Iklan
 Sebelumnya kami telah melihat beberapa tutorial untuk siapa saja, baru atau mahir, untuk mencoba membuatnya karya seni di GIMP karena BISA menyelesaikan karya fenomenal, terutama dalam hubungannya dengan open-source lainnya perangkat lunak. Berikut tutorial yang menyenangkan untuk kartunisasi foto dalam GIMP Cara Membuat Kartun Foto Anda Dengan GIMP Baca lebih banyak (seperti yang Anda lihat di iklan di seluruh web), ini yang lain aktif membuat peta gambar Cara Membuat Peta Gambar Menggunakan GIMP Baca lebih banyak , dan ada juga satu membuat efek zoom pada tangkapan layar Cara Membuat Efek Zoom Sederhana Pada Screenshot di GIMP Baca lebih banyak . Saya tentu sangat bersemangat tentang GIMP jika Anda belum bisa mengetahuinya.
Sebelumnya kami telah melihat beberapa tutorial untuk siapa saja, baru atau mahir, untuk mencoba membuatnya karya seni di GIMP karena BISA menyelesaikan karya fenomenal, terutama dalam hubungannya dengan open-source lainnya perangkat lunak. Berikut tutorial yang menyenangkan untuk kartunisasi foto dalam GIMP Cara Membuat Kartun Foto Anda Dengan GIMP Baca lebih banyak (seperti yang Anda lihat di iklan di seluruh web), ini yang lain aktif membuat peta gambar Cara Membuat Peta Gambar Menggunakan GIMP Baca lebih banyak , dan ada juga satu membuat efek zoom pada tangkapan layar Cara Membuat Efek Zoom Sederhana Pada Screenshot di GIMP Baca lebih banyak . Saya tentu sangat bersemangat tentang GIMP jika Anda belum bisa mengetahuinya.
Sebagai penggemar GIMP, saya belajar sebagian besar dari mengikuti on line 5 Situs Web untuk Mempelajari GIMP Online Baca lebih banyak tutorial 5 Lebih Banyak Situs Web Untuk Mempelajari Lebih Banyak Tentang Penyuntingan Foto GIMP Baca lebih banyak berulang-ulang sampai saya tidak membutuhkan instruksi untuk mengulangi langkah-langkah lagi. Begitulah cara saya belajar melakukan efek pembesaran / pembesar, yang sangat saya butuhkan untuk sebagian dari saya
tangkapan layar Cara Mengedit dan Meningkatkan Screenshot Menggunakan MS PaintBerikut cara mengedit tangkapan layar menggunakan Microsoft Paint sehingga Anda dapat mengedit tangkapan layar di Windows 10 tanpa perangkat lunak tambahan. Baca lebih banyak . Berikut tutorial lain yang tidak perlu bagi siapa pun yang blog dan perlu tunjukkan dan anotasi beberapa bagian tangkapan layar.
Desain bubble speech sebenarnya terinspirasi oleh anotasi yang bisa Anda dapatkan di Screenpresso, yang berarti bahwa jika Anda menginginkan cara yang lebih cepat untuk mendapatkan gelembung ucapan ini, taruhan terbaik Anda adalah dengan unduh dan gunakan Screenpresso. Saya terpikat dengan FastStone Screen Capture v. 5.3 jadi untuk menghindari dua program yang melakukan hal yang sama, saya memutuskan untuk membuat gelembung pidato dengan GIMP. Inilah yang saya temukan bekerja untuk saya dalam hal menciptakan gelembung pidato ini dalam waktu yang relatif singkat.
- Setelah Anda memiliki GIMP terbuka, Anda dapat membuka tangkapan layar yang ingin Anda anotasi, tempel dari setelah menekan PrintScreen atau membuatnya dengan pergi ke File> Buat> Screenshot.
- Dengan menggunakan alat Teks, buat teks anotasi dalam ukuran dan font yang Anda inginkan.
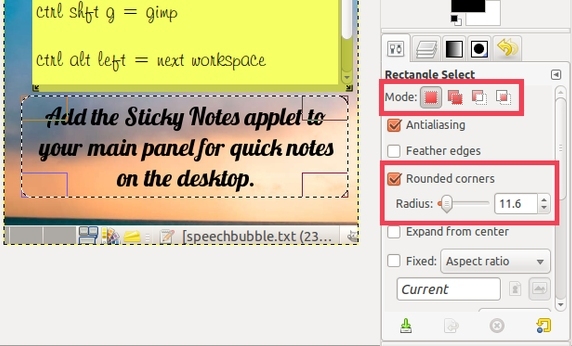
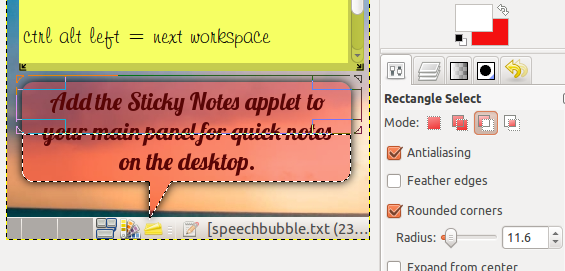
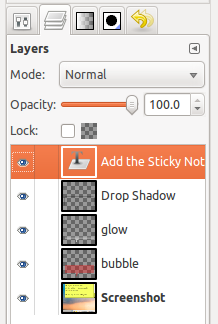
- Sebelum membuat gelembung ucapan yang sebenarnya, pastikan Anda memiliki teks Anda di tata letak yang diinginkan (lebih disukai, semua dipoles dengan gradien atau efek yang Anda inginkan) karena kami sekarang harus menyertakannya di dalam gelembung dan tidak akan dapat mengubah tata letak teks kemudian. Buat layer baru, beri nama ‘gelembung’ dan di bawahnya Jenis Isi Lapisan, memilih Transparansi, dan klik baik. Sekarang pilih Pilih Rectangle alat, periksa ulang bahwa di kotak dialog Opsi Alat, mode diatur ke ‘Ganti pilihan saat ini‘Dan buat kotak di sekitar teks Anda. Untuk sentuhan yang bagus, periksa juga ‘Sudut membulat‘Kotak di bawah Opsi Alat. Saya menggunakan jari-jari 11.6, tetapi merasa bebas untuk mengubahnya sesuai keinginan Anda.

