Iklan
“Kebutaan warna” didefinisikan sebagai ketidakmampuan untuk melihat warna-warna tertentu seperti yang dilakukan kebanyakan manusia.
Jika Anda tertarik untuk memahami dengan jelas bagaimana orang-orang dengan kondisi buta warna yang berbeda melihat warna, periksa alat sederhana ini dan klik melalui mode penglihatan warna. Lebih lanjut tentang bentuk buta warna dan kontras warna dapat ditemukan sini.
Tidak mungkin untuk dengan cepat dan jelas menjelaskan seperti apa rasanya kebutaan warna dan bagaimana orang buta warna memandang situs web Anda, tetapi untungnya dimungkinkan untuk melihatnya dengan mata kepala sendiri.
Berikut adalah beberapa simulator kebutaan warna yang sangat mudah untuk memvisualisasikan kebutaan warna bagi Anda.
Lihat Situs Web sebagai Orang Buta Warna
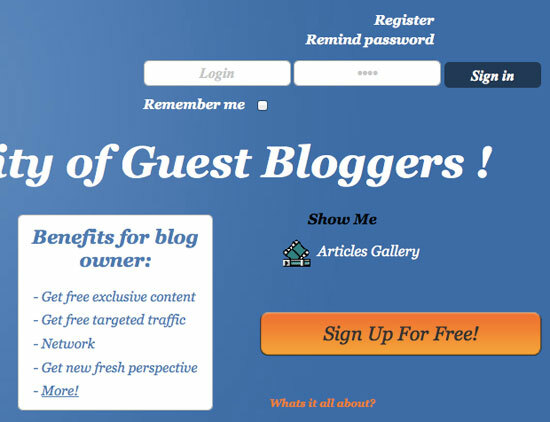
Filter Halaman Web Berwarna adalah alat berbasis web yang mudah digunakan (namun terkadang lambat) yang memungkinkan Anda menjelajah web untuk melihatnya seolah-olah Anda buta warna.
Berikan saja URL Anda, pilih "filter cakupan" (filter dijelaskan dengan sangat rinci sini) dan klik "Ambil dan Saring!".
Setelah halaman diambil melalui filter, Anda akan dapat melihat bagaimana seorang buta warna merasakan warna di dalamnya. Anda dapat mengklik kondisi untuk menghasilkan pratinjau baru untuk setiap jenis buta warna.
Beginilah cara pengguna dengan penglihatan "normal" (biasa) melihat halaman:

Begini cara orang buta warna melihat halaman yang sama (menurut simulator):

Jika halaman Anda memenuhi persyaratan dan dianggap ramah-warna, Anda dapat mengambil lencana filter halaman.
Pilihan lain yang mungkin untuk simulasi buta warna adalah Chrometric Apakah Anda rabun jauh atau rabun jauh? Tips Membuat Windows Lebih Dapat Diakses untuk Muda & TuaKomputer menggunakan cetakan yang terlalu kecil, penglihatan Anda berubah, Anda sakit kepala, dan komputer dipanggil banyak nama kotor. Bacalah panduan ini untuk alat Aksesibilitas Windows untuk mengurangi stres! Baca lebih banyak yang merupakan aplikasi Adobe AIR gratis.
Lihat Gambar sebagai Orang Buta Warna
Selain menggunakan peramban web simulator buta-warna di atas, coba periksa salah satu dari alat di bawah ini yang memungkinkan Anda untuk dengan cepat melihat pratinjau gambar yang diunggah menggunakan perbedaan warna filter. Sebaiknya gunakan alat di bawah ini untuk:
- Pratinjau gambar apa pun yang telah Anda buat (seperti logo yang akan Anda beri merek bisnis atau infografis yang ingin Anda publikasikan);
- Buat tangkapan layar halaman beranda situs web Anda (atau pendaratan apa pun) dan jalankan melalui alat (ini akan membuat tes halaman web lebih cepat daripada dengan browser web).
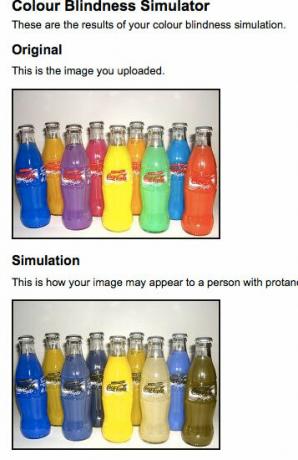
1. Color Blindness Simulator [Tidak Tersedia Lagi]: Cukup unggah gambar Anda, pilih kondisi dan jalankan tes.
Alat ini akan menampilkan versi gambar: untuk kondisi normal dan buta warna:

Akan ada banyak detail pada setiap kondisi di bawah hasilnya.
Keterbatasan: Anda harus memastikan bahwa gambar Anda tidak lebih besar dari 100 KB, 1000 x 1000 piksel atau lebih kecil dan tersedia dalam format jpeg dalam format RGB.
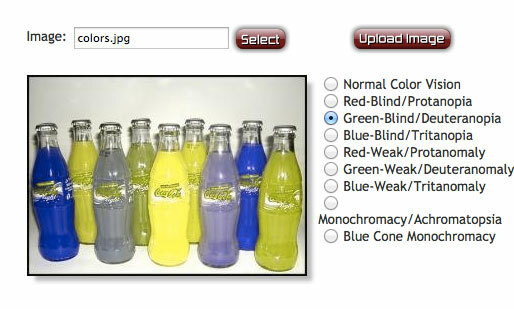
2. Coblis - Color Blindness Simulator: Yang ini bekerja mirip dengan yang di atas. Namun tidak akan ada perbandingan berdampingan dengan gambar awal. Namun alat ini memberikan lebih banyak kebebasan yang memungkinkan Anda untuk dengan cepat mengklik berbagai kondisi buta warna dan melihat pratinjau gambar yang dihasilkan:

Peringatan: Dilihat dari komentar ke alat, tampaknya sedikit tidak akurat dalam memproses beberapa filter tetapi keseluruhan konsepnya cukup jelas.
Apakah ada alat lain yang serupa yang mudah digunakan dan mudah dipahami untuk membantu membuat situs web dan desain Anda lebih ramah terhadap warna? Silakan bagikan di komentar!
Bacaan lebih lanjut membuat hidup Anda (atau kerabat Anda) lebih mudah jika Anda menderita berbagai cacat visual:
- 4 Alat Untuk Membuat Halaman Web Lebih Mudah Dibaca Untuk Orang-Orang Dengan Penglihatan Buruk (Firefox) 4 Alat Untuk Membuat Halaman Web Lebih Mudah Dibaca Untuk Orang-Orang Dengan Penglihatan Buruk (Firefox) Baca lebih banyak
- 7 Langkah untuk Membuat Komputer Dapat Diakses untuk Lansia 7 Langkah untuk Membuat Komputer Dapat Diakses untuk Lansia Baca lebih banyak
Kredit Gambar: John Machan (Fotopedia)
Ann Smarty adalah Konsultan SEO di seosmarty.com, blogger pemasaran Internet dan pengguna media sosial yang aktif. Silakan ikuti Ann di Twitter sebagai seosmarty