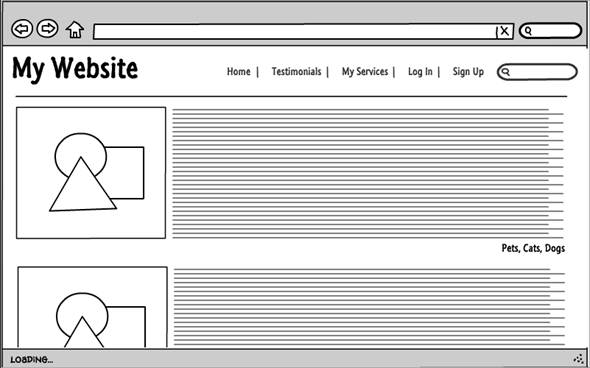
Gambar rangka situs web hanyalah sketsa dari apa yang Anda inginkan dari situs Anda. Seharusnya tidak cantik, dan Anda bahkan tidak memerlukan perangkat lunak untuk membuatnya. Anda bisa mengambil selembar kertas, atau bahkan serbet, dan mulai memblokir di situs web Anda, elemen demi elemen. “Judulnya ada di sini... dan kemudian kita memiliki menu navigasi... oh, dan di sini saya dapat meletakkan kotak pencarian.”Hanya dalam istilah umum yang sederhana itu, satukan satu bagian situs web Anda, hingga hasil akhirnya terlihat seperti ini:

Seperti yang Anda lihat, ini bukan kode komputer atau apa pun yang terlalu teknis atau rumit. Siapa pun dapat melihat sketsa cepat ini dan langsung mengetahui apa yang mereka lihat. Dan itulah intinya tentang wireframes: Mereka sangat cepat dibuat, dan mudah dimengerti. Mereka membiarkan Anda melakukan hal-hal penting dengan benar, seperti tata letak situs, struktur navigasi, dan penempatan iklan, sebelum Anda menyentuh satu baris kode. Dan jika Anda bekerja dengan orang lain, seperti pembuat kode atau perancang, mereka membiarkan Anda semua mencapai kesepakatan tentang seperti apa hasil akhirnya. Ini dapat menghemat banyak kebingungan dan pekerjaan ganda, terutama ketika menyangkut proyek yang lebih besar.
Penting untuk mencatat kurangnya detail dalam bingkai gambar di atas: Gambar di sebelah setiap artikel bukanlah gambar "nyata", tetapi placeholder yang jelas. Bahkan teks artikel tidak diisi - itu hanya beberapa baris. Anda tidak dapat melihat seperti apa skema warnanya - semuanya hanya hitam dan putih. Ini adalah apa wireframe seharusnya agar terlihat seperti. Ini tidak seharusnya menjadi representasi lengkap dari situs web final, tetapi hanya semangat atau esensinya, jika Anda mau. Itu hanya hal yang paling penting.
Alat Untuk Wireframing

Seperti yang saya sebutkan sebelumnya, alat terbaik untuk wireframing seringkali hanya selembar kertas dan pena. Melepaskan diri dari komputer Anda benar-benar dapat membantu menjernihkan pikiran dan fokus pada apa yang Anda inginkan agar situs web Anda terlihat, tanpa gangguan yang mengganggu atau mengacau tentang mempelajari alat penyadapan baru. Buku catatan matematika (seperti yang ditunjukkan di atas) biasanya bekerja paling baik karena Anda melacak sepanjang garis, membuat persegi panjang yang rapi, dan dengan mudah menyelaraskan bagian-bagian berbeda dari situs Anda. Ambil satu, satu atau dua pena, dan minum kopi di suatu tempat yang jauh dari komputer Anda. Anda akan kembali dengan gagasan yang jelas tentang apa yang sebenarnya Anda coba buat.
Yang mengatakan, kadang-kadang perangkat lunak penyadapan diperlukan. Misalnya, mungkin Anda bekerja sebagai bagian dari tim yang tersebar di seluruh negara atau dunia, atau mungkin Anda menulis posting blog tentang wireframing. Dalam kasus ini, pemindaian wireframes secara manual bukan solusi yang sangat praktis. Berikut adalah beberapa alat perangkat lunak gratis yang dapat membantu, jika Anda benar-benar tidak dapat menggunakan pena dan kertas:
- Lumzy: Alat wireframing berbasis Flash yang gratis dengan koleksi objek yang kaya. Ini adalah alat yang saya gunakan untuk membuat bingkai gambar yang Anda lihat di atas - ini cepat dan tidak menyakitkan.
- QuirkTools Wires [Broken URL Dihapus]: Alat yang lebih sederhana, tanpa opsi perataan. Ini bukan berbasis Flash.
- Mockingbird: Alat komersial, tetapi memang memiliki rencana gratis terbatas.
Bukan Hanya Untuk Situs Web
Anda mungkin menyadarinya sendiri, tetapi ini adalah catatan yang bagus untuk mengakhiri: Wireframes adalah alat yang fantastis untuk membuat produk apa pun, bukan hanya situs web. Mungkin Anda memiliki ide kasar untuk aplikasi iPhone atau Android, atau bahkan aplikasi komputer lengkap. Dalam kasus ini, gambar rangka situs web sangat berharga untuk menunjukkan seperti apa segala sesuatunya, dan bahkan dapat membantu Anda membuat orang mendukung proyek Anda dengan cara yang berbeda.
Pernahkah Anda membuat wireframe sendiri? Apakah Anda akan mulai sekarang setelah Anda membaca ini? Beri tahu saya di komentar!
Kredit Gambar: Gambar serbet kusut melalui ShutterStock, Gambar notebook merah melalui ShutterStock