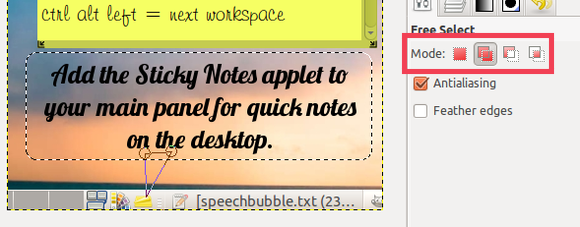
- Sekarang kita akan membuat ekor balon ucapan untuk menunjuk ke bagian menarik dari tangkapan layar yang Anda anotasi. Menggunakan Gratis Pilih alat, lalu di bawah Opsi Alat, memilih 'Tambahkan ke pilihan‘Alih-alih default… dan klik pada 3 tempat berbeda (coba buat garis selurus mungkin) sebelum kembali ke titik awal untuk menyelesaikan seleksi untuk membentuk ekor segitiga pidato gelembung. Tempat pertama dan terakhir harus di dalam gelembung.

Jika Anda ingin membatalkan garis-garis ini, cukup tekan Escape.
- Gunakan alat Bucket Fill, atur opacity pada 35 di bawah Opsi Alat dan isi dengan warna merah (Saya menggunakan # f41010) atau warna cerah lainnya yang belum ada pada tangkapan layar sehingga pemirsa dapat segera melihat gelembungnya.

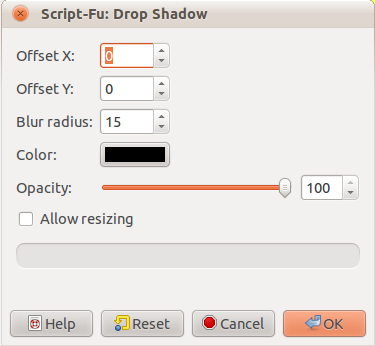
- Sekarang mari kita beri bayangan ini drop shadow. Pergi ke Filter> Cahaya dan Bayangan> Drop Shadow.

- Atur keduanya Offset X dan Offset Y ke 0, biarkan Radius kabur ke default 15, naikkan Opacity menjadi 100 dan hapus centang pada Izinkan mengubah ukuran kotak sebelum mengklik OK.

- Sekarang untuk cahaya gelembung, buat layer baru dengan transparansi, seperti yang kami lakukan untuk gelembung, tetapi beri nama "cahaya". Anda harus tetap mengaktifkan seleksi dari langkah drop shadow sebelumnya. Pergi ke Pilih> Ke Path untuk menyimpan garis besar ini.
- Kemudian gunakan Pilih Rectangle alat, dan di bawah Opsi Alat, pastikan mode diatur ke ‘Kurangi dari pilihan saat ini‘. Buat persegi panjang di atas bagian gelembung berlawanan dengan yang memiliki ekor, yang dalam kasus saya, adalah bagian atas dari gelembung.

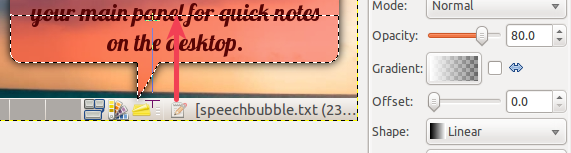
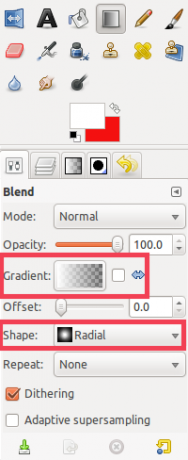
- Sekarang gunakan Blend / Gradien alat, tekan X untuk menggeser warna latar putih menjadi warna latar depan, atur opacity menjadi 80 di bawah Opsi Alat, Pilih 'FG ke Transparan' dalam Gradien bidang, pilih Linier dalam Bentuk jika tidak ada di sana secara default, dan usap dari ekor ke sisi yang berlawanan dengan ekor.

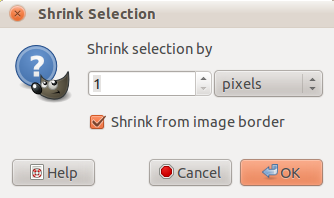
- Sekarang untuk garis besar, halus, pergi ke Pilih> Dari Path. Lalu pergi ke Pilih lagi> Kecilkan. Atur ukuran menyusut menjadi 1 piksel, jika belum, dan tekan OK.

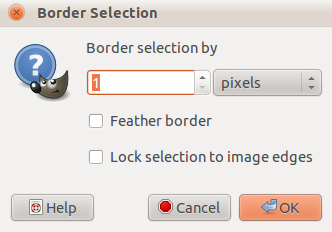
- Untuk ketiga kalinya, buka Pilih> Perbatasan. Ketik 1 piksel sebagai ukuran pemilihan tepi dan tekan OK.

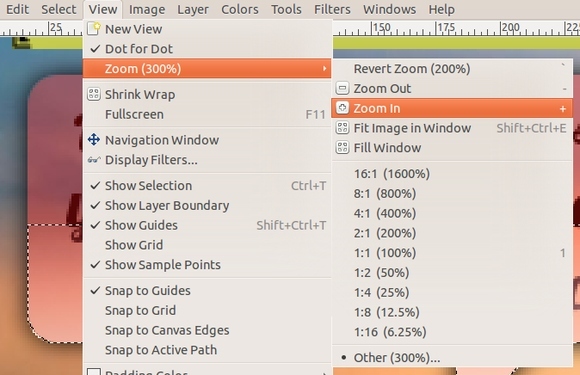
- Anda mungkin bahkan tidak akan melihat perubahan apa pun sehingga Anda perlu menekan + (Shift dan tombol =), buka Lihat> Zoom (100%)> Zoom In, atau gunakan menu zoom kiri bawah pada bilah status, hingga Anda mencapai 300%.

- Sekarang ambil Blend / Gradien alat lagi. Dengan asumsi putih masih merupakan warna latar depan dan gradien masih diatur ke ‘FG ke Transparan', memilih Radial alih-alih Linear default dari menu drop-down di bidang Shape.

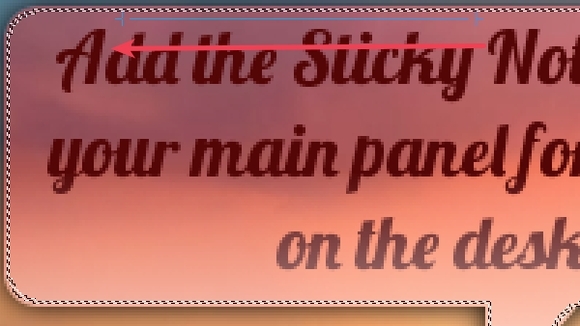
- Stroke keluar dari tengah bagian atas (atau mana yang berlawanan dengan ekor) dari pemilihan gelembung.

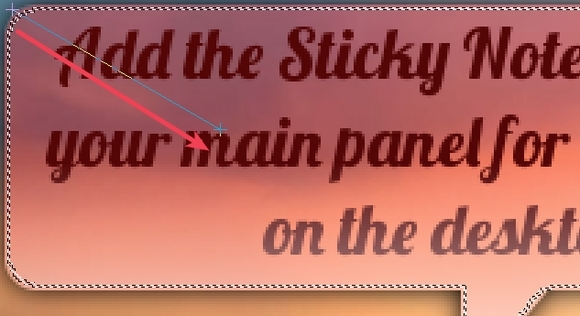
- Anda seharusnya sekarang melihat garis putih tipis memudar ke sudut. Anda dapat menekan Ctrl + Z untuk membatalkan dan Ctrl + Y untuk mengulang untuk benar-benar melihat perbedaannya. Secara opsional, usap dari kiri atas ke tengah gelembung.

- Stroke kedua ini sebenarnya bisa berada di sudut mana pun dari gelembung selama itu berada di sisi ekor yang berlawanan. Untuk kembali ke tampilan normal, tekan 1, gunakan menu zoom pada bilah status atau pergi ke Tampilan> Zoom (300%)> 1: 1 (100%). Lalu pergi ke Pilih> Tidak Ada.
- Pindahkan layer teks dengan menarik dan menjatuhkan ke bagian atas kotak layer. Anda dapat menggabungkan setiap lapisan untuk memindahkannya.

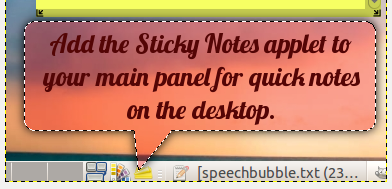
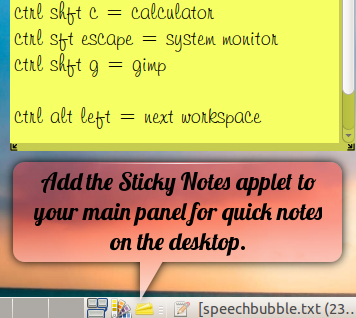
- Ini adalah bagaimana hasil akhirnya akan terlihat, tanpa stroke kedua opsional.

Itu dia! Jika Anda memiliki tips untuk mempersingkat langkah-langkah ini, beri tahu kami di komentar!
Jessica tertarik pada apa pun yang meningkatkan produktivitas pribadi dan itu adalah open-source.


